This is a sample project to demonstrate how to run a Meteor application on AWS using coldbrew-cli.
coldbrew-cli deploys your application in Docker containers. So the first step is to install Docker in your system if you don't have it yet.
Download the package for your system here. It makes things easier if you copy the downloaded binary coldbrew (or coldbrew.exe on Windows) in your $PATH, so you can run coldbrew from anywhere. But it's also okay to keep coldbrew executable in your application directory if you want.
As you will be deploying your application on AWS, you will need an AWS account for sure. Sign up if you haven't yet, and get your AWS access keys. You can pass AWS access keys to coldbrew-cli either in environment variables or using CLI flags, but we will assume that you set the follow environment variables throughout the tutorial:
$AWS_ACCESS_KEY_ID: AWS Access Key ID$AWS_SECRET_ACCESS_KEY: AWS Secret Access Key$AWS_REGION: AWS region name$AWS_VPC: AWS VPC ID (this is completely optional. If you don't specify or don't know your VPC ID, coldbrew-cli will automatically use the default VPC of your AWS account.)
Pretty obvious, but, you will need to install Meteor to follow this tutorial.
This tutorial project contains the bare minimum (but fully functional) sample resources so you can get started right away.
- A sample Meteor application: created by running
meteor create tutorial-meteor - deploy directory: all deploy related resources including deploy configuration, Dockerfile, and bunch of scripts.
- coldbrew.conf: deploy configuration file
- Makefile: for Meteor app bundling (
make bundle) and deployment (make deploy)
Basically, everything should be the regular Meteor app directory structure except for the deploy directory, coldbrew.conf, and, Makefile.
Clone this repo:
git clone https://github.com/coldbrewcloud/tutorial-meteor.git
cd tutorial-meteorcoldbrew-cli has very simple concepts: clusters and applications (apps). An app is the minimum deployment unit and typically corresponds to a project (like this tutorial project). And a cluster is simply a collection of apps who will share some AWS resources. Most importantly they share the Docker hosts (which is ECS Container Instances in the AWS context).
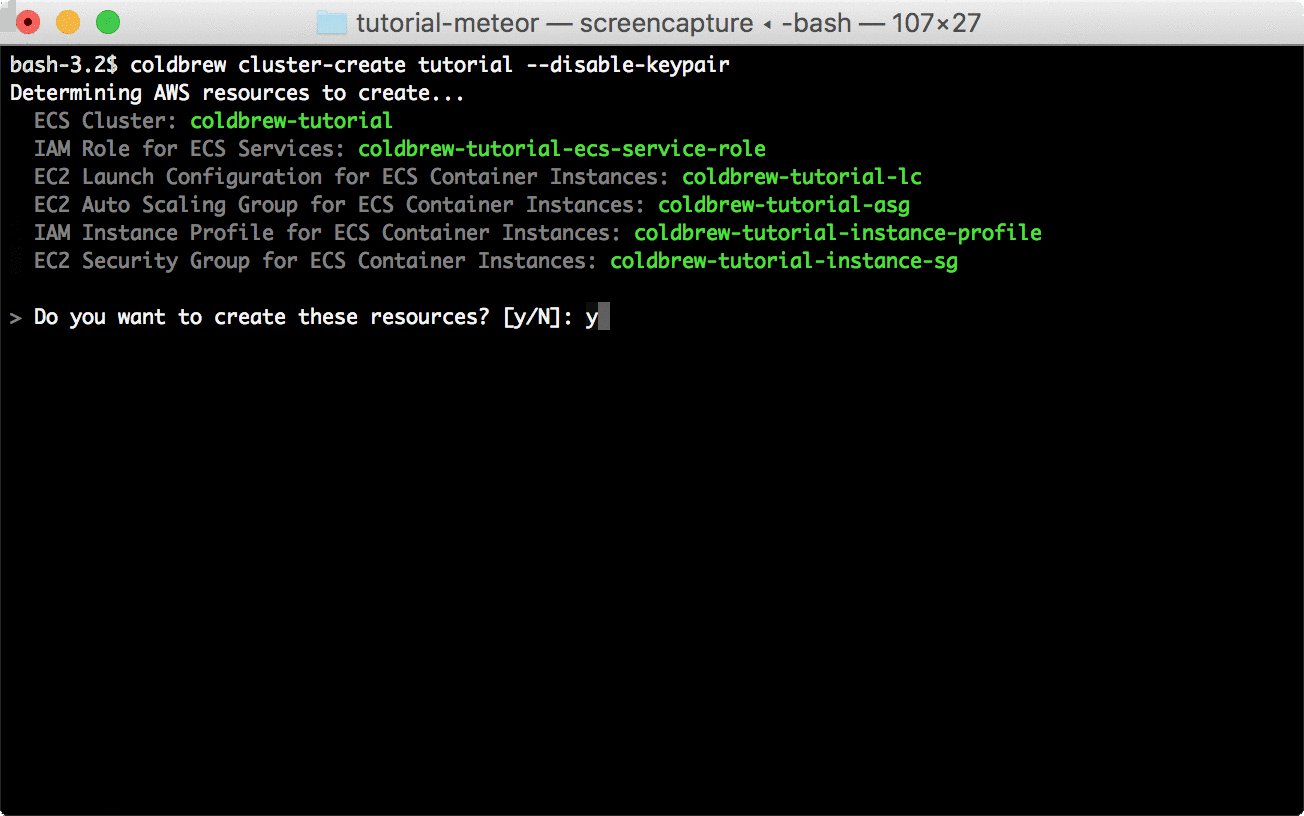
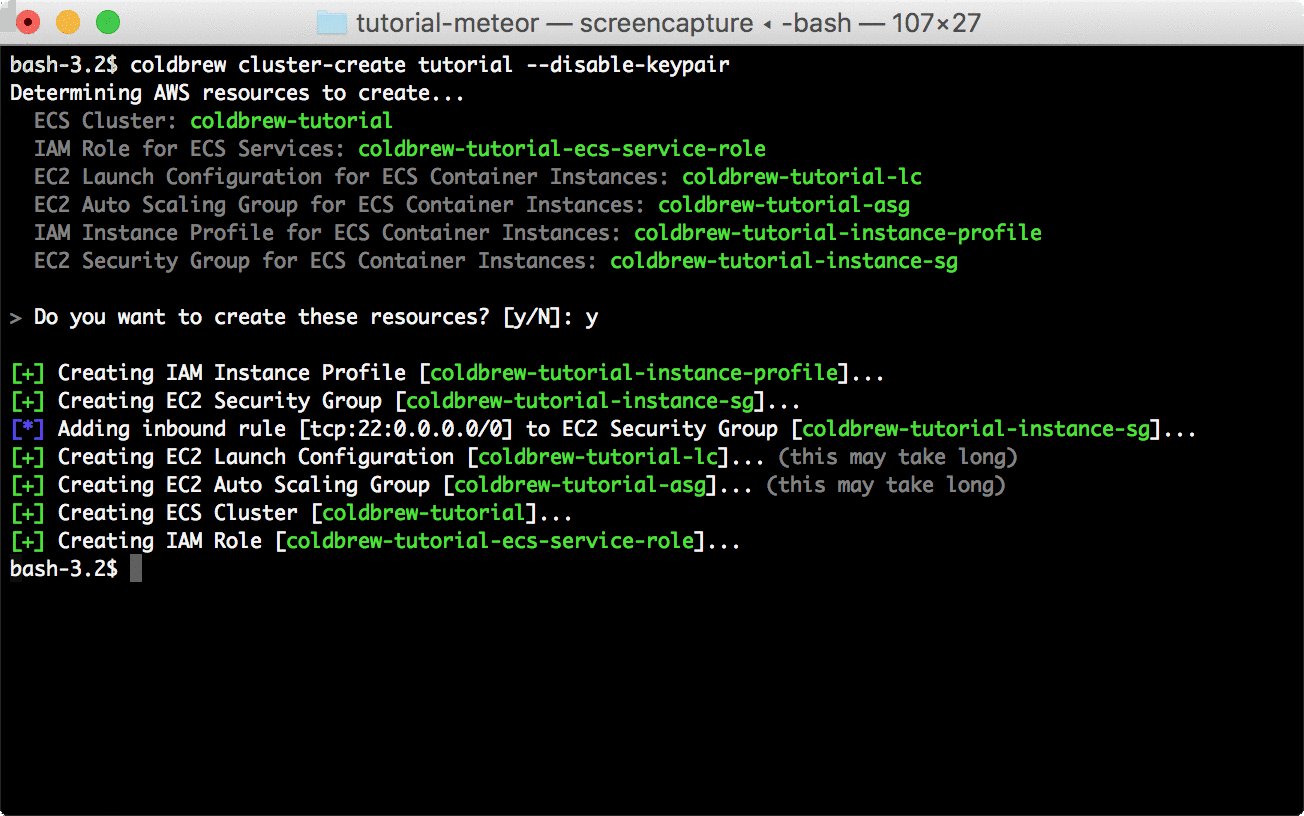
Let's create your first cluster tutorial using cluster-create command:
coldbrew cluster-create tutorial --disable-keypair*In this tutorial, we used --disable-keypair flag to skip assigning EC2 key pairs to the container instances. If you will need direct access to the instances (e.g. via SSH), you can use the --key flag to specify your key pair name.
