Identify and replace CSS 💪 physical properties with 🧠 logical properties.
This extension contributes the following:
- Command pallet -
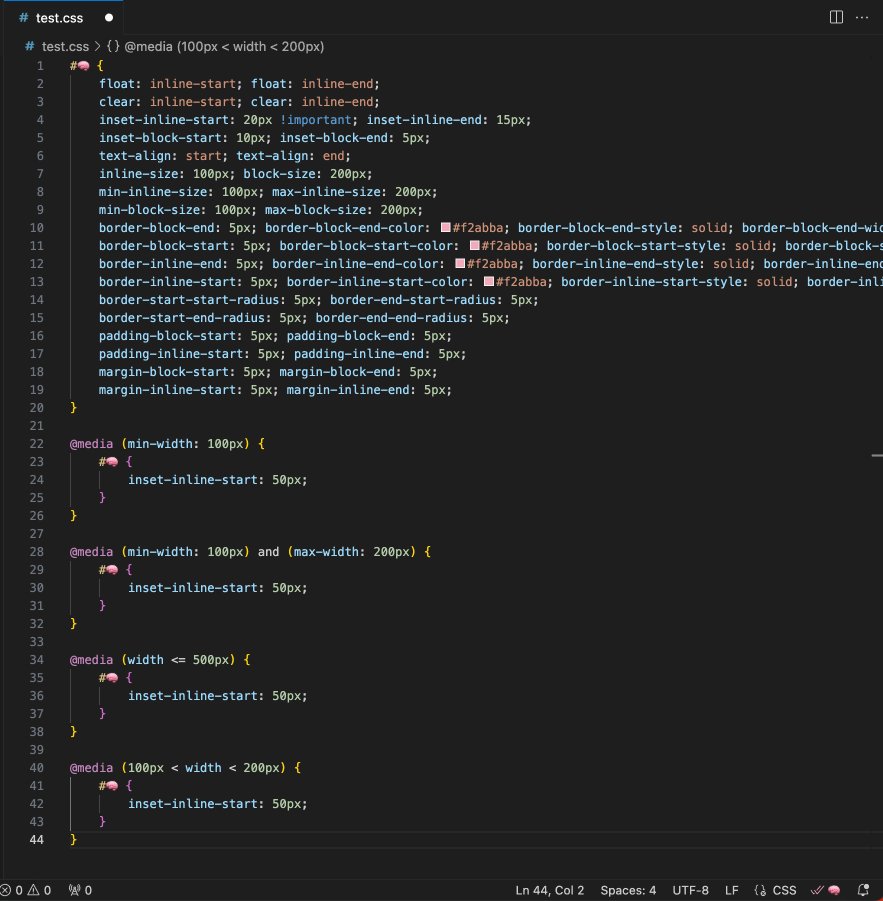
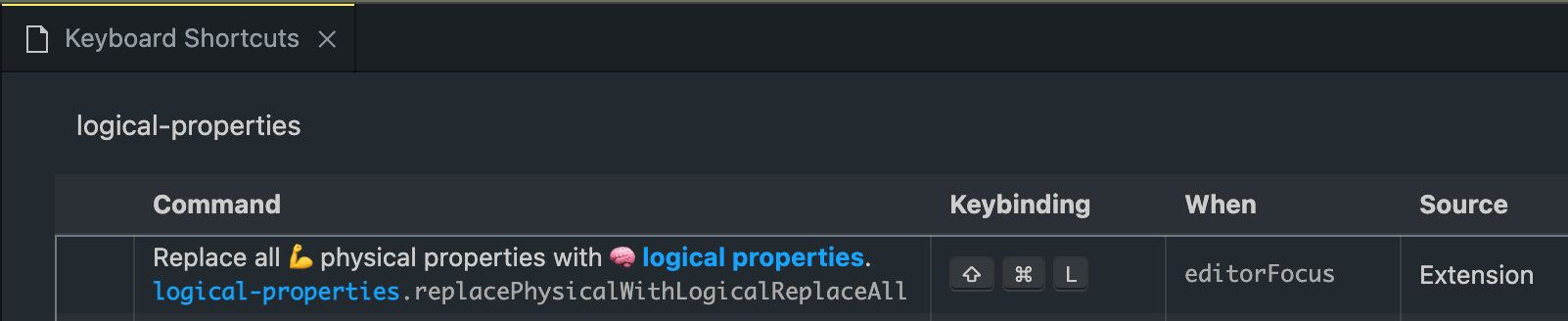
Replace all 💪 physical properties with 🧠 logical properties. - keybindings:
ctrl+shift+L/cmd+shift+L - Editor Context Menu:
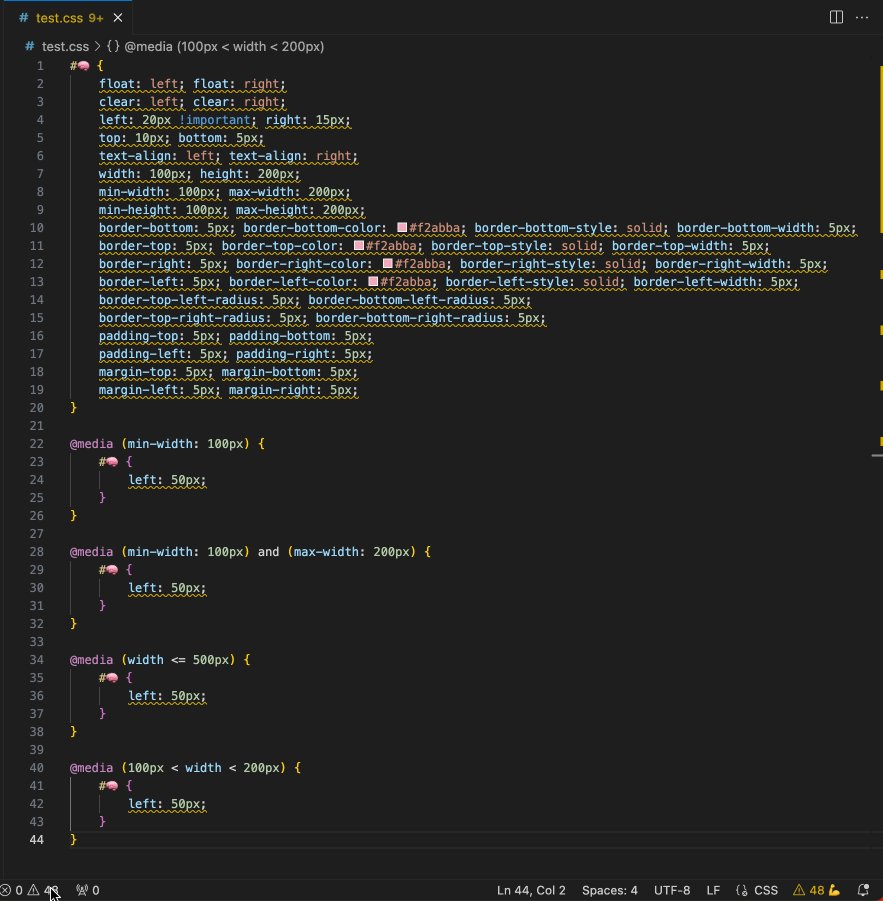
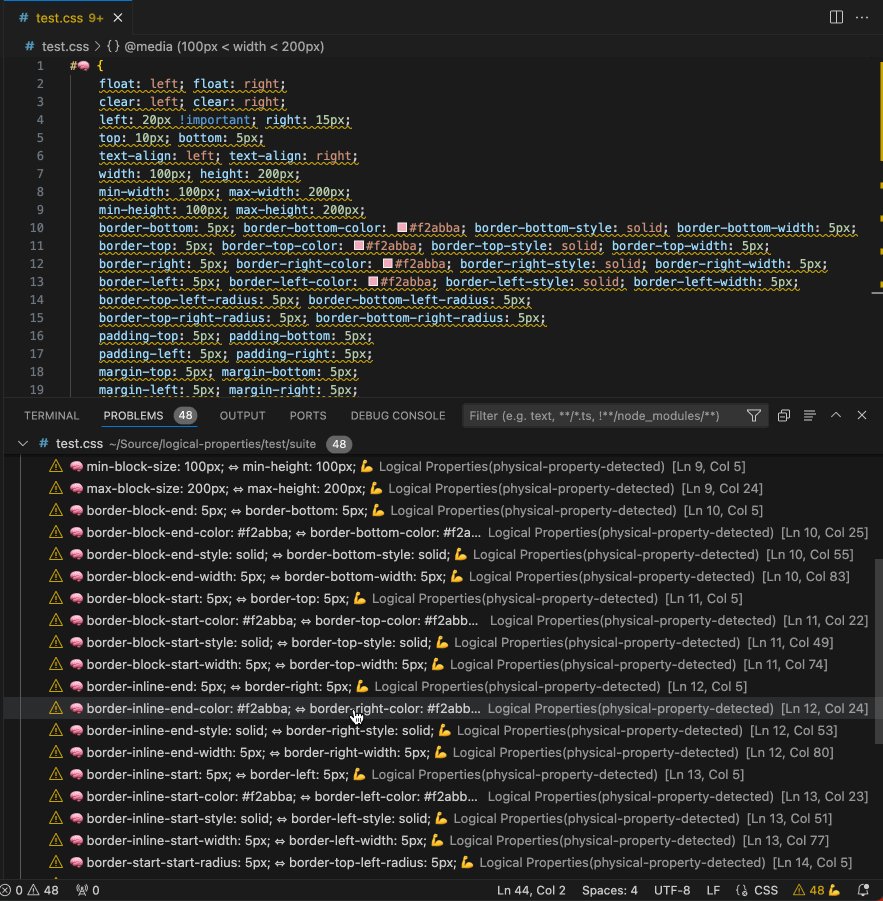
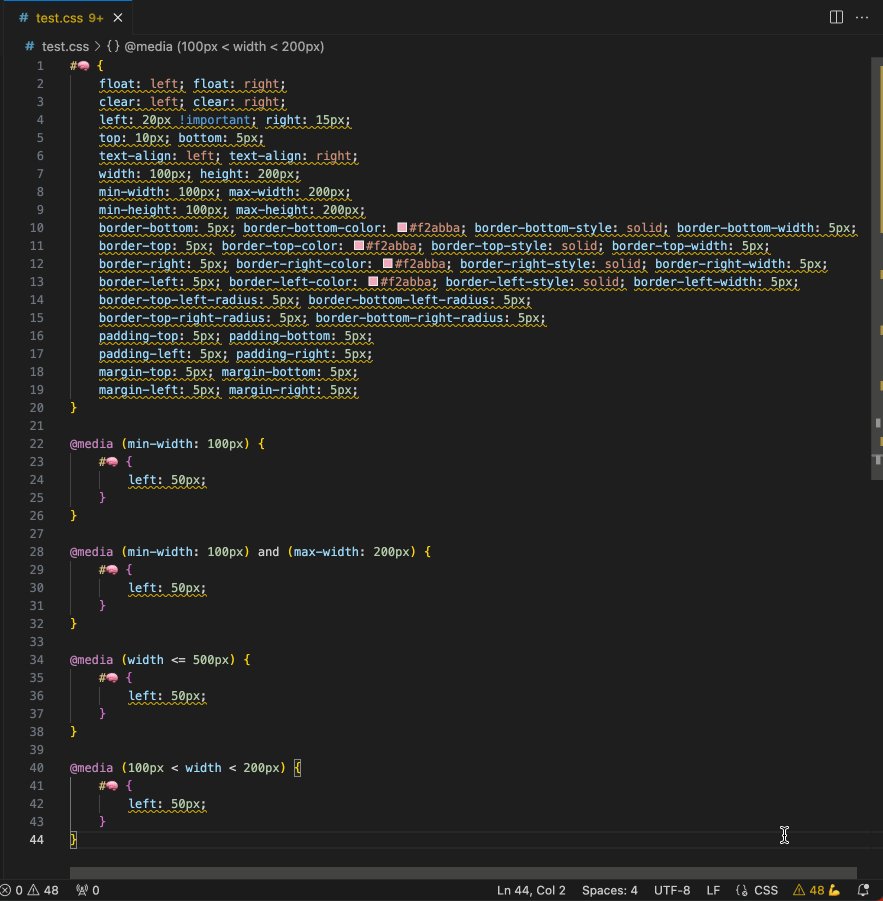
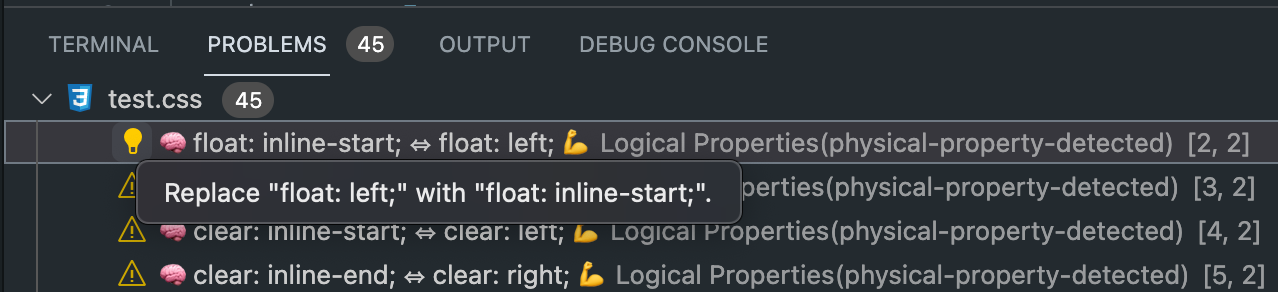
Replace all 💪 physical properties with 🧠 logical properties. - Problems
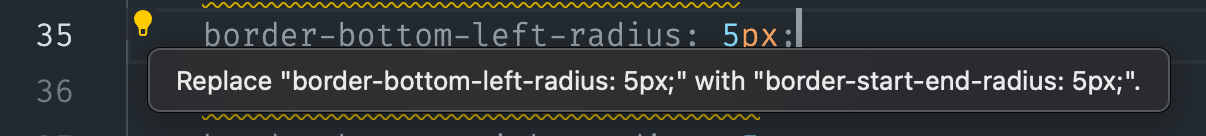
