Practicas realizadas en el curso de Fernando Herrera en la plataforma DevTalles
Puedes ver una review del curso en La Codeteca
Practica para mostrar números aleatorios empleando la API random.org
Features
- React-query
- Gestión de caché y re-lanzado de peticiones usando react-query
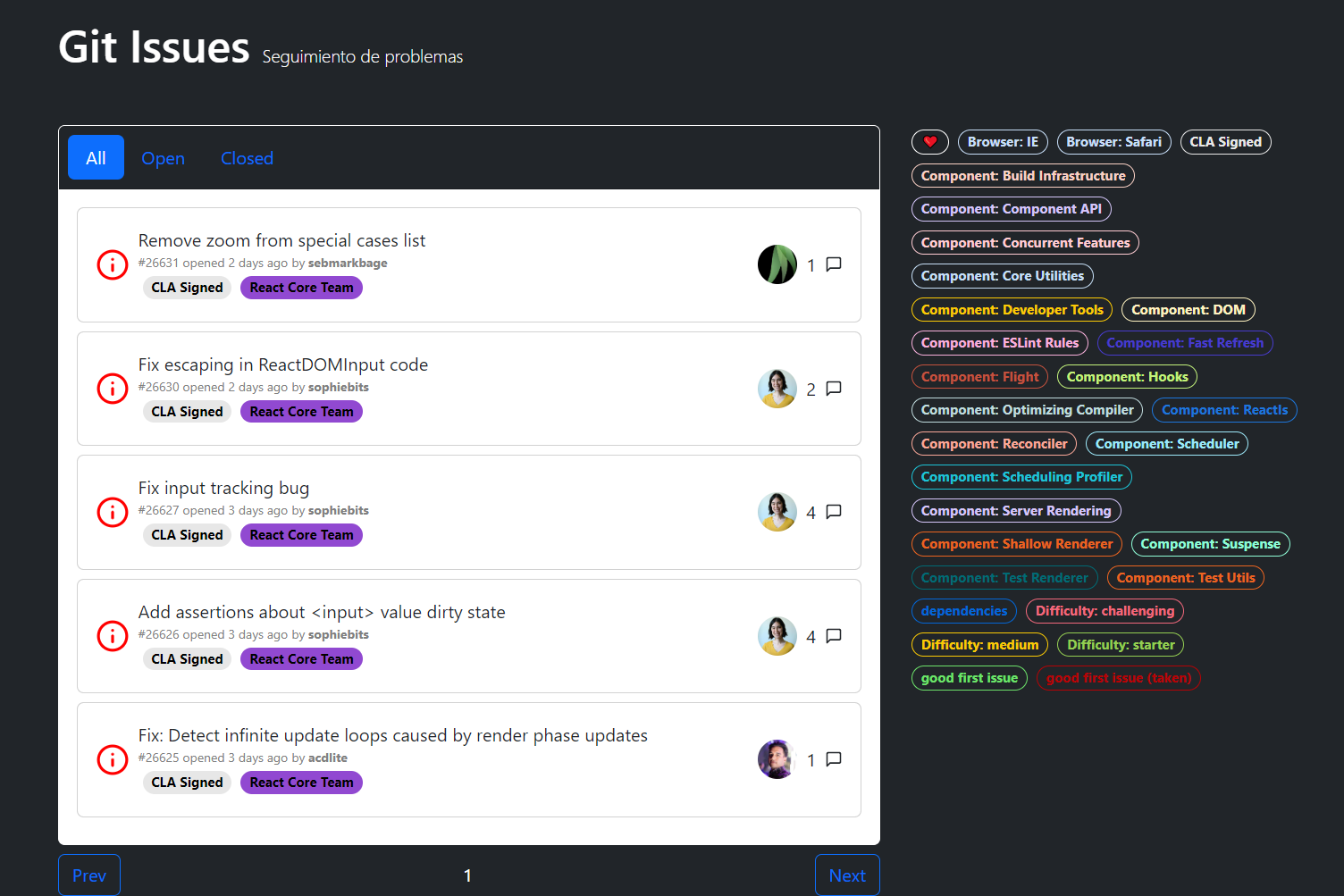
Practica para visualizar los issues de un repositorio de github usando react-query.
Features
- Realizar peticiones a la API de github usando Axios (con y sin autenticar)
- Uso de secretos en fichero .env
- Filtros usando react-query + Axios
- Gestión de cache con react-query
- Paginación
- Infinite scrol
- Clonar el repositorio
git clone git@github.com:crakernano/curso-react-query.git
- Entrar dentro de la carpeta del proyecto que se desea lanzar
cd cripto-random
o
cd react-query-issues
- Instalar las dependencias
npm install
- Lanzar el entorno de desarrollo
npm run dev