- A clean, beautiful, responsive and 100% customizable portfolio template for Developers!
- The website is completely built on
react-jsframework ofjavascript🔥. - In this project, there are basically Personal Information that you need to change to customize this to anyone else's portfolio
- You will find
src/Name.jsfile which contains the complete information about the user. The file looks something like below -
const greeting = { title: "Your Name", logo_name: "Name", subTitle: "subTitle.", }; const socialMedia = { facebook: "Your facebook link", twitter: "Your twitter link", instagram: "Your instagram link", github: "Your github link", gitlab: "Your gitlab link", devto: "Your devto link", mailto: "mailto:Your mail" }; const about = { School: "Your School Name", College: "Your College Name", university: "Your university Name", Home: "Your Home city" }; const projects = [ { id: "1", name: "project 1", Description: "this is Description", Code_Link: "this is code link", Live_link: "this is Live link", tool_used: "html,css,js" }, ......... ]
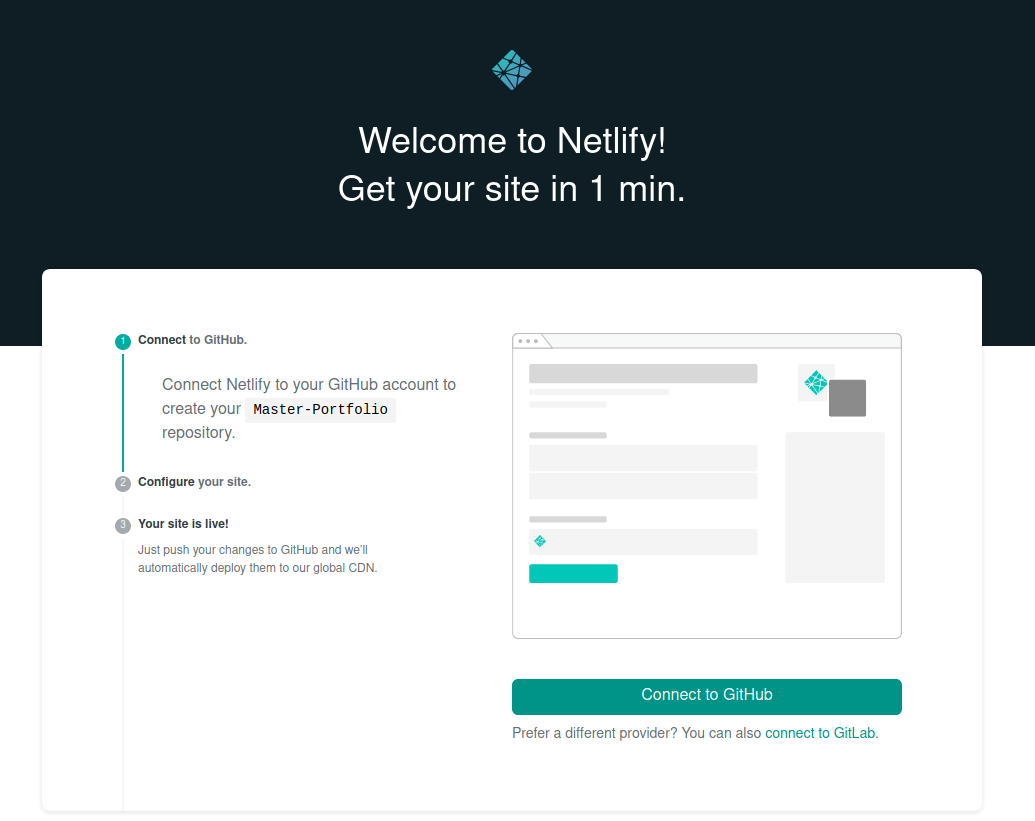
