This project is a proof-of-concept to demonstrate how you can stream live from your browser to an RTMP server. Streaming via RTMP is how you stream to Twitch, Youtube Live, Facebook Live, and other live streaming platforms. Typically, this requires running a local encoder software (for example: OBS or Ecamm Live). Those are great products and if you are streaming seriously you probably still want to use them. But we threw this project together to show how you might be able to pull off the same thing from a browser. In this example, instead of streaming to something like Twitch, Youtube Live, etc, we will be using the live streaming API provided by Mux, which gives you an on-demand RTMP server that you can stream to.
This project uses Next.js and a custom server with WebSockets. It should be noted that this project is a fun proof-of-concept. If you want to learn more about the challenges of going live from the browser take a look at this blog post The state of going live from a browser.
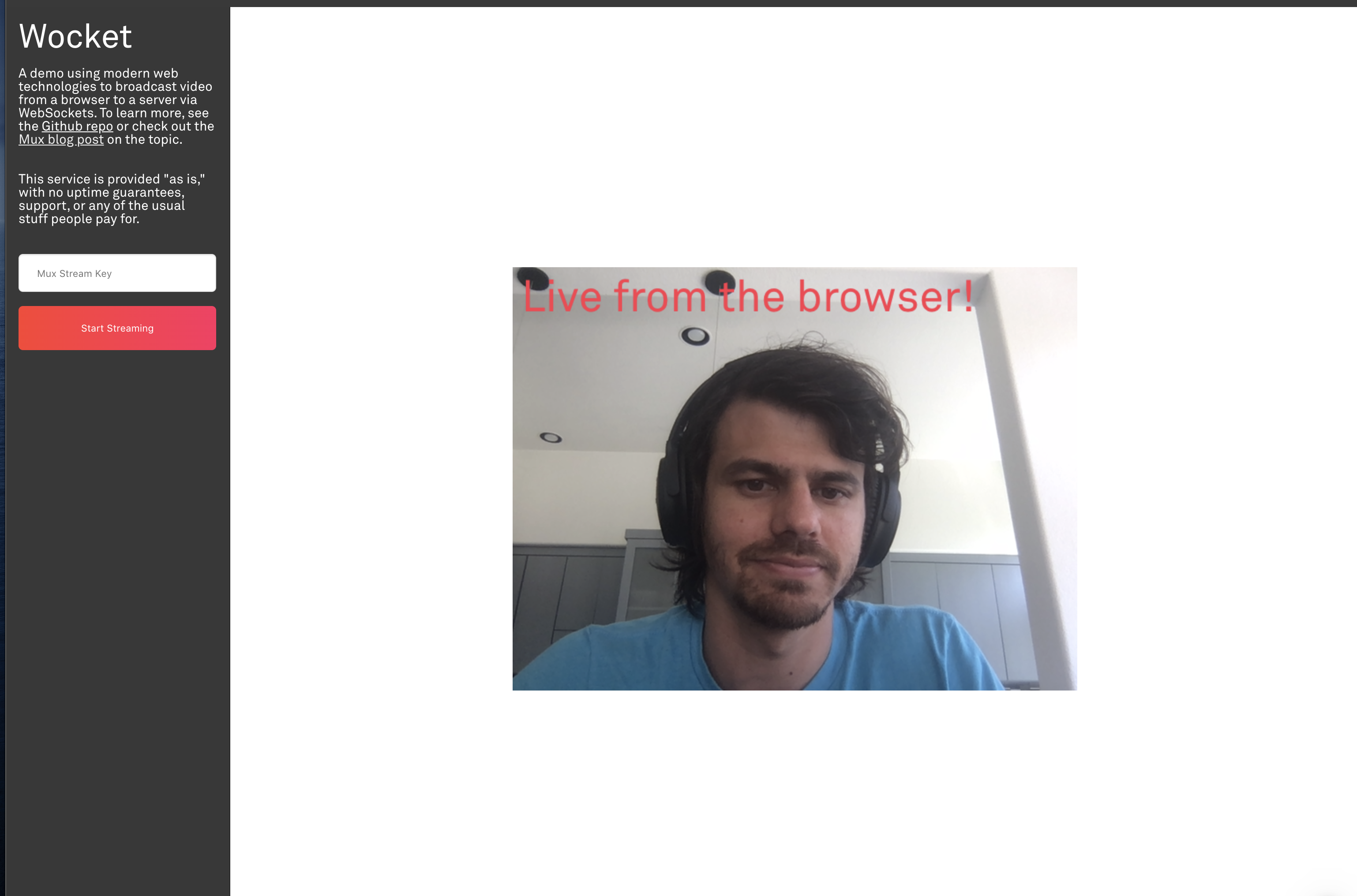
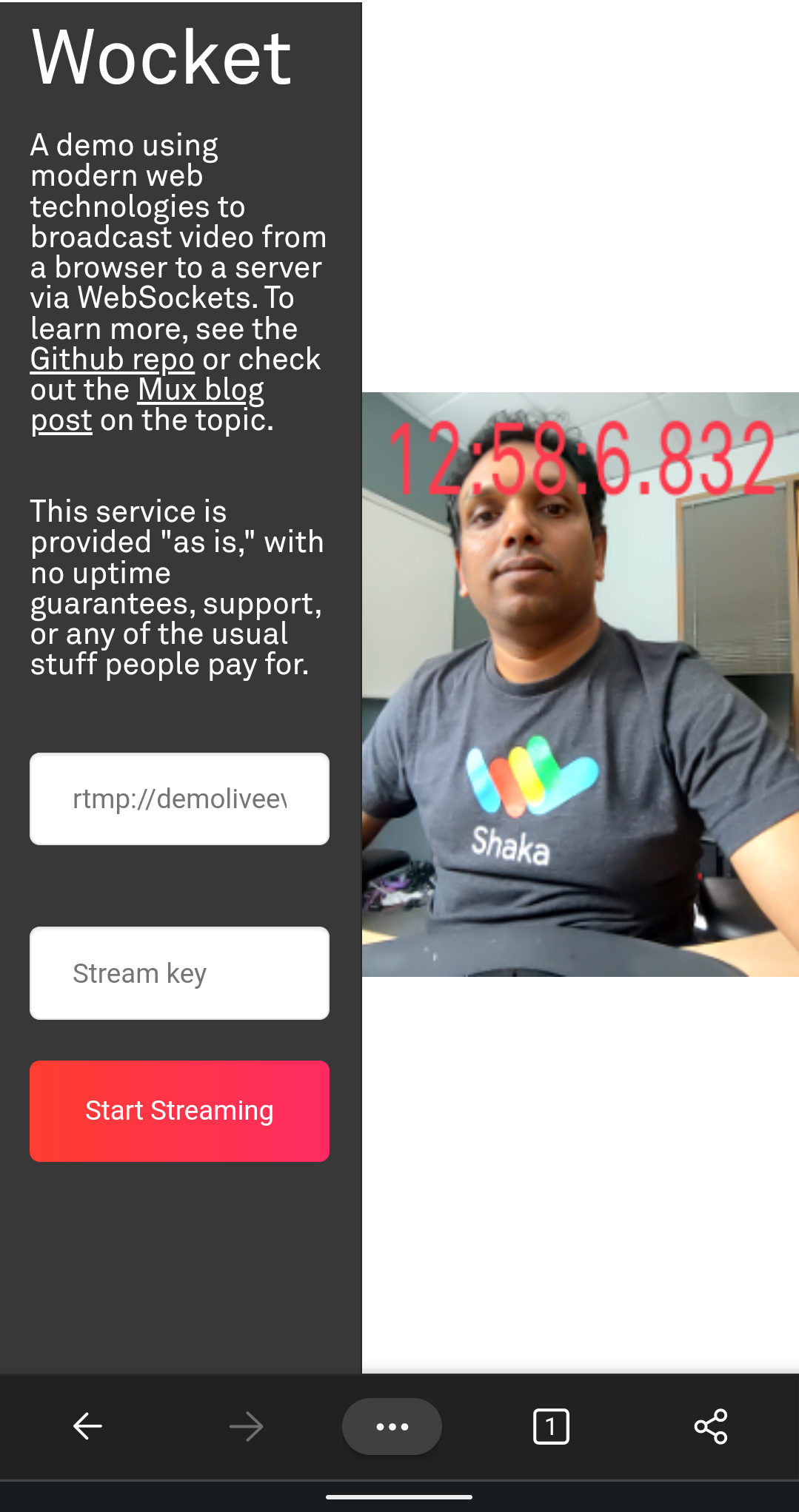
This is what this project looks like. This will access the browser's webcam and render it onto a canvas element. When you enter a stream key and click "Start Streaming" it will stream your webcam to a Mux live stream.
git clone https://github.com/MuxLabs/wocket
cd wocket
- To run the server locally you will need to install ffmpeg and have the command
ffmpegin your $PATH. To see if it is installed correctly open up a terminal and typeffmpeg, if you see something that is not "command not found" then you're good!
For development you'll probably want to use dev, which will do little things like hot reloading automatically.
$ yarn install
$ yarn devThe last line you should see is something along the lines of:
$ > ready on port 3000
Visit that page in the browser and you should see Wocket!