- Quick Fix/Light Bulb
- Status Bar
- Supported Languages
- Testing has only been done on
.css,.html, and.jsxfiles. - In theory the following languages are supported:
- coffeescript
- css
- html
- javascript
- javascriptreact
- less
- markdown
- php
- plaintext
- sass
- scss
- stylus
- typescript
- typescriptreact
- vue
- vue-html
- xml
- xsl
- Testing has only been done on
A few things to be aware of when using this extension:
- False positives/negatives are possible.
- For example, in an HTML file if you use an
imagetag with theheightattribute, the extension will currently detect theheightattribute as a physical property. - Double check your file after using the
replace allfeature.
- For example, in an HTML file if you use an
- Changing a physical property to a logical property may or may not have an effect on styles that override styles from other files and third-party files.
Limited testing of this extension has been done.
- Fixed
border-top-right-radius-->border-start-end-radiusand Fixedborder-bottom-left-radius-->border-end-start-radius - See #7
- See #8
- See #9
Fix an issue related to regex matching indices not currently supported in node.js
- VSCode uses Electron
- Electron uses node.js for local apis
- node.js does not currently support regex matching indices (
dflag,hasIndices)
- node.js does not currently support regex matching indices (
- Electron uses node.js for local apis
- Using a polyfill
- See #2
Fixed which files diagnostics are shown for
- Previously
.gitfiles were showing diagnostics - Files that were closed were still showing in
Problems
Fixed activation
- Fixes a bug where the extension would not work on the first time it was installed.
- See #1
Initial release
- Update additional checks and logic for logical properties that do not map to physical properties
- Write Tests
- Link to or document basic info about logical properties