Qlik Sense Extension to display images - for use with Qlik Sense
Download a zip of just the v3 extension, ready to add to server [zip of MGOImageGridv3 folder] (https://github.com/murraygm/qse-mgoimagegrid/raw/master/MGOImageGridv3.zip)
DOWNLOAD FULL PROJECT VIA GITHUB https://github.com/murraygm/qse-mgoimagegrid/archive/master.zip or grab just what you need from the project https://github.com/murraygm/qse-mgoimagegrid or check out the project page on Qlik Branch
Grab a couple of fun apps on my Qlik Sense Apps github page to try the extension out with, choose from The New York Public Library (190k images), The British Library (1 million images) or The Internet Archive (65K books - 24 million page scans, 5 million images)
Uses Microsoft's Cognitive Services APIs (keys required - Computer Vision and Emotion)
- Different name and ID for Emo or standard Image Grid, so you can have both running
- Needs Emotion API key and the referenced image to be of a publically accessable server
- currently works on a manual (button click) request per image, to avoid burning through API limit
- works with multipl faces, mouseover face to see colour bands and scores for individual face.
- can also add API key for MS computer vision and bring back suggestion on the content of image.
- option to OCR any text found in the image (needs flat big type for MS cog services to work well).
Also:
- Changed the Qlik selection style, so that it now displays ticks for selected in active selection mode and the other images available for selection no longer appear knocked back
** Download zip directly mgoimagegridemo.zip **
![emo1][emo1] [emo1]: https://github.com/murraygm/qse-mgoimagegrid/raw/master/screenshots/cognitive.png "emo1"
Recent tweaks (mar 2017):
- Changed the Qlik selection style, so that it now displays ticks for selected in active selection mode and the other images available for selection no longer appear knocked back
Recent tweaks (aug 2016):
- option to hide the image count (on grid and 1up views)
- Minor formatting and text changes
Version three has added/changed:
- Up to 3 measures can be used
- Measures can be used to change BG colour opacity and image opacity of each image in grid view (previous fixed for all)
- Hover displays 1st 2nd and 3rd measure values when using bar display on grid
- 'Box' scale option added to force image to fit scaled to 80% on grid cell (revealing background colour)
- Image paging now has a 1 up view option for the grid
- Single image view now allows for 'actual size, 1:1 as a custom scale option
- Controls added to enable zooming and rotating of image
