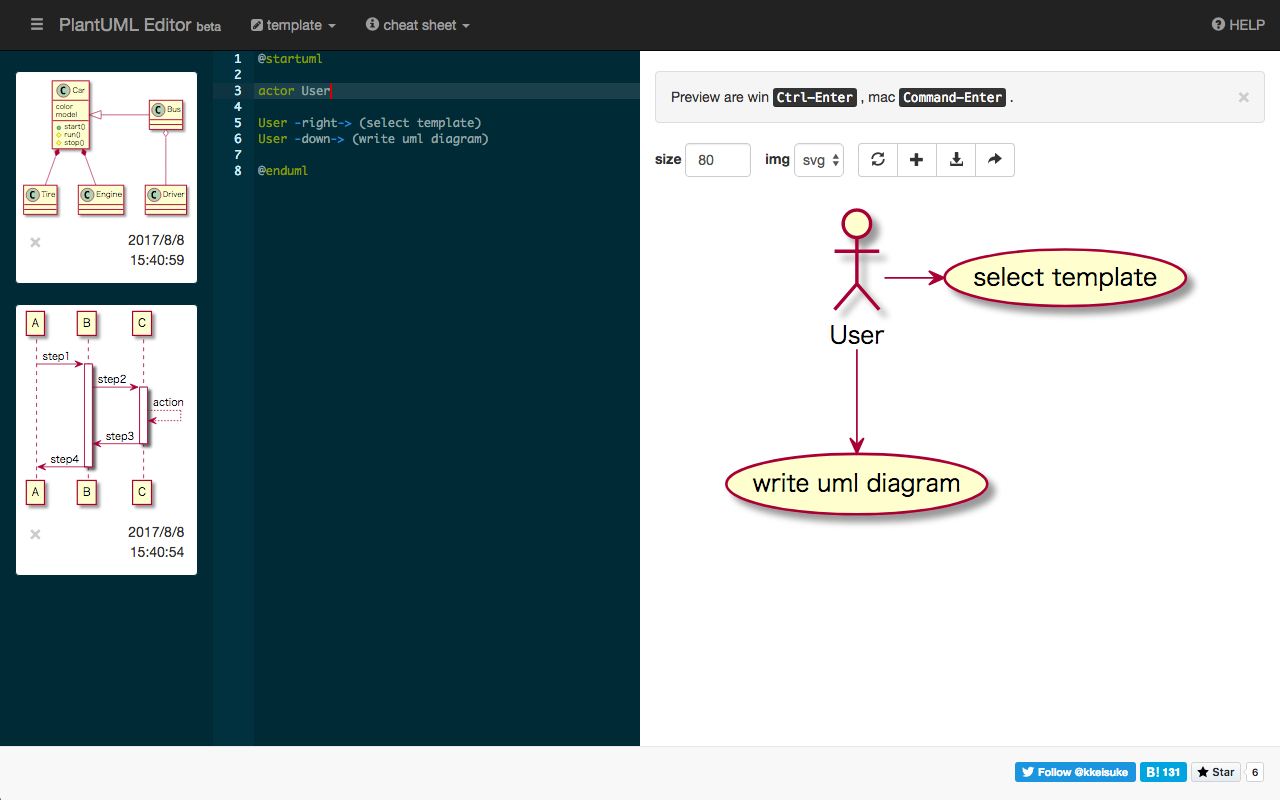
A Vue.js, Vuex project
- multiple PlantUML templates
- cheat sheet
- snippet
- zoom & scroll
- supports SVG & PNG
- save texts
- create gists
- support markdown
- download image
- print HTML
# install dependencies
npm install
# install flow-typed
npm run flow-typed
# serve with hot reload at localhost:8080
npm run serve
# build for production with minification
npm run build
# run unit tests
npm run test:unit
# run e2e tests
npm run test:e2e
docker run -d -p 4000:8080 plantuml/plantuml-server:jetty
Notice: The specification of the port number follows
.env.development
Pen graphic by freepik from Flaticon is licensed under CC BY 3.0. Check out the new logo that I created on LogoMaker.com https://logomakr.com/7Gn1Ck