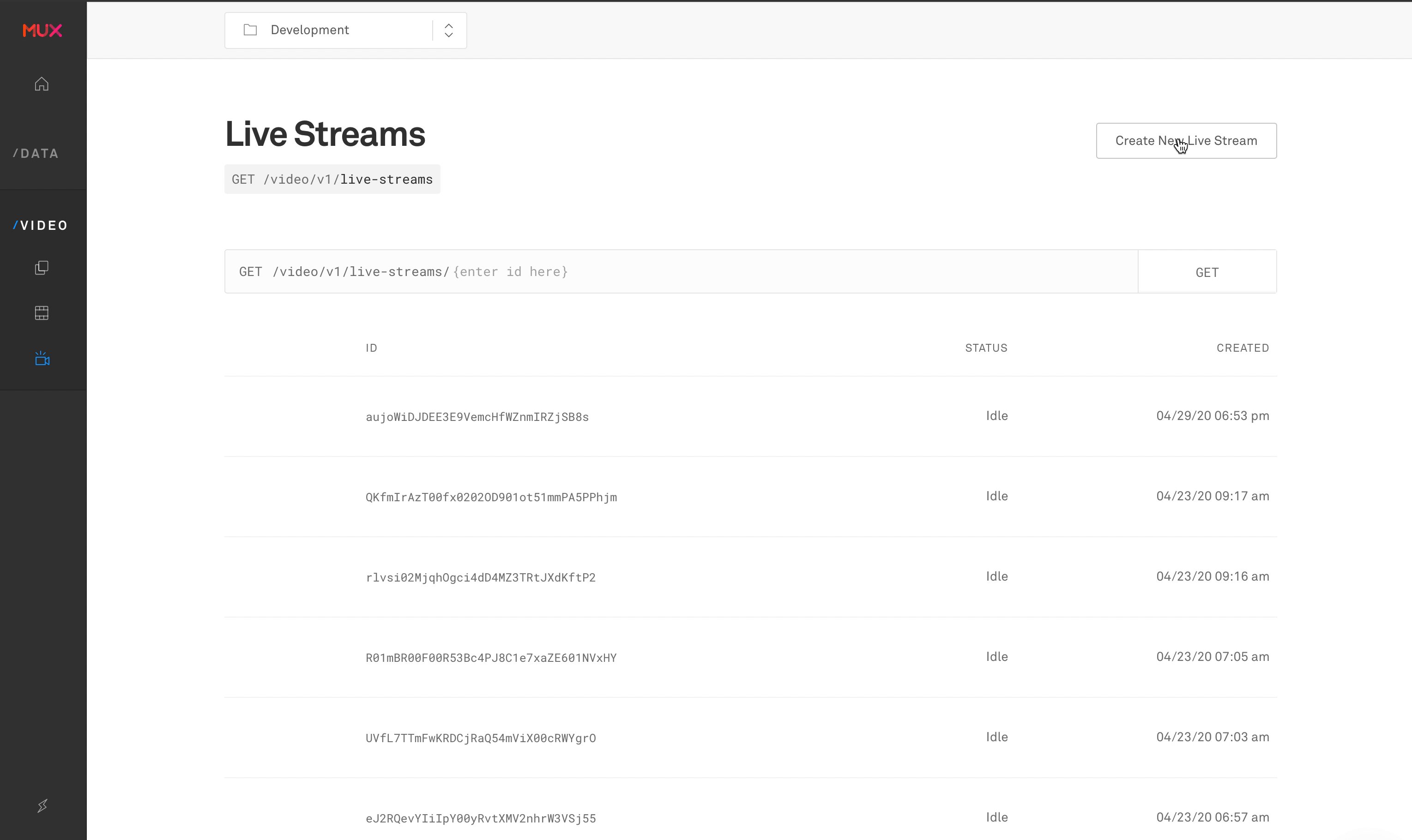
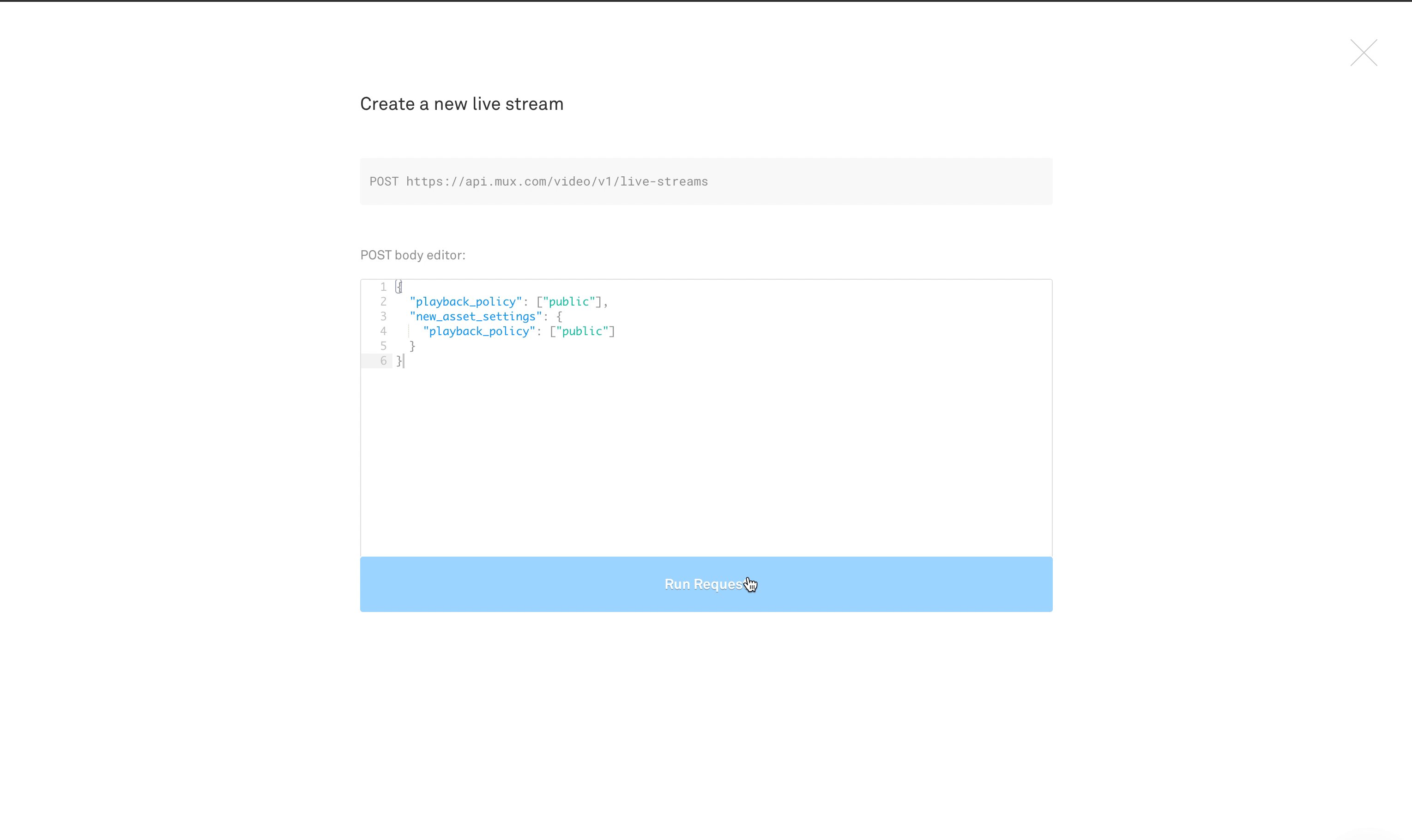
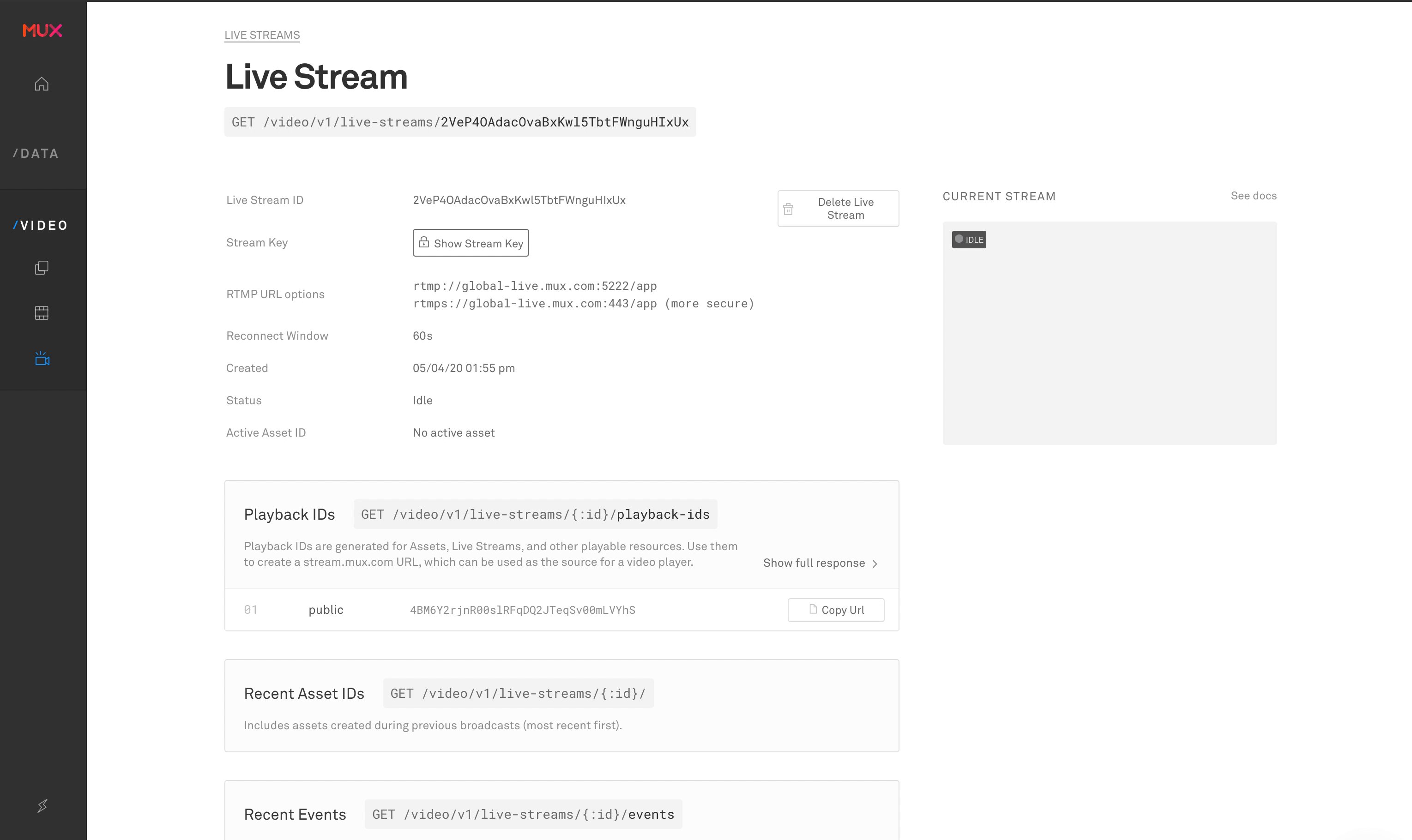
To get a stream key and actually start streaming to an RTMP ingest URL you will need a free Mux account. After you sign up create a live stream either with the API or by navigating to 'Live Streams' in the dashboard and clicking 'Create New Live Stream' see below:
Without entering a credit card your live streams are in 'test' mode which means they are limited to 5 minutes, watermarked with the Mux logo and deleted after 24 hours. If you enter a credit card you get $20 of free credit which unlocks the full feature set and removes all limits. The $20 of credit should be plenty to cover the costs of experimenting with the API and if you need some more for experimentation please drop us a line and let us know!
Again, this should just be considered a proof of concept. I didn't write this to go to production. I beg you, don't rely on this as is for something important.
