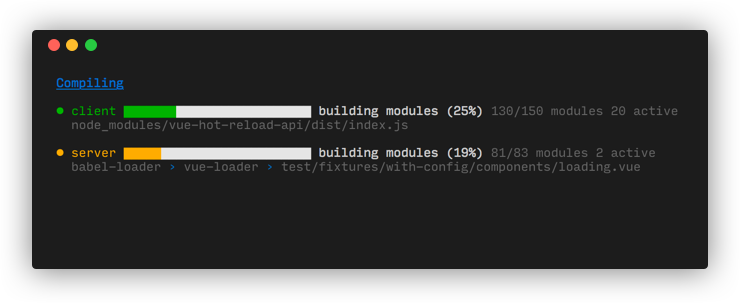
✔ Display elegant progress bar while building or watch
✔ Support of multiple concurrent builds (useful for SSR)
✔ Pretty print filename and loaders
✔ Windows compatible
✔ Customizable
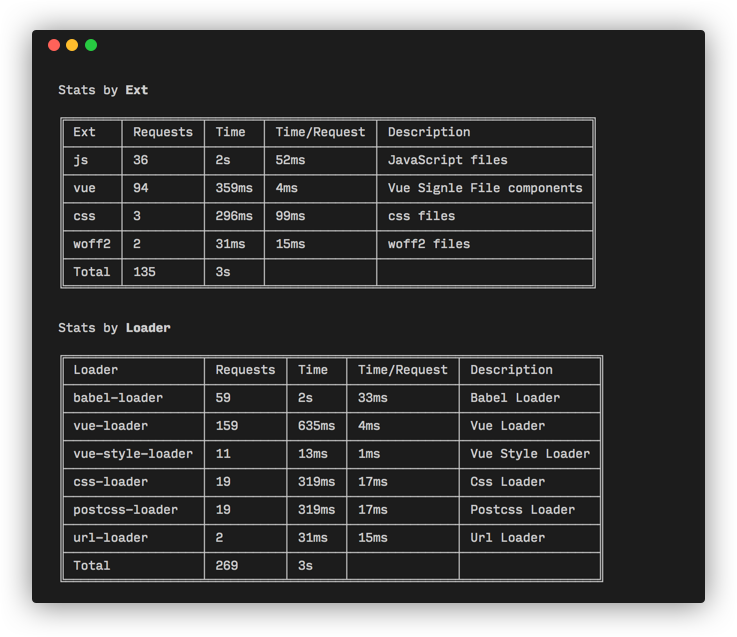
✔ Advanced build profiler
!!! These docs are for upcoming Webpackbar 3. Please use v2 branch for now. !!!
To begin, you'll need to install webpackbar:
Using npm:
npm install webpackbar -DUsing yarn:
yarn add webpackbar -DThen add the reporter as a plugin to your webpack config.
webpack.config.js
const webpack = require('webpack');
const WebpackBar = require('webpackbar');
module.exports = {
context: path.resolve(__dirname),
devtool: 'source-map',
entry: './entry.js',
output: {
filename: './output.js',
path: path.resolve(__dirname)
},
plugins: [
new WebpackBar()
]
};- Default:
webpack
Display name
- Default:
green
Display color (can be HEX like #xxyyzz or a web color like green).
- Default:
false
Enable profiler.
- Default:
truewhen not in CI or testing mode.
Enable bars reporter.
- Default:
truewhen running in minimal environments.
Enable a simple log reporter (only start and end).
Register a custom reporter.
- Default:
[]
Register an Array of your custom reporters. (Same as reporter but array)
Webpackbar comes with a fancy progress-bar out of the box. But you may want to show progress somewhere else or provide your own.
For this purpose, you can provide one or reporters using reporter and reporters options.
NOTE: If you plan to provide your own reporter, don't forget to setting bars and log options to false to prevent conflicts.
A reporter should be instance of a class or plain object and functions for special hooks. It is not necessary to implement all functions, webpackbar only calls those that exists.
Simple logger:
{
compiling(context) {
// Called when (re)compile is started
},
compiled(context) {
// Called when (re)compile is finished
},
update(context) {
// Called after each progress update
},
done(context) {
// Called when _all_ compiles finished
}
}context is the reference to the plugin. You can use context.state to access status.
Schema of context.state:
{
details,
progress,
msg,
request,
start,
elapsed,
isRunning,
stats
}

Pooya Parsa |