Search, sign up and login for your movie!
-
API is from The Movie Database (TMDB)
-
Sign up and login function
-
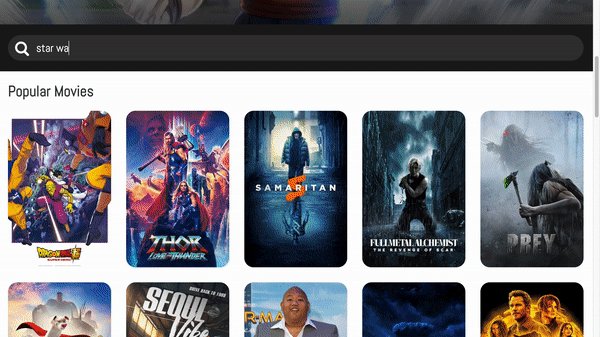
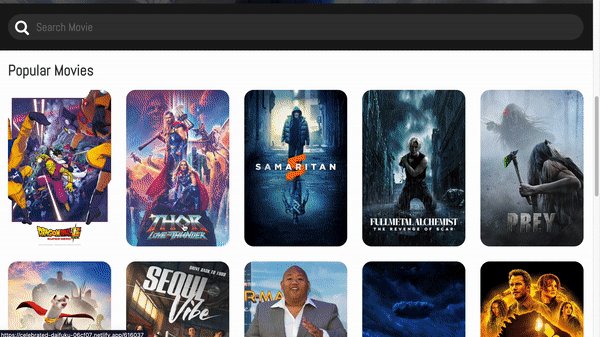
Search bar for movie searching
-
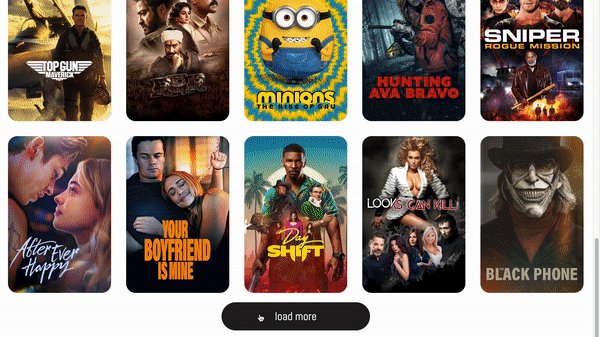
Movie thumb with introduction
$ git clone git@github.com:christy313/react-rmdb.git
$ cd react-rmdb
a. Go to TMDB and apply for a API KEY
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
Front-end: React / Hooks / styled-component
Back-end: Node / Express / PostgreSQL / knex
.
├── README.md
└── src
├── API.js
├── App.js
├── GlobalStyle.js
├── components
│ ├── Actor
│ │ ├── Actor.styles.js
│ │ └── index.js
│ ├── AddToFavorite
│ │ ├── AddToFavorite.styles.js
│ │ └── index.js
│ ├── BreadCrumb
│ │ ├── BreadCrumb.styles.js
│ │ └── index.js
│ ├── Button
│ │ ├── Button.styles.js
│ │ └── index.js
│ ├── FavList
│ │ ├── FavList.styles.js
│ │ └── index.js
│ ├── Grid
│ │ ├── Grid.styles.js
│ │ └── index.js
│ ├── Header
│ │ ├── Header.styles.js
│ │ └── index.js
│ ├── HeroImage
│ │ ├── HeroImage.styles.js
│ │ └── index.js
│ ├── Home.js
│ ├── Login
│ │ ├── Login.styles.js
│ │ └── index.js
│ ├── Movie.js
│ ├── MovieInfo
│ │ ├── MovieInfo.styles.js
│ │ └── index.js
│ ├── MovieInfoBar
│ │ ├── MovieInfoBar.styles.js
│ │ └── index.js
│ ├── NotFound.js
│ ├── SearchBar
│ │ ├── SearchBar.styles.js
│ │ └── index.js
│ ├── Signup
│ │ ├── Signup.styles.js
│ │ └── index.js
│ ├── Spinner
│ │ ├── Spinner.styles.js
│ │ └── index.js
│ └── Thumb
│ ├── Thumb.styles.js
│ └── index.js
├── config.js
├── context.js
├── helpers.js
├── hooks
│ ├── useHomeFetch.js
│ └── useMovieFetch.js
├── images
│ ├── no_image.jpg
│ ├── react-movie-logo.svg
│ ├── search-icon.svg
│ └── tmdb_logo.svg
└── index.js