Cypress is an all-in-one testing framework, assertion library, with mocking and stubbing, all without Selenium.
Cypress is realy easy to install, just use your package manager: npm
npm install cypress --save-devor yarn:
yarn add -D cypressAfter Cypress installation you can call it from your project root:
./node_modules/.bin/cypress openWhile there’s nothing wrong with writing out the full path to the Cypress executable each time, it’s much easier and clearer to add Cypress commands to the scripts field in your package.json file.
{
"scripts": {
"cypress:open": "cypress open"
}
}Now you can call cypress via:
npm run cypress:openConfigure Cypress in CI is almost the same as running it locally. You generally only need to do two things:
- Install Cypress
npm install cypress --save-dev- Run cypress
cypress runCypress uses pretty simple DSL for writing tests
describe("Home", () => {
beforeEach(() => {
cy.visit("/");
cy.get("input").first().type("test@email.com");
cy.get("input").last().type("password");
cy.server();
});
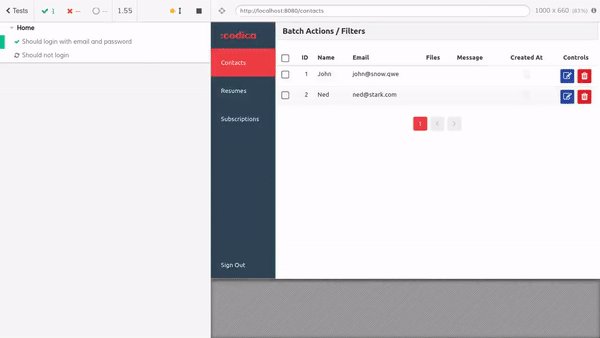
it("Should login with email and password", () => {
cy.route("POST", "/api/v1/admin/user_token", "fixture:login.json");
cy.route("GET", "/api/v1/admin/contacts", "fixture:contacts.json");
cy.get("button").click();
cy.url().should("include", "/contacts");
});
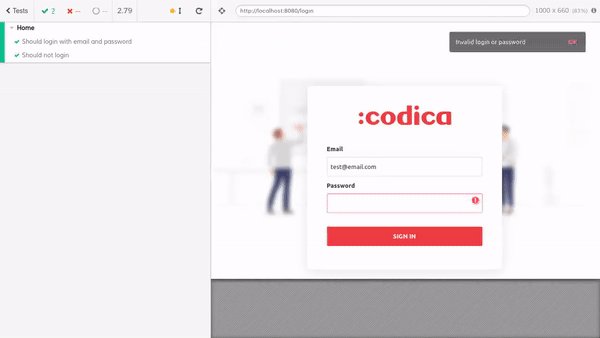
it("Should not login ", () => {
cy.route("POST", "/api/v1/admin/user_token");
cy.get("button").click();
cy.get(".notices").contains("Invalid login or password");
cy.url().should("include", "/login");
});
});Fixtures load a fixed set of data located in a file. It is very useful if you want to stub server response. For example, after login we need to include access token in the server response, we will create a file:
fixtures/login.json
{
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdwpMeJf36POk6yJV_adQssw5c"
}Or return users data after GET request to /users page
fixtures/users.json
{
"data": [
{ "id": 1, "attributes": { "name": "John", "email": "john@snow.qwe", "id": 1 } },
{ "id": 2, "attributes": { "name": "Ned", "email": "ned@stark.com", "id": 2 } }
]
}Copyright © 2015-2019 Codica. It is released under the MIT License.
We love open source software! See our other projects or hire us to design, develop, and grow your product.