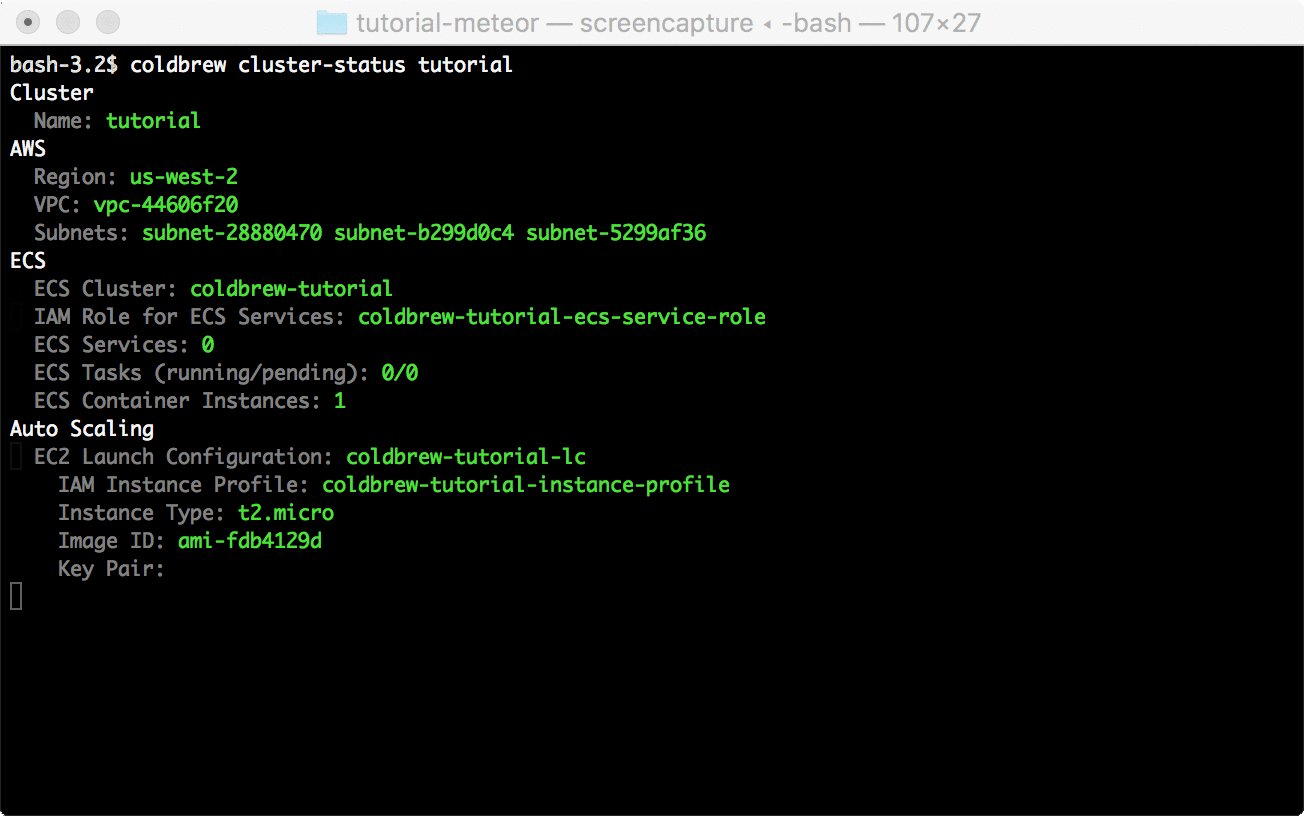
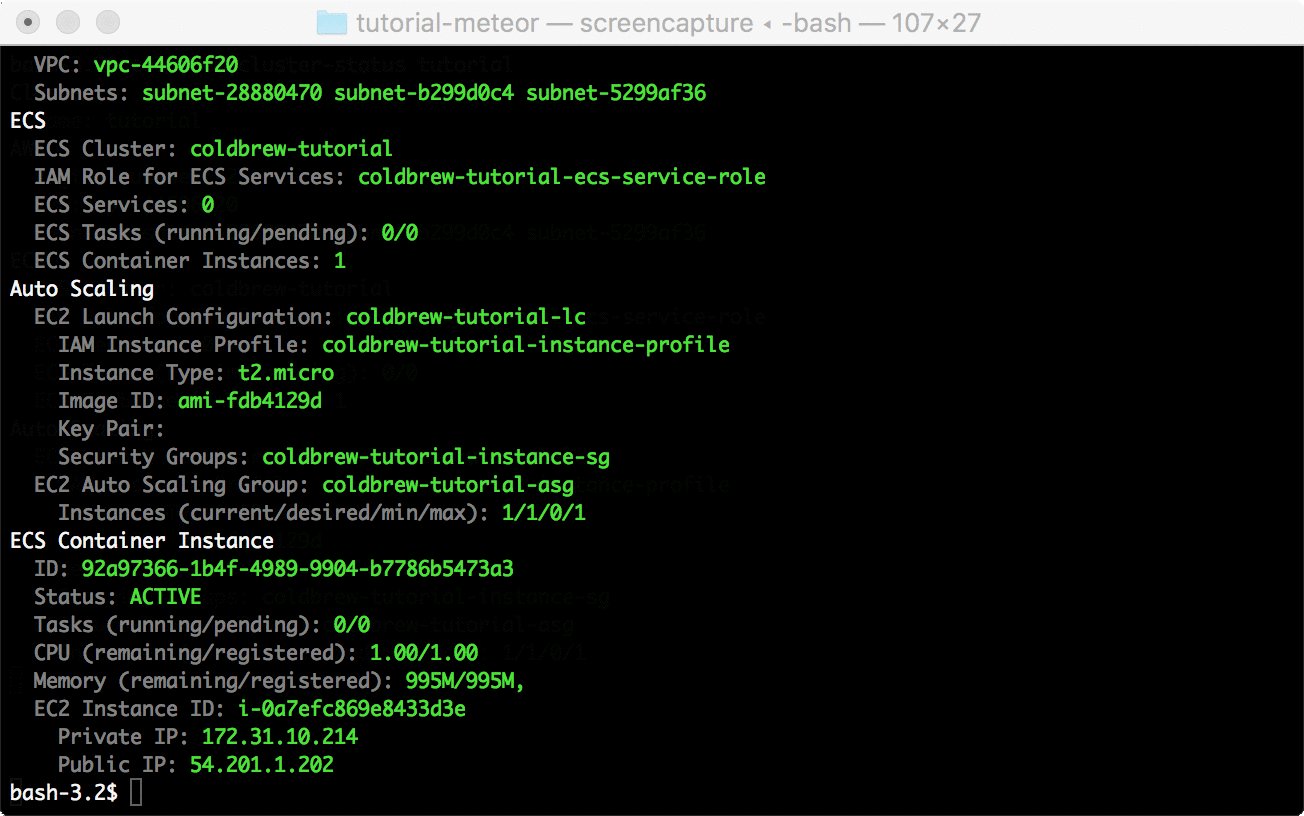
If you want to check the current running status of your first cluster, you can use cluster-status command:
coldbrew cluster-status tutorialIt can take several minutes until the initial ECS Container Instances (EC2 Instances) become fully available, but, you can continue on to start deploying your application.
Now it's time to deploy your app for the first time. All you need is an application configuration file to define your app's deployment settings. You can easily create it on your own, or you can use init command to generate a proper default configuration for your app. In this tutorial, we provide a sample coldbrew.conf file so we can start quickly.
In this tutorial, we will use make deploy command to script the typical Meteor app deployment process:
- Create a temporary build directory (
/tmp/tutorial-meteor) - Run
meteor buildto compile, build, and, bundle everything in the temporary build directory (/tmp/tutorial-meteor/bundle) - Copy deployment files to the temporary build directory
- Run
coldbrew deployto initiate the deployment process
See Makefile if you want more details, and feel free to customize the scripts if you want.
