Design heavily relies on color, and selecting an ideal color palette can be overwhelming. Fortunately, ColPat provides a set of fantastic tools that let you unleash your creativity and bring your designs to life. ColPat's distinguishing features include:
ColPat's Trending Color Palettes feature keeps you up-to-date with the latest color trends. It helps you choose the most popular colors for your project, whether you're designing a website, marketing campaign, or product. Additionally, you can tailor the palettes to your preferences using ColPat's user-friendly interface.
With ColPat's Awesome Gradients feature, you can effortlessly produce countless gradients. Gradients enhance the depth and texture of designs, making them more visually appealing. You can experiment with multiple color combinations and develop gradients that match your design requirements.
ColPat's Tailwind Palette Generator feature is custom-made for Tailwind CSS developers. By clicking once, you can create color palettes for your next Tailwind-powered project. This feature saves you time and effort when choosing colors that align with Tailwind's design system.
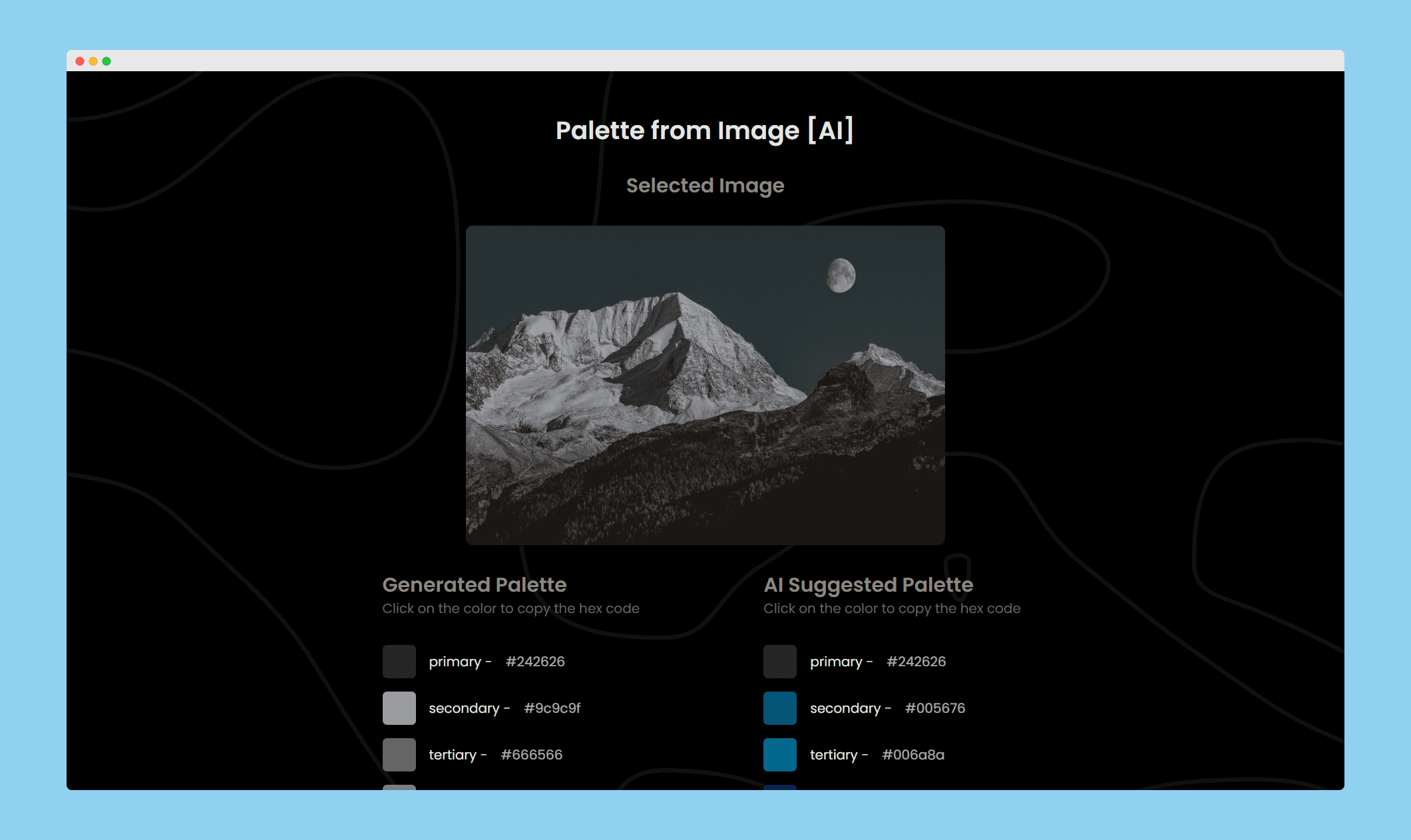
ColPat's Palette from Image [AI] feature uses artificial intelligence to analyze an image or logo's colors and create a color palette that complements it. This feature is particularly helpful for branding projects or when you need to match colors from an existing design.
ColPat's Color Palette from Color [AI] feature generates a color palette from a single color. Just specify your desired color, and ColPat will generate the best color palette for you. This feature is ideal when you have a specific color in mind and want to create a palette around it.
ColPat's What Color Says! feature explains the psychology of color and how different colors can impact emotions and behavior. It assists you in comprehending the importance of a color and choosing the perfect color to resonate with your intended audience.
NextJS Guide
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.