- 中文说明
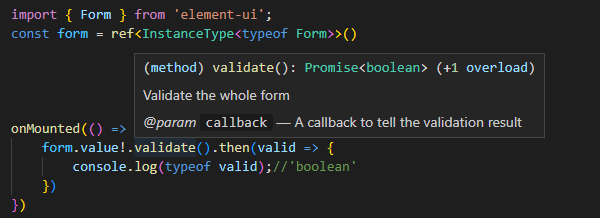
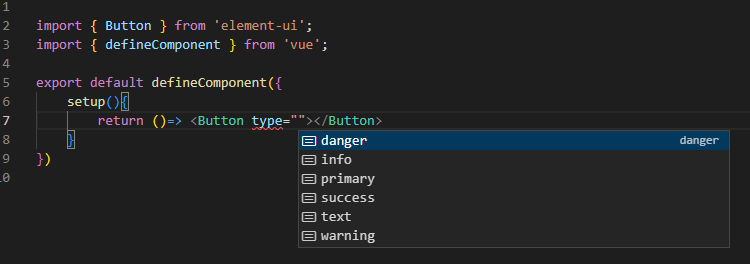
- Use this types library,Youe can get
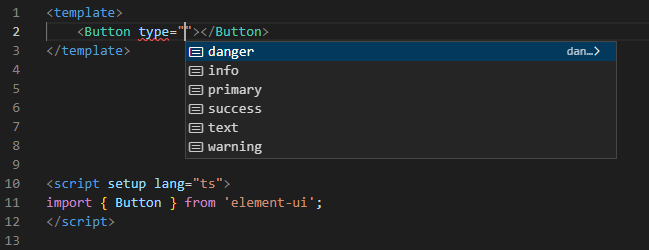
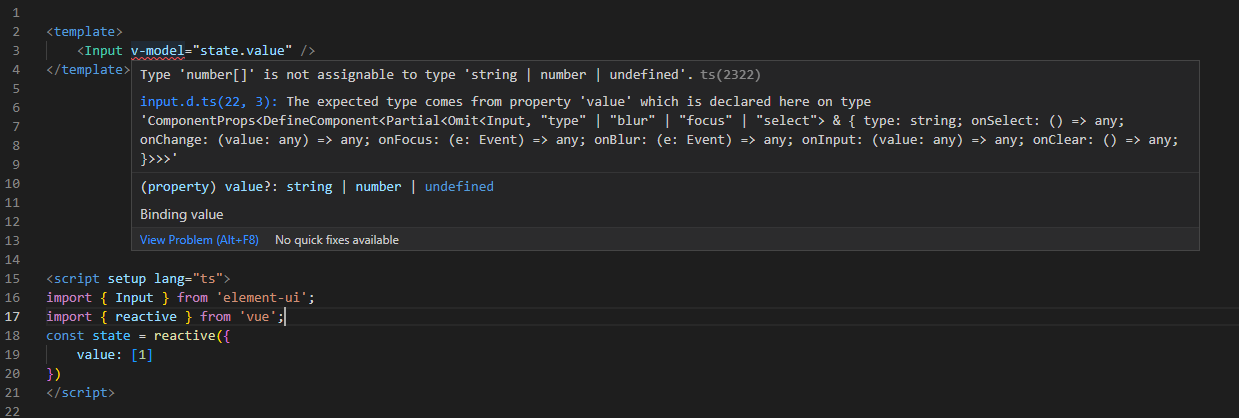
correct type derivationwhen use element-ui,it can cover element-ui's types export.
yarn add element-ui-cover --dev
Add below config in your tsconfig.json.
{
"compilerOptions": {
"types": [
"element-ui-cover"
],
},
...others,
}tsconfig.json add config as below:
{
"vueCompilerOptions": {
"target": 2.7
},
"compilerOptions": {
"types": [
"element-ui-cover"
]
},
...others,
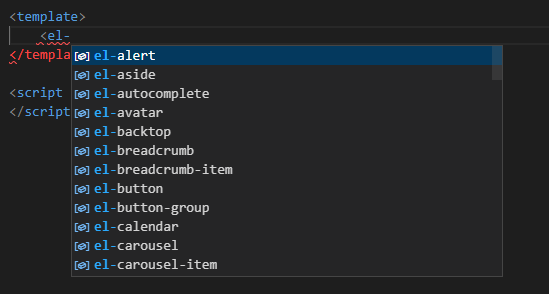
}If element-ui components is registered as global components, set config as below:
- Add types in tsconfig.json
{
"vueCompilerOptions": {
"target": 2.7
},
"compilerOptions": {
"types": [
"element-ui-cover",
"element-ui-cover/component.g.d.ts"
],
},
...others,
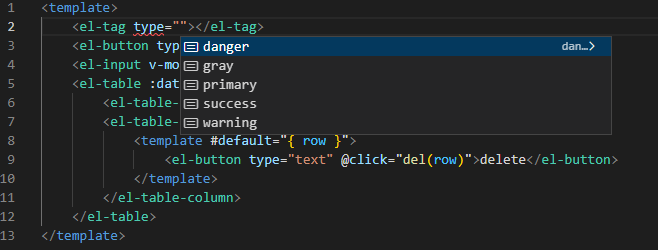
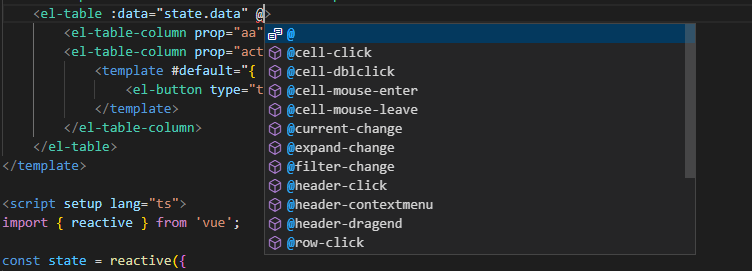
}Some events is also supported.

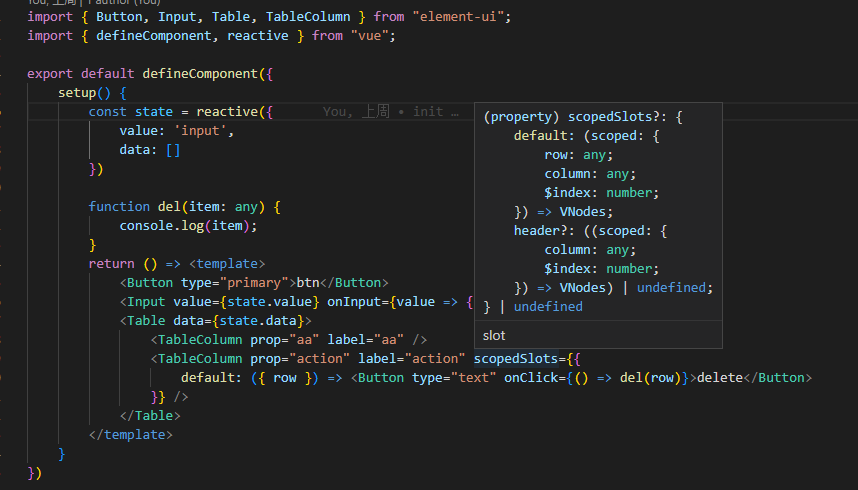
- The @vue/babel-preset-jsx transition property
scopedSlotsto slots,so the slots usescopedSlots(but the Volar use$scopedSlots,this is a problem);

vue and element-ui is required.
- vue version ^2.7.0
- element-ui version ^2.0.0 (^2.15.0 is better)