Now let's run it:
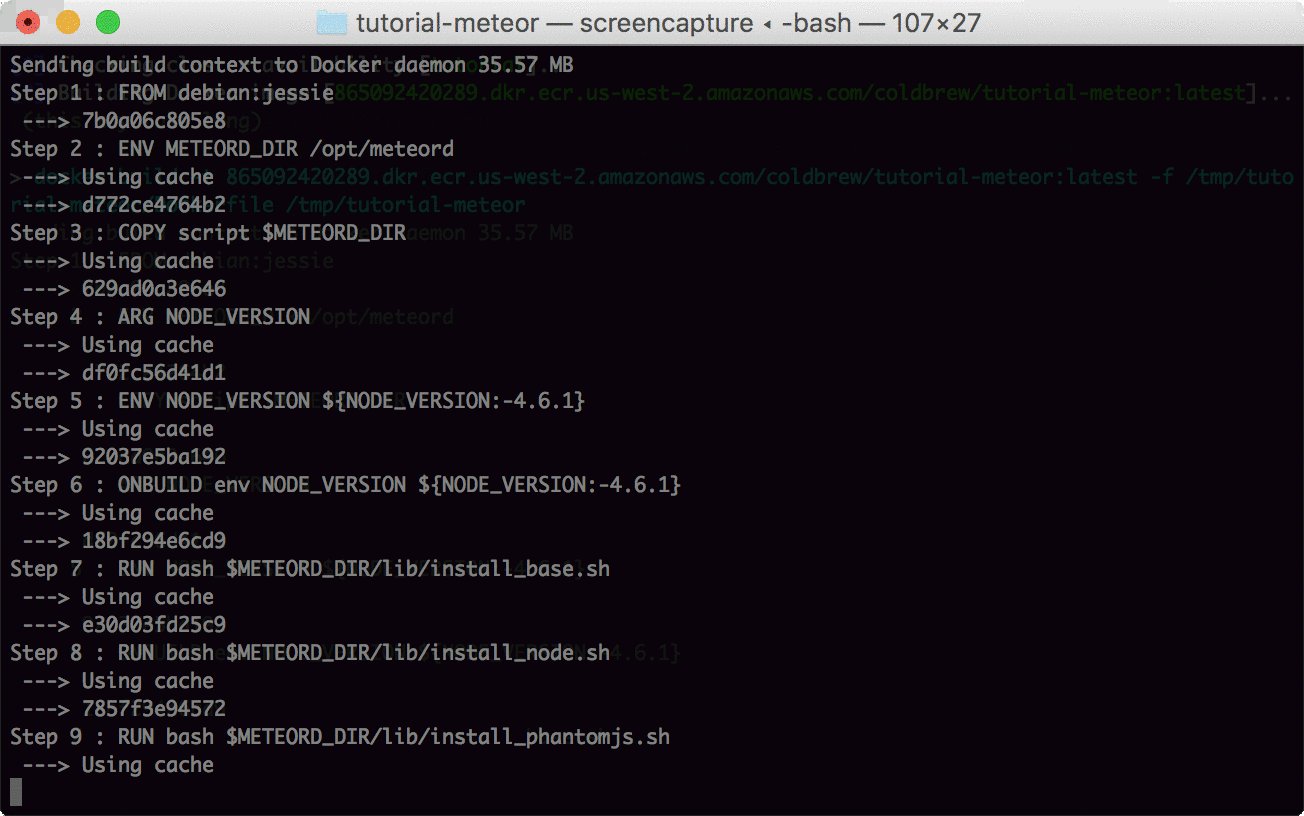
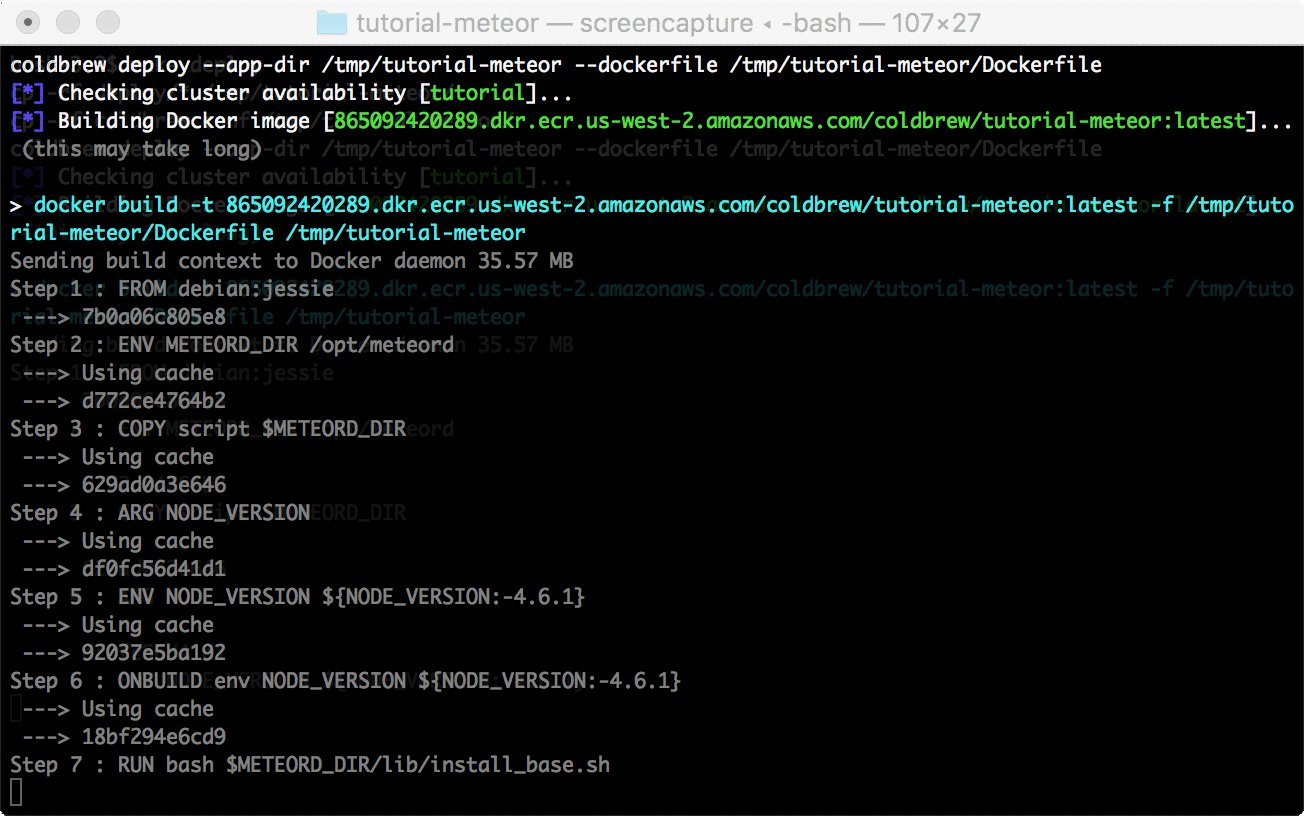
make deployIf you're curious, this is what happens when coldbrew-cli initiates the deployment process:
- coldbrew-cli builds local Docker image using Dockerfile. (You can skip this if you provide the local image name using
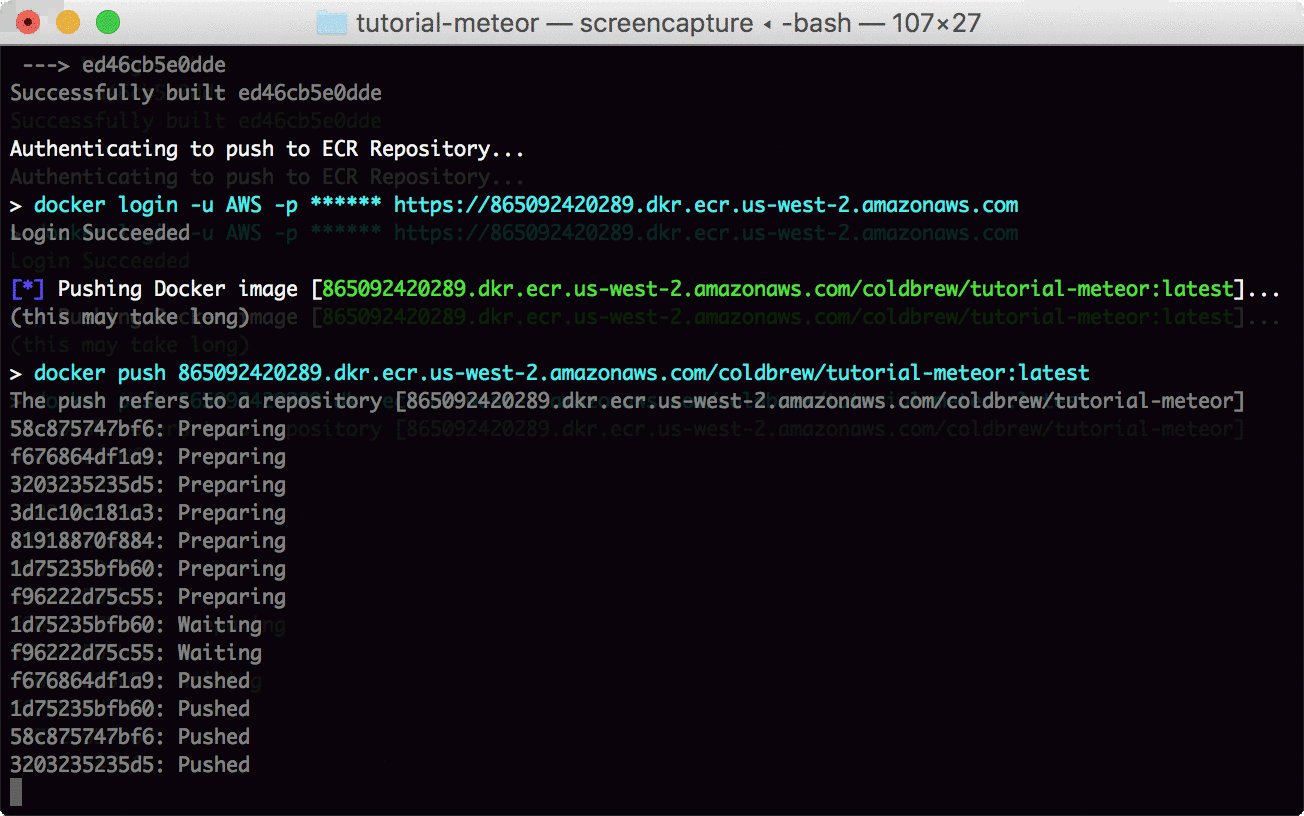
