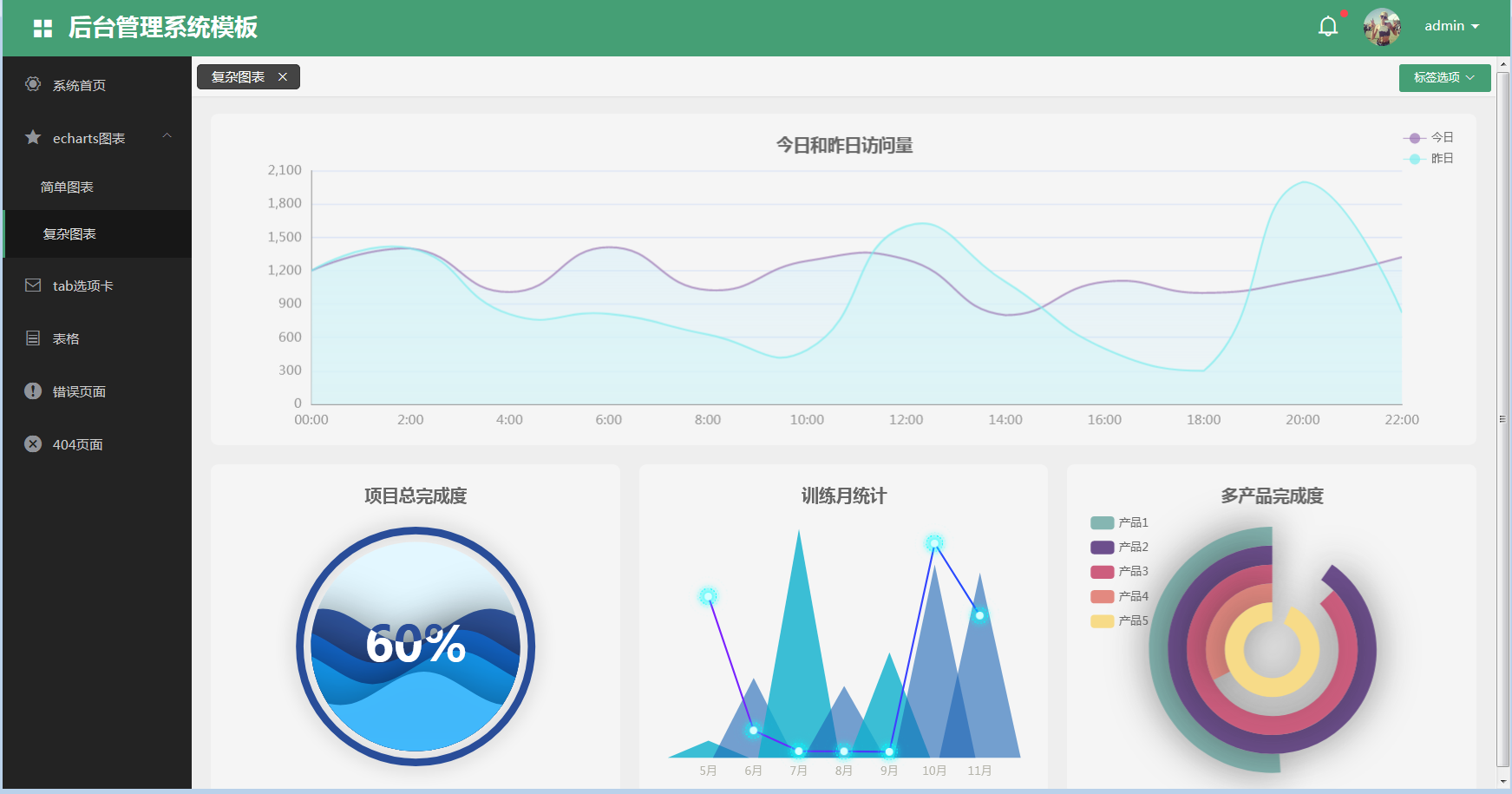
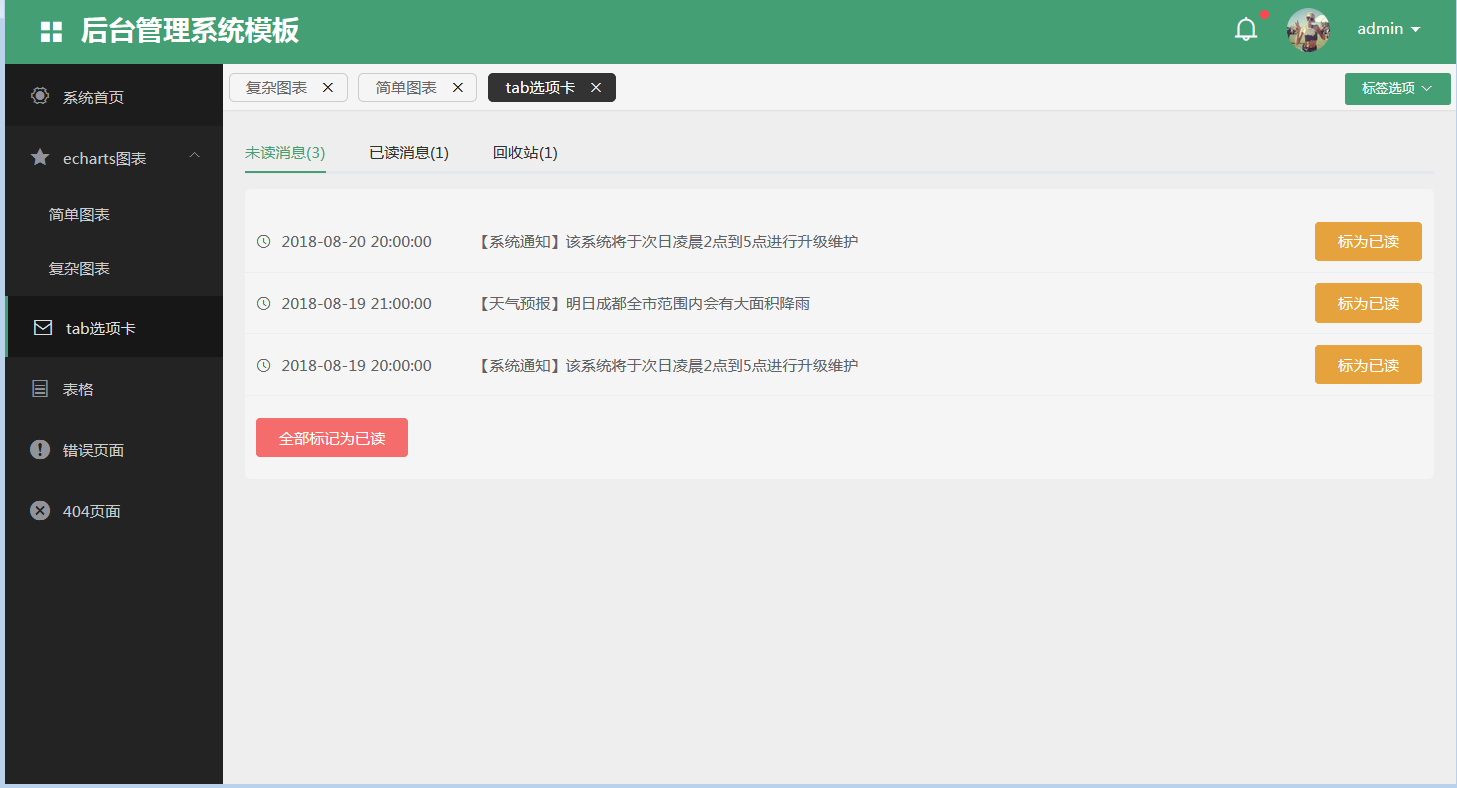
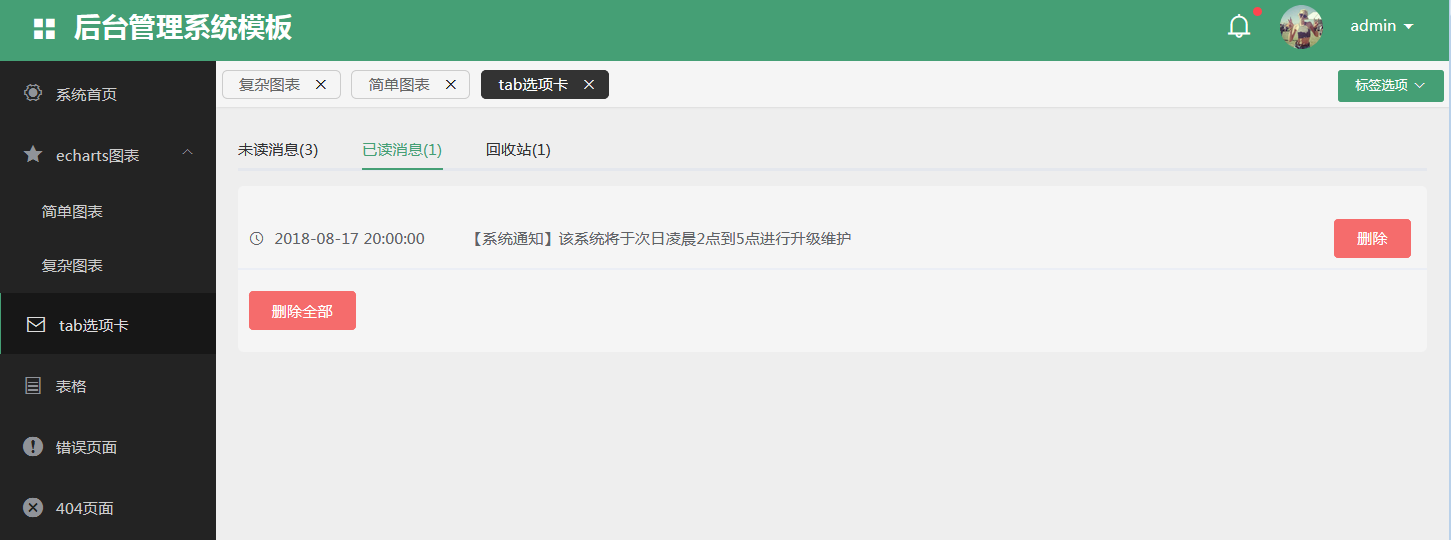
