-
Ajouter Reactstrap à votre projet
-
Centrer les éléments sur la page grace à un container Bootstrap
-
Utiliser la grille fluide de Reactstrap pour définir la largeur des éléments :
- Menu
- Partie principale
-
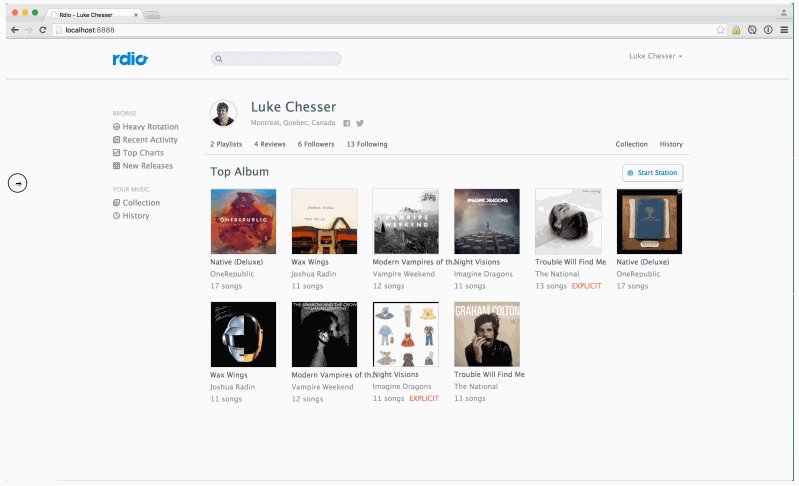
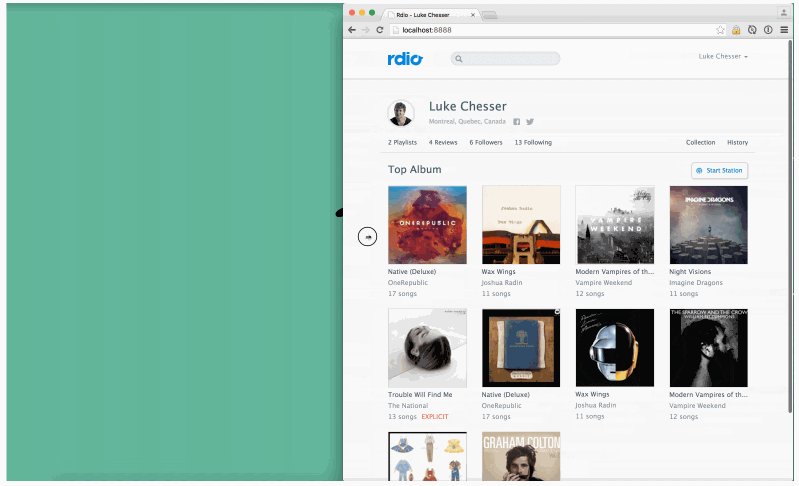
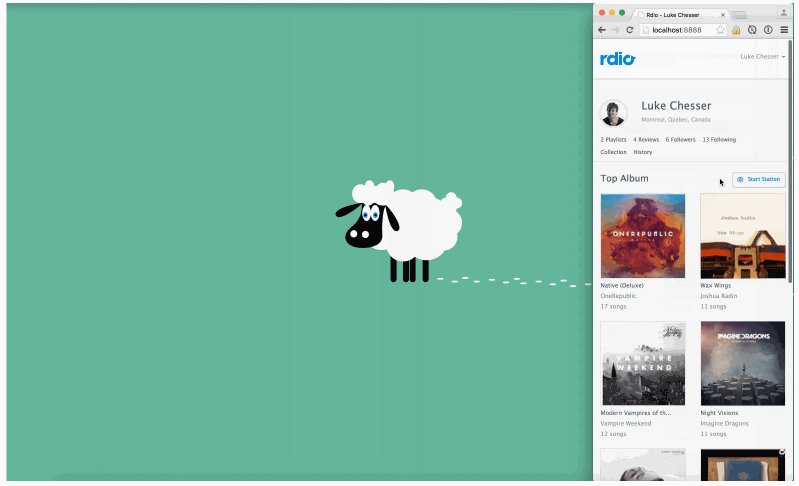
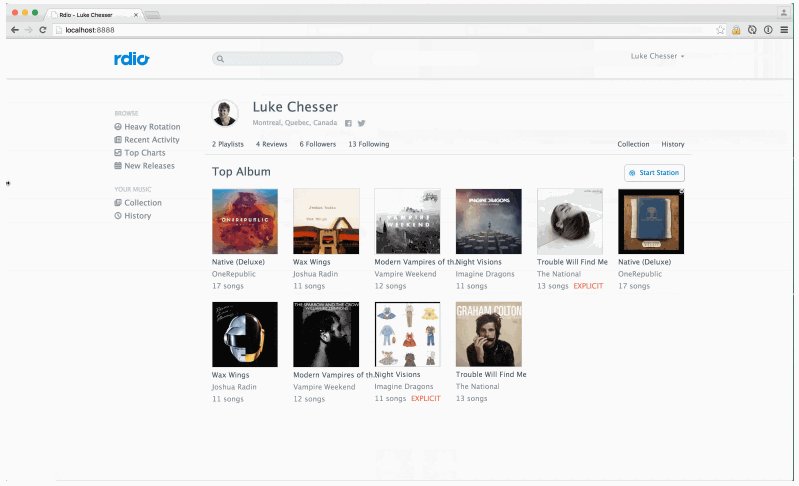
Utiliser les classes de grille (col-xs-_ / col-md-_ etc.) pour afficher successivement les albums par 6 sur grand écran, 4 pour les tablettes et 2 en dessous
-
Redimensionner la fenêtre du navigateur ou émuler la taille du device à travers la console dévelopeur. Tester que la page est visuellement cohérente à toutes les résolutions. Faire les ajustements nécessaires avec les media queries