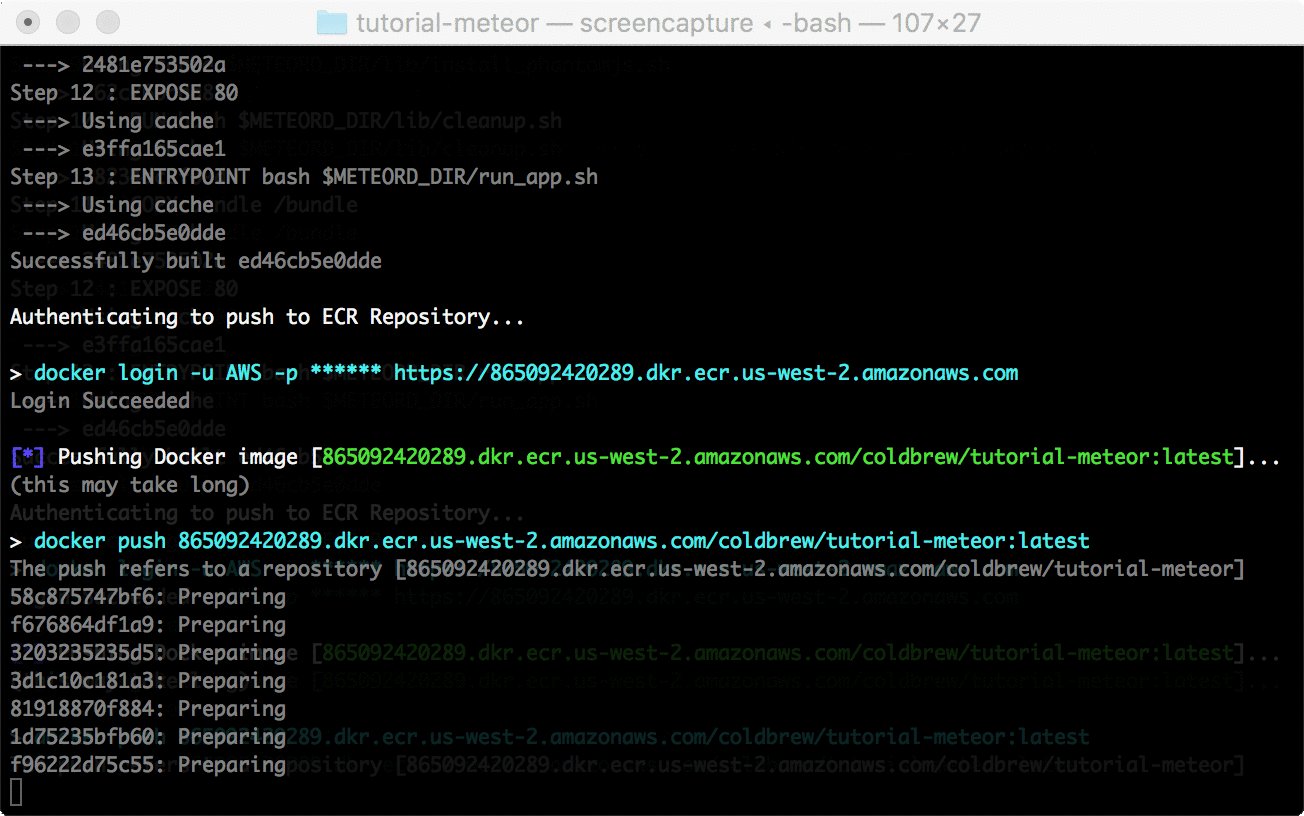
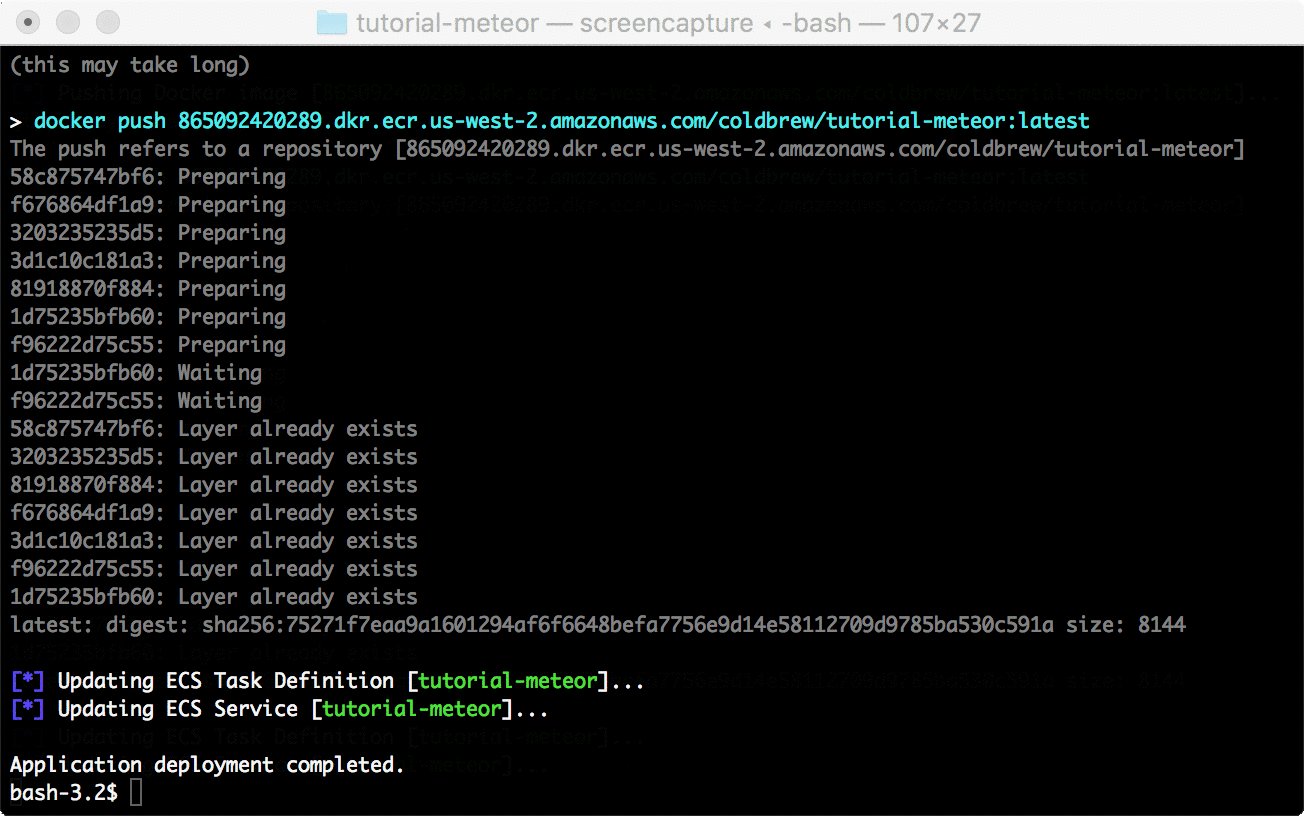
--docker-imageflag directly.) - It pushes the Docker image to the ECR Repository that's created for your application.
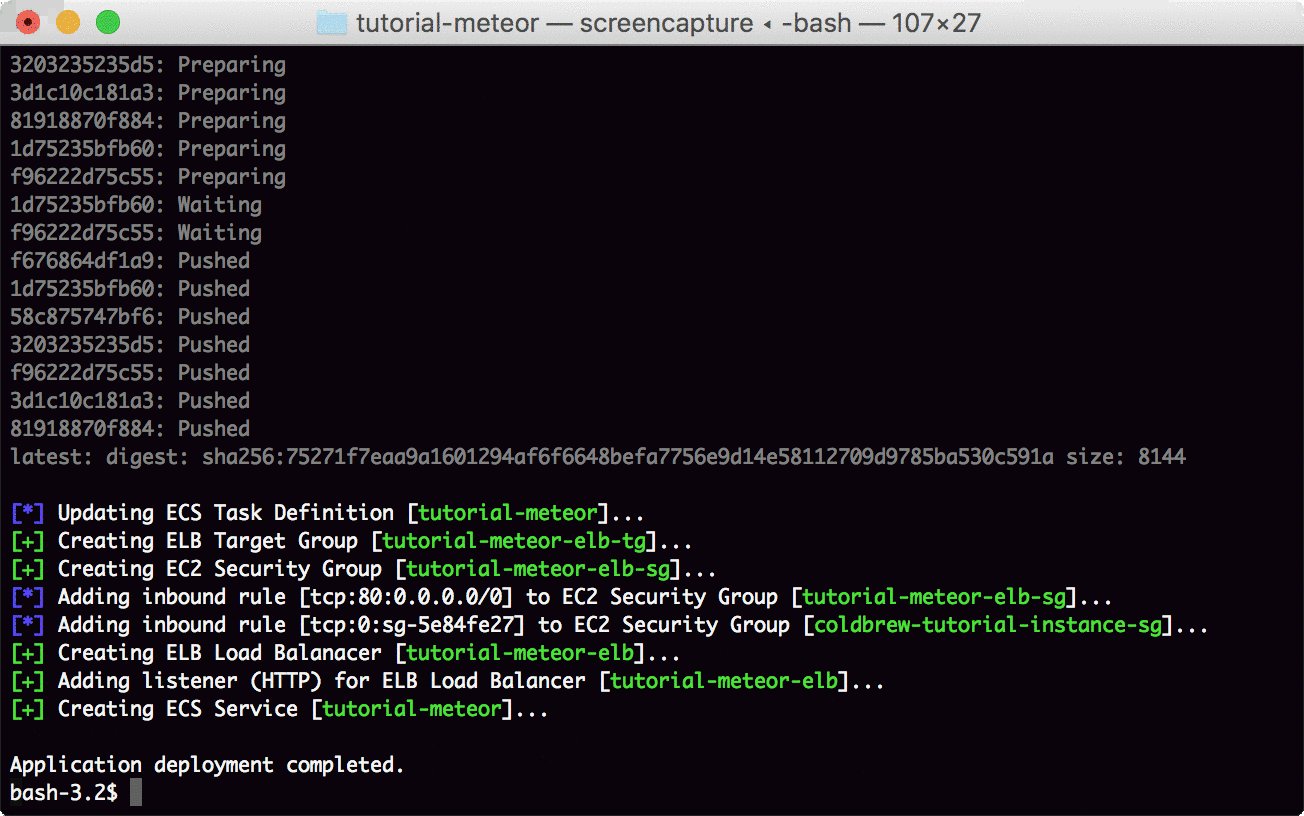
- It creates, updates, or configures ECS Task Definition and ECS Service to apply your configurations.
