This is a solution to the REST Countries API with color theme switcher challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
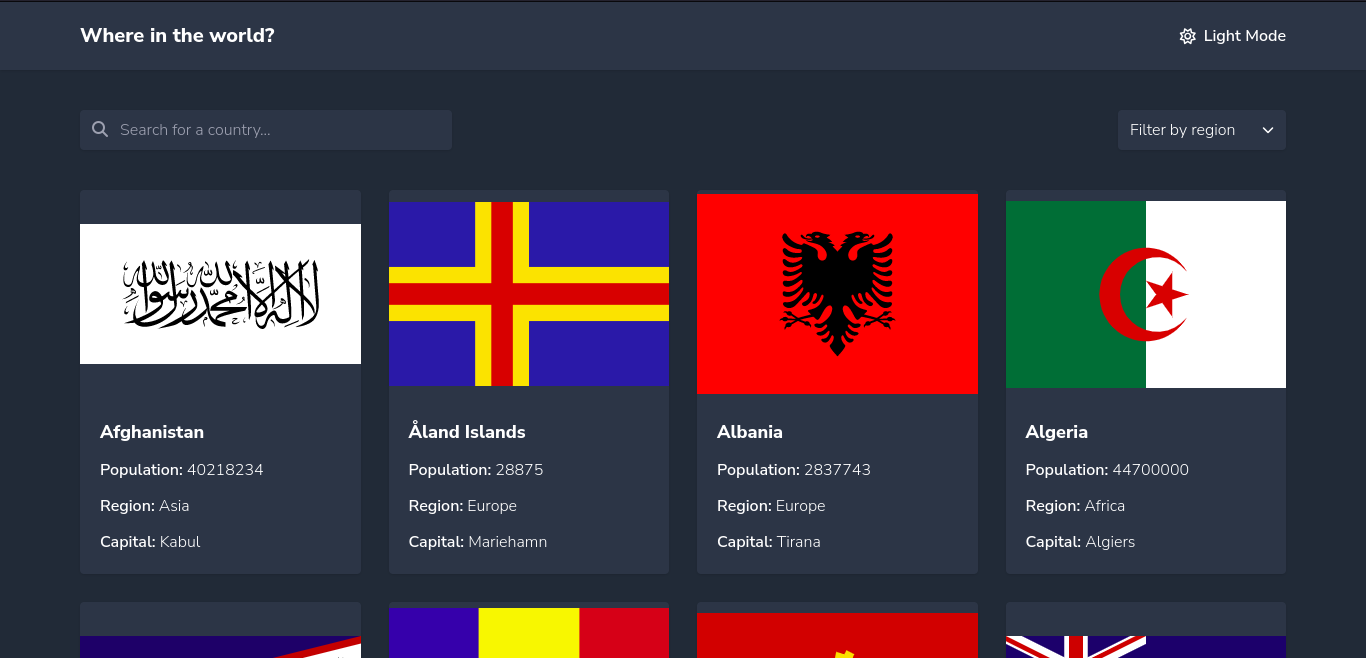
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
- Solution URL: https://github.com/coderSuresh/rest-country-search
- Live Site URL: https://search-country-search.netlify.app/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Tailwindcss
- Mobile-first workflow
- Vanilla JS
- How to use Tailwindcss
- use Tailwindcss with vanilla JS
- use extended colors in Tailwindcss
- use Tailwindcss with custom CSS
- JavaScript Set
- .add()
- .clear()
- .has()
- JavaScript Array
- .filter()
- .map()
- .join()
- .includes()
- JavaScript String
- .toLowerCase()
- .toUpperCase()
- .includes()
- .replace()
- .split()
- .slice()
- .trim()
- JavaScript fetch API
- JavaScript async/await
- Working with JSON data
- JavaScript object
- JavaScript import/export
- Working with localStorage
- .setItem()
- .getItem()
- Loading in batches to improve performance
- Toggling dark mode using CSS variables and JavaScript
- How to use Netlify to deploy a website's frontend
- Frontend Mentor - @coderSuresh
- LinkedIn - @coderSuresh