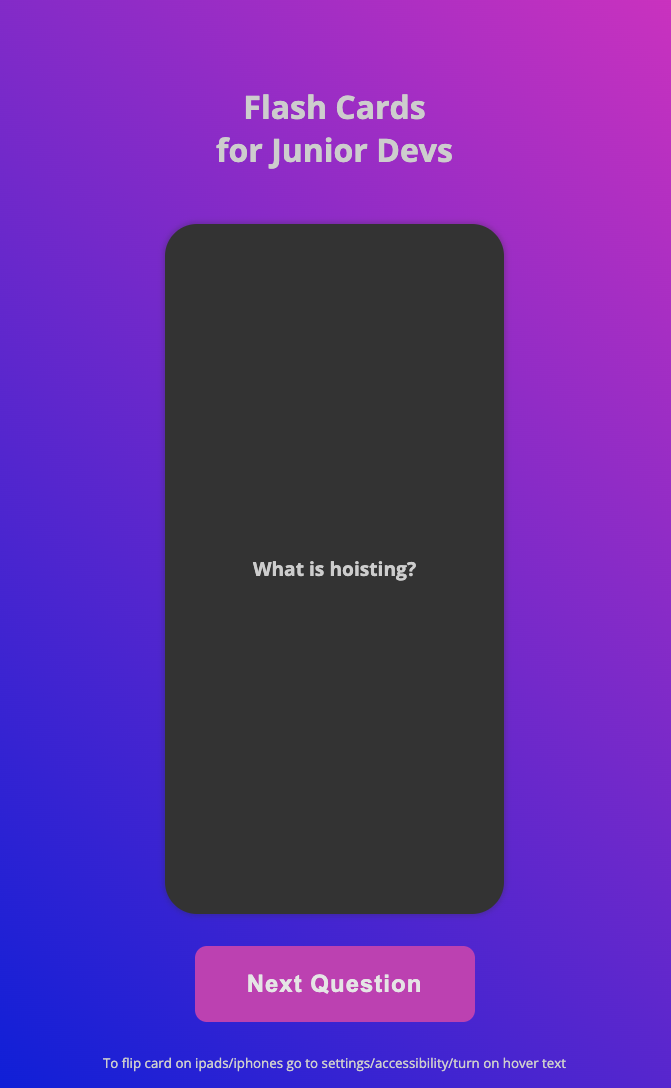
App for junior front end developers to master common coding interview questions via flash cards.
- Create draft of README file
- Create .gitignore file
- Create Github repository
- Work on HTML, CSS and JS files
- Check final code and accessibility
- Finalize README file
- Publish live URL
- Click on button to pull question from data.js
- Display question
- When user hovers on question, flip card to answer on back
- The card should be large enough to contain the questions and answers
- Make sure the contrast is ok
- Add more questions and double-check all answers are correct
- Include a reset button
- Include information about what the game is about...
- Include buttons to filter questions between React, JS, CSS and HTML, etc.
- Include a button to filter questions that have already been asked
- Build the app in React instead
- Make it into a multiple choice app
Excerpt of card flip code in CSS. And then you toggle "flipped" on the card in JavaScript;
.card {
...
/* flipping action */
transition: transform 1500ms;
/* treat as a 3D object and properly flip card
-- used in combination with rotateY*/
transform-style: preserve-3d;
}
.card:hover,
/* flipped is added as a class to card in CSS - it is not in the HTML code */
.card.flipped {
transform: rotateY(180deg);
}
.front,
.back {
...
backface-visibility: hidden;
}
.front {
display: flex;
}
.back {
transform: rotateY(180deg);
display: flex;
}- Currently, the user can only flip from question to answer on iphones and ipads. I need to make sure that user can flip back from answer to question.
Github frontend developer interview questions
Awesome cheatsheets
Sudheerj's JS interview questions
Hubspot JavaScript interview questions
How to make hover work correctly for mobile
Frontendeval - practical interview exercises