- It also creates or configures an ELB Application Load Balanacer if your application needs a load balancer. (This tutorial enables the load balancer.)
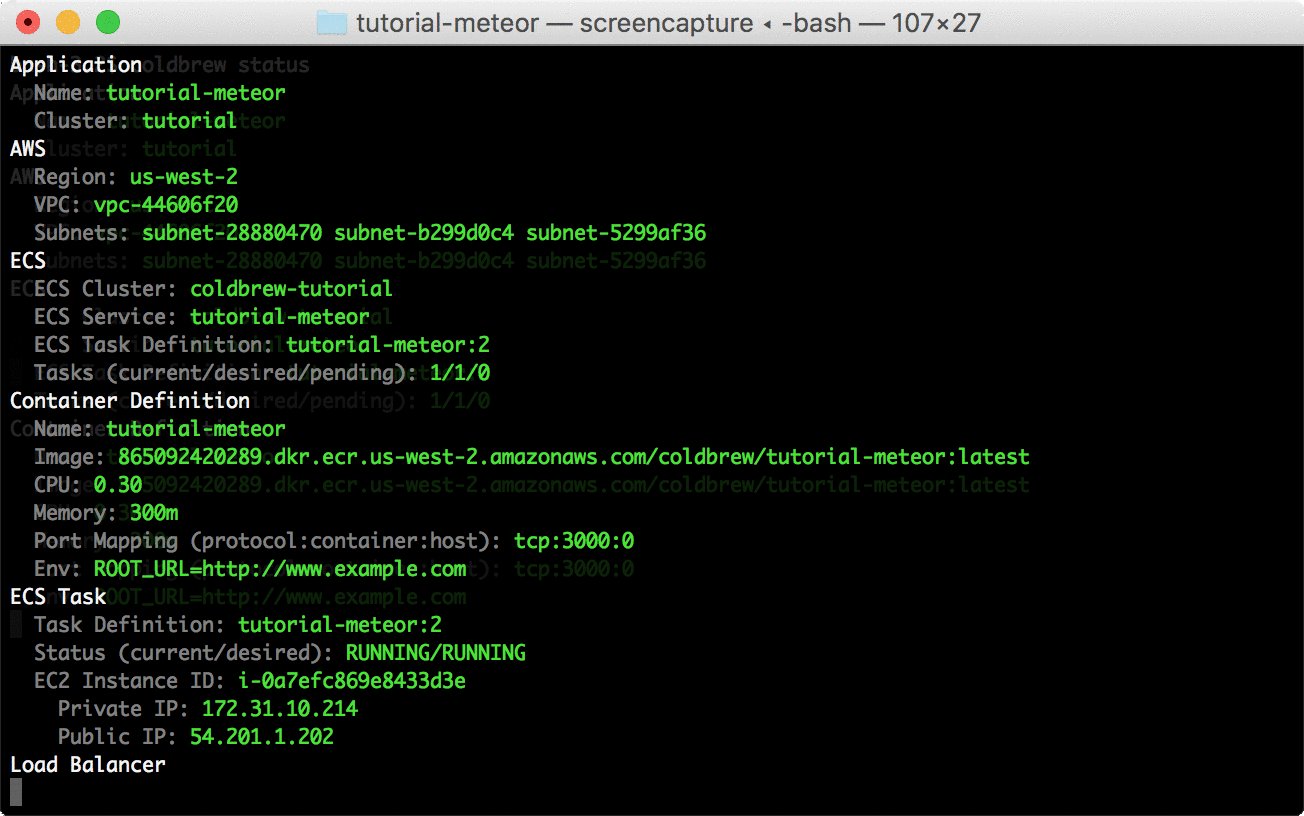
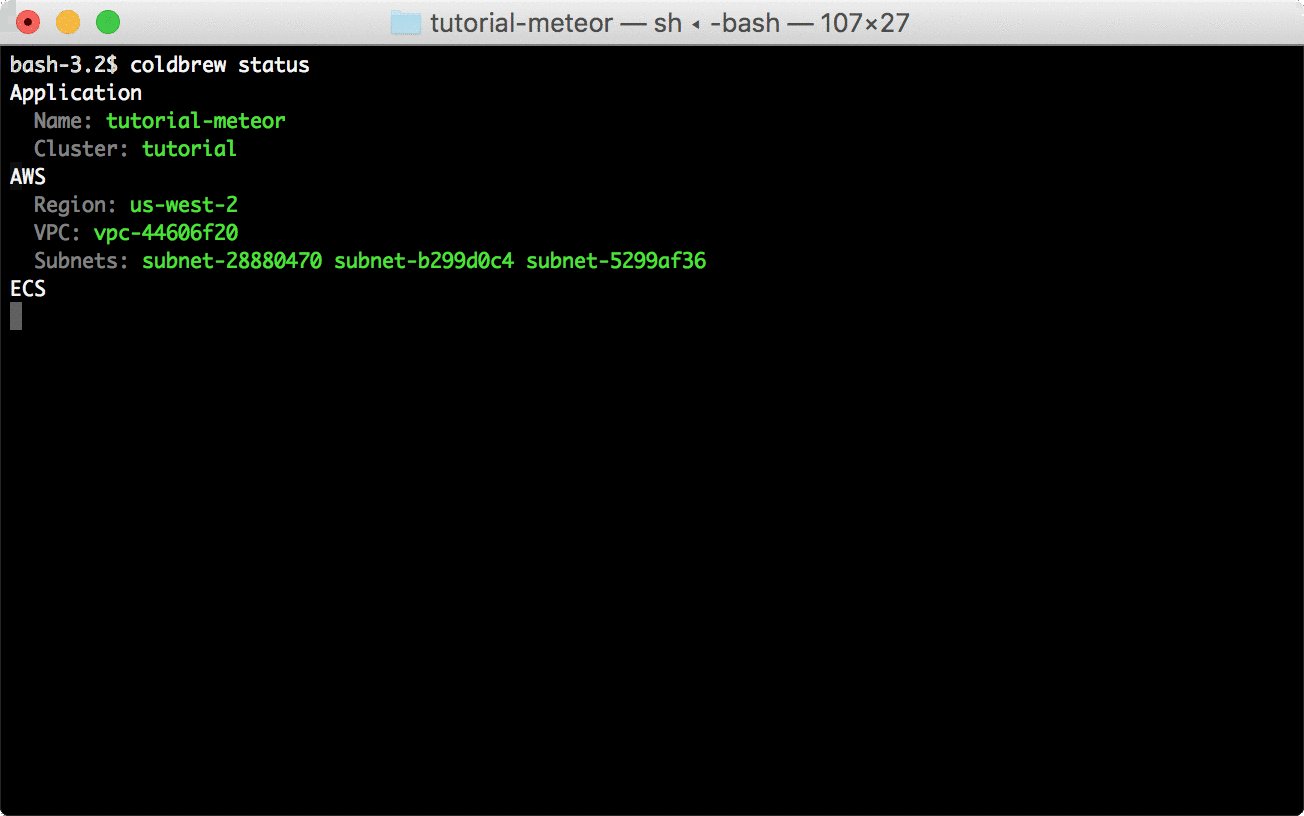
Now let's check the application status using status command:
coldbrew statusIt gives you much more details about your application and its related AWS resources.
*Again, it will take several minutes until all AWS resources get fully provisioned and become active (especially if you enabled load balancer). But, the next deploys will be much faster, typically within a minute.
After the first deploy, whenever you have changes in your code or configurations, you can re-deploy them again using the same deploy command. In this example, I made a simple change in .units attributes in the configuration file: from 1 tom 2.
make deployThis time, you will notice that coldbrew-cli did not create a new AWS resources this time because they were already created during the first deploy run. coldbrew-cli always tries to minimize the actual AWS changes by analyzing and comparing the current status and the desired status.
*Note that not all configuration changes will be applied immediately. See this for more details.
