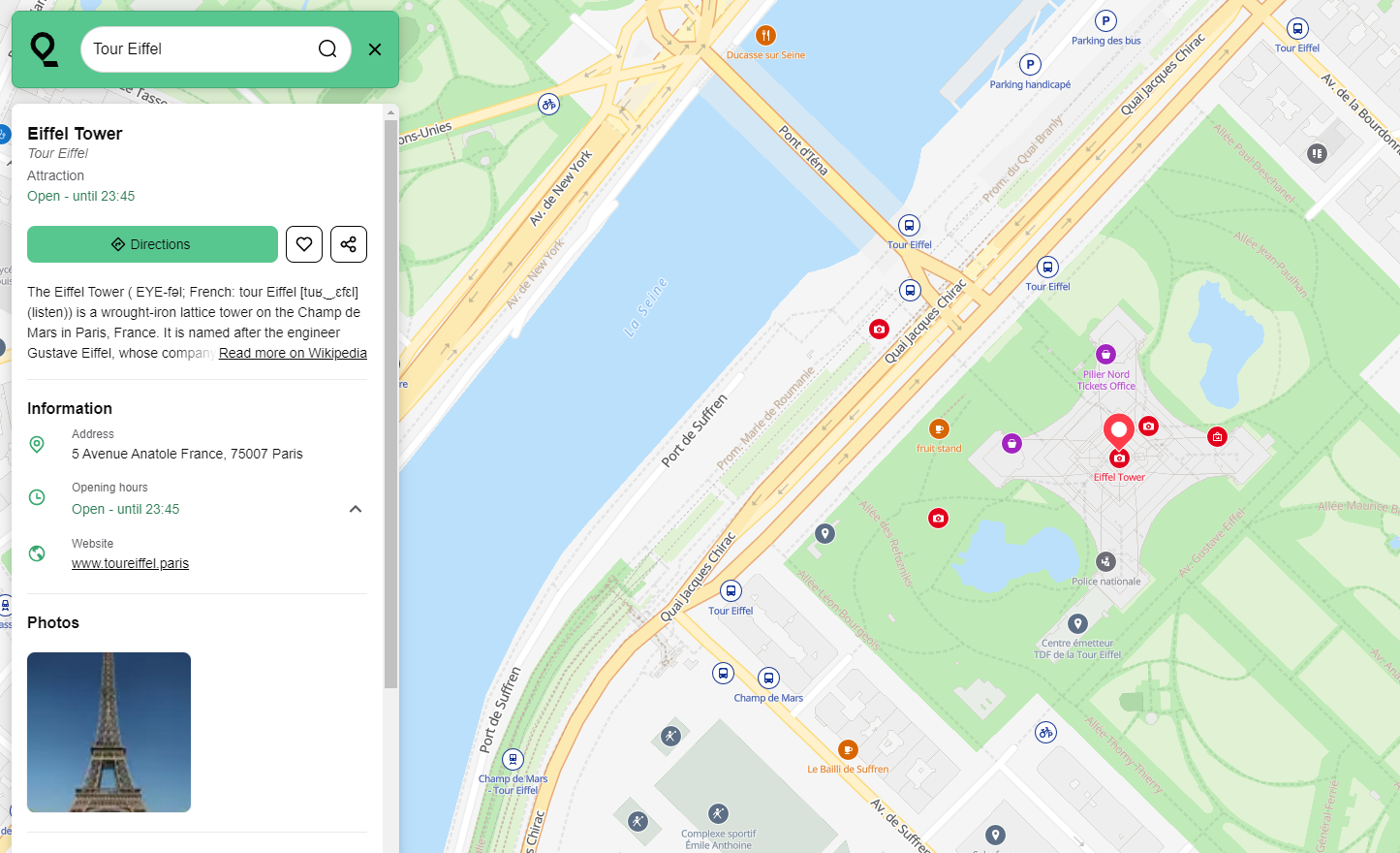
Erdapfel is Qwant Maps front end application. It is a javascript single page app that allows to browse the map, search for places, see your position on the map, etc
For a global overview of Qwant Maps and more details about each component, check out QwantMaps repo.
