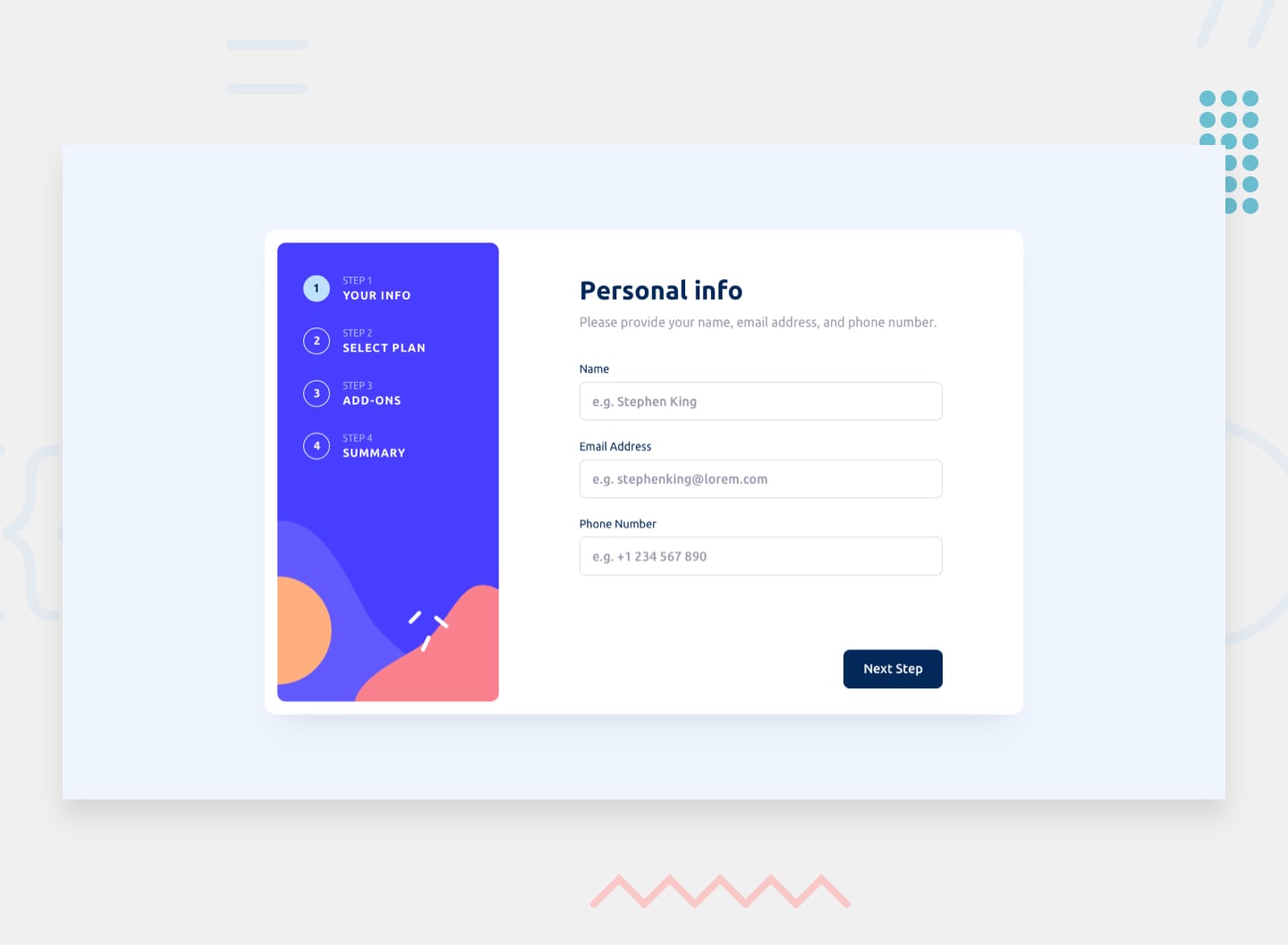
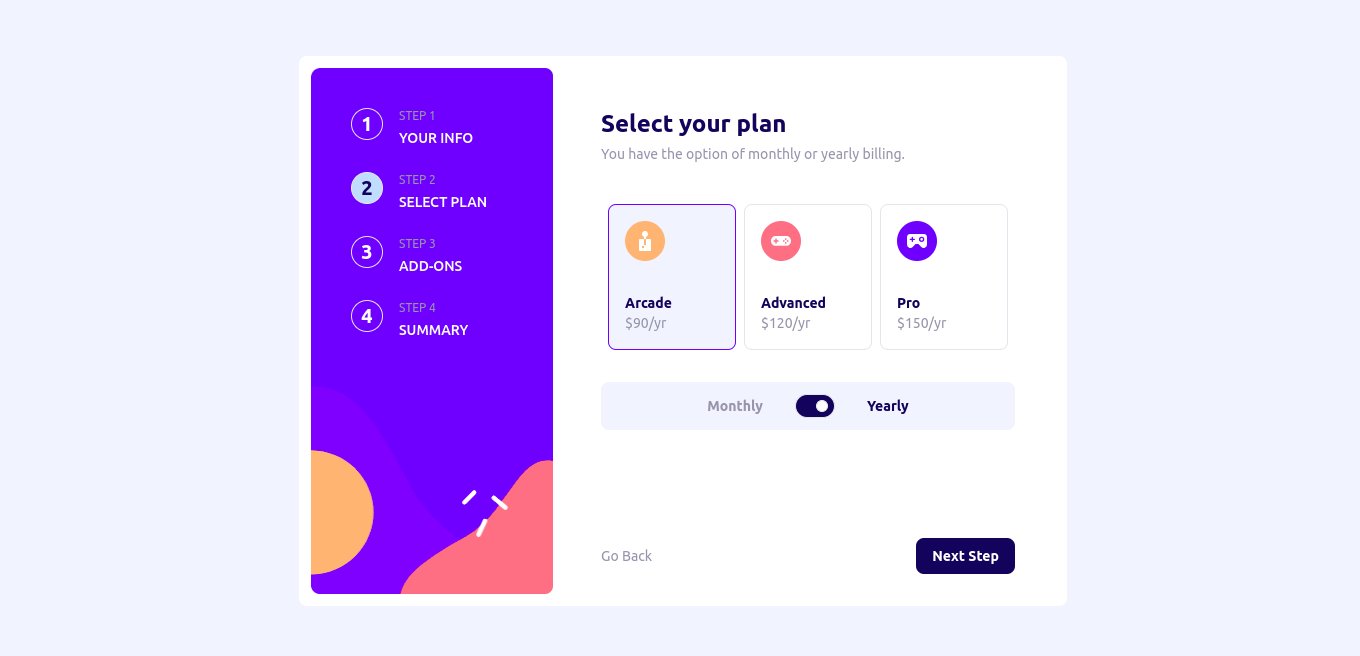
Your challenge is to build out this multi-step sign up form and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
-
Complete each step of the sequence Go back to a previous step to update their selections
-
See a summary of their selections on the final step and confirm their order
-
View the optimal layout for the interface depending on their device's screen size
-
See hover and focus states for all interactive elements on the page
-
Receive form validation messages if:
- A field has been missed
- The email address is not formatted correctly
- A step is submitted, but no selection has been made
- Solution URL: https://github.com/coderSuresh/multi-step-form
- Live Site URL: https://multi-step-form-pi-five.vercel.app/
- Nextjs
- Tailwindcss
- Typescript
I learned to make a multi-step form with Nextjs and Tailwindcss. I also learned to use the context api to manage the state of the form.
I want to continue to learn more about the context api and how to use it to manage the state of the form.
- Github - @coderSuresh
- Frontend Mentor - @coderSuresh
- Linkedin - @coderSuresh
I want to thank Frontend Mentor for providing me with this challenge.