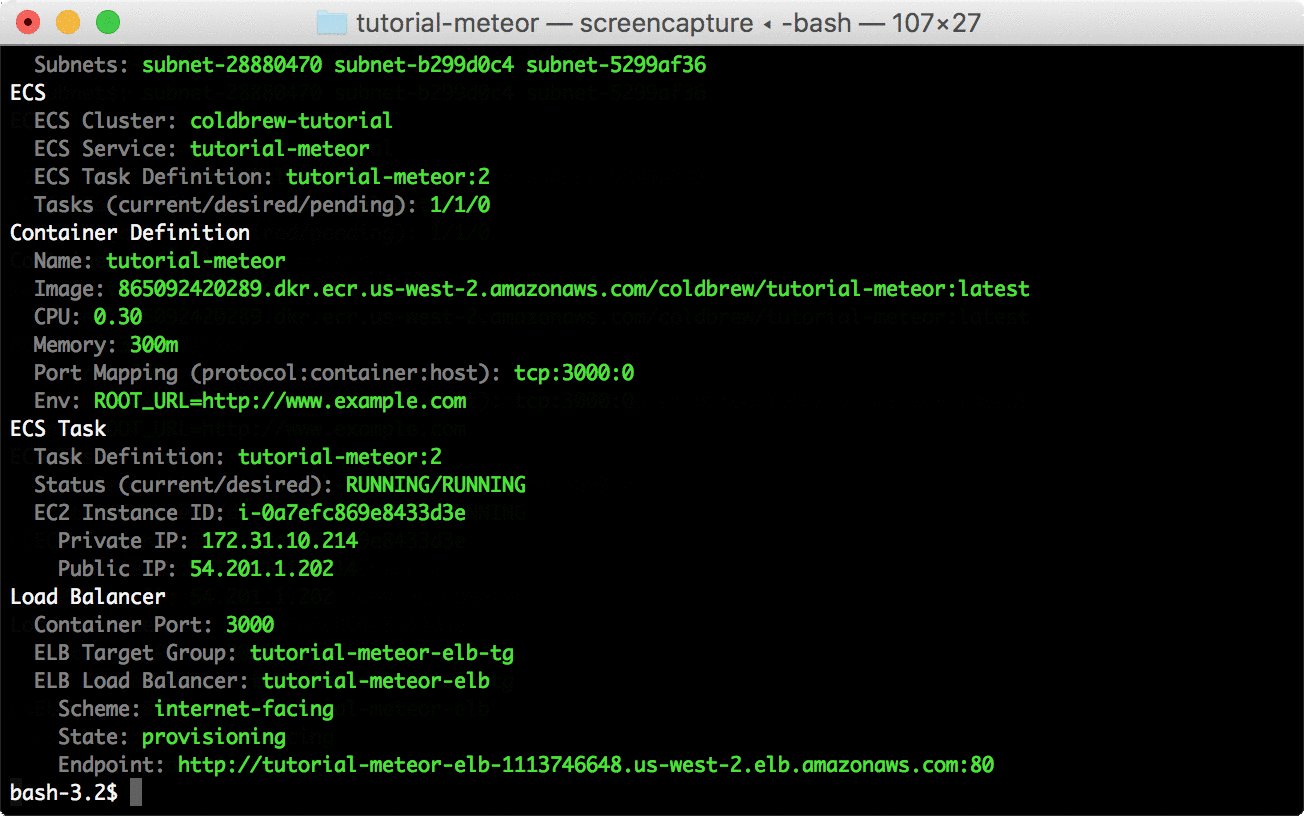
Let's run status command again:
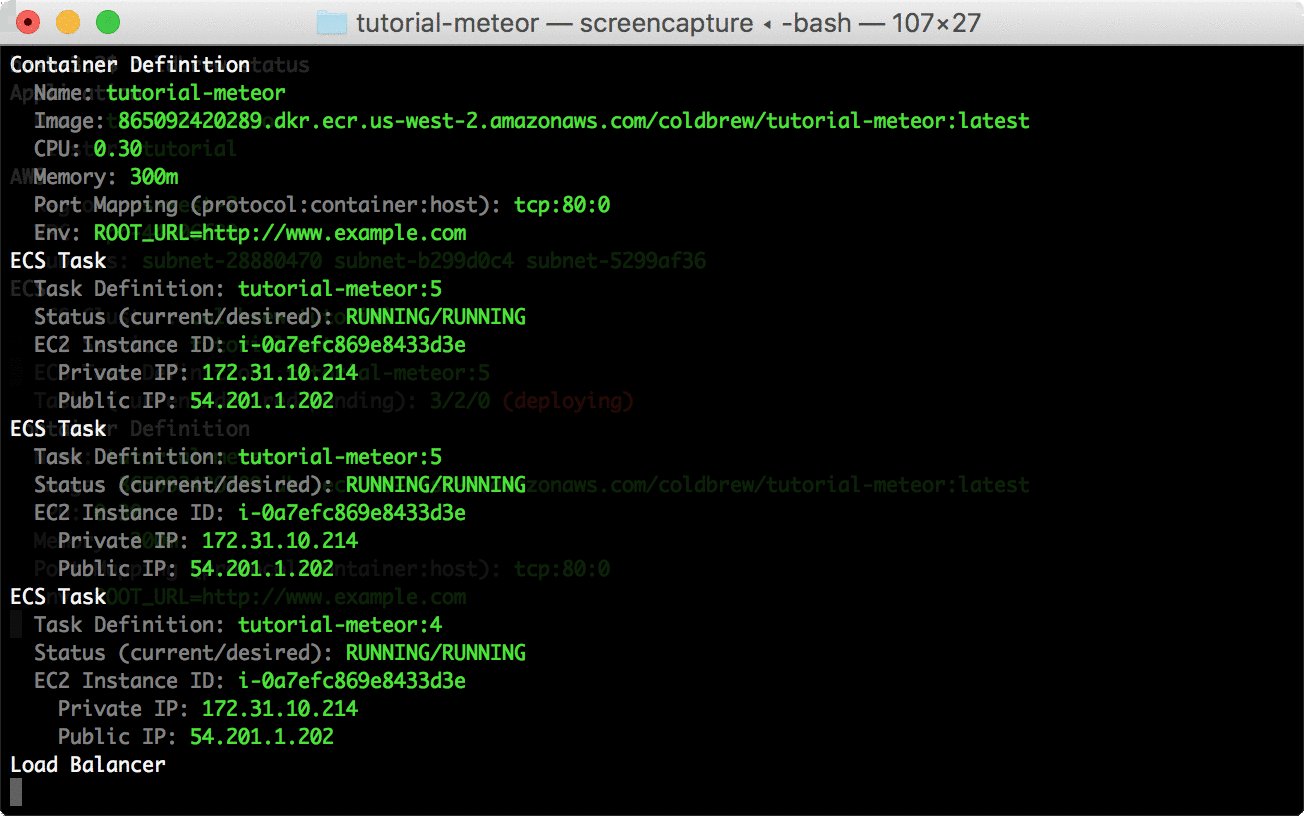
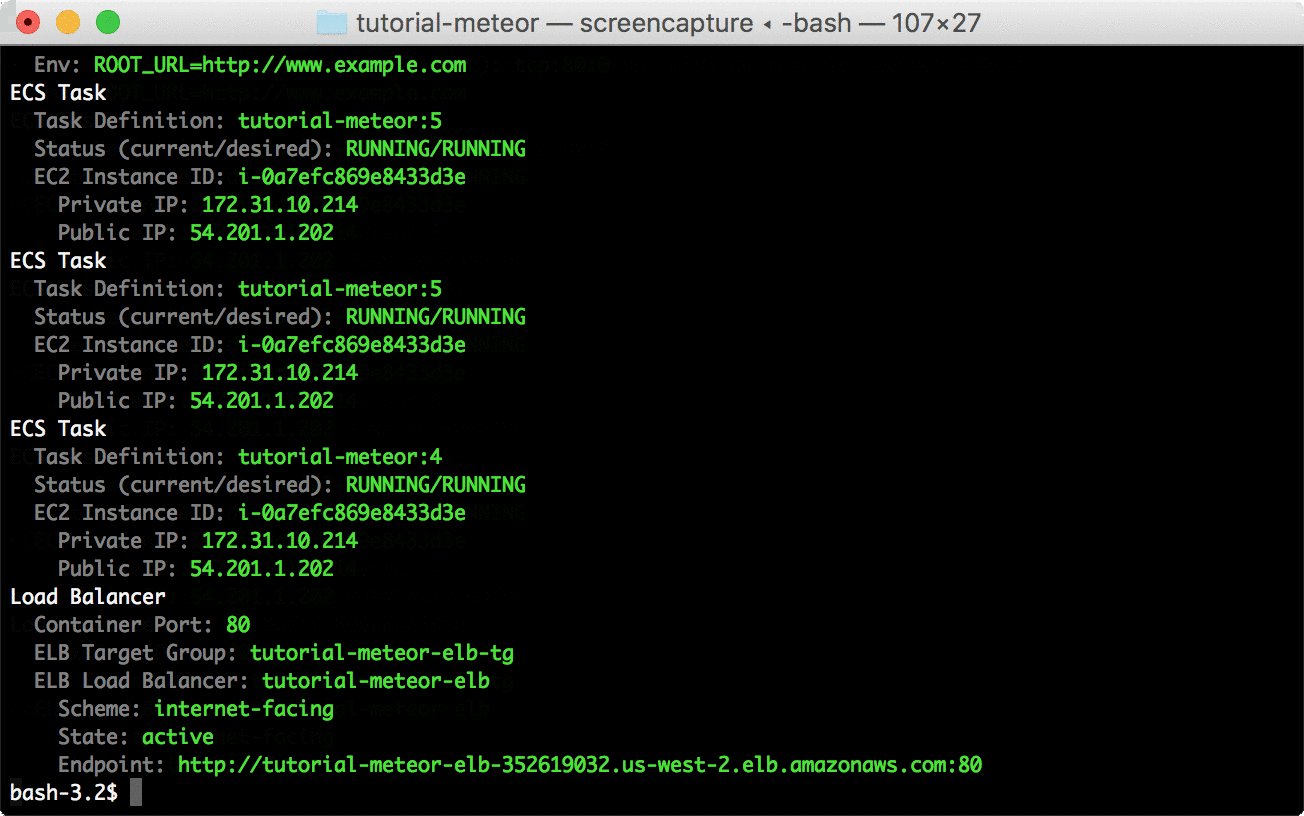
coldbrew statusTo know if your application is up and running, check status command output:
- Make sure ELB Load Balancer's Status becomes
active. - Make sure you have more than 1 ECS Task has running status (
RUNNING/RUNNING).
