The fastest fonts available. No downloading, no layout shifts, no flashes — just instant renders.
System UI · Transitional · Old Style · Humanist · Geometric Humanist
Classical Humanist · Neo-Grotesque · Monospace Slab Serif · Monospace Code
Industrial · Rounded Sans · Slab Serif · Antique · Didone · Handwritten
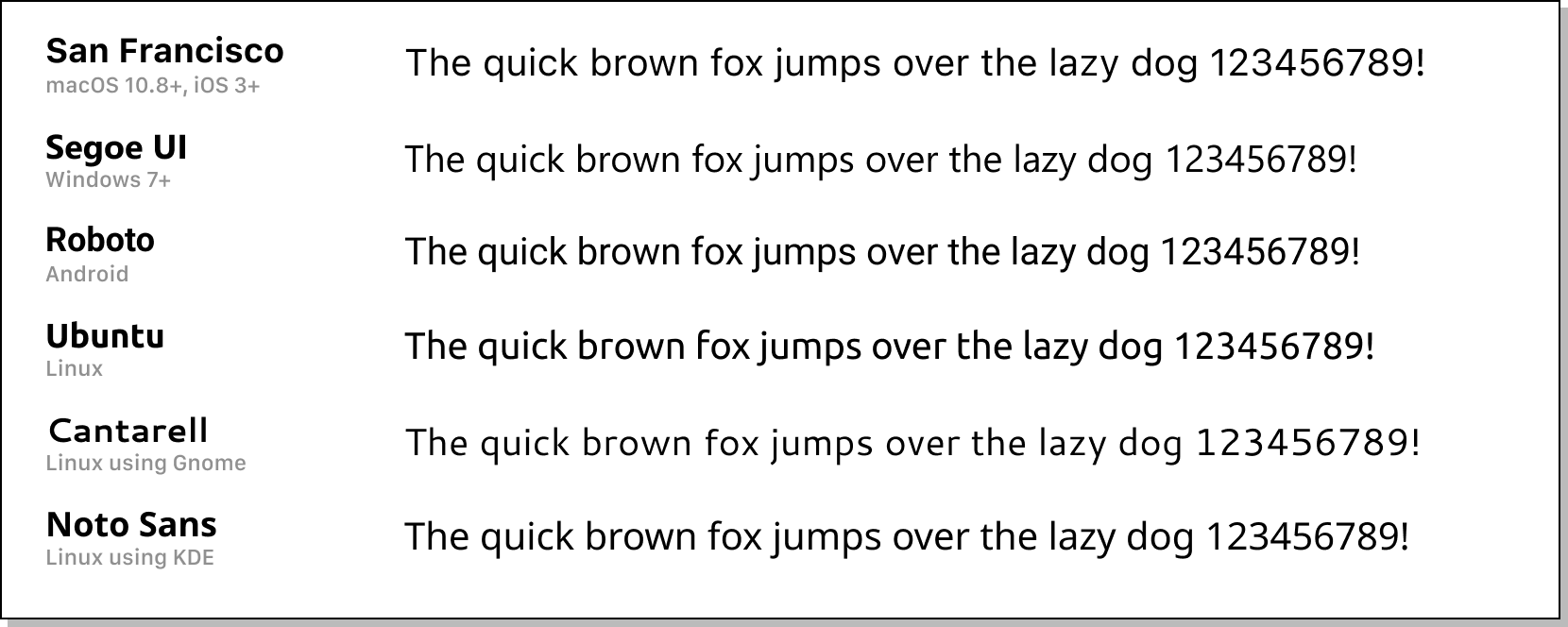
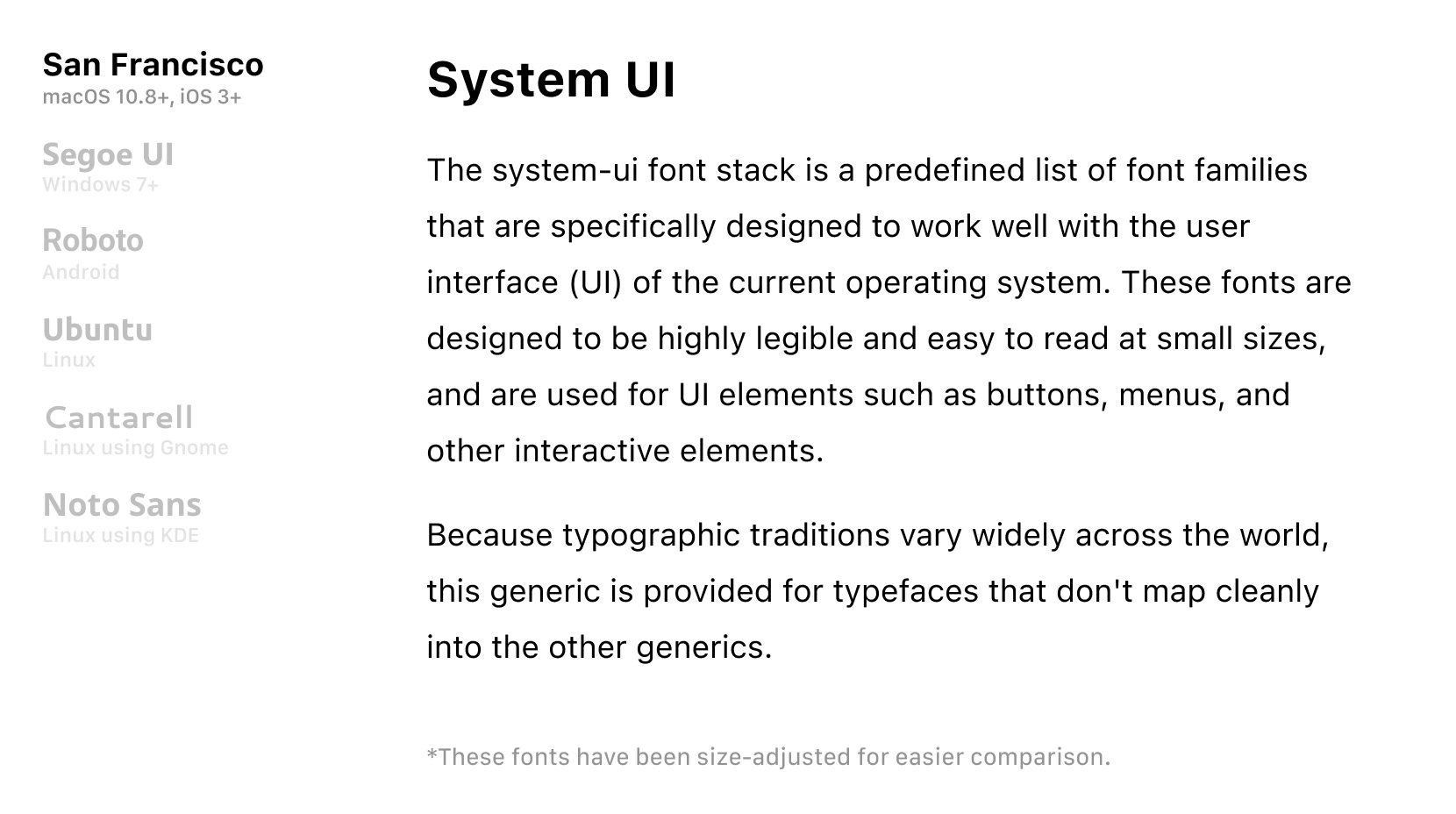
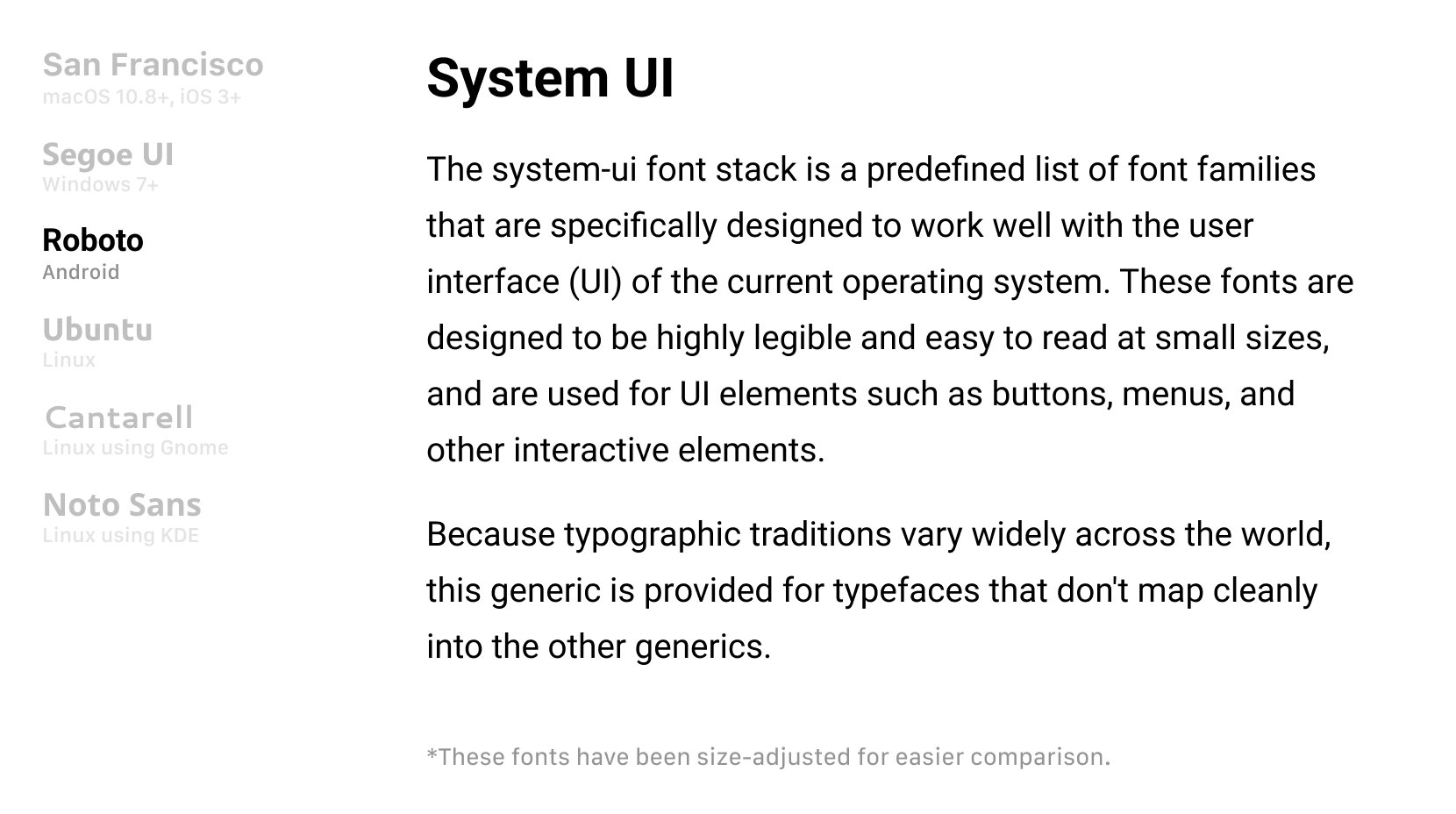
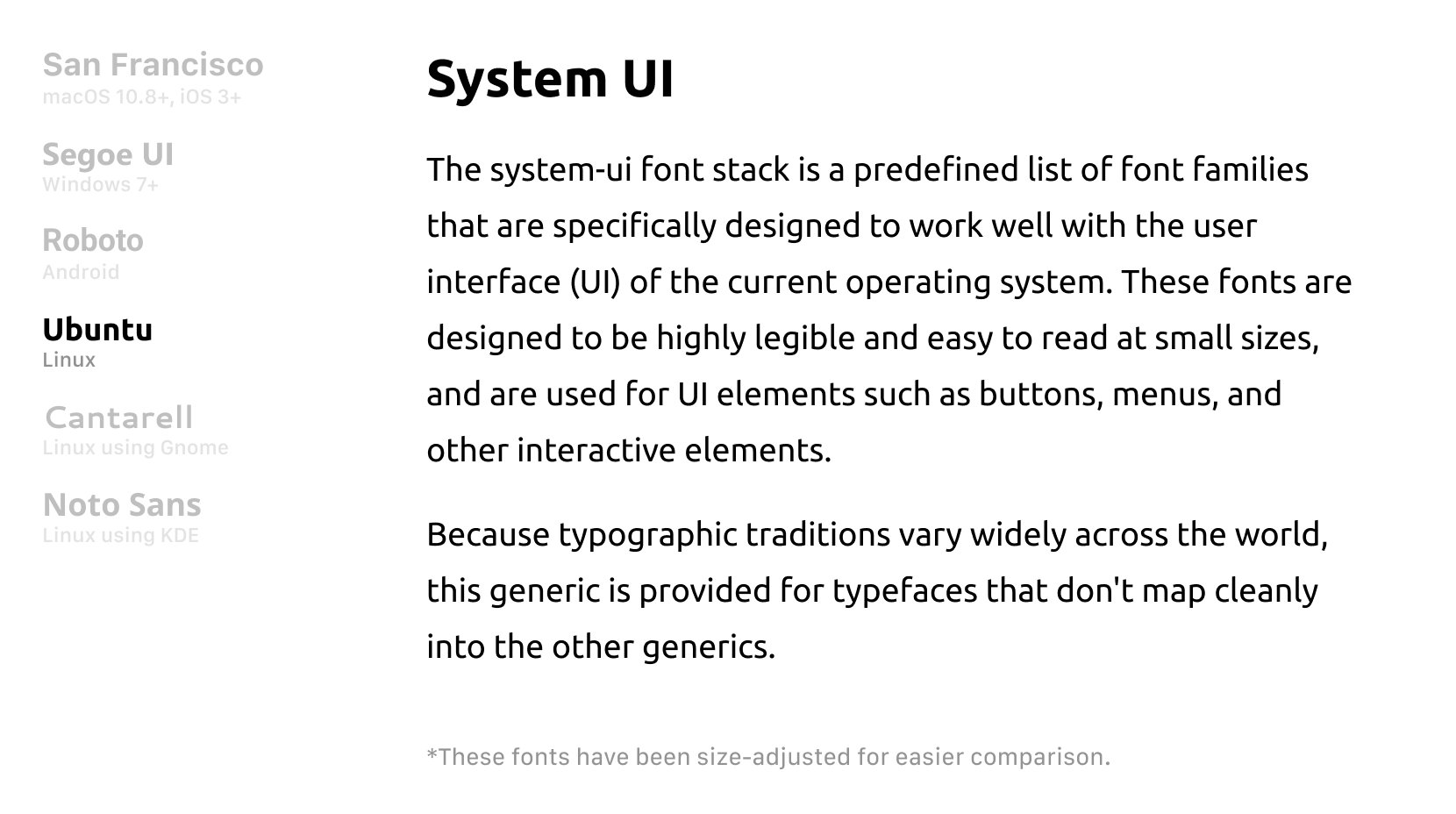
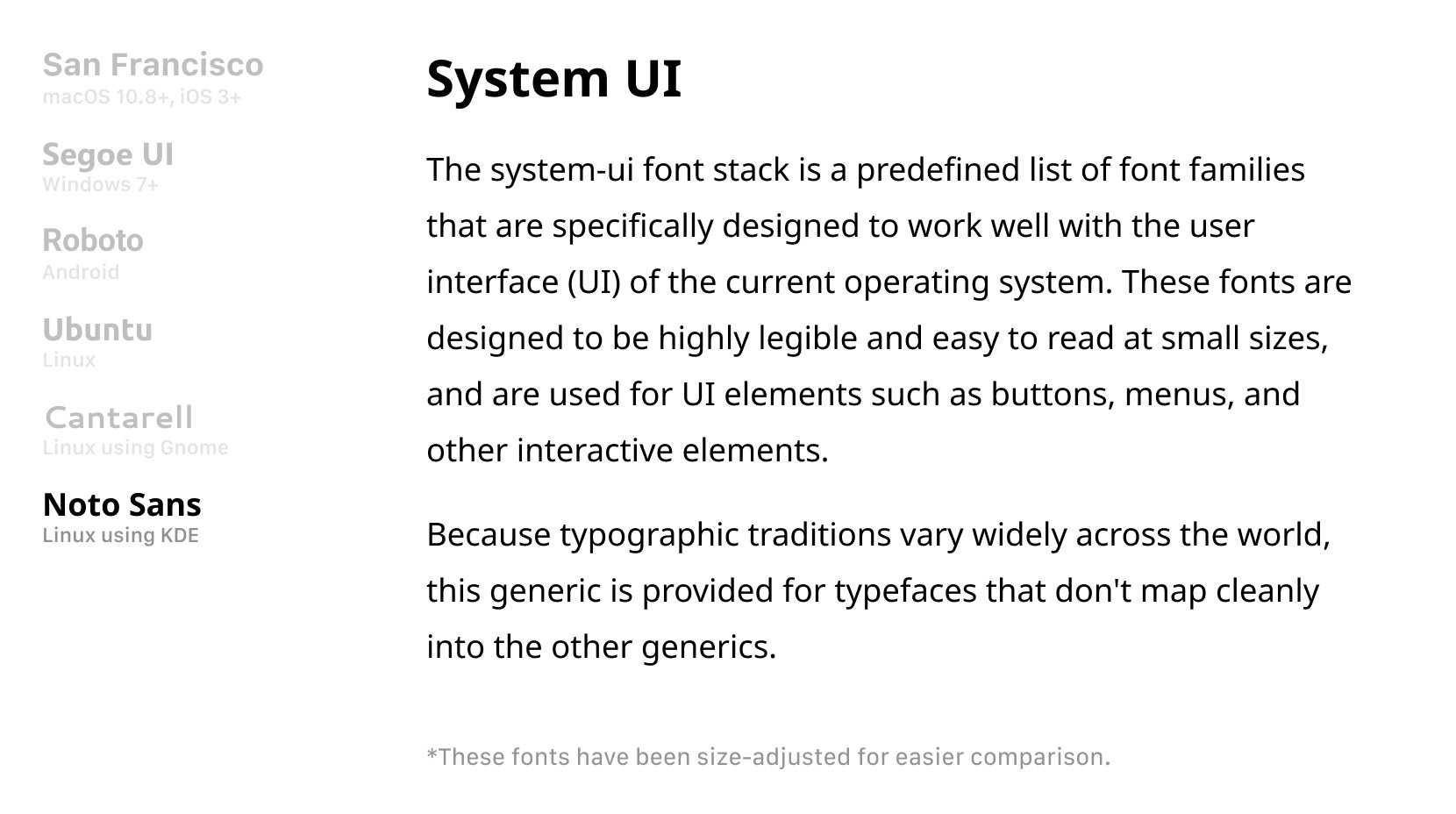
