MODERATION DASHBOARD FOR DATAGOUV.FR
This project aims to provide an independant moderation tool for the data.gouv.fr platform.
It should allow a datagouv's admin user to log in and do any of the actions it could previously do on the datagouv backoffice (CRUD), but also flag contents/resources/users/orga/... as potentially problematic. Doing so the datagouv moderators/admins team would be able to know which contents were already read, checked, approved by other moderators, and would be able to share the moderation tasks more efficiently amongst the team.
The specs and other docs we used at pre-project phases are the following :
- pad specs & iterations : https://pad.incubateur.net/-_ELVbxhR2GHZ2-vNDwNgg?both
- pad needs & goals : https://pad.incubateur.net/NFTUu7o-SO-162K7OHthWw
- complementary pad : https://pad.incubateur.net/1mOA5ArPRReAdhkdnoJJlg#
- issues pad : https://pad.incubateur.net/JZt6WQVyRoGQ55FpBZdTsg
The main goals for this tool are :
- oauth authentication ;
- CRUD operations on udata collections ;
- detect & neutralize chained spams ;
- flag spammy contents ;
- watch trolling contents ;
- watch external links ;
The development of this dashboard will be iterative, starting with a minimalistic version... We will keep a changelog file on both backend and frontend to keep a trace of the main evolutions.
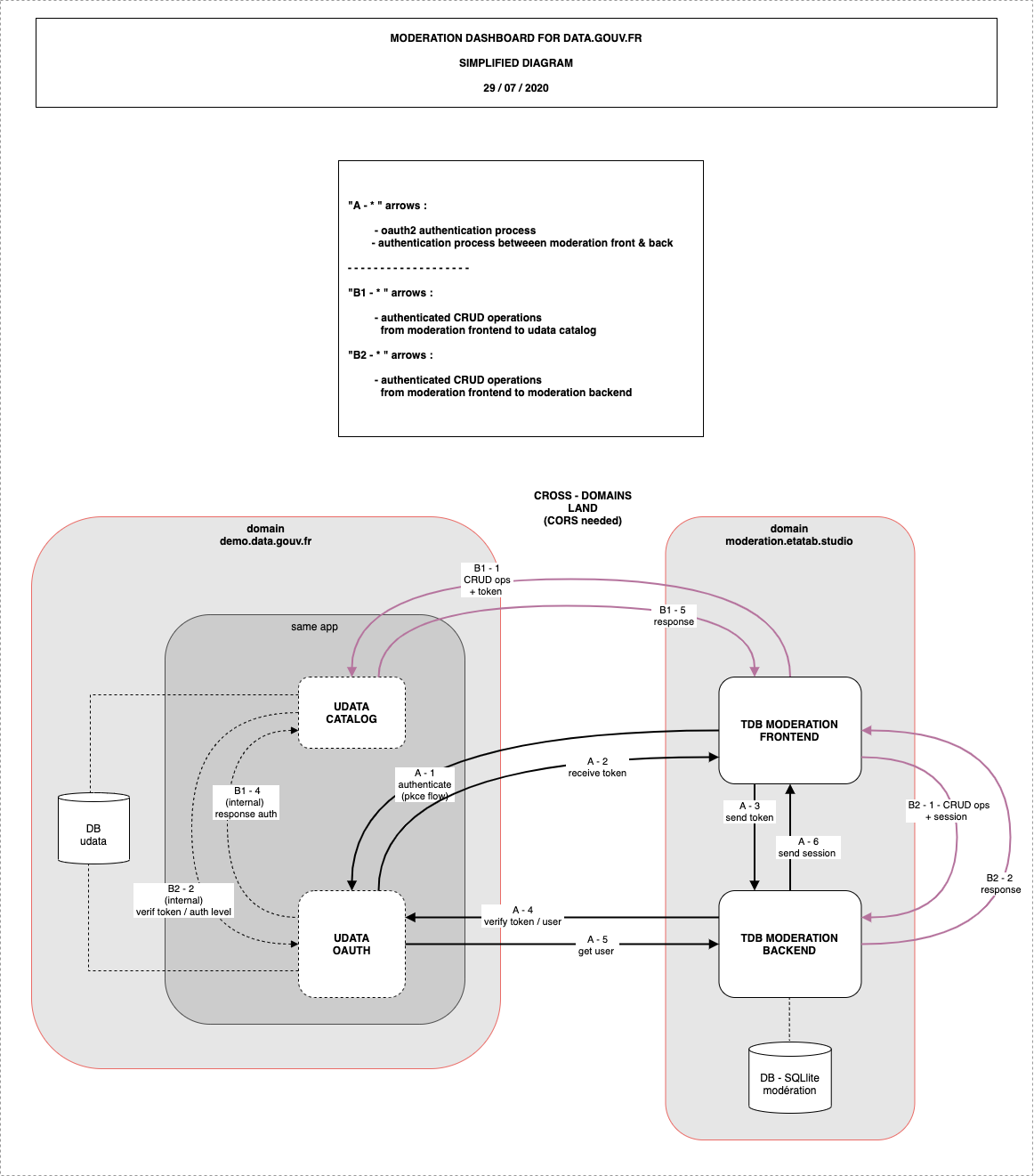
cf : link to diagram
documentation - in folder
changelog - in folder
- ...
documentation - in folder
changelog - in folder
- ...
Launch backend:
python3 -mvenv pyenv
. pyenv/bin/activate
cd backend
python cli.py init-db
FLASK_DEBUG=1 FLASK_APP=app flask run
Launch frontend:
cd frontend
cp .envExample .env
yarn
yarn serve
The frontend is available on http://localhost:8080 and uses the API available at http://localhost:5000.
This project uses two buildpacks, node and python, to build and install both frontend and backend.
On the dokku server, prepare the postgres database and create the app:
dokku apps:create datagouv-dashboard-moderation