Assuming it's all good, let's test if your Meteor application really works. Again check status command output to find the Load Balancer endpoint (http://tutorial-meteor-elb-352619032.us-west-2.elb.amazonaws.com:80 in my example run). You should be able to test your app by opening the load balancer endpoint URL in your web browser.
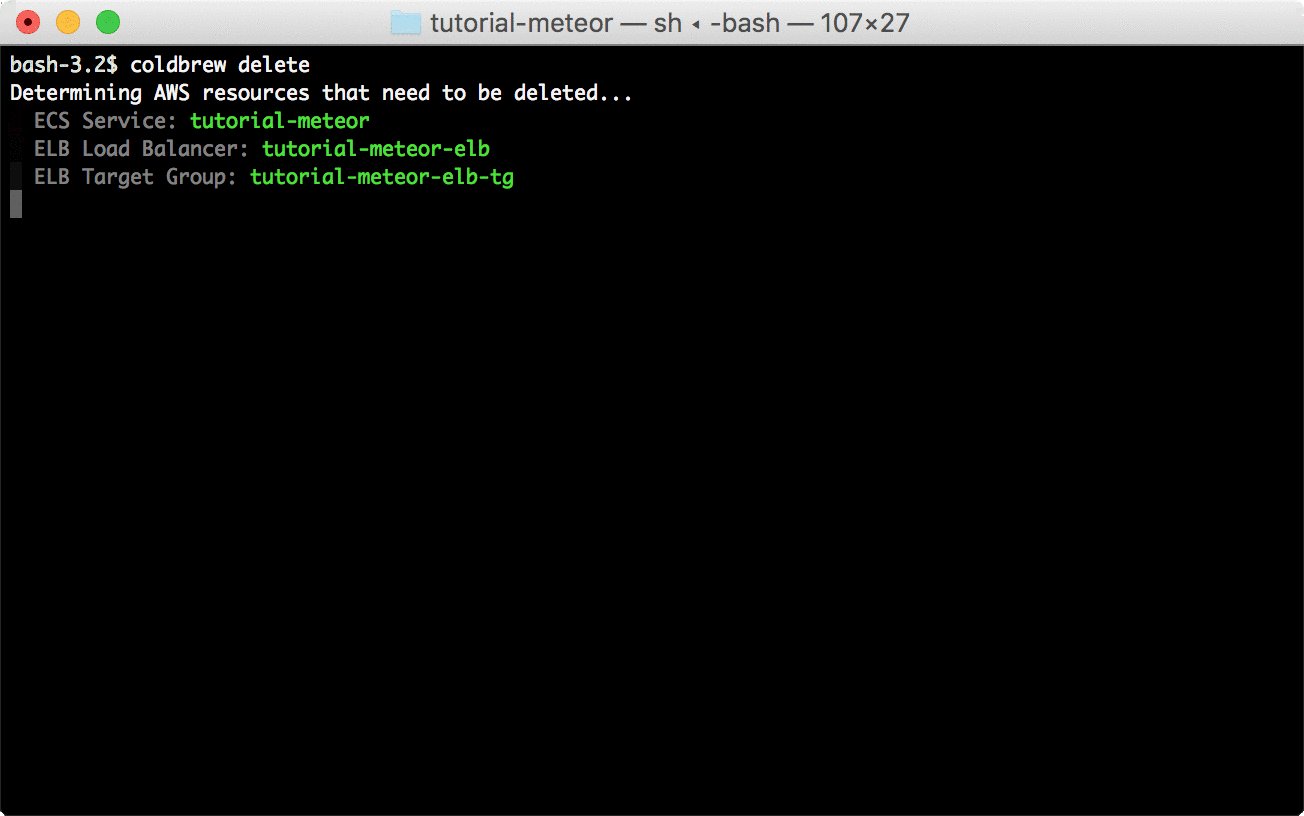
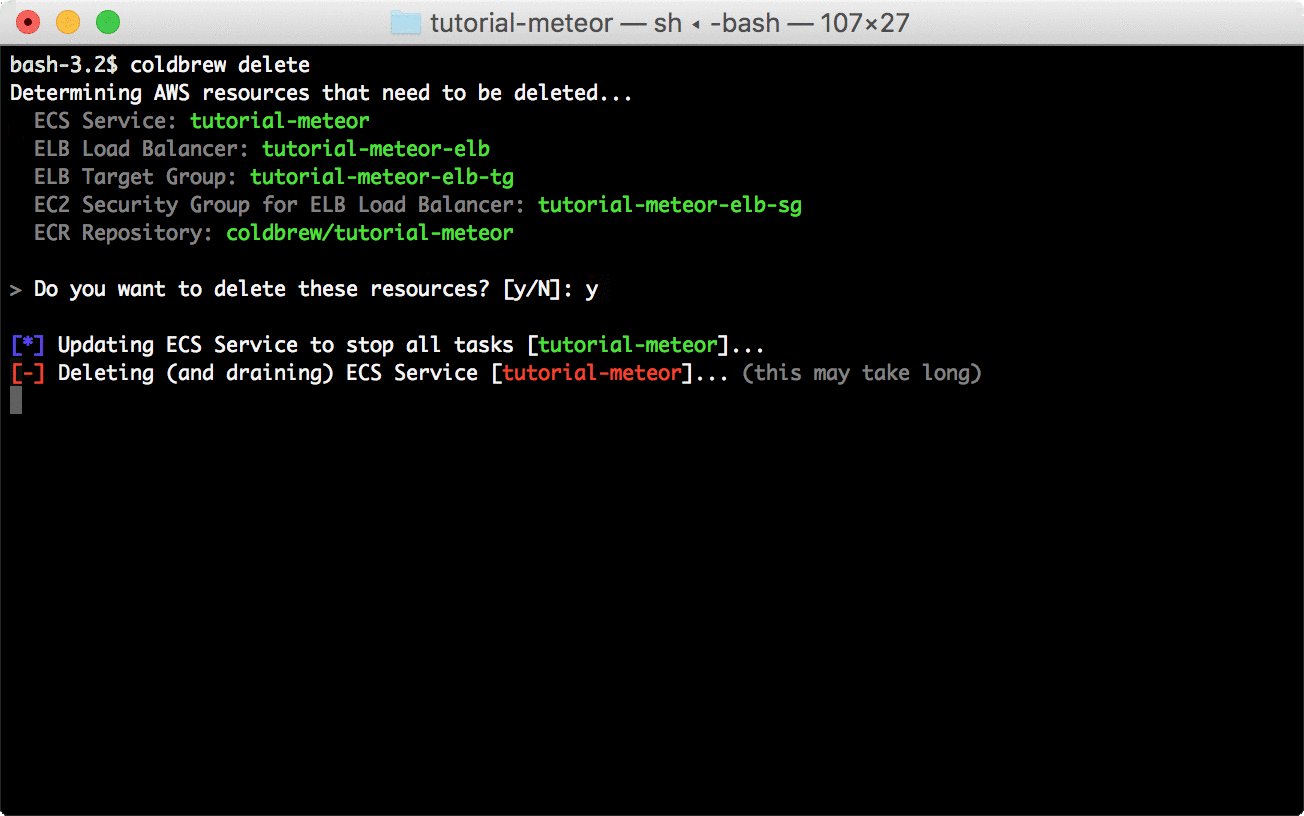
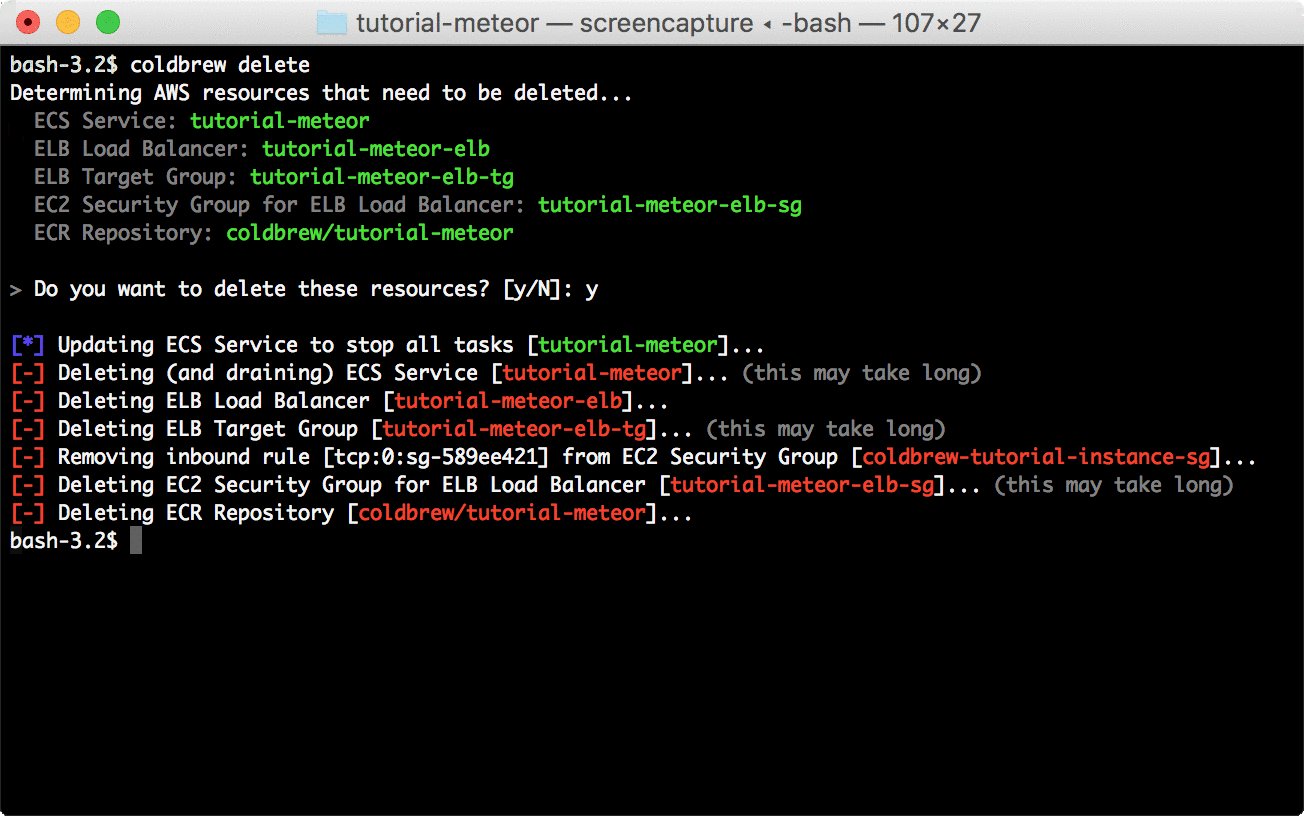
When you no longer need to run your application in AWS, you can use the delete command to clean up all AWS resources that were used to run your application.