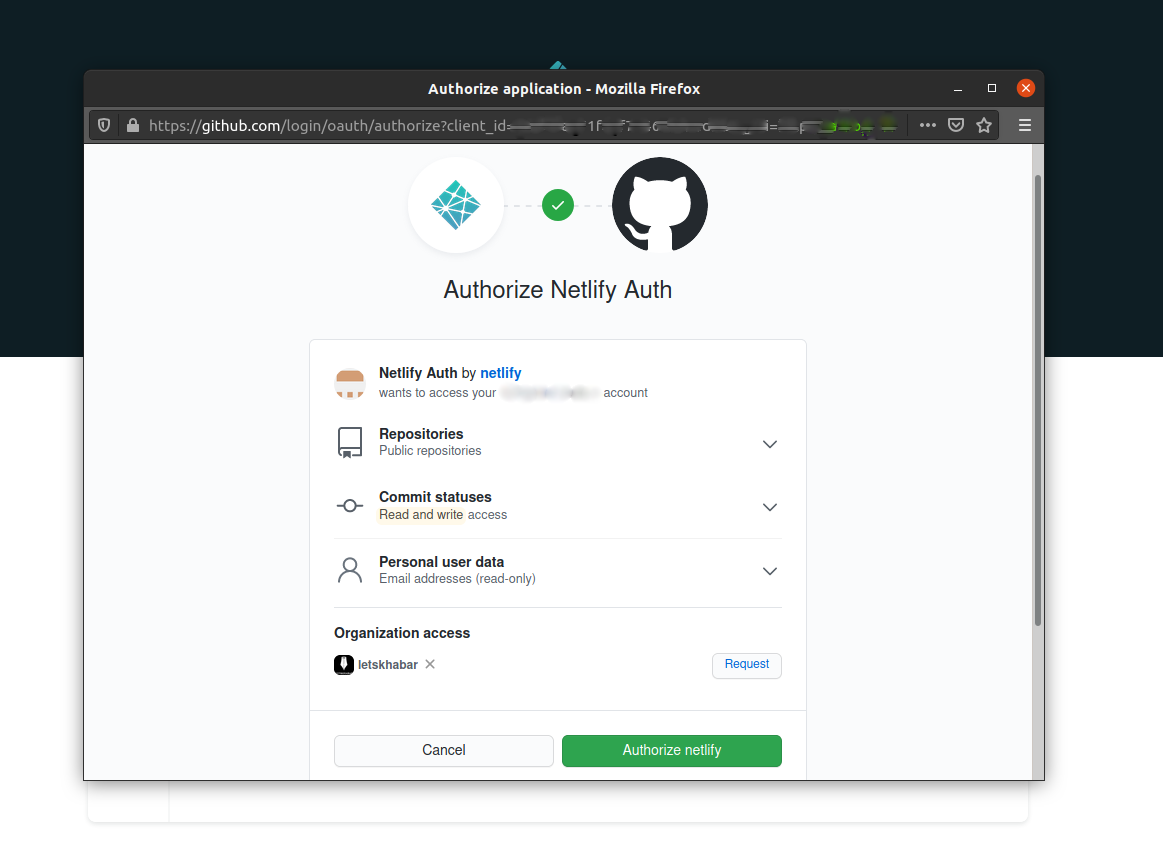
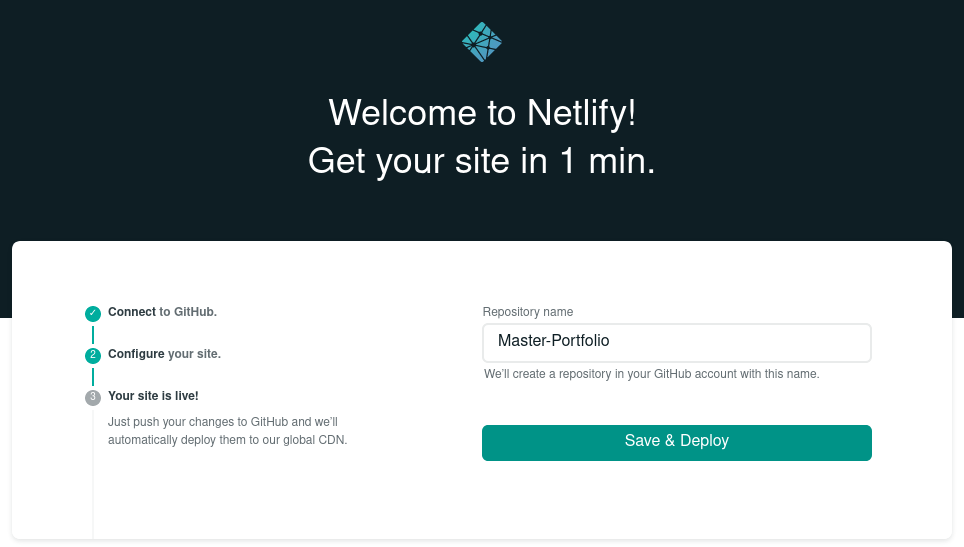
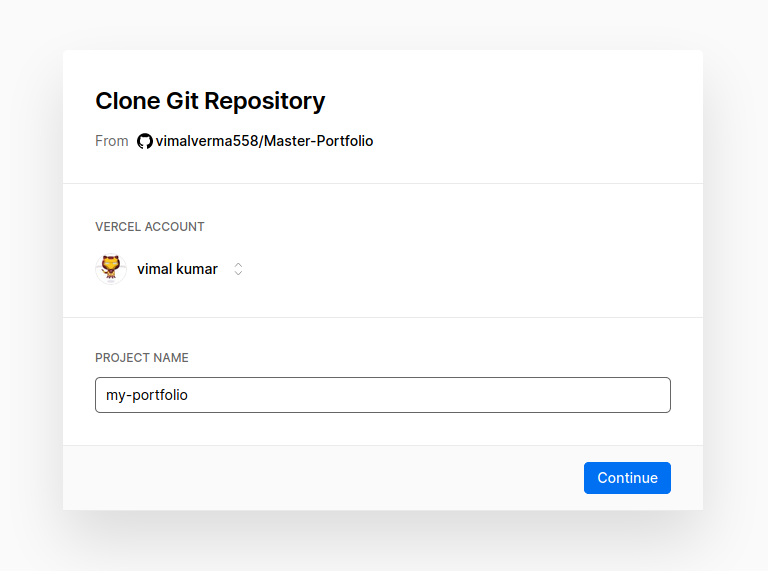
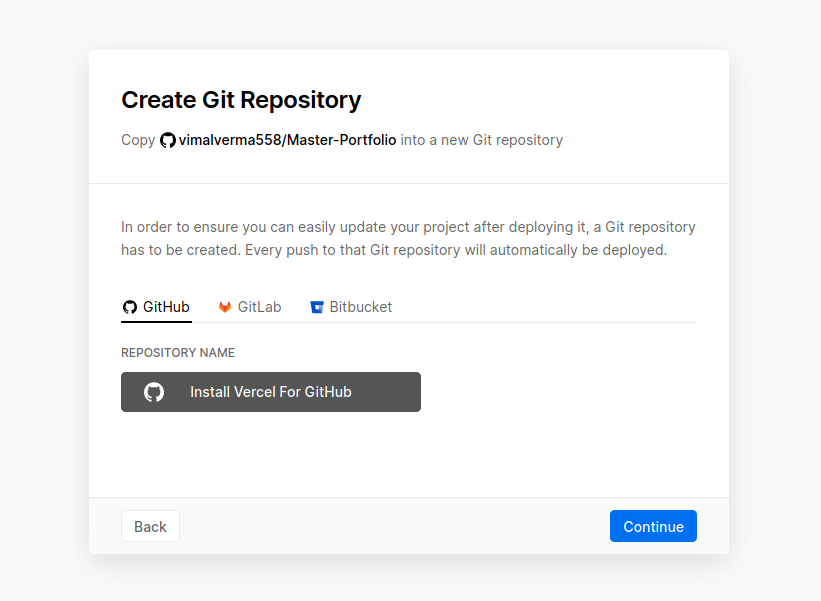
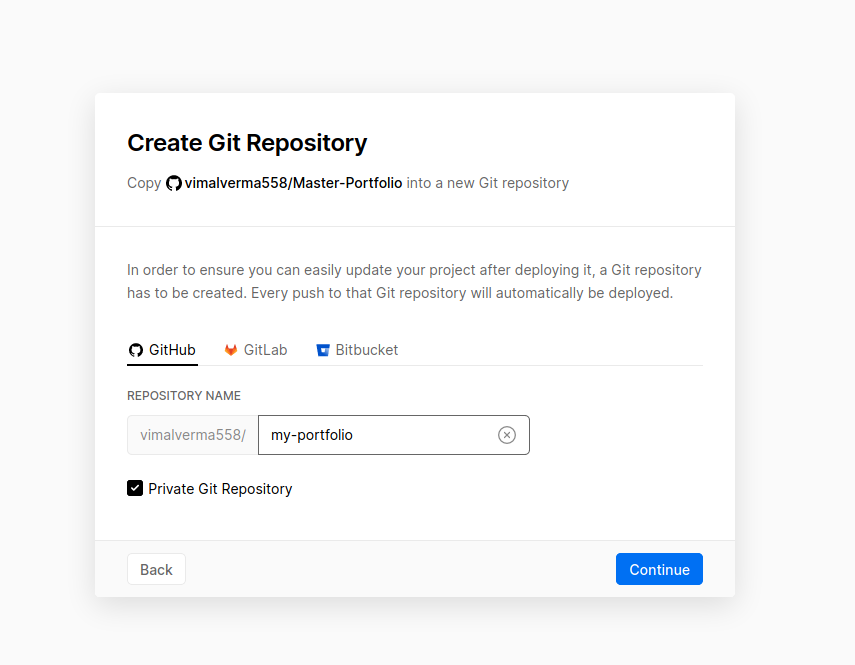
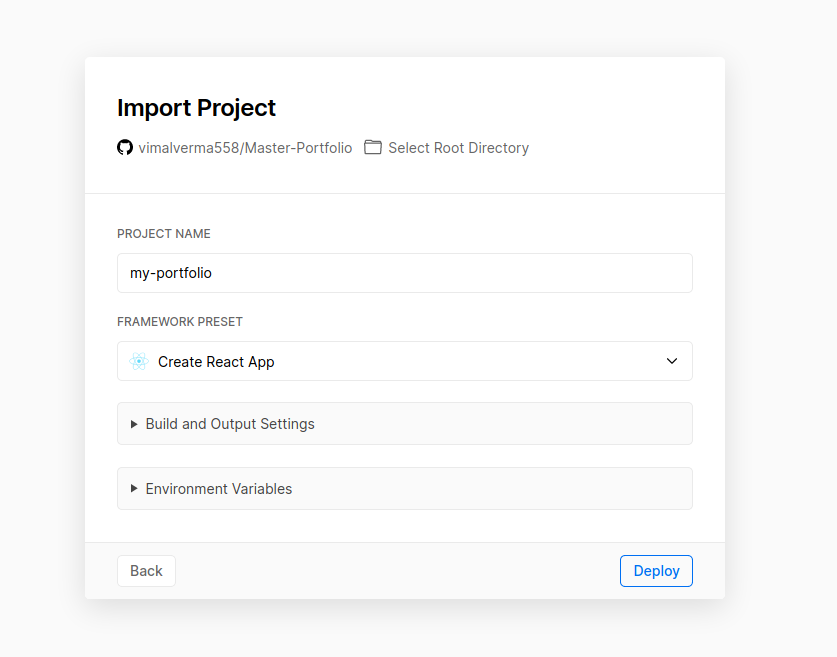
- Click on Deploy button ☝️
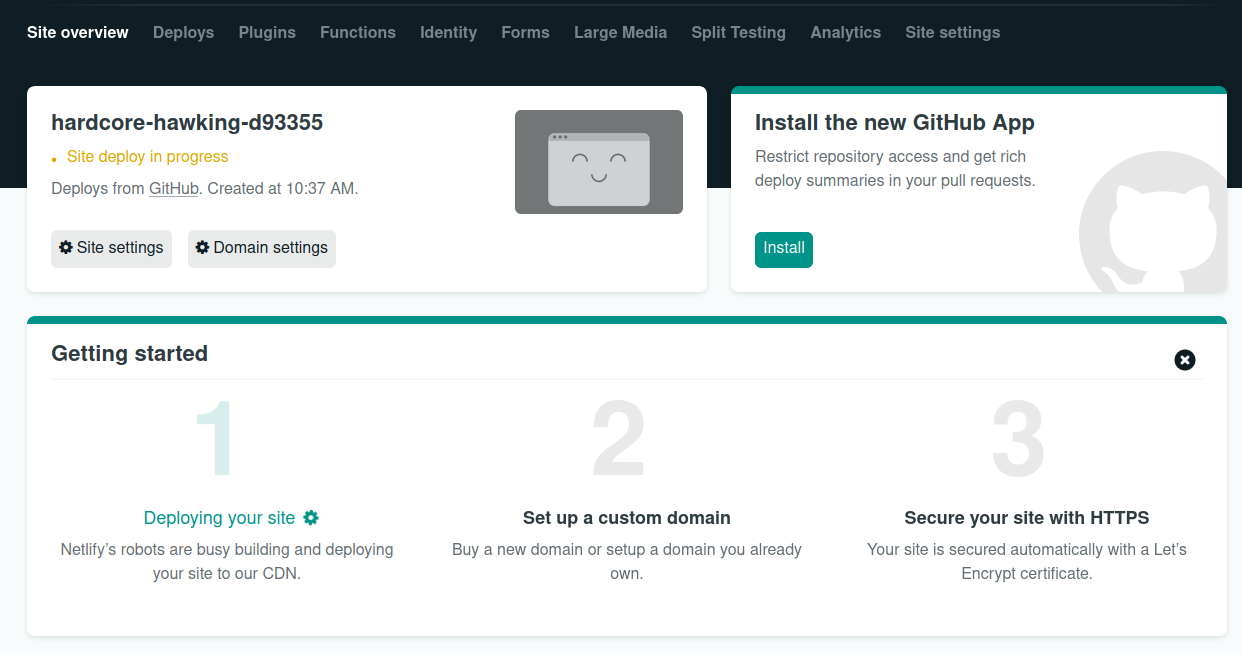
- Those step ☝️ create a repository in your github account, go to that repository
- Edit
src/Name.js - Commit change and push 🎉 Your Portfolio website is ready.🥳
- Click on Deploy button ☝️
- Those step ☝️ create a repository in your github account, go to that repository
- Edit
src/Name.js - Commit change and push 🎉 Your Portfolio website is ready.🥳
- Fork or import this repository
- clone
git clone https://github.com/<your-github-username>/Master-Portfolio - To download required dependencies to your system, navigate to the directory where the cloned repository resides and execute following command:
npm install - change "homepage " to
https://<your-github-username>.github.io/Master-Portfolioinpackage.json - Edit
src/Name.js - You can check it using
npm start, it will open the website locally on your browser. - Commit change and push.
- Once you are done with your setup and have successfully completed all steps above,
- Run
npm run deployto build and create a branch calledgh-pages. It will push the build files to that branch. - 🎉 Your Portfolio website is ready.🥳 And live at
https://<your-github-username>.github.io/Master-Portfolio.
- Some Design and Implementation Ideas are taken from ashutosh1919/masterPortfolio
- Mp Logo, art Customized by Vimal and icon by icon8
- contributors image Made with contributors-img.
- MIT License