“Não espere resultados brilhantes se suas metas não forem claras”!
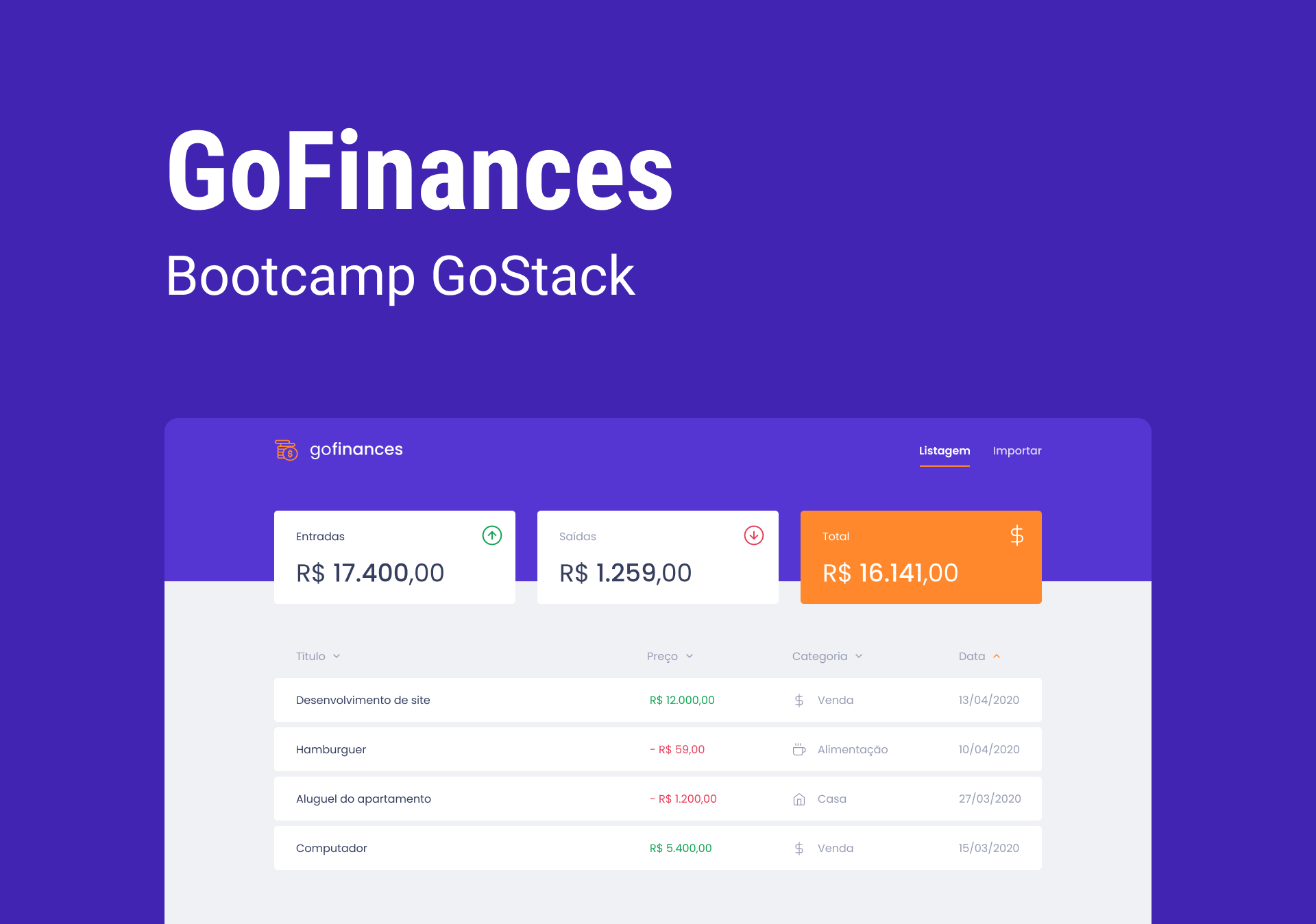
Neste desafio, continuamos a desenvolver a aplicação de gestão de transações GoFinances para praticarmos conceitos de React.js juntamente com Typescript e uplad de arquivos através de formulário.
A aplicação devera se conectar ao backend do Desafio 06, e exibir as transações criadas e permitir a importação de um arquivo CSV para gerar novos registros no banco de dados.
Para clonar e executar este aplicativo, você precisará de Git, NodeJs Instalado em seu computador.
O projeto é composto por duas aplicações:
- Back-End (Link do Repositório)
- Front-End
💡 E preciso efetuar o clone e seguir os passos de instalação do Repositório da API
💡 O Front-End precisa que o Back-End esteja sendo executado na porta 3333 para funcionar.
# Clone este repositório
$ git clone https://github.com/cintiazago/gofinances-frontend
# Acesse a pasta do projeto no terminal/cmd
$ cd gofinances-frontend# Instale as dependências
$ yarn
# Execute a Aplicação
$ yarn start
# Execute o teste da Aplicação
$ yarn test
# O servidor inciará na porta:3000 - acesse http://localhost:3000-
Listar as transações da sua API: Sua páginaDashboarddeve ser capaz de exibir uma listagem através de uma tabela, com o campotitle,value,typeecategoryde todas as transações que estão cadastradas na sua API. -
Exibir o balance da sua API: Sua páginaDashboard, você deve exibir o balance que é retornado do seu backend, contendo o total geral, junto ao total de entradas e saídas. -
Importar arquivos CSV: Na sua páginaImport, você deve permitir o envio de um arquivo no formatocsvpara o seu backend, que irá fazer a importação das transações para o seu banco de dados. O arquivo csv deve seguir o seguinte modelo.
- Faça um fork do projeto;
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie as suas alterações:
git push origin my-feature
Caso tenha alguma dúvida confira este guia de como contribuir no GitHub
Este projeto esta sobe a licença MIT. Veja a LICENÇA para saber mais.
Feito com ❤️ por Cintia Zago 👋🏽 Entre em contato!