System UI fonts are those native to the operating system interface. They are highly legible and easy to read at small sizes, contains many font weights, and is ideal for UI elements.
font-family: system-ui, sans-serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| San Francisco | ● | ● | ● | ● | ● | ● | ● | ● | ● |
| Segoe UI | ● | ● | ● | ● | ● | ● | ● | ● | ● |
| Roboto | ● | ● | ● | ● | ● | ● | ● | ● | ● |
| Ubuntu | ● | ● | ● | ● | ● | ||||
| Cantarell | ● | ● | ● | ● | ● | ||||
| Noto Sans | ● | ● | ● | ● | ● | ● | ● | ● | ● |
- System UI is less of a font stack and more of a CSS value,
system-ui, representing the default user interface font. - The fonts shown are the default fonts for UI in each modern OS.
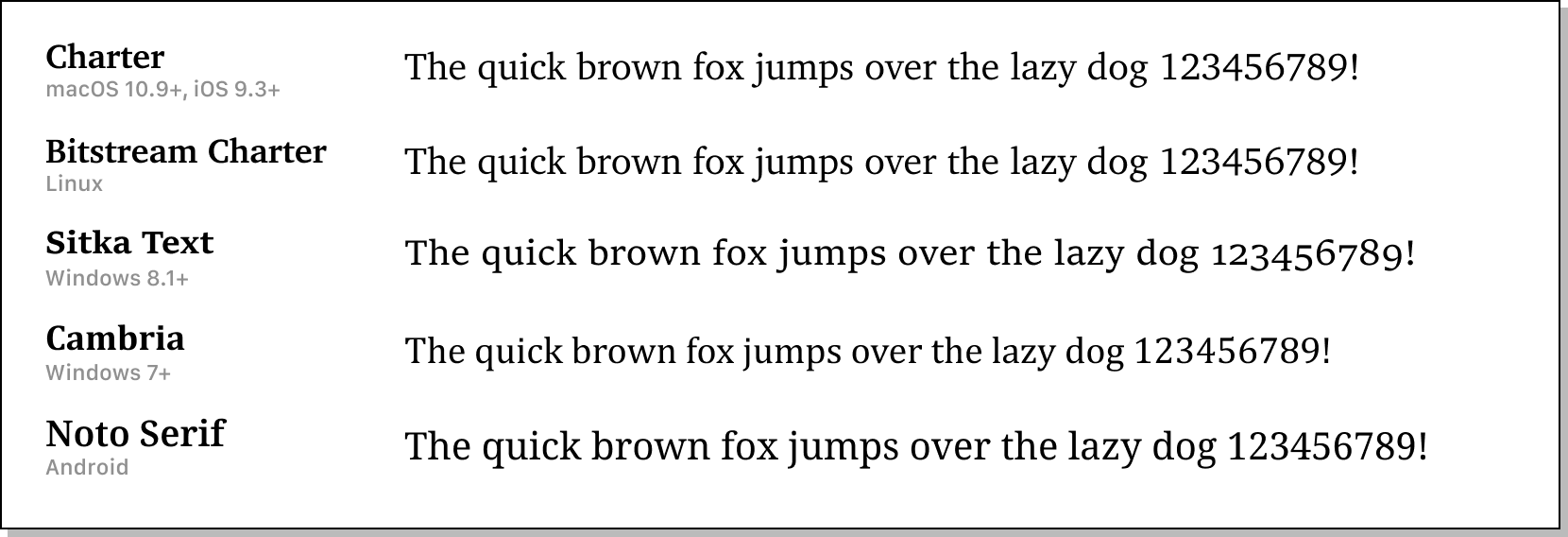
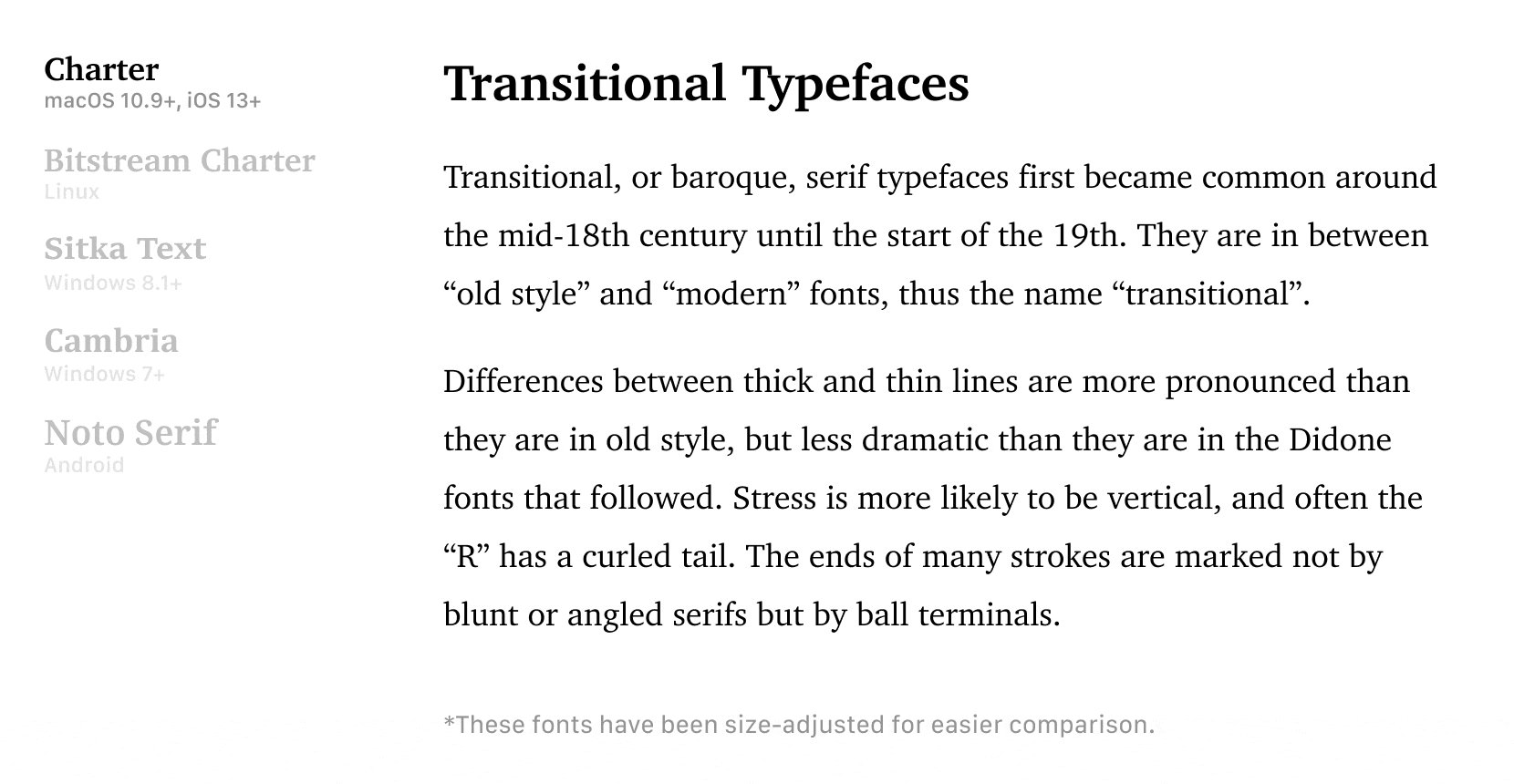
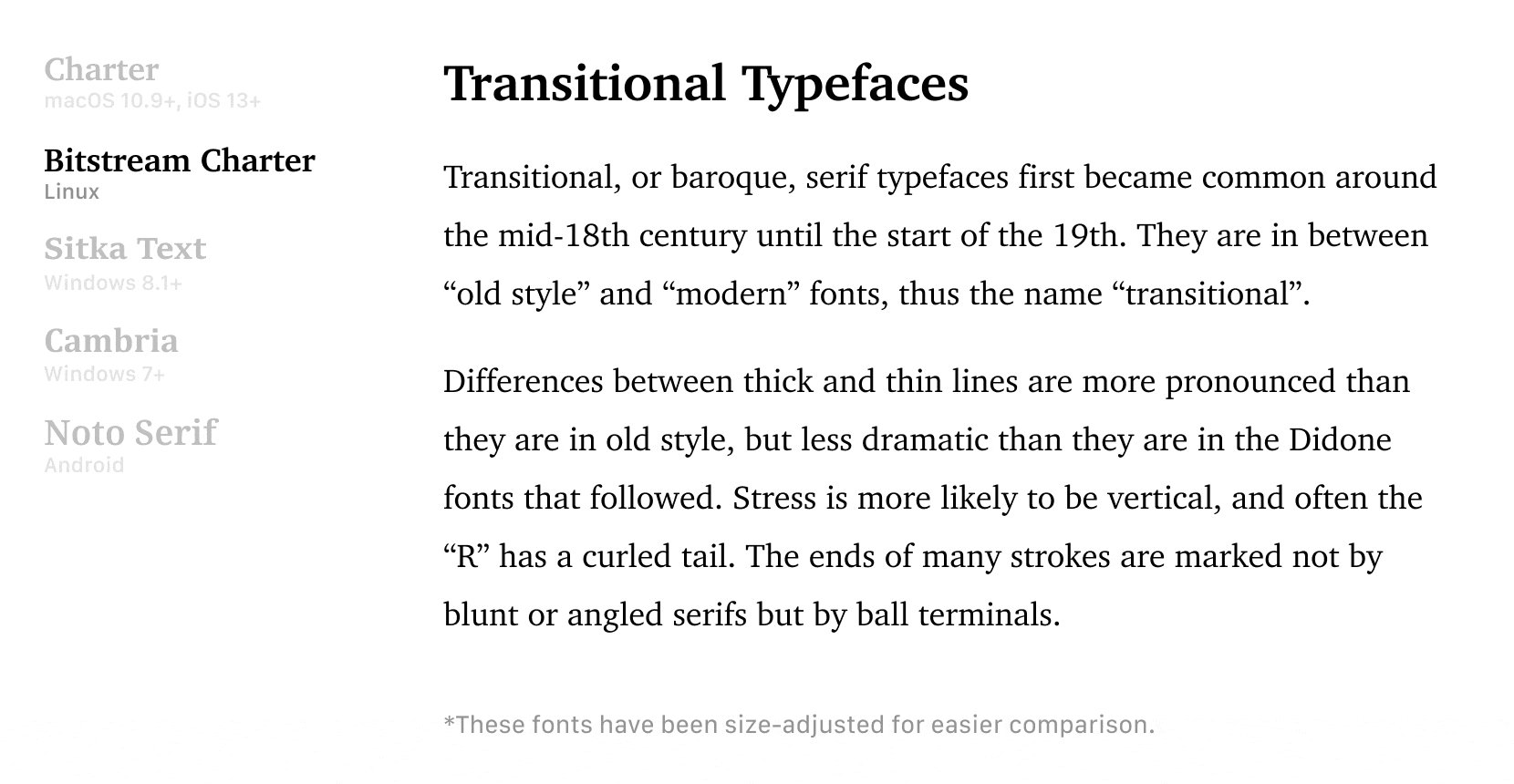
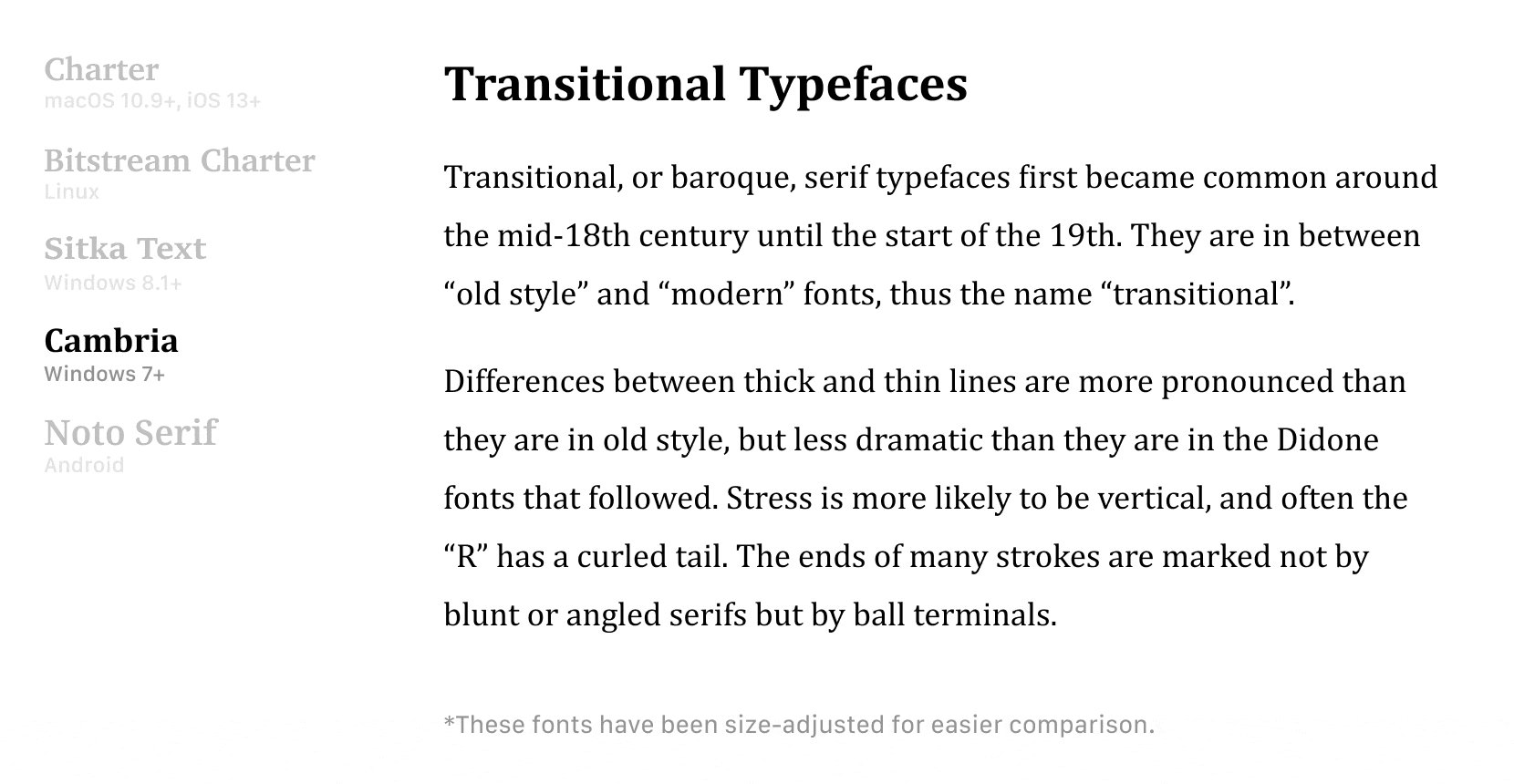
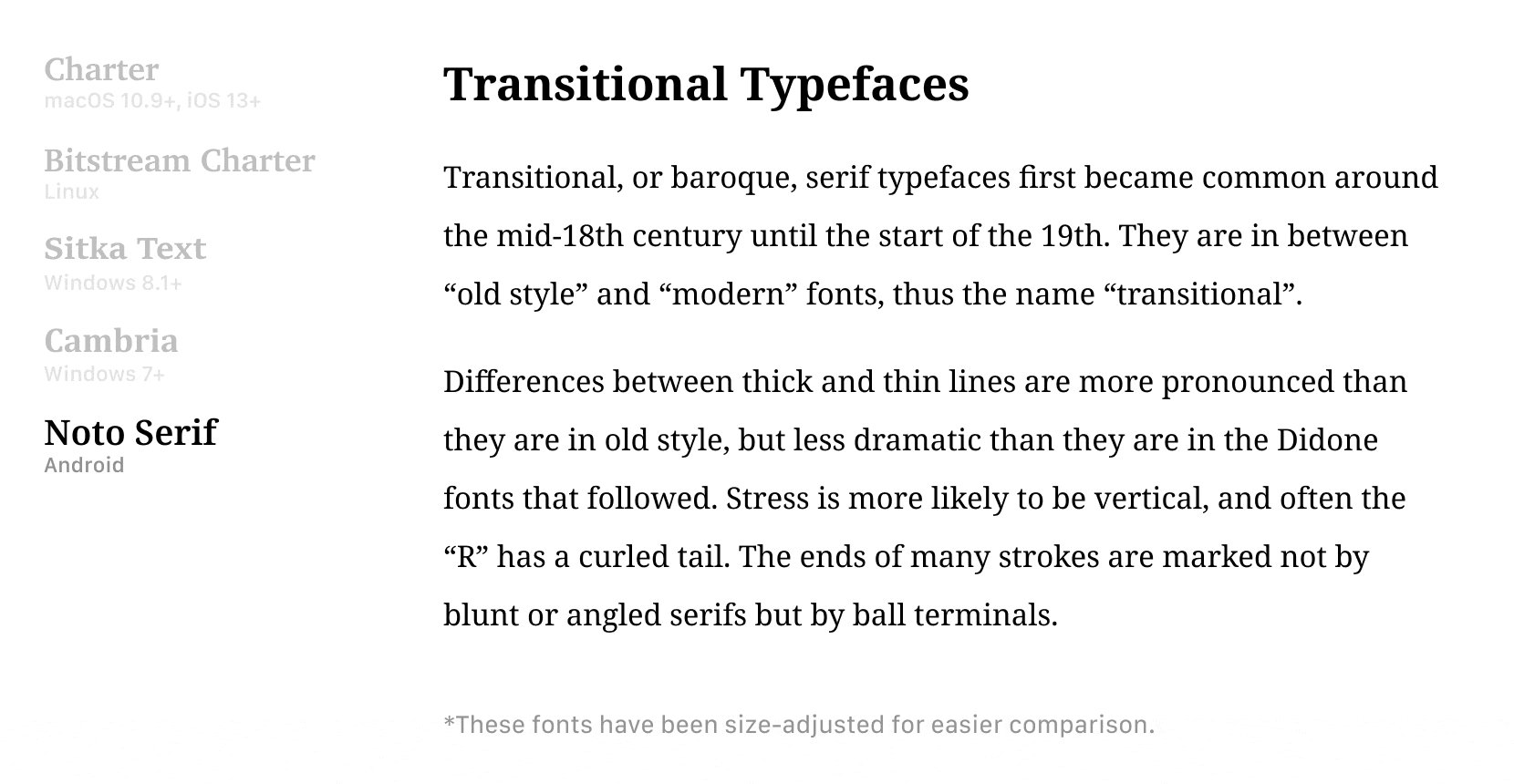
Transitional typefaces are a mix between Old Style and Modern typefaces that was developed during The Enlightenment. One of the most famous examples of a Transitional typeface is Times New Roman, which was developed for the Times of London newspaper.
font-family: Charter, 'Bitstream Charter', 'Sitka Text', Cambria, serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Charter | ● | ● | ● | ||||||
| Bitstream Charter | ● | ● | |||||||
| Sitka Text | ● | ● | |||||||
| Cambria | ● | ● | |||||||
| Noto Serif¹ | ● | ● |
- Charter is a fantastic and timeless typeface designed by Matthew Carter in 1987 for low-resolution 300dpi fax machines and laser printers. It has a large x-height helping with readability, and holds up beautifully on today's screens.
- Sitka is another beautiful typeface designed by Matthew Carter that slightly resembles Charter. Sitka was designed in collaboration Microsoft's Advanced Reading Technologies to optimize readability.
- Android uses Noto Serif as its default
seriffont, so no need to specify in the stack.