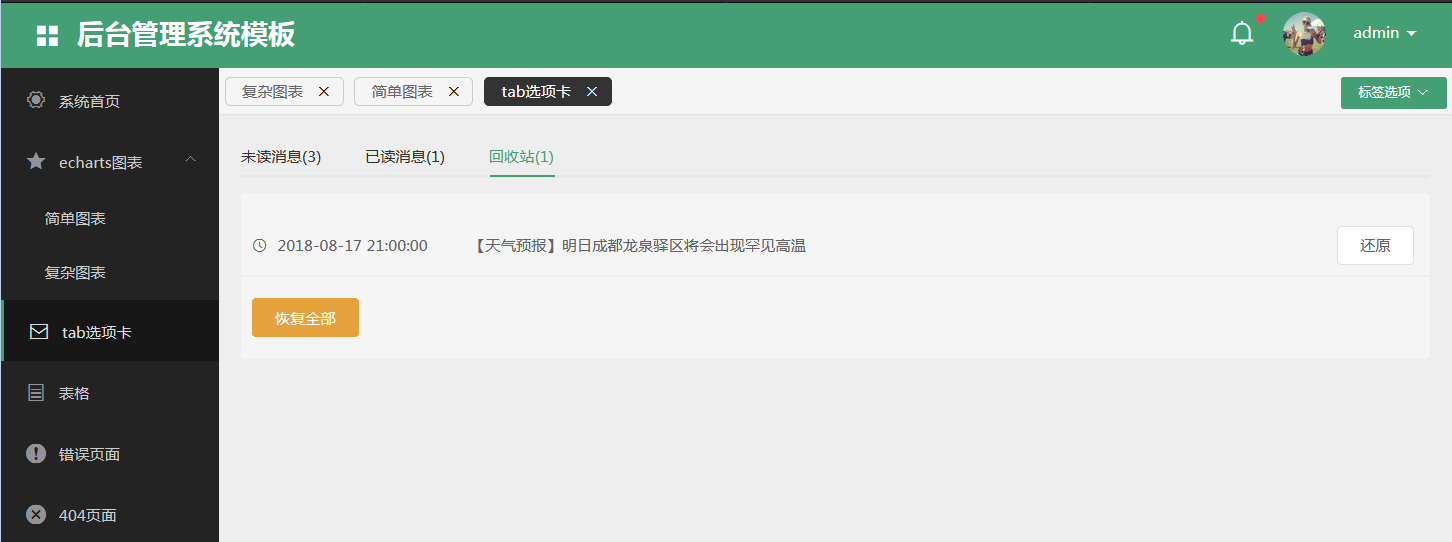
vue2-elementui-admin项目是基于vue全家桶和elementui完成的PC端后台管理系统模板。