- Mouseover auto panning when image is cropped after zooming.
- Colour indicator added allowing you to flag images that match your criteria, can be set against measures or dimensions and applied to the background colour of those matching images or against the measure values displayed on those images.
Changes to how the measure values are displayed including; ability to change colour of text, hide measure titles and add on a symbol of additional text after measure value. Idea taken from Xavierlp's fork of V2: https://github.com/xavierlp
See new example app "MGO Image Grid v3 example.qvf" for more details
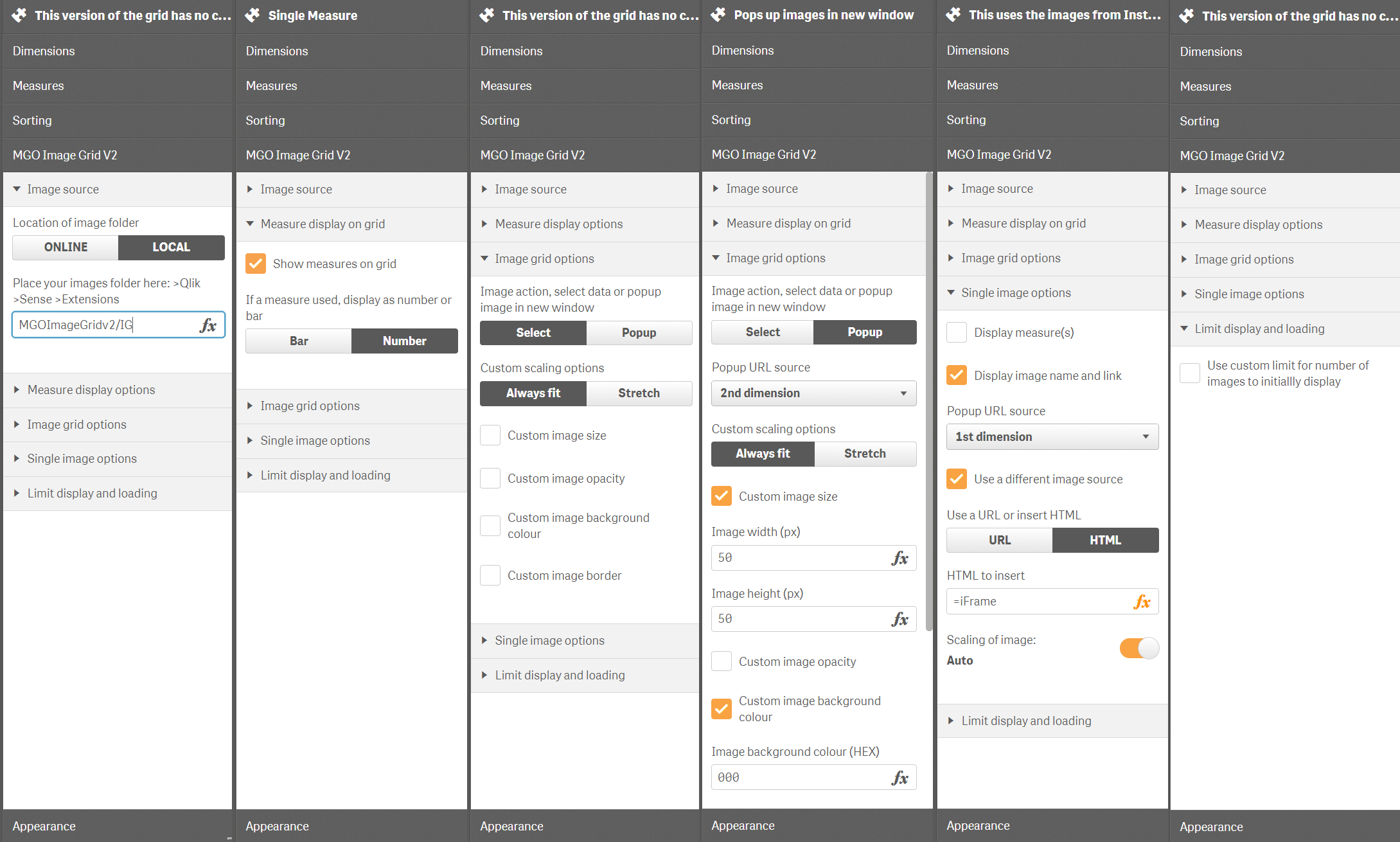
V3 properties
V3 Screenshot
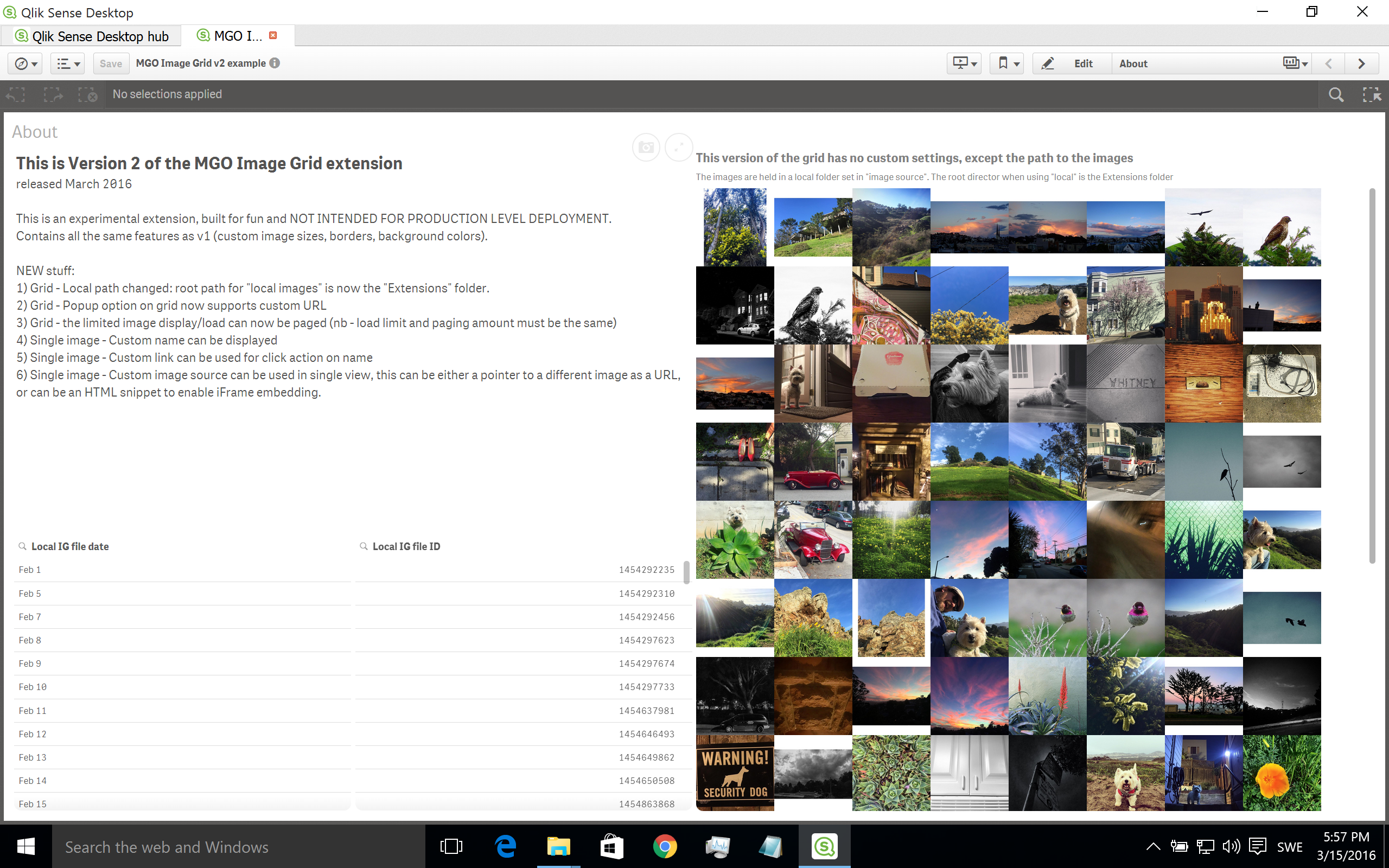
This is version 2 of the MGO Image Grid. Version 1 has been retired. It enables you to display external images referenced via a field in a Qlik Sense datamodel. This is an experimental extension, built for fun and NOT INTENDED FOR PRODUCTION LEVEL DEPLOYMENT. Contains all the same features as v1 (custom image sizes, borders, background colors, scaling options, upto 2 measures).
- Grid - Local path changed: root path for target local image folder is now the "Extensions" folder.
- Grid - Popup option on grid now supports custom URL to link to