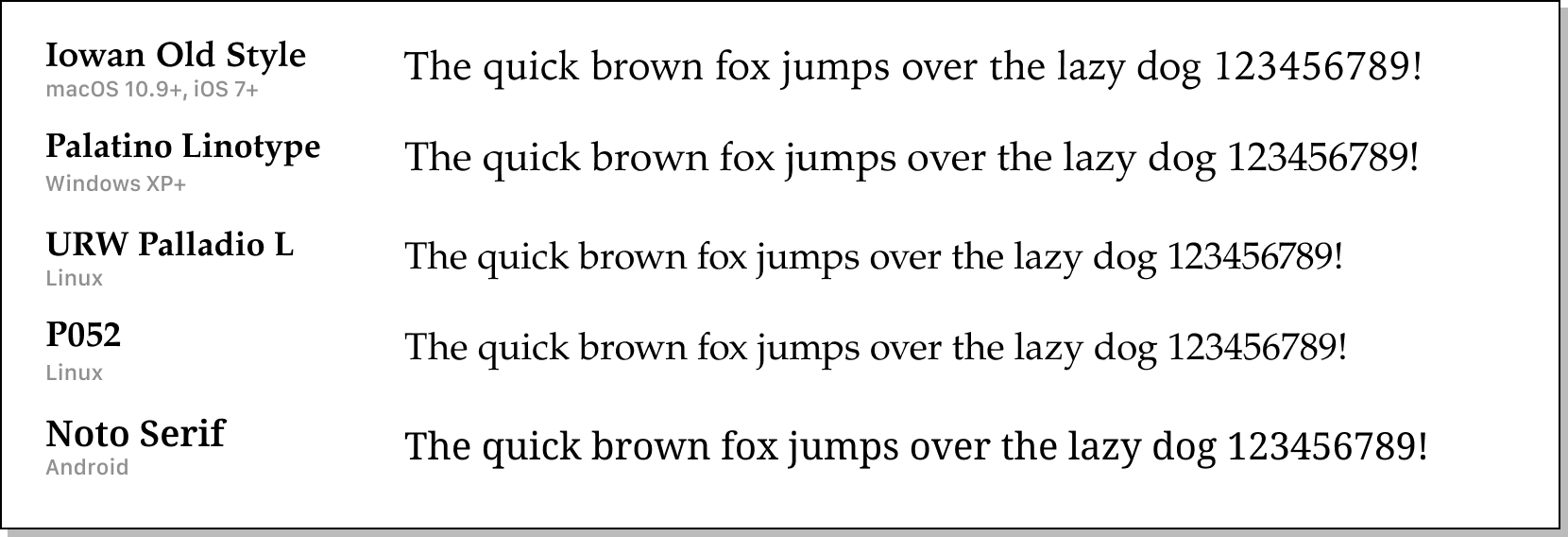
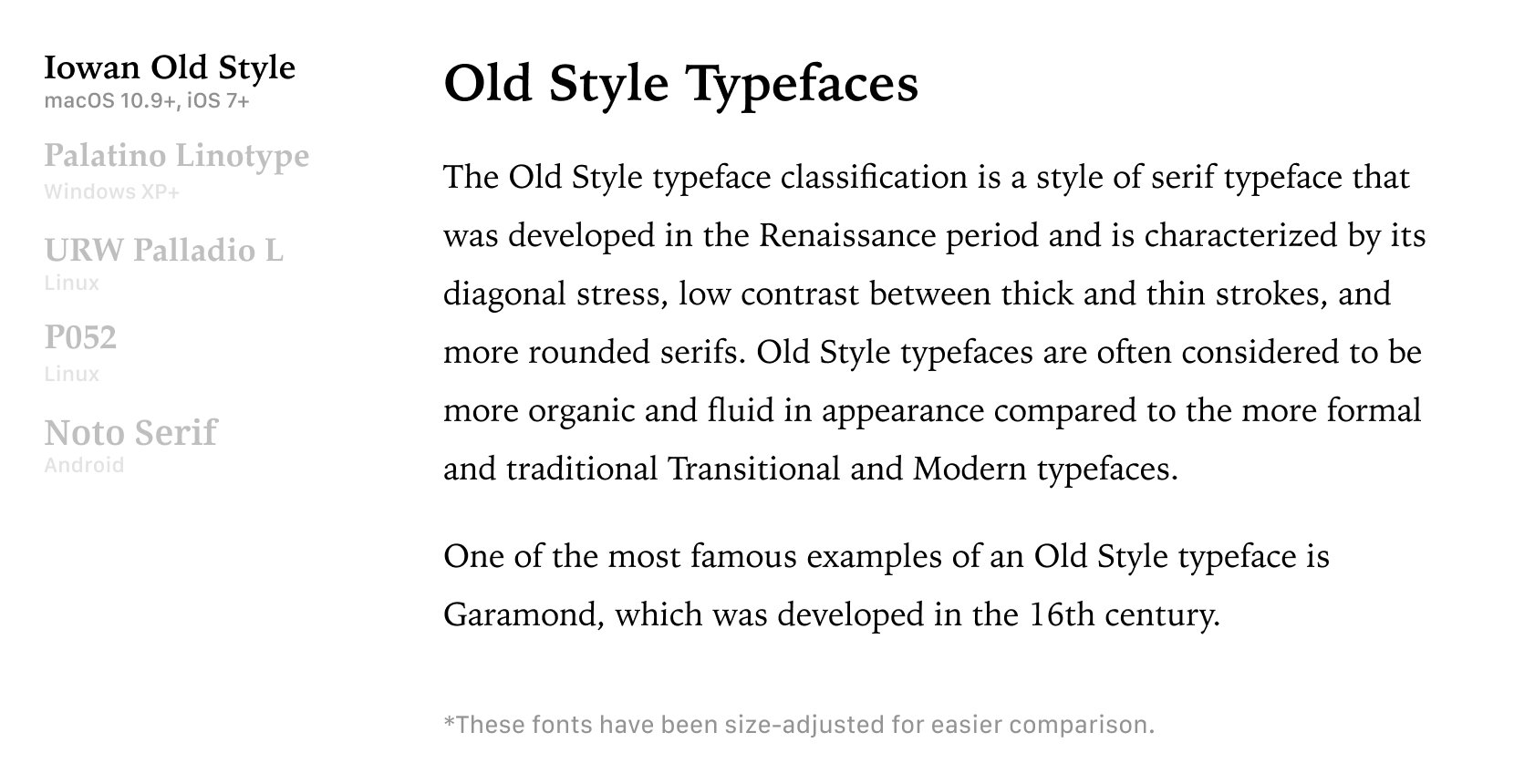
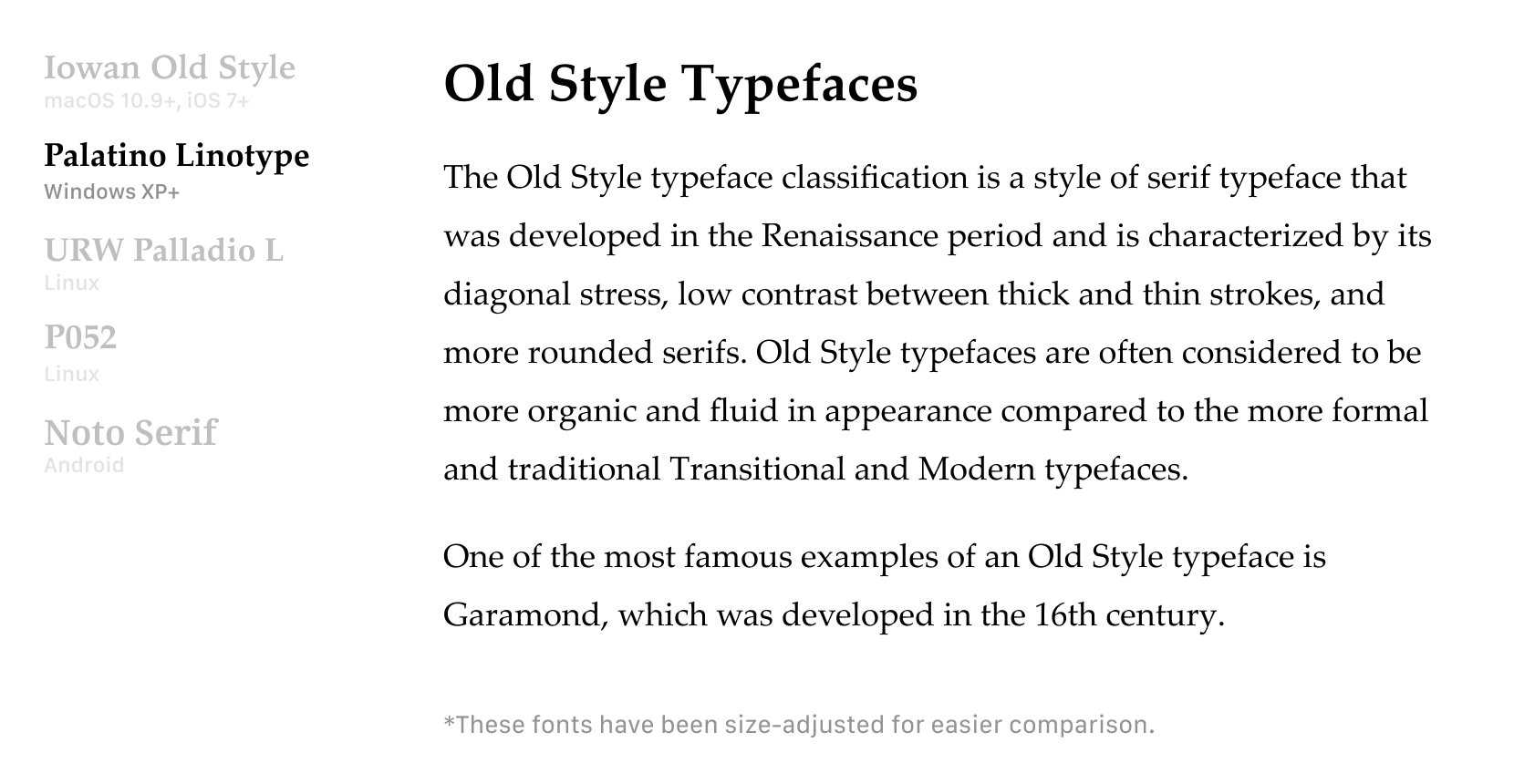
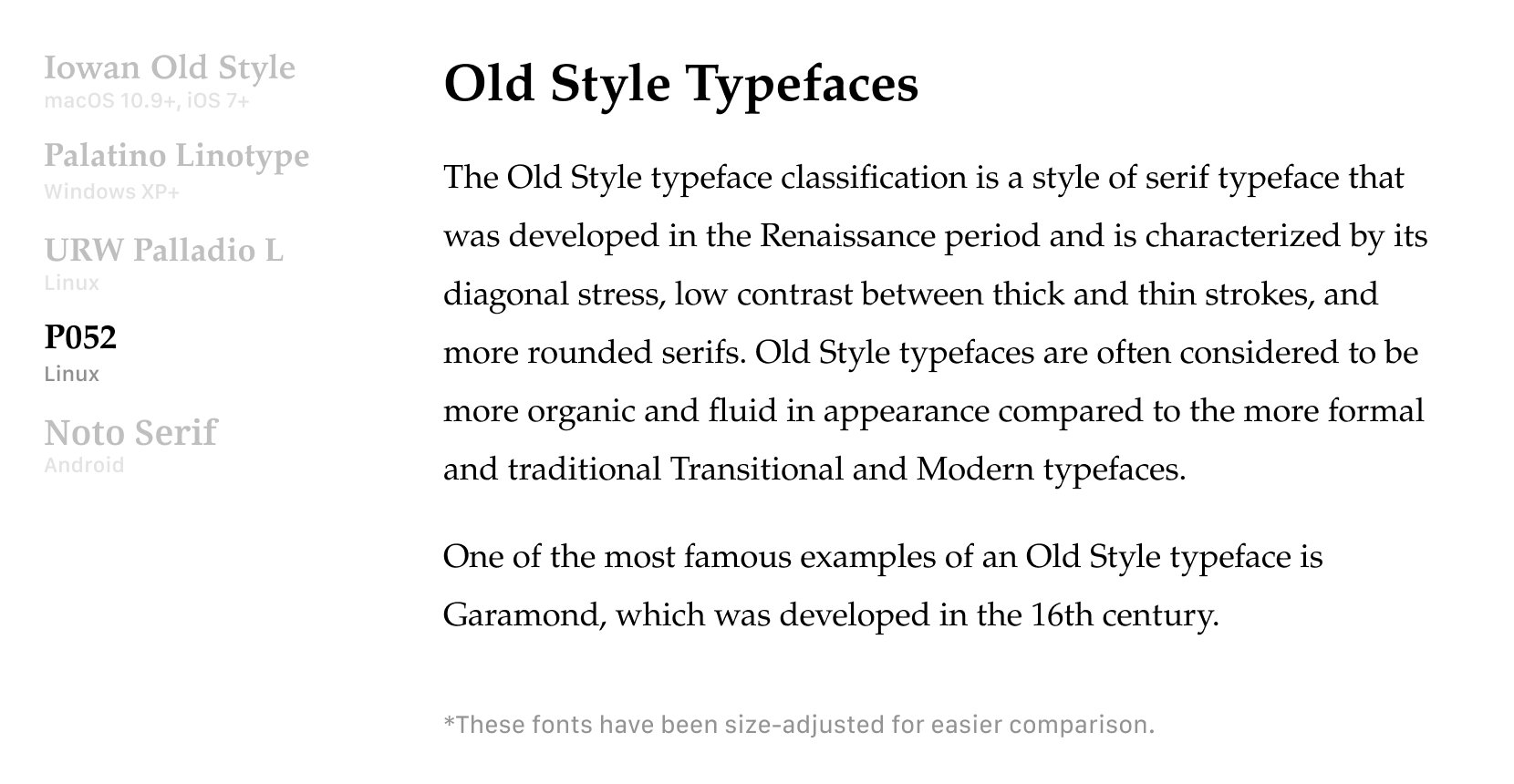
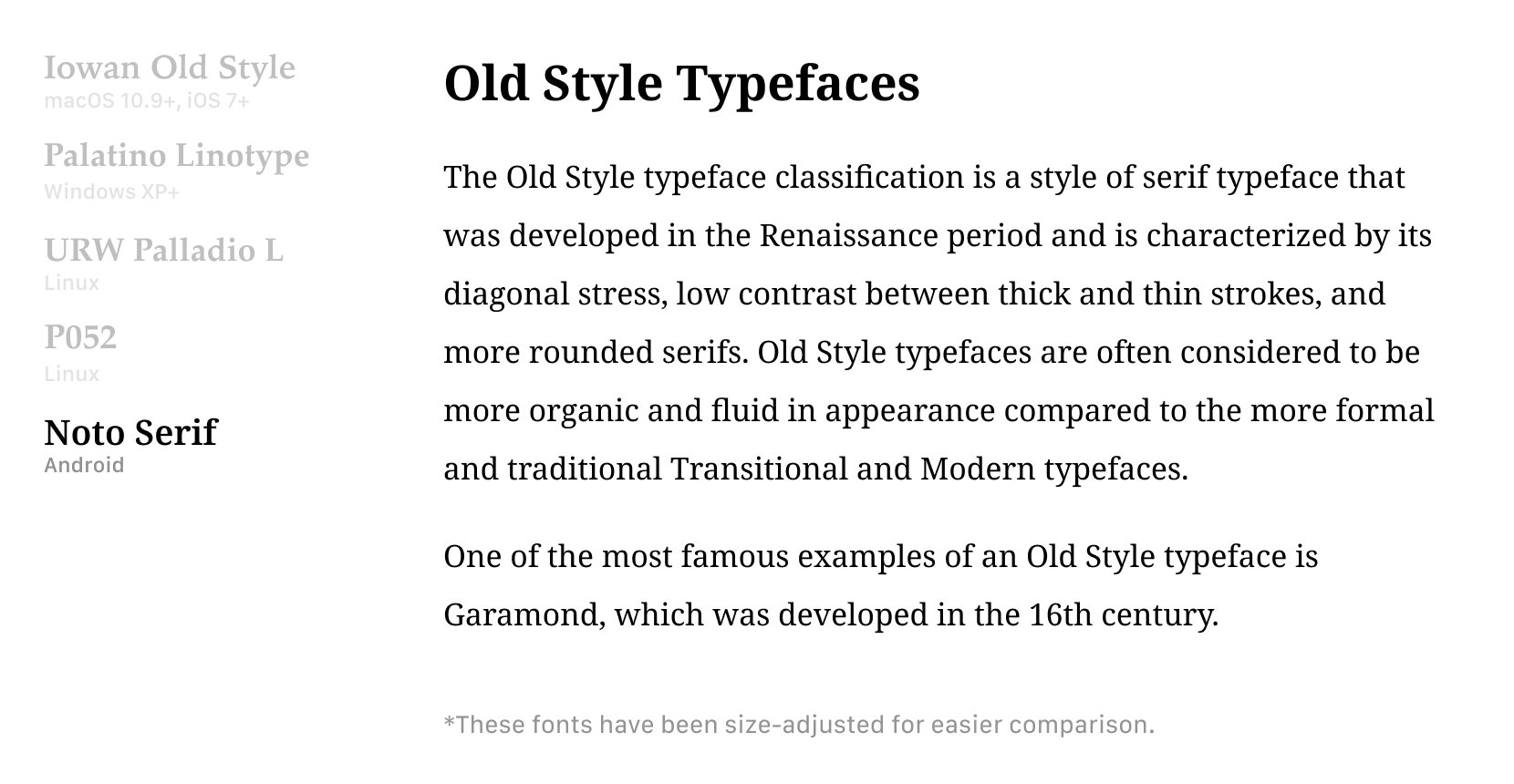
Old Style typefaces are characterized by diagonal stress, low contrast between thick and thin strokes, and rounded serifs, and were developed in the Renaissance period. One of the most famous examples of an Old Style typeface is Garamond.
font-family: 'Iowan Old Style', 'Palatino Linotype', 'URW Palladio L', P052, serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Iowan Old Style | ● | ● | ● | ||||||
| Palatino Linotype | ● | ● | |||||||
| URW Palladio L | ● | ● | |||||||
| P052 | ● | ● | |||||||
| Noto Serif¹ | ● | ● |
- Android uses Noto Serif as its default
seriffont, so no need to specify in the stack.
