📱 在线预览(github) | 📱 在线预览(gitee) | 📖 阅读文档(github) | 📖 阅读文档(gitee)
-
🔥 最新语法:使用新的
<script setup>语法 -
🎨 UnoCSS - 高性能且极具灵活性的即时原子化 CSS 引擎
-
🍍 pinia & pinia-plugin-persistedstate - 全端适配的全局数据管理
-
🦾 TypeScript & ESLint & stylelint - 保证代码质量
-
😃 UnoCSS Icons & icones - 海量图标供你选择
-
📦 组件自动化加载 - 可配置化的组件加载方式,轻松加载组件
-
📥 API 自动加载 - 直接使用 Composition API 无需引入
-
🌈 husky & lint-staged + commitlint - 保证代码提交质量
-
🎉
v3Code Snippets 加快你的页面生成 -
🗂
uni.request请求封装 & 请求拦截,一键引入,快捷使用 -
💡 ES6 import 顺序自动排序,css 属性自动排序,增强编码一致性
-
🖥 多环境配置分开,想则怎么配置就怎么配置
- 页面下拉刷新(全局+局部)
- 页面上拉加载
- 导航栏返回 or 去首页
- 导航栏渐变(微信+h5+App)
- 自定义导航栏顶部机型适配
- 微信小程序分享(好友+朋友圈)
- 微信登录
- 非微信登录(h5 和 App)
- 微信小程序获取头像昵称+隐私协议
- 微信小程序 vconsole 调试
- 微信一键登录(基于手机号)- 需要非个人认证用户
- 页面悬浮球(floating bubble)
- 多 tab 列表功能
- 瀑布流
- 仿
BOSS直聘个人中心 - 仿华为商城个人中心
- 仿网易云音乐 APP(独立项目)
Road Map 如下,期待有心人一起完成。
- 1、
unibest官方文档编写,类似vue文档,新开一个项目,使用vitepress生成。 - 2、
hello-unibest项目继续完成,还有很多实用功能未加入/未完成,如多语言、微信登录、自定义tabbar、瀑布流等。 - 3、
unibest新增运行时“自动打开微信开发者工具”和打包时可以“自动上传代码到微信开发者平台”,通过编写VSCODE插件完成。 - 4、发布