As Qwant Maps front end app, Erdapfel relies on a bunch of other services and needs some config to define how to interact with these components.
A default config file is provided here. You will need to update it to set some services url, for instance:
- the tile server: to display the map
- the geocoder: to search for places
- the place API: to display some details about the places
- the storage app: to store your favorite places
The configuration can be overriden by environment variables.
The nesting is handle by the separator _ and it must be prefixed by TILEVIEW_
For instance:
system:
timeout: 5
Loading .env file
You can define your environment variables within a .env file, at the root directory of the project. Define you env variables inside this file, they will be loaded when starting erdapfel.
You will need
- npm 7
- Node.js 12
Then you can build and run Erdapfel with the following commands:
> sudo apt-get install gettext
> npm install
> npm run build
# to build in development mode:
> npm run build -- --mode=development
> npm run start
Optional: you can auto-rebuild the project when the code changes:
> npm run watch
(On Windows 10+, install and build must be done inside a Linux VM, or through WSL2 + Ubuntu)
Pull the docker image from qwantresearch/erdapfel 
We explained earlier how to override some variables using TILEVIEW_. If you want to use your own map tiles server(s), you can do it by running with:
> TILEVIEW_mapStyle_baseMapUrl='["http://your-server/path-to-basemap-tiles/{z}/{x}/{y}.pbf"]' \
TILEVIEW_mapStyle_poiMapUrl='["http://your-server/path-to-poi-tiles/{z}/{x}/{y}.pbf"]' \
npm startTILEVIEW_mapStyle_baseMapUrl is for the server providing tiles for the map itself and TILEVIEW_mapStyle_poiMapUrl is for the server providing tiles for the POIs.
The part {z}/{x}/{y}.pbf is mandatory to tell erdapfel how to set the position and zoom.
The path-to-basemap-tiles and path-to-poi-tiles are paths to where interrogate the server to get map's and POIs' tiles (so it might be different in your case).
Some requests to node server could trigger this message on node server logs:
"msg":"unable to get local issuer certificate"
You can overpass this error by setting NODE_TLS_REJECT_UNAUTHORIZED=0 on the server environment such as:
> NODE_TLS_REJECT_UNAUTHORIZED=0 npm run startNote that you are NEVER supposed to use this option for anything else than development.
run TEST=true npm run build then npm run test to launch all tests.
Run unit tests only with npm run unit-test
Run integration tests only with npm run integration-test
For extended information about tests, refer to the dedicated page.
npm run bench will build a production bundle and return size and js execution time metrics to compare evolution of application performance along the project life time.
GET /style.json provides a ready-to-use mapbox-gl style, with optional query parameters.
Parameters:
| name | value | default | |
|---|---|---|---|
lang |
en, fr, it.. |
en |
Invalid or unsupported languages fallback to "en" |
layers |
all, nopoi |
all |
"nopoi" excludes layers with Points of Interests not related to public transport |
A style builder is used behind the scene to build the style of the map and to ease the usage of the icons for the front end. The fonts used for the text displayed on the map are also built using an OpenMapTiles script.
If you intend to contribute on the project, those tips might be quite helpful!
If you want to see all the information provided by an item you're currently seeing on the map, you can do it with your web browser development console. Please note that it's simpler to do when there are very few objects displayed, so at very high level of zoom is better:
let objs = window.map.mb.queryRenderedFeatures();
// objs is an array, just look each entry to find the one you're looking for!A note on window.map.mb: it is the mapbox-gl object. You might be interested into looking to mapbox-gl documentation for more features. You can find the queryRenderedFeatures's documentation here.
It can be useful in case you want to debug an object in an area with a lot of items, even at the current maximum zoom:
// in your web browser development console:
window.map.mb.setMaxZoom(25); # default maximum zoom is 20This project is licensed under the Apache License 2.0.
Please not that it depends on many other opensource projects that have their own terms and conditions.
A self-signed certificate can be automatically generated by setting environment variable HTTPS=true
HTTPS=true npm start.