A hosted website that enables the user to navigate Substrate runtimes, modify them and run remotely accessible chain. In a couple seconds!
More comprehensive documentation is accessible here.
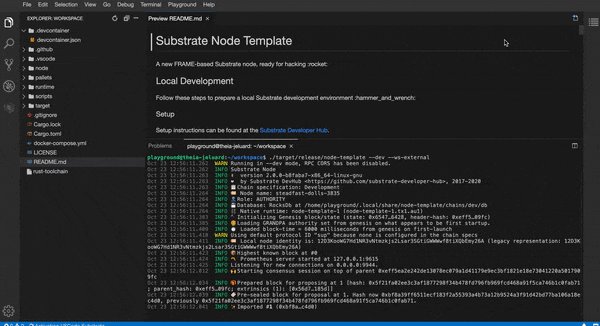
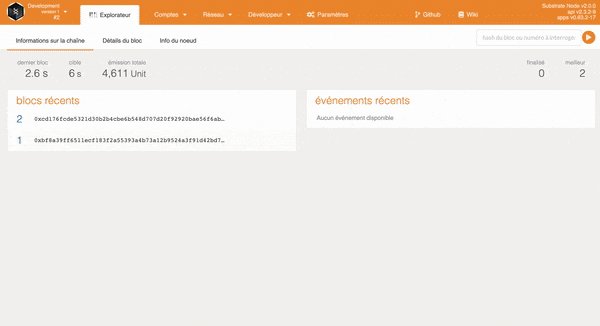
Playground allows end-user to spin up a substrate based development environment in seconds. A full machine with terminal is then available from a web browser, ready to launch a chain and remotely access it. Playground templates can be created and maintained by 3rd parties. Playground instances can be integrated and manipulated via a JavaScript API.
Access playground at playground.substrate.dev.
Playground templates can be started on a local machine (docker must be available).
npm install -g @substrate/playground-cli
substrate-playground
# or
npx @substrate/playground-cliThen browse a locally accessible web IDE at http://localhost.
Find more details here
Documentation can be found at paritytech.github.io/substrate-playground/ (and its source here)
Playground can be integrated in external pages. This opens the door for more advanced usage e.g. interactive tutorials.
Extra template (custom docker images) can be created and made available on playground.
Track progress here
Playground is a set of containerized apps deployed on a kubernetes cluster. Fear not, it's quite simple to deploy it!
https://help.github.com/en/github/creating-cloning-and-archiving-repositories/licensing-a-repository