NanoSpark es un framework web liviano que nos permite desplegar páginas web de manera sencilla y con muy pocas lineas de código, además nos brinda la posibilidad de ver cualquier tipo de archivo en el navegador gracias a su amplia base de datos de códigos MimeType.
La prueba de concepto del Framework se divide en dos fases:
Esta fase trata de mostrar la capacidad del servidor web de devolver recursos estáticos de varios tipos al cliente, para esto, a continuación daremos varios ejemplos de archivos estáticos alojados en el servidor.
- Imagen / ico: Imagen en formato .ico
- Imagen / png: Imagen en formato .png
- Script / JavaScript: Archivo de texto en formato .js
- Script / css: Archivo de texto en formato .css
Una vez confirmamos que nuestro servidor web era capaz de devolverle al cliente archivos de cualquier tipo al cliente, continuamos con la segunda fase, en donde realizamos una aplicación web funcional utilizando nuestro Framework.
Nuestra aplicación web es un simple registro de usuarios, en donde ponen sus datos básicos (nombre, documento, dirección y teléfono), estos registros se realizan en una base de datos PostgreSQL de manera asíncrona por medio de JavaScript. La aplicación consta de dos partes:
- Un formulario de inscripción de usuarios el cual se puede consultar aquí.
- Una página web en donde se pueden consultar los usuarios registrados hasta el momento, la cual se puede consultar aquí
De esta forma finaliza nuestra prueba de concepto, todos los servicios web están corriendo sobre el mini framework "NanoSpark". Como pudimos observar ya se encuentra en una etapa bastante funcional, y está preparado para correr aplicaciones más complejas.
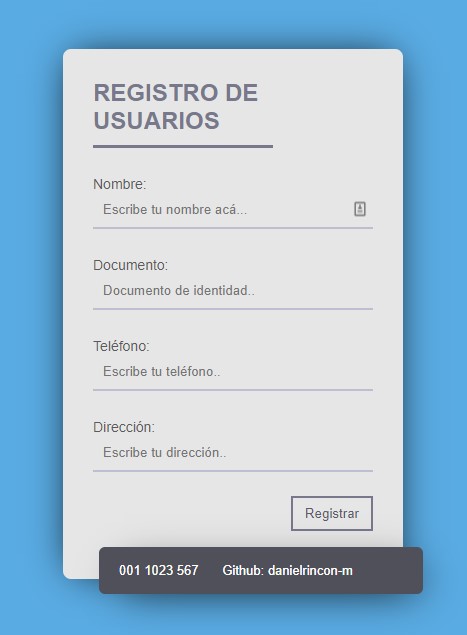
Al abrir el sitio web de registro nos encontraremos con una pantalla como esta:
✔️ Esta pantalla contiene un formulario en donde el usuario que se quiera registrar en la aplicación debe ingresar sus datos básicos: Nombre, Documento, Teléfono y Dirección.
✔️ Una vez ingresados los datos personales podremos registrarnos dándole click al botón de registrar (si no llenamos todos los campos, no nos permitirá registrarnos).
✔️ Luego de un breve periodo de tiempo recibiremos una notificación, y nos habremos registrado exitosamente en la aplicación.
--
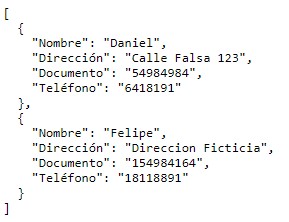
Luego de esto nos gustaría verificar si efectivamente quedamos registrados, para ello, podremos ir a la página de consulta, en donde nos encontraremos una pantalla como esta:
✔️ Se trata de una pantalla informativa en donde podremos ver todos los usuarios que se han registrado en la aplicación.
✔️ Si todo salió bien, deberías poder ver tu nombre en esta pantalla.
Asegúrese de tener git instalado en su máquina, lo puede hacer desde la página oficial.
Clone el proyecto utilizando el siguiente comando:
git clone https://github.com/danielrincon-m/AREP_LAB3.git
Un IDE que soporte proyectos Java, o una instalación de Maven en su sistema, puebe obtenerlo desde la página oficial.
Las pruebas pueden ser ejecutadas desde la sección de pruebas de su IDE o si tiene maven puede navegar a la carpeta principal del proyecto y ejecutar el comando
mvn test
La documentación del proyecto puede ser encontrada en la carpeta docs.
También puede ser generada con Maven, clonando el proyecto y ejecutando el siguiente comando:
mvn javadoc:javadoc
El documento de diseño del programa puede ser encontrado aquí.
- IntelliJ IDE - IDE de desarrollo
- Maven - Manejo de Dependencias
- JUnit - Pruebas unitarias
- GitHub - Repositorio de código
- Mime-Types - Herramienta de consulta de MimeTypes
- PostgreSQL - Base de datos
Daniel Felipe Rincón Muñoz: Planeación y desarrollo del proyecto - Perfil de GitHub
Este proyecto se encuentra licenciado bajo GNU General Public License - consulte el archivo LICENSE.md para más detalles.