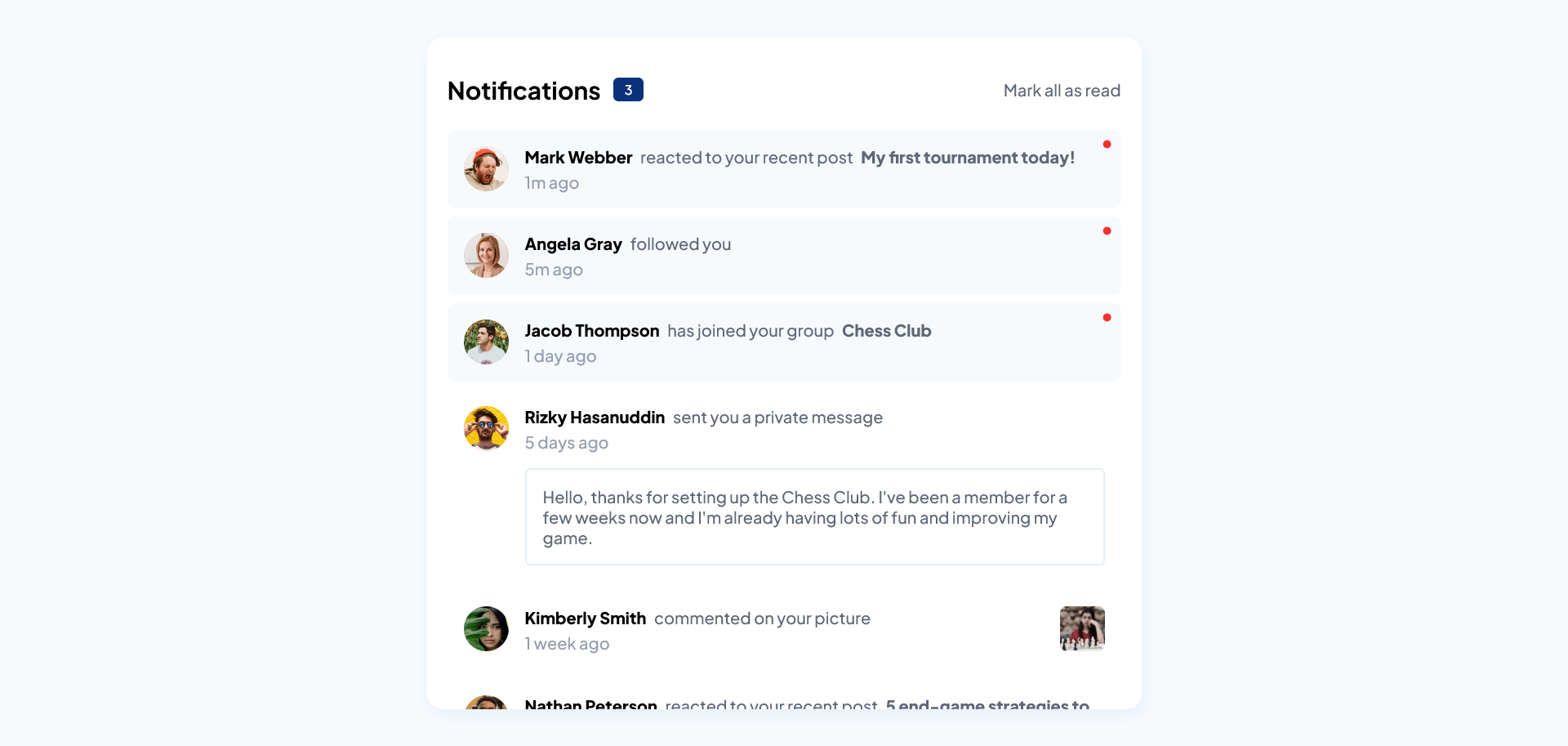
This is a solution to the Notifications page challenge on Frontend Mentor.
Users should be able to:
- Distinguish between "unread" and "read" notifications
- Select "Mark all as read" to toggle the visual state of the unread notifications and set the number of unread messages to zero
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- You can take a look here
- JavaScript
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Variable Font
- DOM manipulations
- Media queries
- Actually, I learned how to use variable fonts. It is pretty interesting feature. I also found out that to use import statement in js file our script type should be "module".
- Github - @darrowv
- Frontend Mentor - @darrowv
- LinkedIn - Nasyr Akhmadov
- Telegram - Muhammad Nasyr