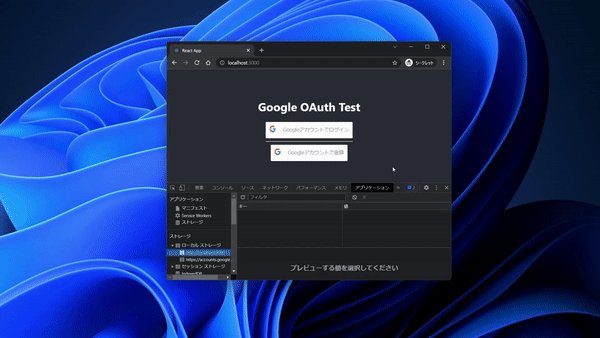
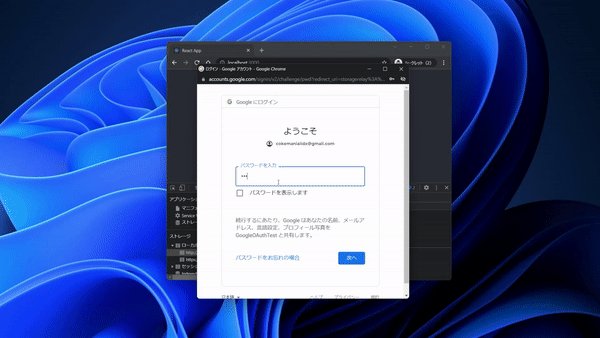
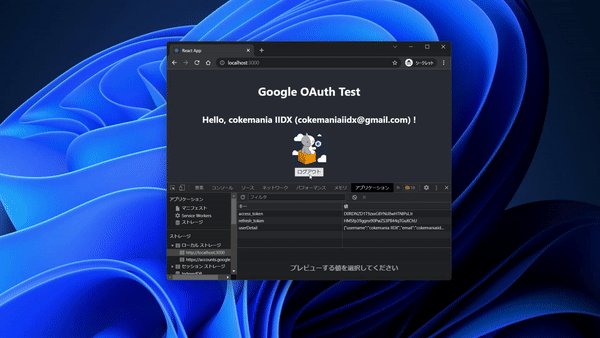
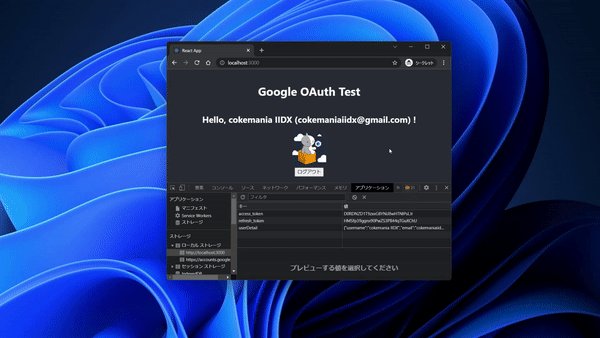
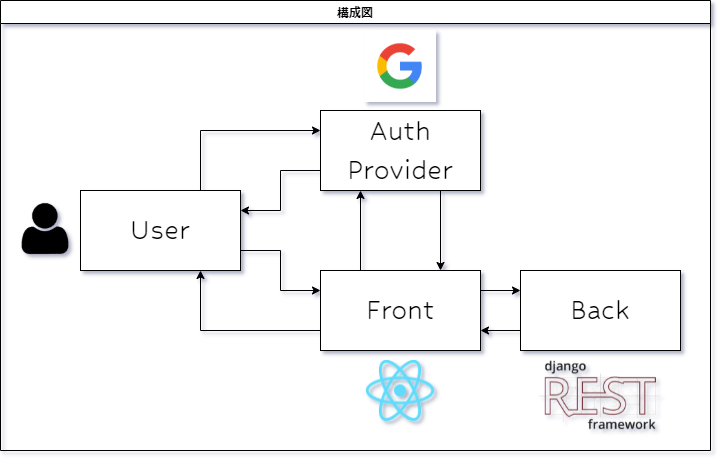
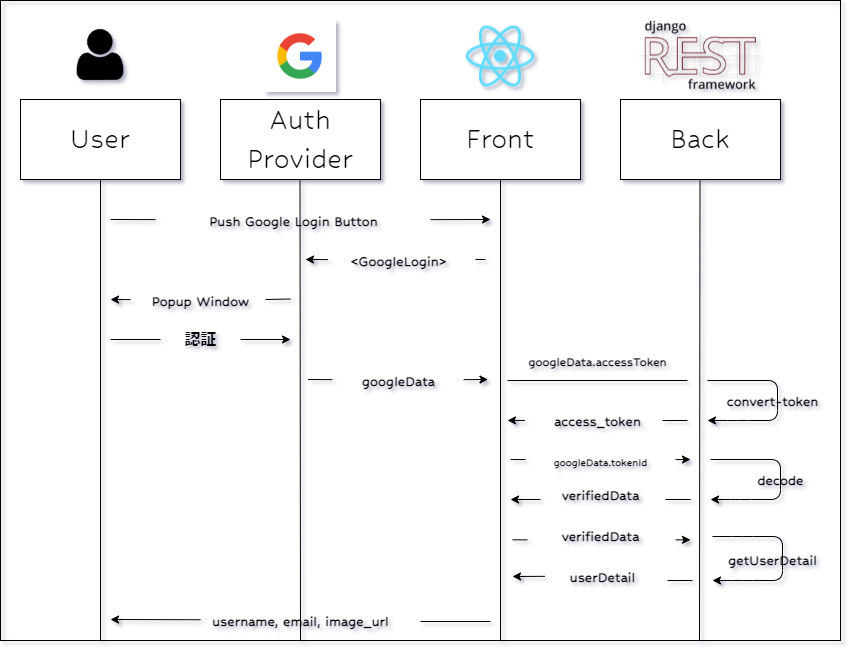
React × Django REST Framework で Googleログインボタンを実装するチュートリアルです
ソーシャルログインボタンの具体的な作例を通じて サードパーティ認証(OIDC)に関して理解を深めることができます
この記事は下記のような方々に役に立つと思います
Reactでソーシャルログインボタンの実装を試してみたい方Django REST FrameworkでREST APIの使い方を学びたい方OpenID Connect (OIDC)について理解したい方
というのも この記事とデモアプリの作成過程で
僕自身 理解が深まったと感じたためです
実際の手順についてはhowto/ディレクトリ配下にmdファイルを用意したので
part1から順番にご覧になってください
本記事のデモアプリは下記の環境で構築しました
- Google Compute Engine
- Rocky Linux 8.4
- VSCode + RemoteSSHプラグイン
| Name | Version |
|---|---|
| Django | 3.2.11 |
| djangorestframework | 3.13.1 |
| django-cors-headers | 3.10.1 |
| drf-social-oauth2 | 1.2.1 |
| python-decouple | 3.5 |
| Name | Version |
|---|---|
| node | 17.4.0 |
| npm | 8.3.1 |