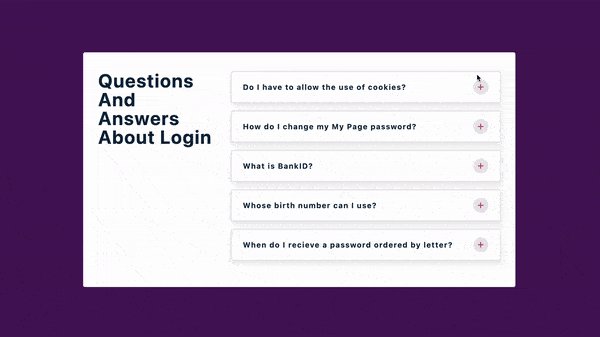
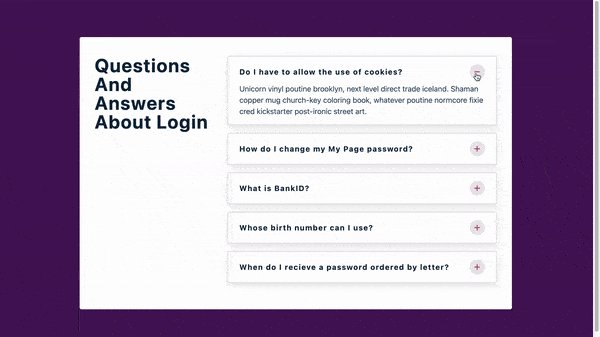
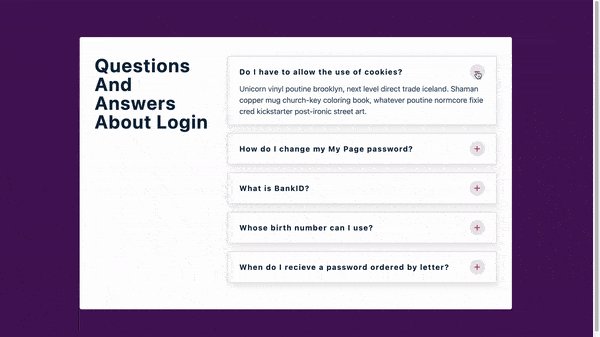
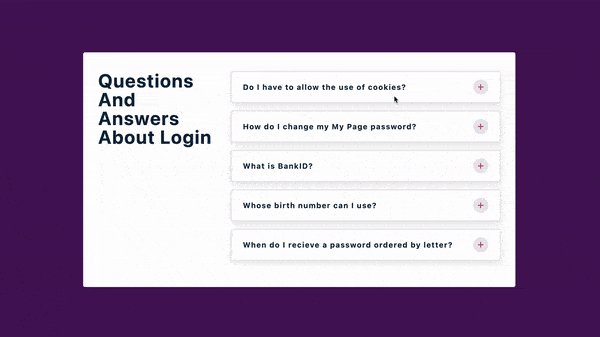
- Toggle the info paragraph while clicking the plus or minus sign.
-
idea: uidesigndaily
npm install react-icons --save
import { FaHome } from 'react-icons/fa';
const Component = () => {
return <FaHome className='icon'></FaHome>;
};There is a warning "Warning: React does not recognize the pId prop on a DOM element" if using ai from react-icons. Using bi instead of ai to solve this problem.
.
├── README.md
├── package-lock.json
├── package.json
└── src
├── App.js
├── SingleQuestion.js
├── data.js
├── index.css
└── index.js
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.