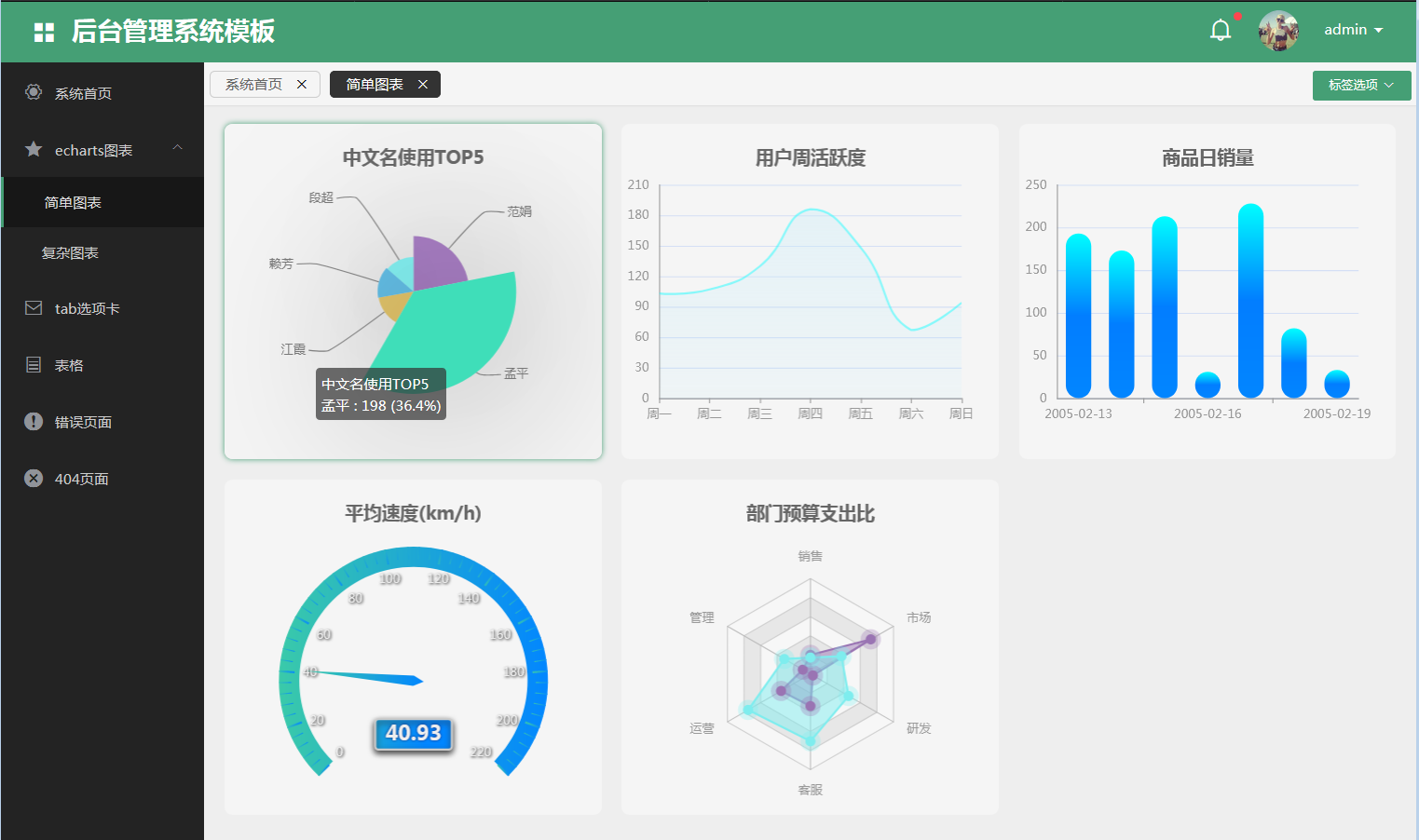
less es6 vue2 vuex vue-router element-ui webpack echarts
注意:项目是基于nodejs运行,需要提前安装好nodejs环境。
git clone 项目地址
cd vue2-elementui-admin
npm install
npm run dev
然后访问localhost:8080即可进入登录页面(用户名和密码可随便填,但不能为空)。
项目线上地址