dokku postgres:create datagouv-dashboard-moderation
dokku postgres:link datagouv-dashboard-moderation datagouv-dashboard-moderation
On local copy:
git remote add dokku dokku@{host}:datagouv-dashboard-moderation
git push dokku master
The deployment process will run init-db thanks to the Procfile.
Get a SSL certificate and redirect to https:
dokku letsencrypt datagouv-dashboard-moderation
🚀 https://datagouv-dashboard-moderation.{host}/api
- Use multiple buildpacks, cf
.buildpacksfile. - Double
package.json: node buildpack only works with apackage.jsonat the root of the project. The rootpackage.json"proxies" installation to thefrontenddir through thepost-installscript. The firstyarn installinstall dev dependencies w/production=false, then runs the build infrontend, then installs again w/production=trueto prune dev dependencies (similar to what the buildpack should be doing on its own but doesn't because our frontend is in a subdirectory). requirements.txtis kept at the root of the project for the same reasons.Procfileuses--chdirforgunicornandpackage.jsonuses--cwdforyarn.
How this repo has been built (result is commited).
yarn global add @vue/cli @vue/cli-service-global
vue create frontend
# vue features: vuex, router w/ history mode
rm -rf frontend/.git
git init
In frontend/vue.config.js:
module.exports = {
outputDir: '../dist',
assetsDir: 'static'
}cd frontend && yarn build
python3 -mvenv pyenv
. pyenv/bin/activate
mkdir backend && cd backend
# write code :-)
# install node dependencies
cd frontend && nvm use && yarn
# return to root
cd ..
# install backend dependencies
python3 -m venv python_env
source python_env/bin/activate
pip install -r requirements.txt
cd backend
flask db init
flask db migrate# rebuild front
cd frontend && nvm use && npm run build
# reload backend (backend serves front) with hot reload backend
flask db upgrade
export FLASK_APP=app.py
export FLASK_DEBUG=1
flask run -h localhost -p 8080Inspiration: https://github.com/oleg-agapov/flask-vue-spa