-
Install dependencies
Navigate into your new site’s directory and start it up (require Node.js and yarn)
yarn
-
Start developing.
yarn start
-
Open the source code and start editing!
Your site is now running at
http://localhost:8000!Note: You'll also see a second link:
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.Open the
codeursenseine-newdirectory in your code editor of choice and editsrc/pages/index.js. Save your changes and the browser will update in real time!
To quickly create a new organiser, you can run the following command:
yarn new:organiserAdd year-1 redirection in publib-archive/netlify.toml.
Update the package.json archive:XXXX where XXXX is the year, script with
the year to generate. Create the archive and serve it:
yarn archive:XXXX # generate a new archive
yarn archive:serve # serve the archive to check if everything is alrightTag the latest commit.
git tag -a archive-XXXX -m "Archive XXXX"
Change the currentYear in gatsby-config.js and edit the content of the pages.
Create past year redirection in netlify.toml.
Add the past year in the src/components/Nav/NavPreviousYears.js component.
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. -
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template.srcis a convention for “source code”. -
.gitignore: This file tells git which files it should not track / not maintain a version history for. -
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent. -
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser. -
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you’d like to include, etc. (Check out the config docs for more detail). -
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process. -
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering. -
LICENSE: Gatsby is licensed under the MIT license. -
package-lock.json(Seepackage.jsonbelow, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won’t change this file directly). -
package.json: A manifest file for Node.js projects, which includes things like metadata (the project’s name, author, etc). This manifest is how npm knows which packages to install for your project. -
README.md: A text file containing useful reference information about your project.
Some dependencies are not yet available to compile on M1 Apple hardware, so the best way to contribute on this project is to run Node.js in Rosetta mode (i386).
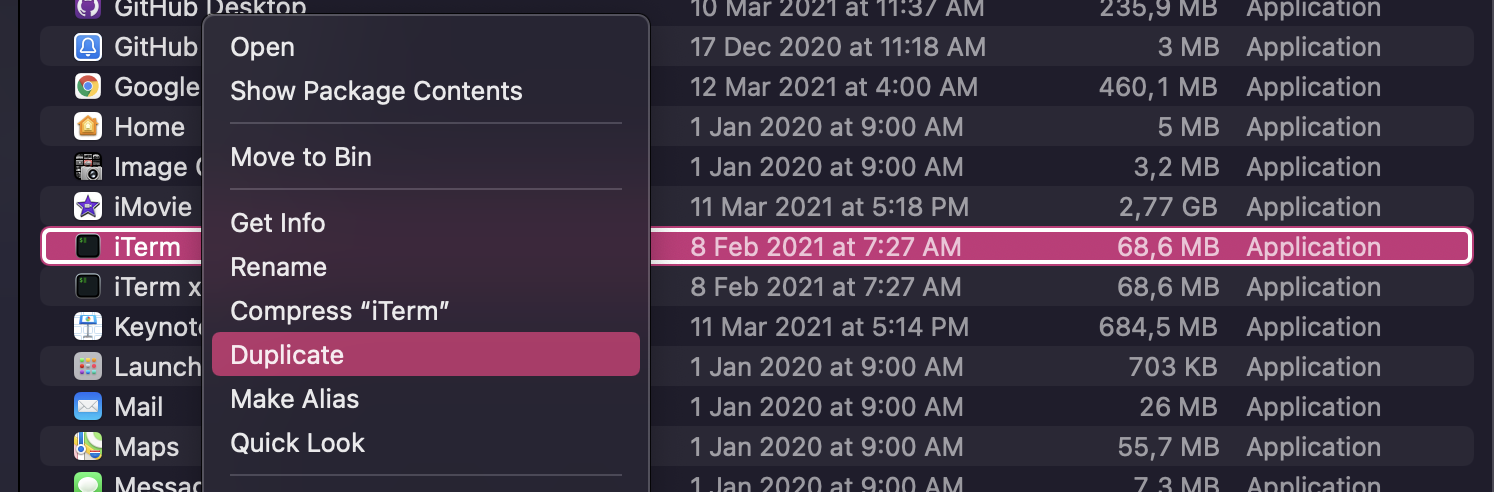
In Finder > Applications, right click on your favorite terminal application
and duplicate it.
Rename the copy to something understandable (in my case iterm x86)
Right click on the copy and check Open using Rosetta. Then, open this terminal
and check the architecture is i386 by entering arch in the terminal.
Install Node.js (14 is the LTS at the moment of writing these lines).
You can then install yarn using npm install -g yarn and then start to work.