-
Play Grid Garden all the way through.
-
Fork and clone this repo. Then, observe our
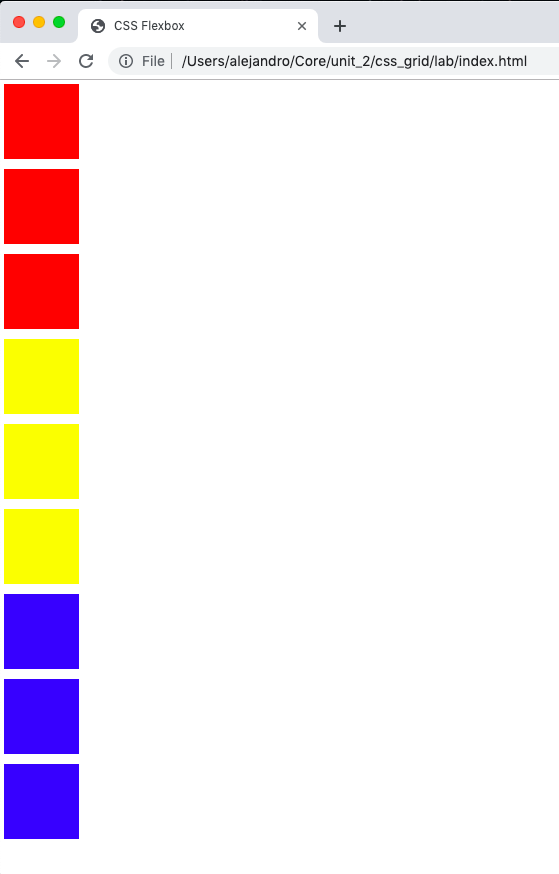
index.htmlfile. It should be familiar to you from your Flexbox assignment. Modify only the CSS Do not edit the HTMLThis time, it's your task to:
-
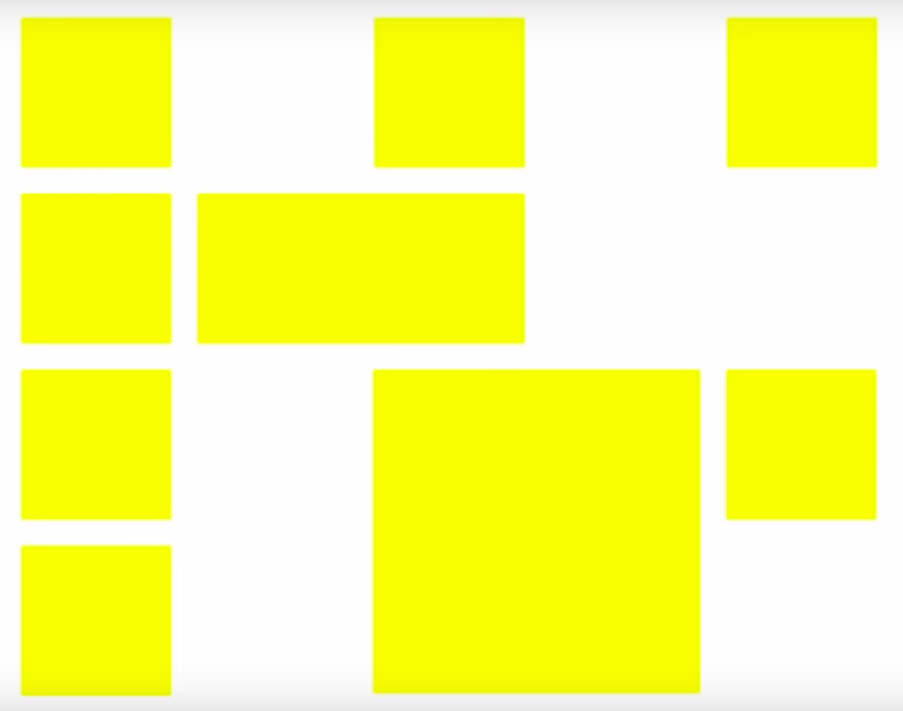
Create the HTML and CSS to replicate this layout on a page. Name your files
layout1.html&layout1.css
-
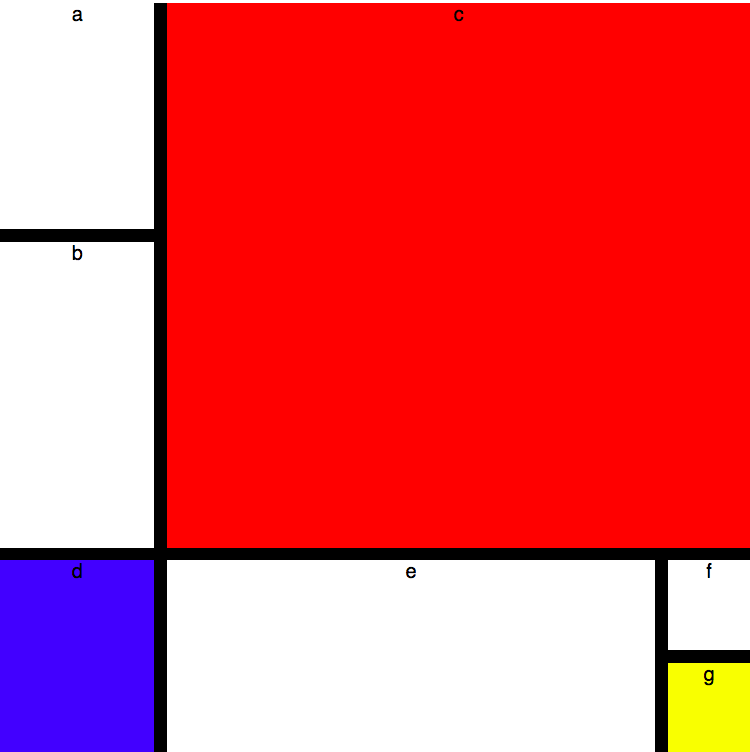
Create the HTML and CSS to replicate a painting by Mondrian. Pick a piece you like or use this one as a starting point. Name your files
mondrian.html&mondrian.css