- yarn
- yarn dev
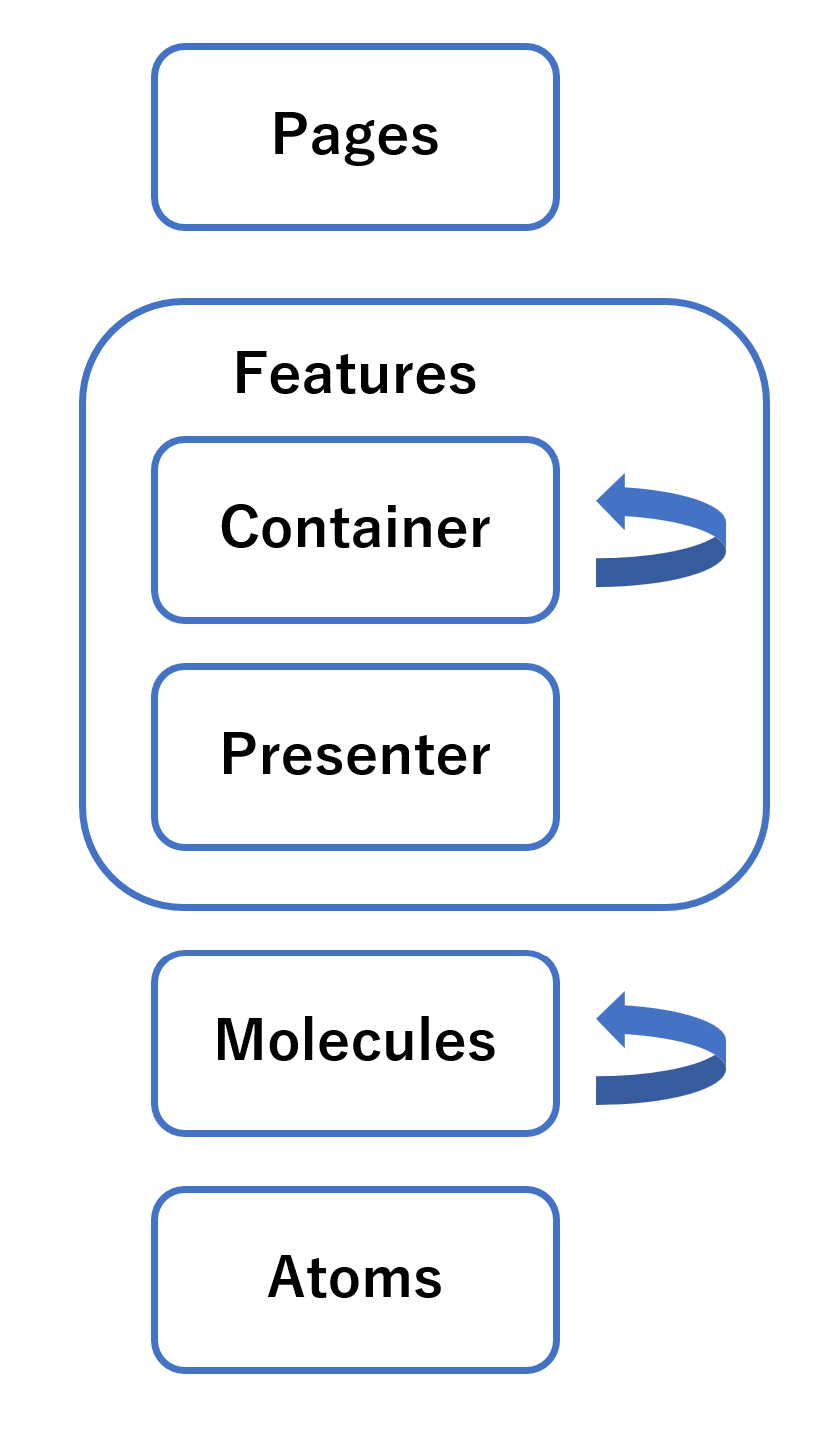
atoms と molecules は ui ディレクトリに統一していいかも
- 基本ファイル内に書いて良い
- 2 回以上別のファイルから呼び出す場合は以下のどちらかに記述する
- src/common/type.common.ts
- src/components/features/[domain]/type.[domain].ts
- キャメルケース
- コンポーネントはパスカルケース
- それ以外のファイルはキャメルケース
- Color などの CSS 変数は以下に定義する
- src/styles/variables.scss
- 背景色等全ページ共通の CSS は以下に定義する
- src/styles/index.scss