This is a solution to the Space tourism website challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
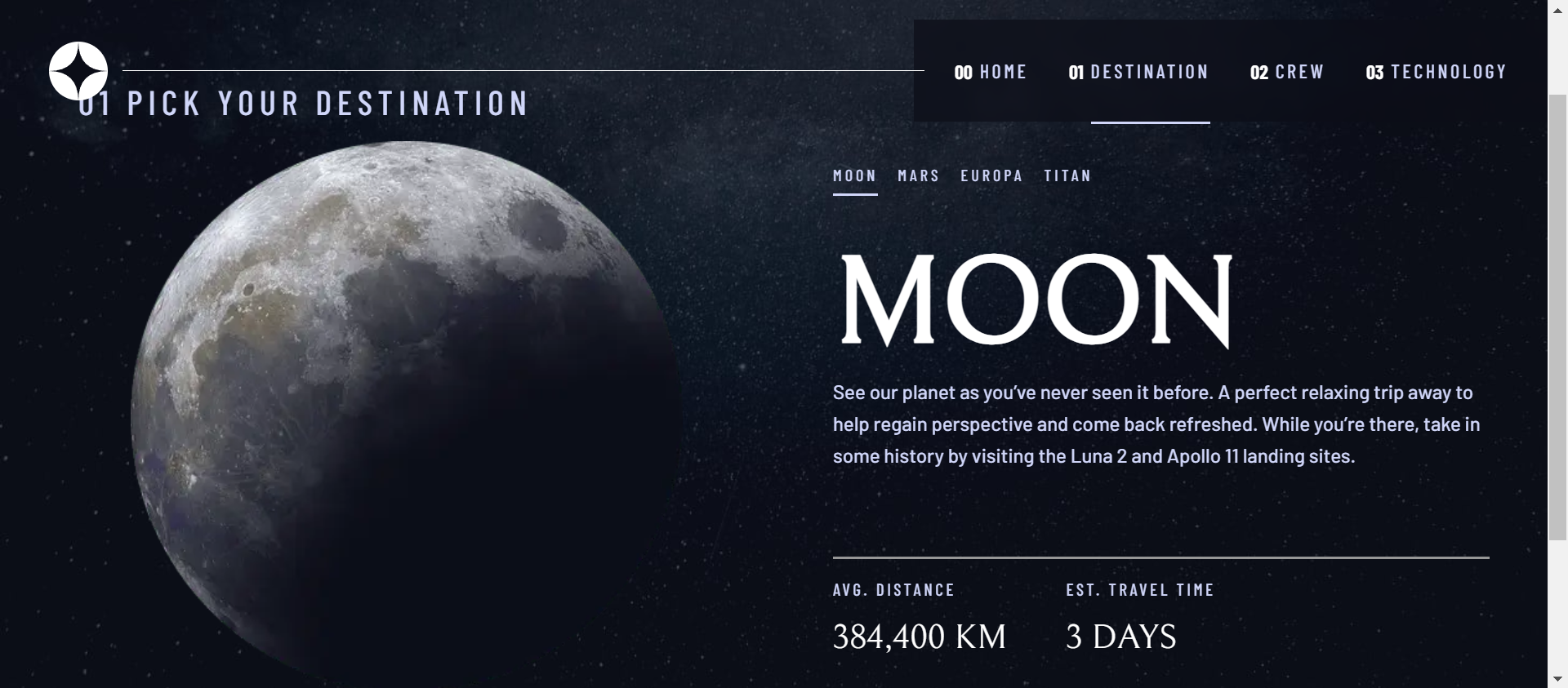
- View the optimal layout for each of the website's pages depending on their device's screen size
- See hover states for all interactive elements on the page
- View each page and be able to toggle between the tabs to see new information
- Solution URL: Solution URL
- Live Site URL: Live site URL
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
- Typescript - Javascript with syntax for types
- Next.js - React framework
- Styled Components - For styles
- I learned how to create pages, shared layouts inside the App Router in Nextjs 13 .
- How to use multiple fonts styling in nextjs 13 with css variables.
- How to make a reusable and accessible tab component.
&[aria-current="page"] {
border-bottom: 2px solid;
border-color: ${(props) => props.theme.palette.primary.lightBlue};
}<Image
src={imageSrc}
fill
id={`tab-${tabsPrefix}-tabImage-${tab}`}
alt={altText}
style={{
objectFit: "contain",
}}
/>I would like to add animation to the project in the future.
- [Use different font styles in nextjs13]https://medium.com/@a.pirus/simplifying-multiple-fonts-styling-in-next-js-13-with-css-variables-cb57e9707693)
- Create a hamburger menu with styled components
- Build an accessible tab component in react
- Website - Soumya Chalakkal
- Frontend Mentor - @csoumya14