An upgraded Snackbar for Android that provides more options and easy to use. Download sample apk from here.
The minimum API level supported by this library is API 14
Add JitPack repository to root build.gradle
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}Add the dependency
dependencies {
implementation 'com.github.danimahardhika:cafebar:1.3.1'
}Old release 1.0.0 - 1.2.0 take a look here
CafeBar.make(context, R.string.text, CafeBar.Duration.SHORT).show();CafeBar.make(context, R.string.text, CafeBar.Duration.SHORT)
.setAction(actionText, actionColor, callback)
.show();CafeBar.builder(context)
.theme(CafeBarTheme.LIGHT)
.duration(CafeBar.Duration.MEDIUM)
.content(R.string.text)
.neutralText("Action")
//You can parse string color
.neutralColor(Color.parseColor("#EEFF41"))
//Or use color resource
.neutralColor(R.color.neutralText)
.show();CafeBar.Builder builder = new CafeBar.Builder(context);
...
CafeBar cafeBar = builder.build();
View v = cafeBar.getView();
//Do something
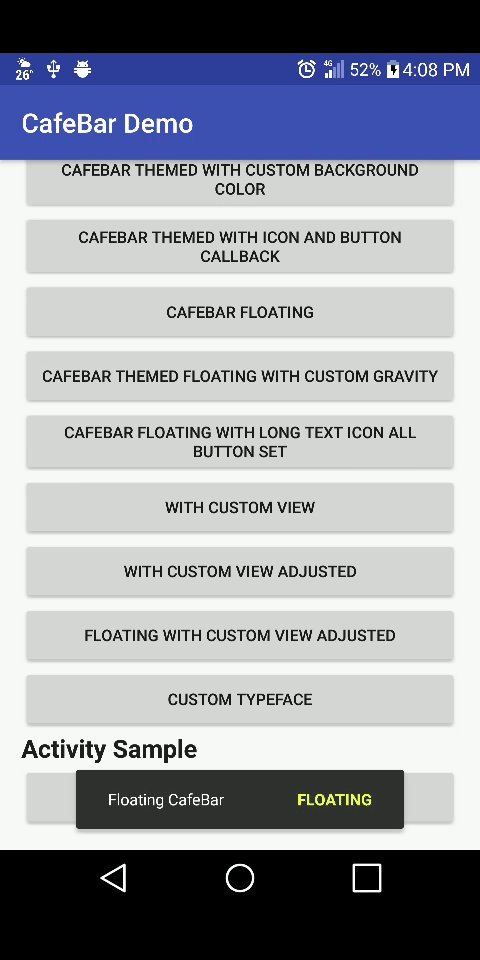
cafeBar.show(); CafeBar.builder(context)
.content("some text")
.floating(true)
.show();CafeBar.builder(context)
.content(R.string.text)
//automatically determine if device has soft navigation bar and translucent navigation bar
.fitSystemWindow()
.show();CafeBar.builder(context)
//Text color (content and buttons) automatically set
.theme(CafeBarTheme.Custom(Color.parseColor("#F44336")));
.content(R.string.text)
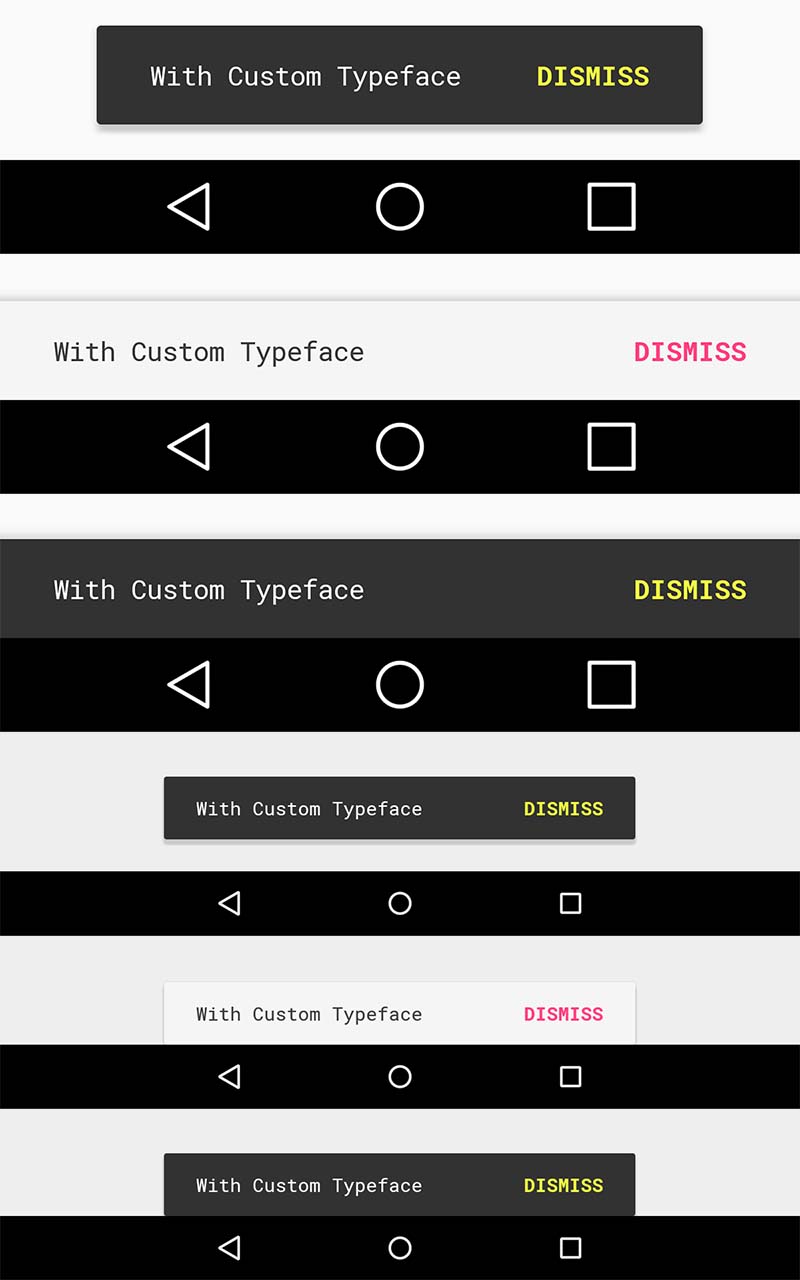
.show();CafeBar.builder(context)
.content(R.string.text)
//You must place your font inside assets/fonts/ folder
.contentTypeface("RobotoMono-Regular.ttf")
//Or
.contentTypeface(Typeface.createFromAsset(context.getAssets(), "fonts/RobotoMono-Regular.ttf");
.show();Builder
