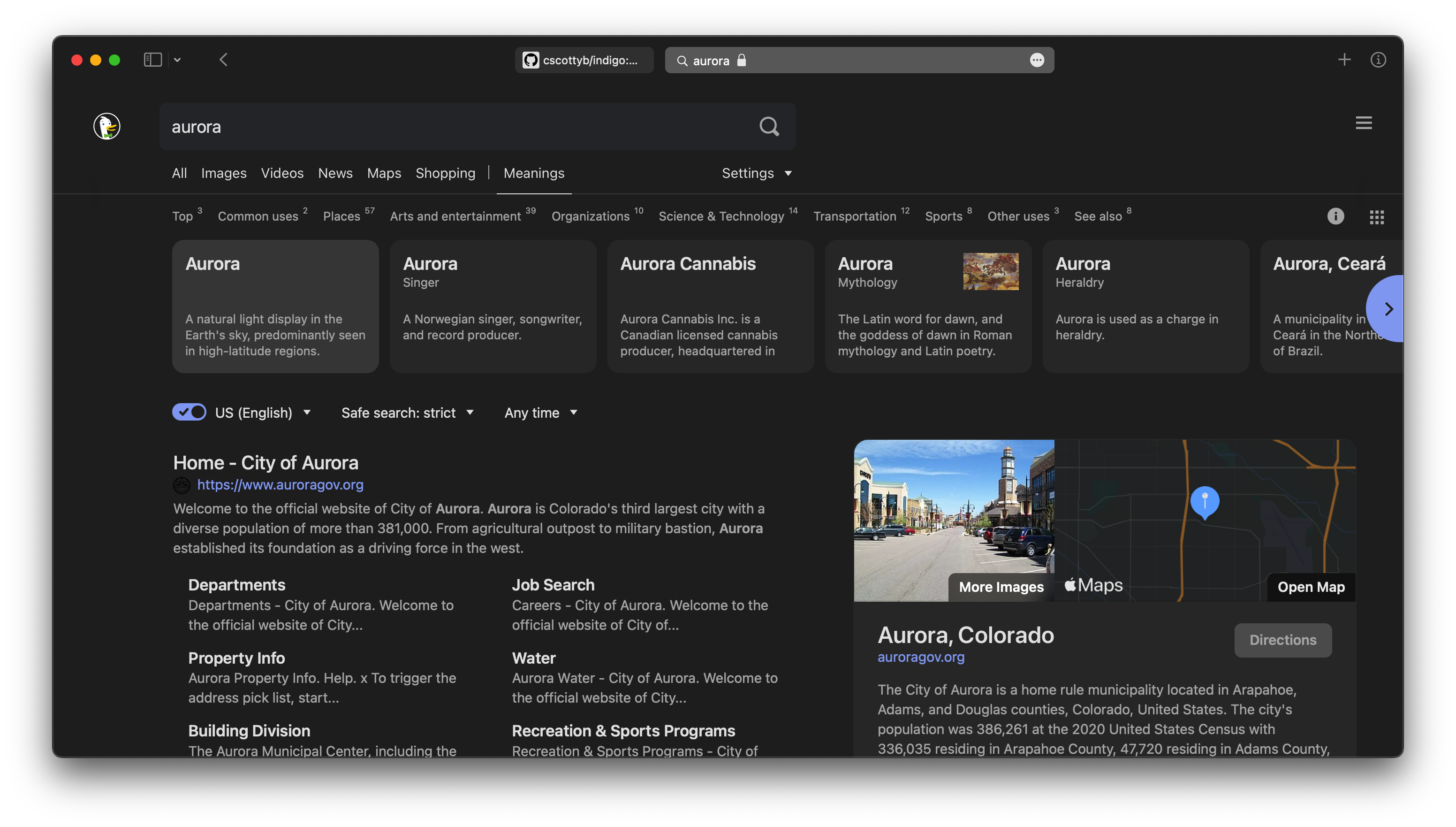
DuckDuckGo theming project. Alpha v0.1.x
- Updated UI using css properties like backdrop-filter.
- Light/Dark themes.
- Coming in Beta: SASS customization.
- Support for Blink, Mozilla, and Webkit browsers.
- Coming Soon: WGAC AA compliant color scheme for better accessibilities.
Indigo themes will only override css styles on the DuckDuckGo landing page and the search results pages through a desktop browsers. No styling for mobile devices or the official app.
- Download and Unzip latest Release to your file directory from https://github.com/cscottyb/indigo/releases
- Find the .css file you want to use by selecting your browser and variants parameters.
- ALPHA MESSAGE: For the best experience for all browser, select a theme from the
compatiblefolder.
Indigo was developed for Safari first and will have the best theming thanks to native support for backdrop-filter. It is recommend to use the Safari theme.
- Open Safari Settings and navigate to
Preferences > Advanced > Style sheet - Navigate to the .css file from the downloaded folder.
Video Instructions: https://youtu.be/SJVcUT7q_TY
You'll need to install a plugin from your browser's extensions store that will allow you to override the default css style on any webpage. I recommend the Stylus extensions that are available for both browsers. Make sure you target all pages on the duckduckgo.com domain.
- Open the theme file for the browser you want to use Indigo in your text editor (Notepad, Text Edit).
- Copy and paste the css code into the textfield and save.
Video Instructions: https://youtu.be/-oRv88wUh84
Firefox users can use the more advanced chrome theme by changing Advanced Preferences settings.
- From the Firefox browser, enter
about:configinto the address bar. - Click through the warning message if you understand the message about overriding Firefox features.
- In the
Search preference namefield, search for backdrop-filter. - Set* the value for
layout.css.backdrop-filter.enabletotrue. - Like before, search for
gfx.webrender.allsetting and set* it totrue. - Restart Firfox and enjoy.
* click the two-way arrow on the right to easily change settings.
Video Instructions including enabling translucency: https://youtu.be/XrZWXhKnZ_4
Video Instructions with default settings: https://youtu.be/HLIDgRbWGqI
You may want to stick to the compatible themes since other Indigo themes use resources to render some features. Your mileage may vary.
- Constant updates and releases of themes files.
- Few project package releases.
- No issues reporting or pull-request during this phase. The project will be constantly changing and fixing bug reports is time consuming at this stage in development.
- Package ready for easy user customization.
- Release of packages for easy modification through command prompt.
- Open bug reporting open for theme edits.
- Release of speciality themes: Windows, WGAC AA, etc.
- Clean codebase.
- Open bug reporting open for package edits.
- File structure finalized.
- Official themes and package release.
- Pull request available from official contributors.
- GUI
- Header doesn't play nice with Safari theme due to backdrop-filter and DuckDuckGo default styling. Fix, reconstruct header using a different position properties.
- Map's direction UI redesign isn't finished.
- Solved: Browsers handles the backdrop filters differently.
- Time consuming setup to create theme.
- Submit issues when BETA is released.
- Buy me a cup of coffee, link coming soon.