- Grid - the limited image display/load can now be paged (nb - load limit and paging amount must be the same)
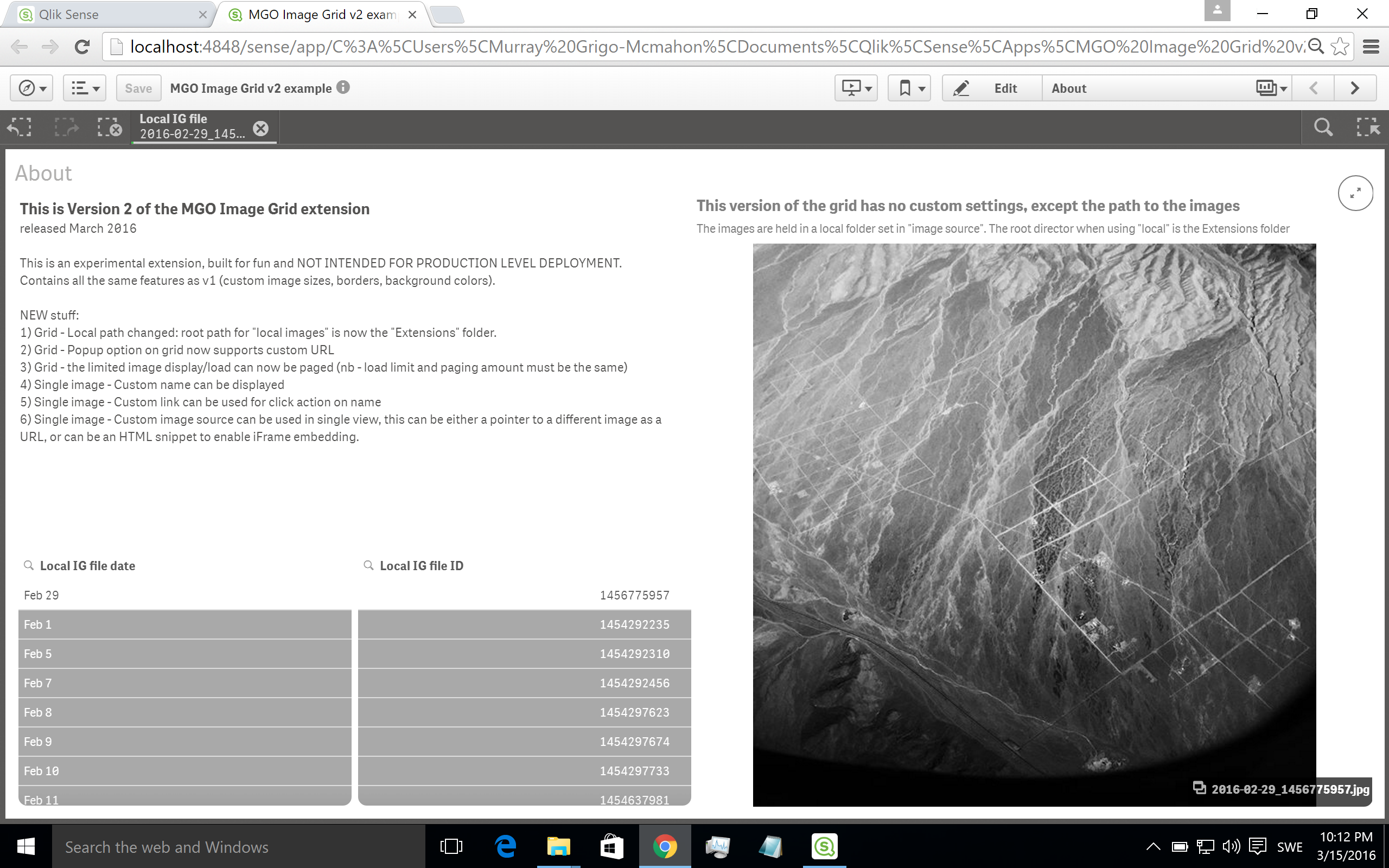
- Single image - Custom name can be displayed
- Single image - Custom link can be used for click action on name
- Single image - Custom image source can be used for the image, this can be either a pointer to a different image as a URL, or can be an HTML snippet to enable iFrame embedding.
- Grid - added toggle to display or hide measures on grid.
- Grid - added way to set the opacity of each image based on the 1st measure
UPDATE - June 2016:
- Added support for second dimension to be used as a seperate link (url) to the image source, for immediate popups from grid and on single image view
- stopped popups activating on grid view whilst in edit mode
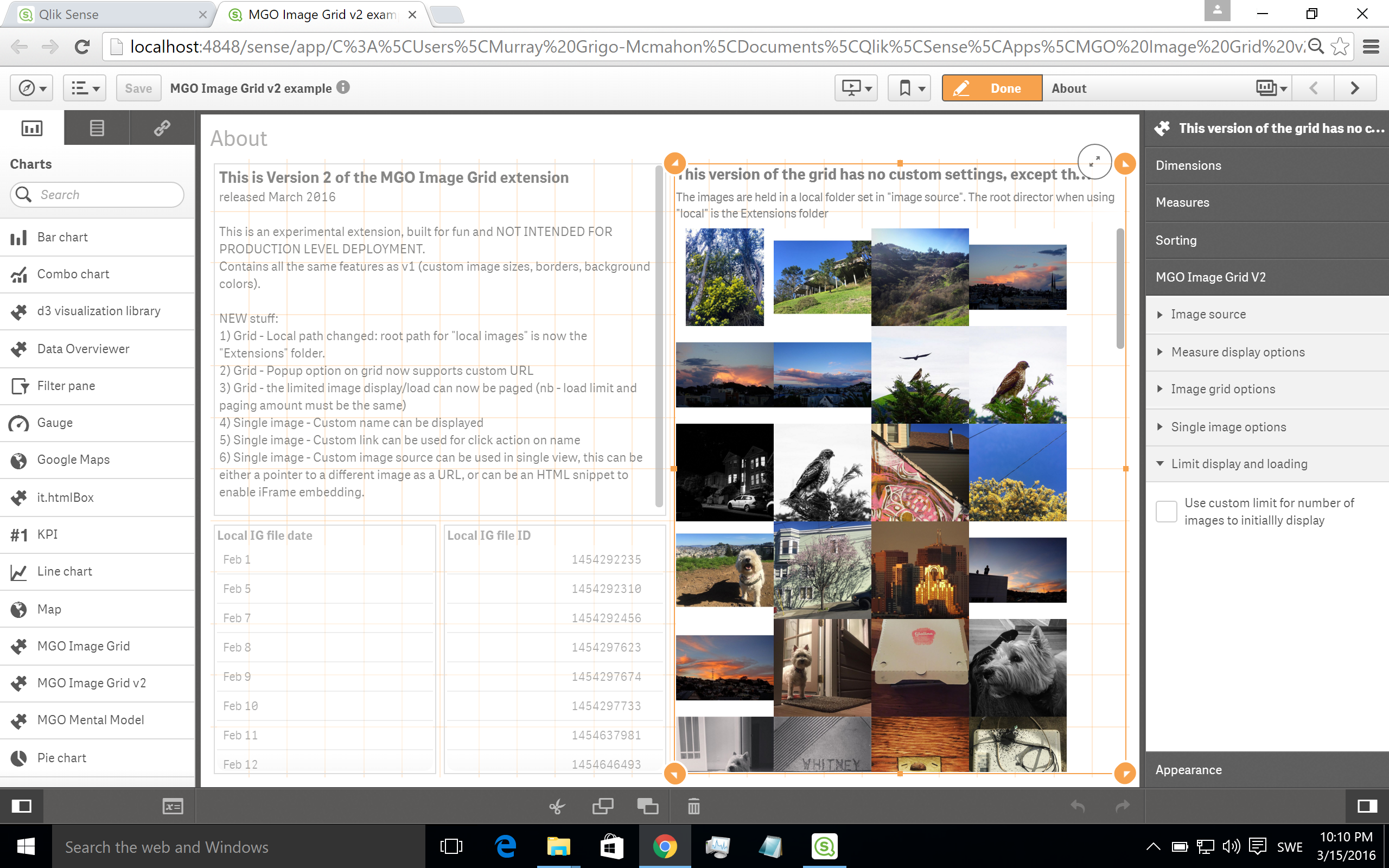
There are 2 examples included in this propject. MGO Image Grid v2 example.qvf This includes an examples of different property settings and an example of both local and remote images using Instagram. To get the local images to display, unzip and add the image folder (IG) to the "MGOImageGridv2" folder inside the "Extensions" folder. Download it from dropbox (8mb) https://dl.dropboxusercontent.com/u/771748/IG.zip
NY public library 2.qvf This example uses the New York Public Library public domain dataset (190K records) and calls the images from their server. Fun to explore and the images themselves are free to download and use.
This is NOT FOR PRODUCTION CRITICAL apps as memory use is high and UI can be sluggish. This version is a proof of concept and has only been built with Chrome and Qlik Sense 2.2 desktop support, other deployments and browsers may be buggy.
It has been tried on a Qlik Sense server and works. However when attempting to embed iFrames there has been mixed results (some instances would not load), this is probably due to security settings and sandboxing. When using external resources there may be issues with certificates and security warnings if resources are outside of the domain that the Qlik server is on, or http rather than https is used.
With large numbers of images the UI will slow down, use the limit display option. However you may still run into memory trouble if you view/page a lot of images.
In edit mode the grid does not display true to what will appear in analysis mode. Gaps appear between the images when the width of the object is less that the width of the images on the grid.
In analysis mode; if the width of the object is less than the width of the images on the grid any measure added to the object will not display.
PNG preview for the extension not displaying.