- Use stack views in Interface Builder to arrange a grid of views.
- See how stack views and standard layout constraints in IB interact.
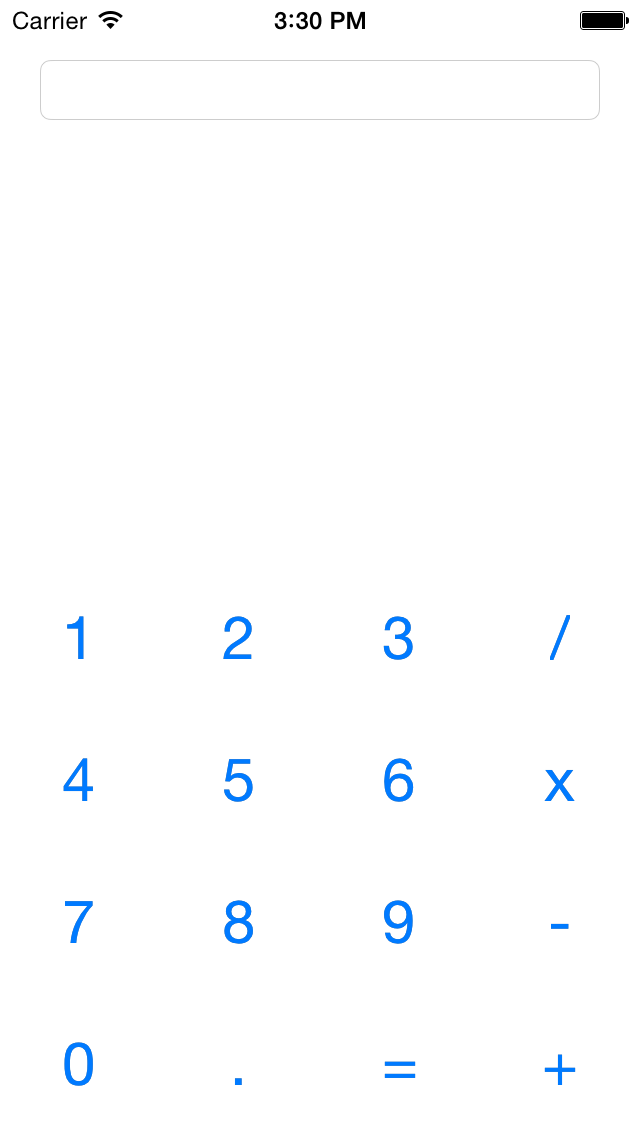
Open the project and check out the storyboard. We have the beginnings of the UI for a calculator. Let's make sure it works on all screen sizes and in all orientations!
Our goal is this:
- The buttons at the bottom of the screen are arranged in a 4 x 4 grid, with no padding between them. They should all be of equal size, and managed by stack views. Hint: perhaps this calls for a stack view of stack views?!
- The entire grid of buttons occupies 50% of the height of the screen. The upper 50% is occupied by the view that contains the text field.
- The text field should be 20 pts from the left and right of its container view, and 30 points from the top.
After you're done, check out how it looks on various devices and in various orientations!
Make the calculator work! It's actually not as straightforward as you might think.
View Auto Layout Calculator on Learn.co and start learning to code for free.
View Autolayout Calc (Stack Views) on Learn.co and start learning to code for free.