coldbrew delete*Note that cleanining up can take several minutes to finish to make sure all AWS resources are properly deleted or updated.
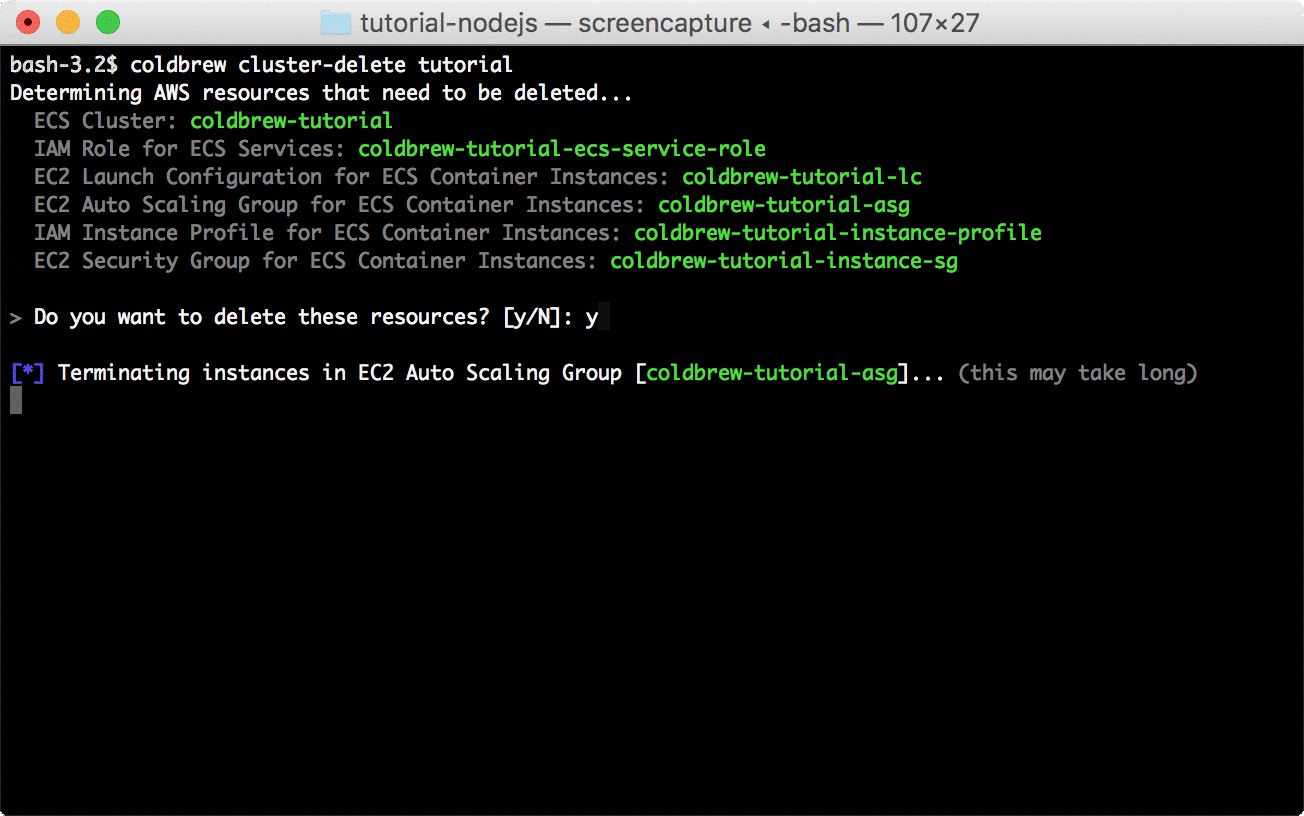
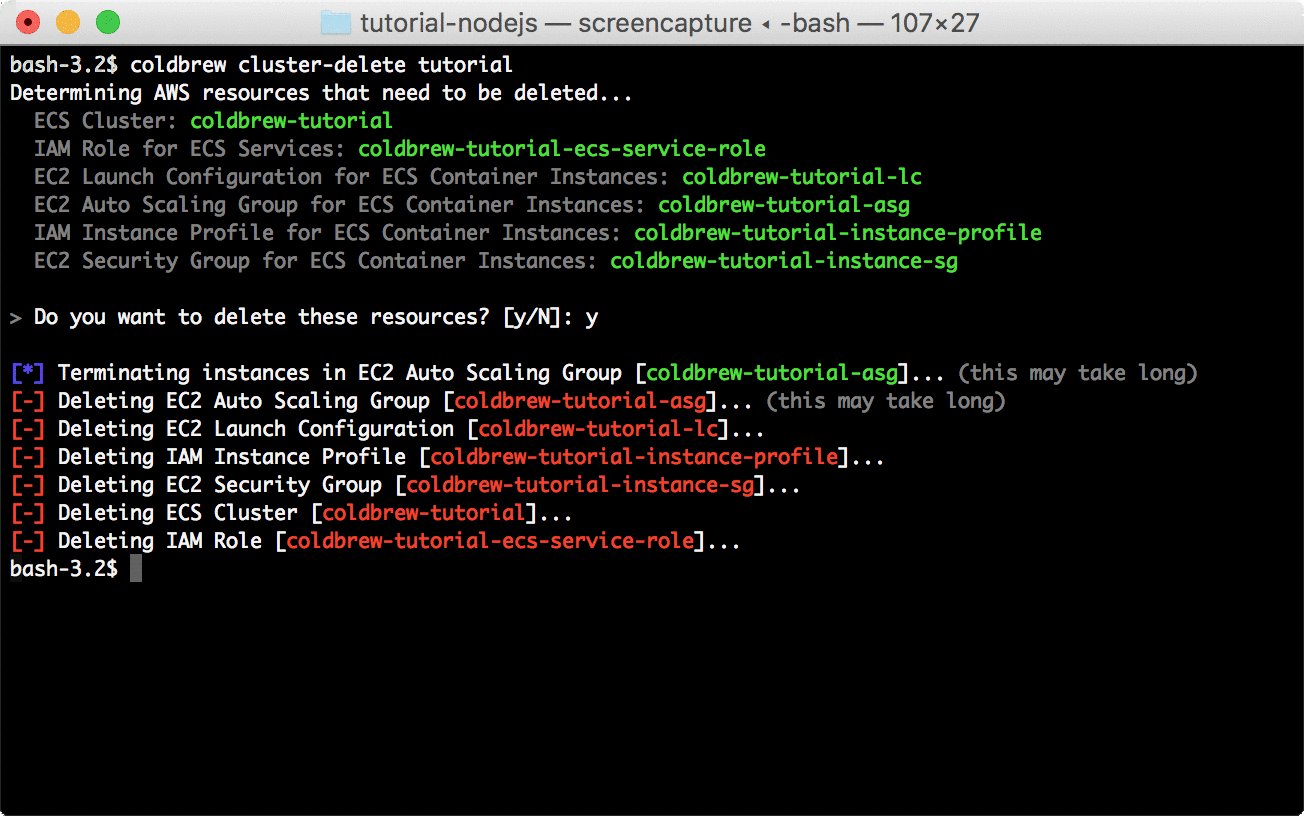
And, if you need to delete the cluster too, you can cluster-delete command.
coldbrew cluster-delete tutorial*For the same reason, cluster delete can take long to finish.
- In this tutorial, we didn't use
$MONGO_URL, but, in production you should set up your own MongoDB cluster (one easy way to do is to use compose.io) and specify its connection URI in$MONGO_URL. You can useenvattribute in the configuration file.
That's it for the tutorial. Now you know how to run your Meteor applications on AWS using coldbrew-cli. Although this tutorial used a sample Meteor application, the deployment workflow of coldbrew-cli for other tech stacks is almost the same, as long as you have your Dockerfile in place.
See Documentations for more details.