$ yarn build
$ yarn start
When hosting the application to an external server, it needs to use HTTPS (A non secure web site wont have access to the camera). You can use a self signed certificate for testing but on the client side you will have to trust that certificate. You can run it as
$ export CERT_FILE=<path to your cert file>
$ export KEY_FILE=<path to your certificate key file>
$ export SMART_TRANSCODE=true // if not set will always transcode the stream.
$ export HOST=0.0.0.0 // or the IP address you want to bind to.
$ npm run build
$ npm start
We will deploy the server with flyctl. Fly.io will use the Dockerfile to host the server.
- Create a new fly.io app
flyctl launch - When asked copying the configuration file, say "yes"
- When asked about an app name, hit enter to get a generated name
- When asked about which region select one or use the recommended region
- When asked if you want a Postgresql database, say "no"
- When asked if you want to deploy now, say "yes"
- If it doesn't deploy properly the first time on creation and stays in the 'pending' state in the fly dashboard, try giving it a kick again by running
flyctl deploy
Read the blog post on the fly.io blog -- the fly.io blog is GREAT by the way, and it's full of great stuff. If it's your first time finding the fly blog, sorry for ruining the productivity of your day.
The intended way of using this would be to use the MediaRecorder API and send video whenever the MediaRecorder instance fires the dataavailable event. The demo front-end is an example of how you could wire everything together using the getMediaRecorder and the MediaRecorder API.
Some other projects I found when trying to figure out this whole canvas -> RTMP thing that were hugely helpful:
Other ways of solving this problem:
- Pion - WebRTC implementation written in Go
- Chromium Broadcasting