customView()→ Use custom viewto()→ Set target view, it should beCoordinatorLayoutcontent()→ Content textcontentTypeface()→ Custom typeface for contentmaxLines()→ Max content lines, must be between 1 to 6.duration()→ Show durationtheme()→ CafeBar theme, there are 3 choices availableDARK(default),LIGHT, andCLEAR_BLACK. You can use custom themeCafeBarTheme.Custom(int).icon()→ Icon shown on left side of contentshowShadow()→ Enable or disable shadowautoDismiss()→ Enable or disable auto dismiss, default is trueswipeToDismiss()→ Enable or disable swipe to dismiss, only works with target viewCoordinatorLayout.floating()→ Set CafeBar style to floatinggravity()→ Set CafeBar view gravity, only works for tablet and floatingfitSystemWindow()→ Show CafeBar above translucent navigation barneutralText()→ Neutral action textneutralColor()→ Neutral action text colorneutralTypeface()→ Custom typeface for neutral textonNeutral()→ Neutral action callbackpositiveText()→ Positive action textpositiveColor()→ Positive action text colorpositiveTypeface()→ Custom typeface for positive textonPositive()→ Positive action callbacknegativeText()→ Negative action textnegativeColor()→ Negative action text colornegativeTypeface()→ Custom typeface for negative textonNegative()→ Negative action callbackbuttonColor()→ Set all buttons colorbuttonTypeface()→ Set all buttons typefacetypeface()→ Set content and button typefaceshow()→ Show CafeBar directly from builderbuild()→ Create CafeBar
CafeBar
make()→ Create CafeBarsetAction()→ It's the same with neutral action from builder, ifneutralText()already set from buildersetAction()will be ignored.getView()→ Get root view of CafeBarshow()→ Show CafeBardismiss()→ Dismiss CafeBar
Copyright (c) 2017 Dani Mahardhika
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.