npm包create-unibest,用户可以通过npm create unibest命令生成项目,默认模板与unibest项目类似,额外可选择项为:- 是否使用多语言
- 是否使用自定义tabbar (非APP项目)
- 未想好
- ...
- node>=18
- pnpm>=7.30
- web平台:
pnpm dev:h5, 然后打开 http://localhost:9000/。 - weixin平台:
pnpm dev:mp-weixin然后打开微信开发者工具,导入本地文件夹,选择本项目的dist/dev/mp-weixin文件。 - APP平台:
pnpm dev:app, 然后打开HBuilderX,导入刚刚生成的dist/dev/app文件夹,选择运行到模拟器(开发时优先使用),或者运行的安卓/ios基座。
- web平台:
pnpm build:h5,打包后的文件在dist/build/h5,可以放到web服务器,如nginx运行。如果最终不是放在根目录,可以在manifest.config.ts文件的h5.router.base属性进行修改。 - weixin平台:
pnpm build:h5, 打包后的文件在dist/build/mp-weixin,然后通过微信开发者工具导入,并点击右上角的“上传”按钮进行上传。 - APP平台:
pnpm build:app, 然后打开HBuilderX,导入刚刚生成的dist/build/app文件夹,选择发行 - APP云打包。
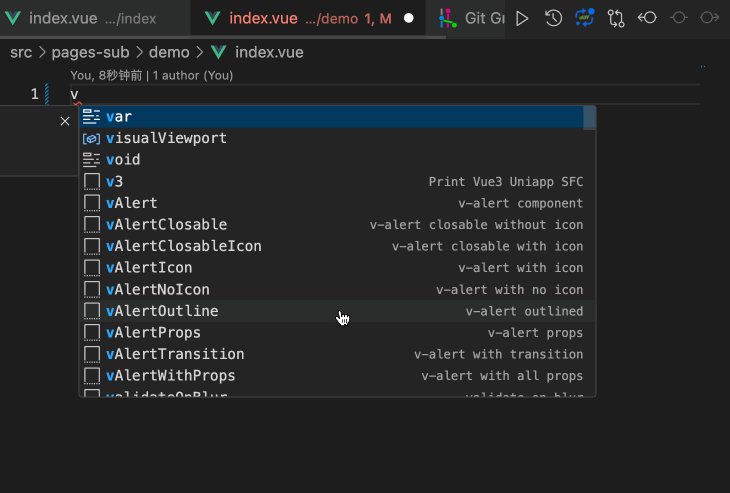
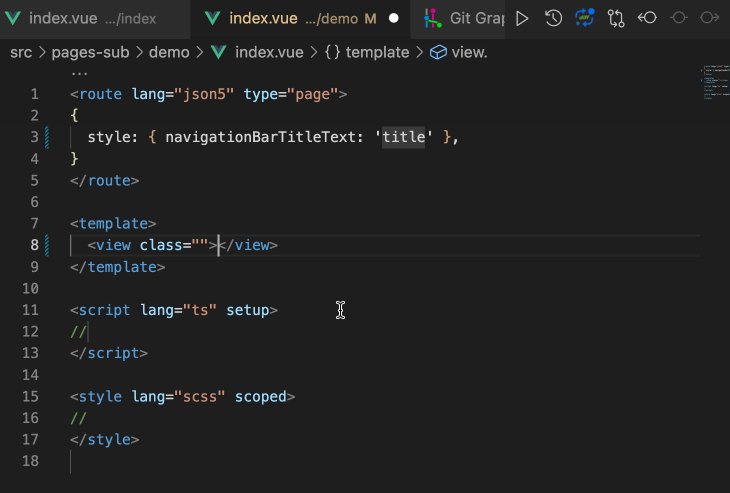
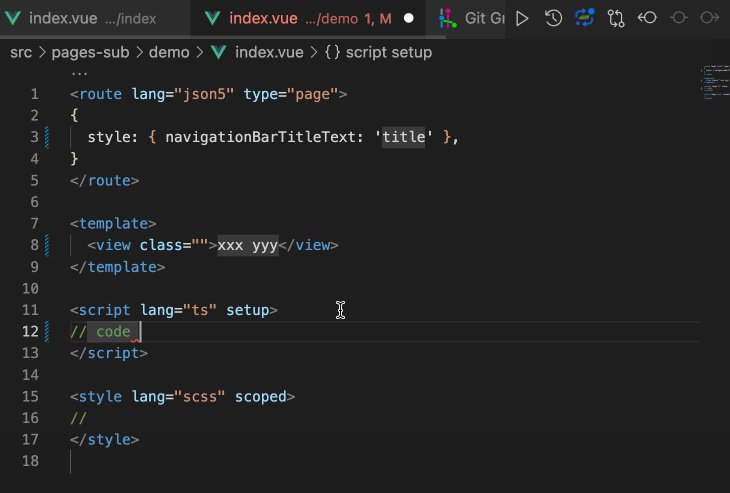
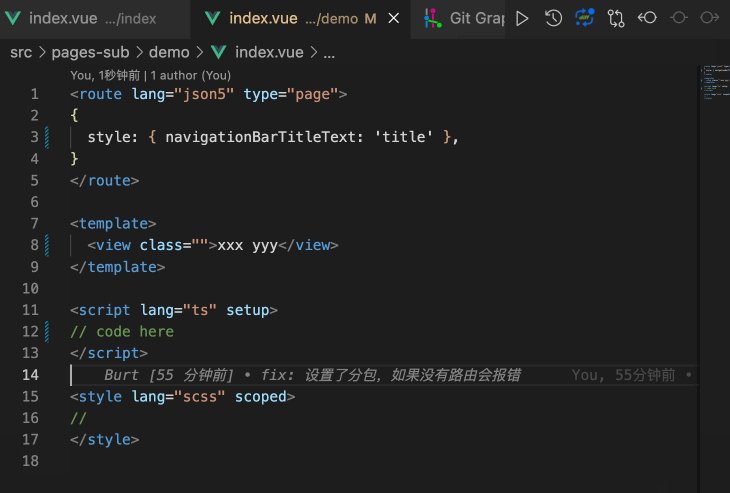
在 vue 文件里面输入 v3 触发这个代码段。如下图,用户可以在.vscode/vue3.code-snippets 里面自行修改。
Copyright (c) 2024 菲鸽
开源不易,如果 unibest 对你有些帮助,可以请作者 吃块糖果、巧克力 ,算是对开源做出的一点点鼓励吧!
扫码进微信群,微信群7天过期,作者会定期维护,争取读者每次打开都是可用的。
欢迎关注公众号“菲鸽爱编程”——坚持原创,用心写文,分享知识,共同成长。里面会不定期分享前端、Nodejs、微信小程序、开源库等方面的优秀文章。