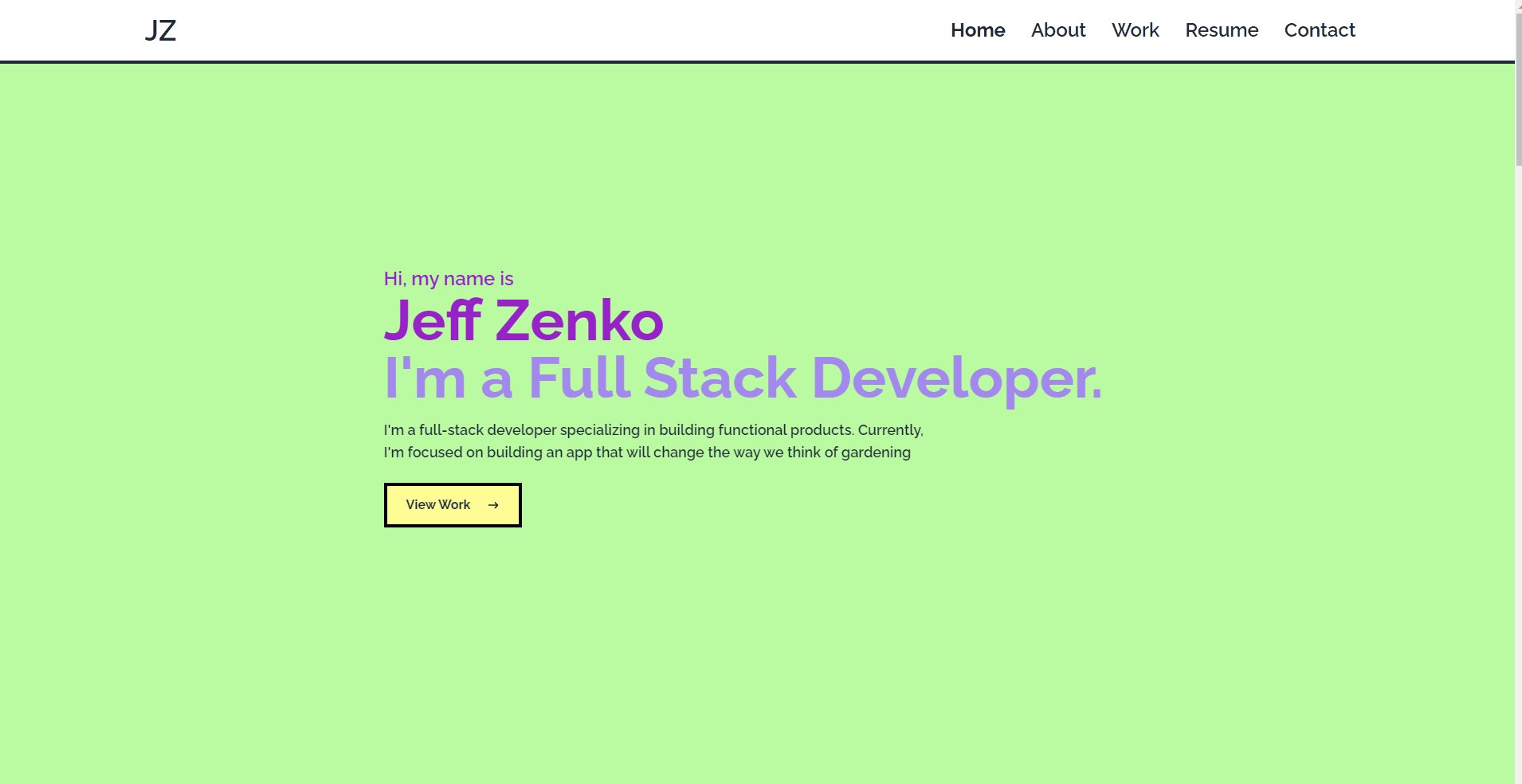
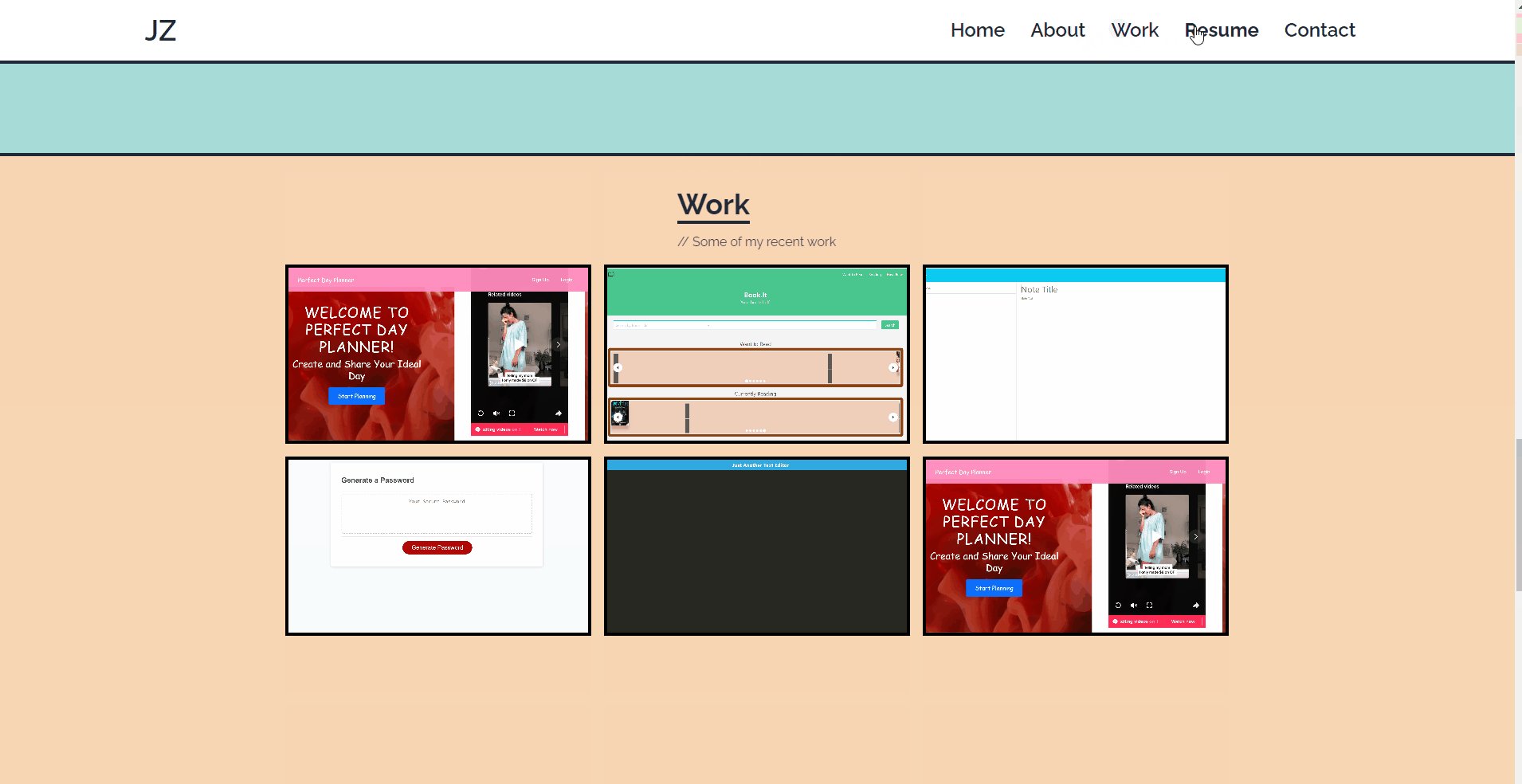
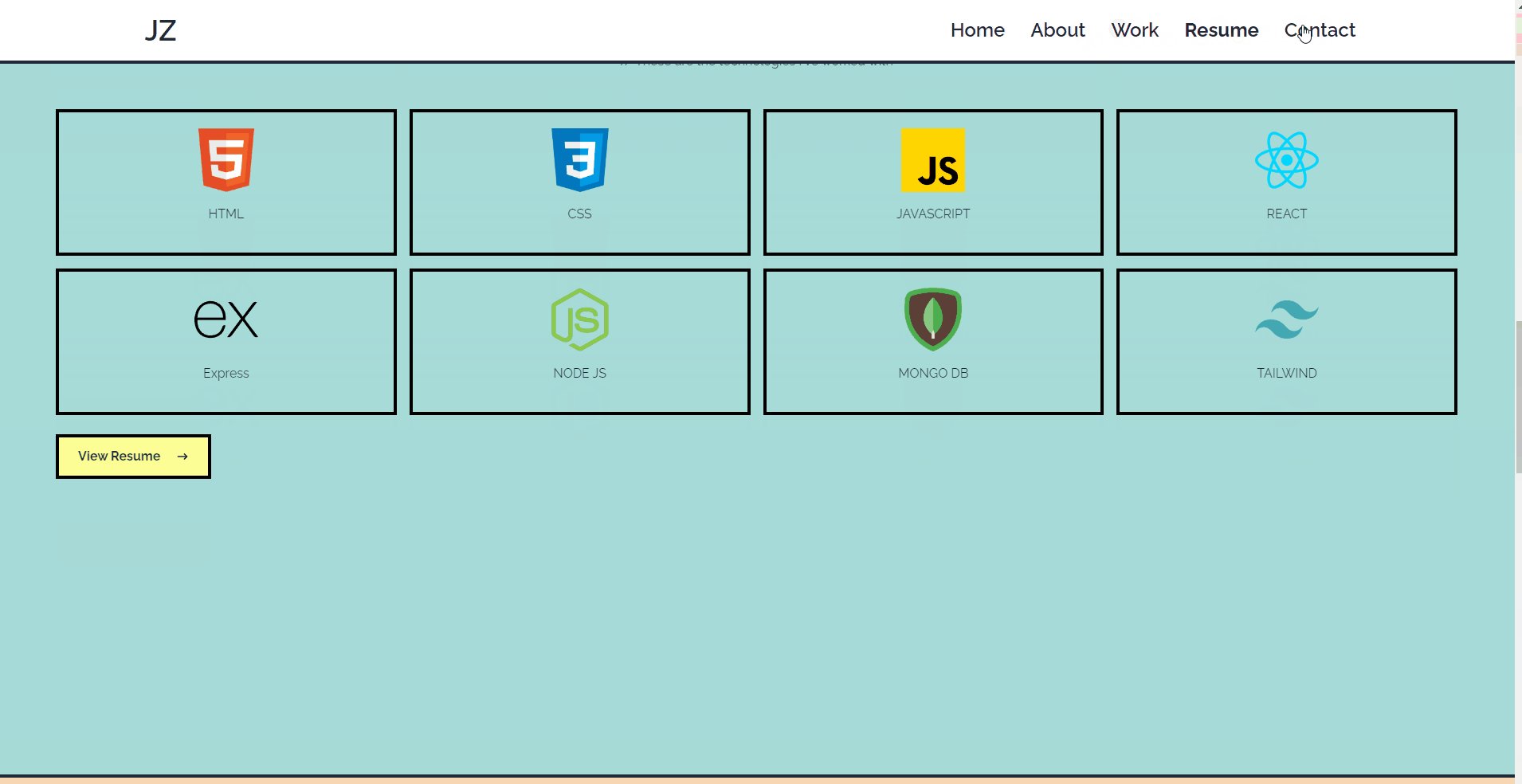
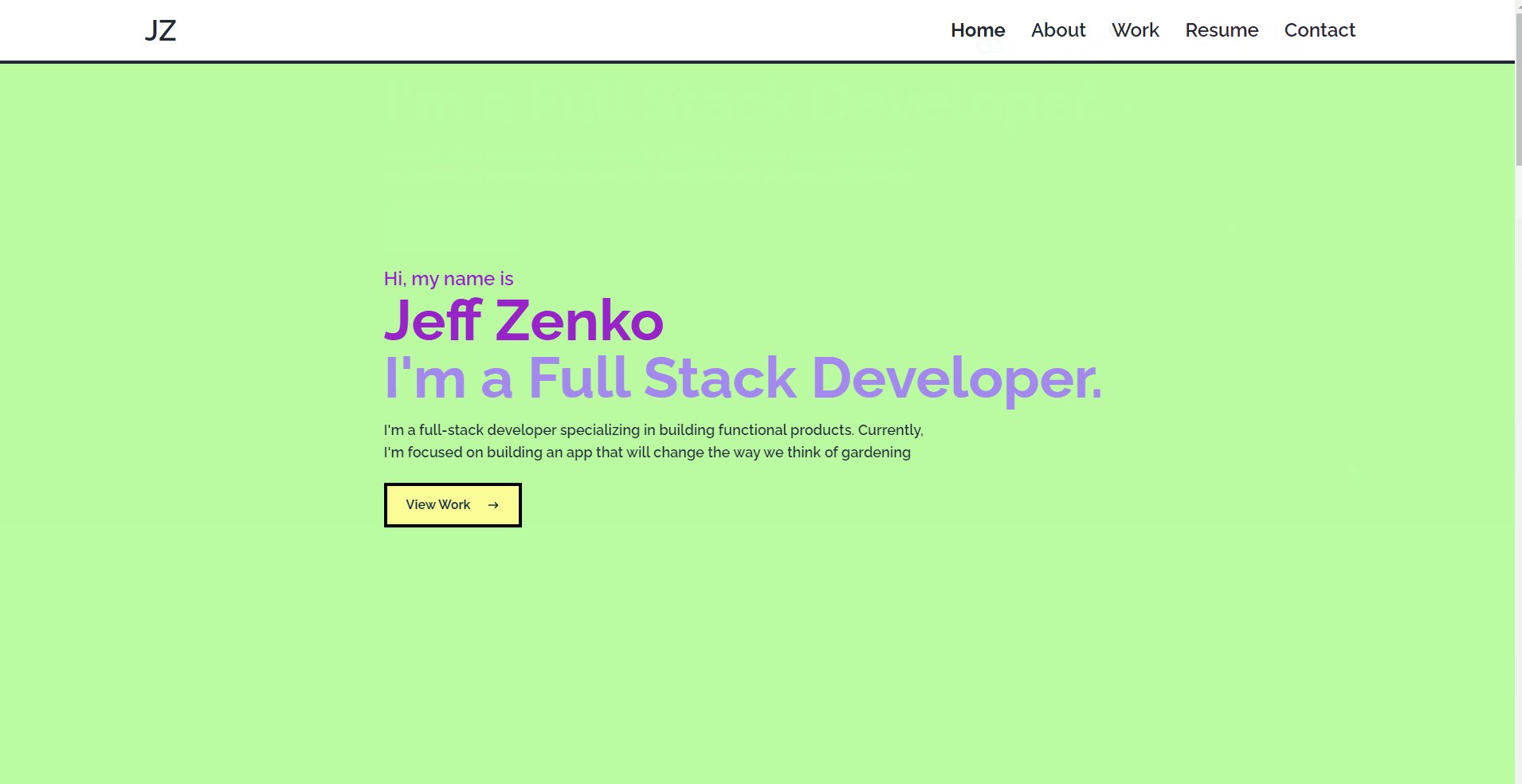
- Description
- Installation
- Usage
- Contribute
- Test Instructions
- License
- Questions
- Future Development
- Credits
Redid portfolio with React to learn front end aspects
Download repo and navigate to root directory and type npm install. Dependencies and everything is in the package.json file so it should all install automatically.
https://opensource.org/license/ecl-2-0/
If you have any questions, please contact me at jeff.zenko@gmail.com. You can also find me on GitHub at codemodeactivate.
I'll probably add a blog component and server side stuff for the contact form so I don't have to use a 3rd party. Also the acceptance criteria for this project was not exactly what I would have done. I ignored some of it, but the way the form handles is really annoying to users, in my opinion.
Inspiration: https://www.abhishekchoudhury.in/
https://favicon.io/favicon-converter/
https://bootcamp.uxdesign.cc/how-can-i-design-in-the-neo-brutalism-style-d85c458042de