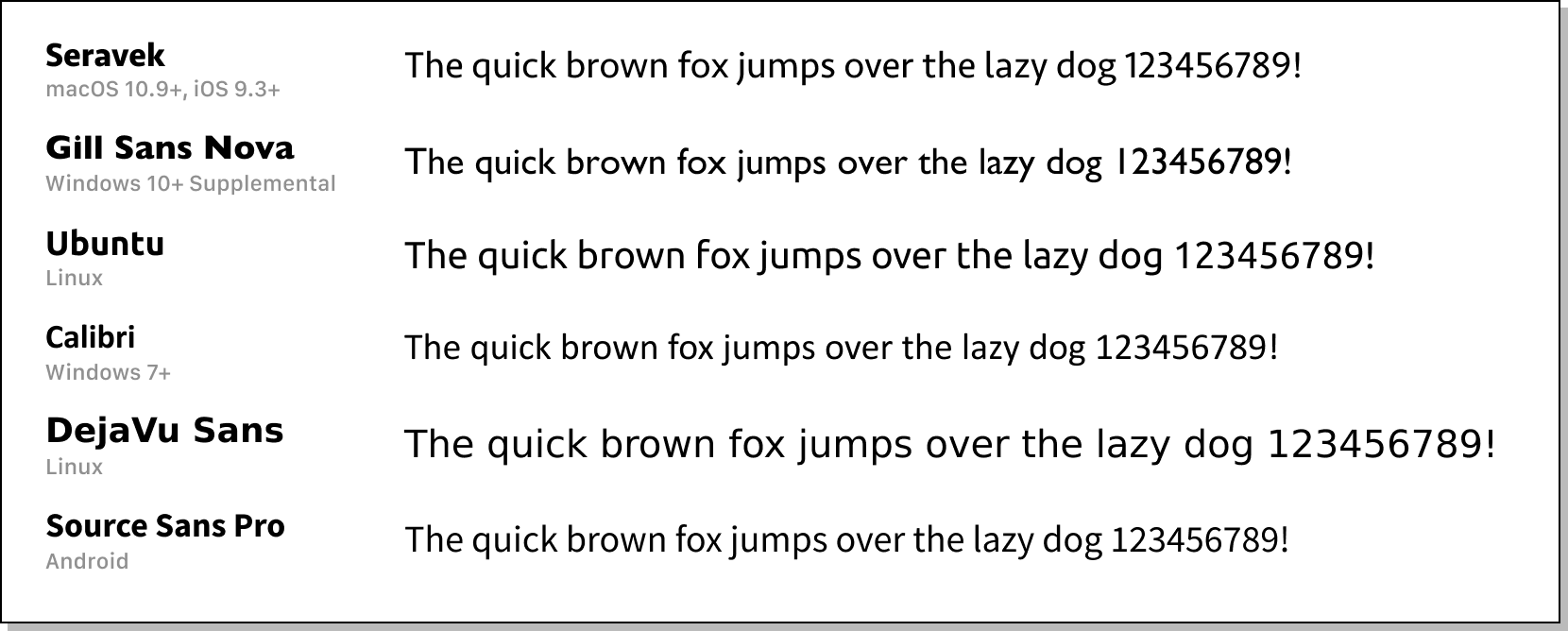
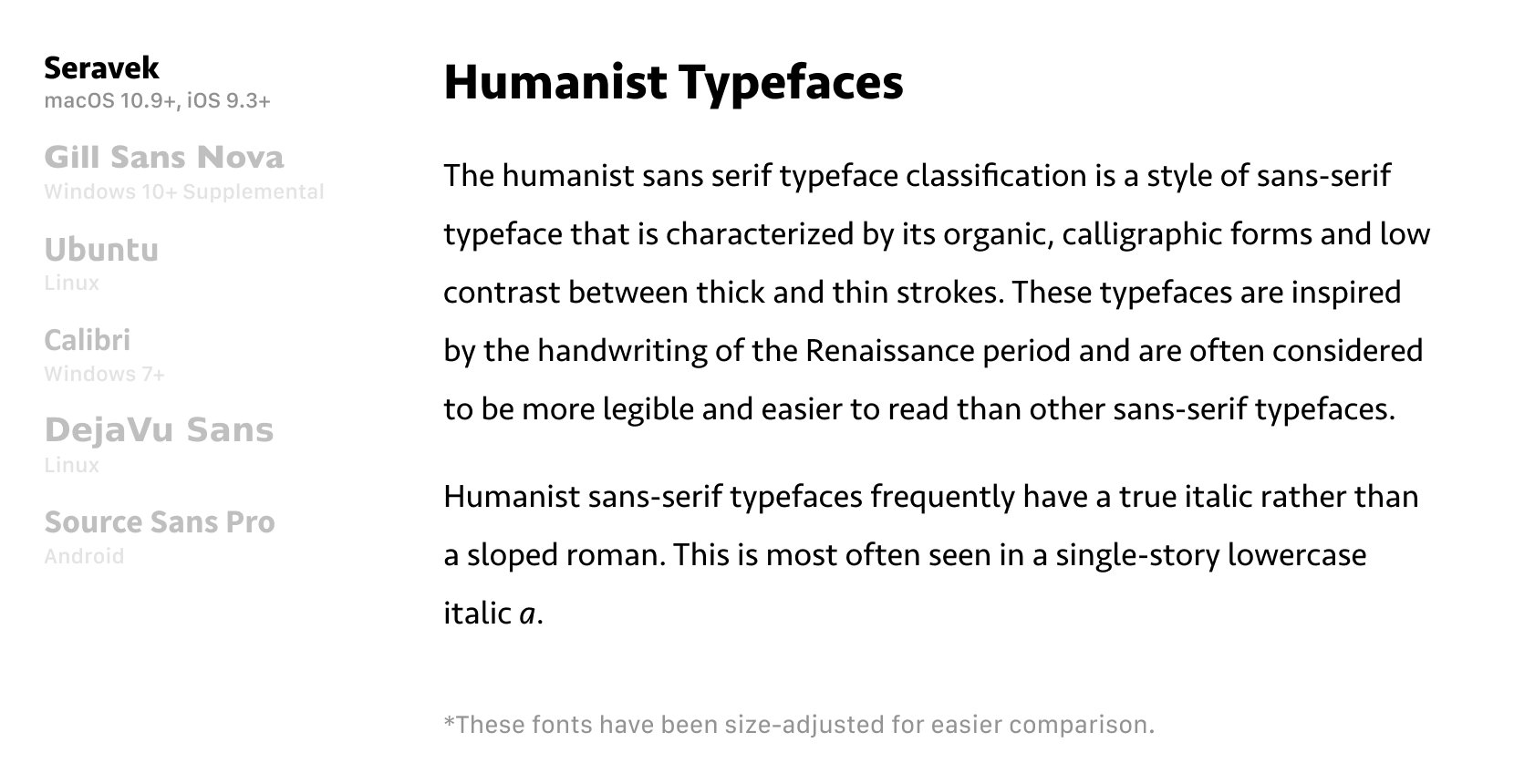
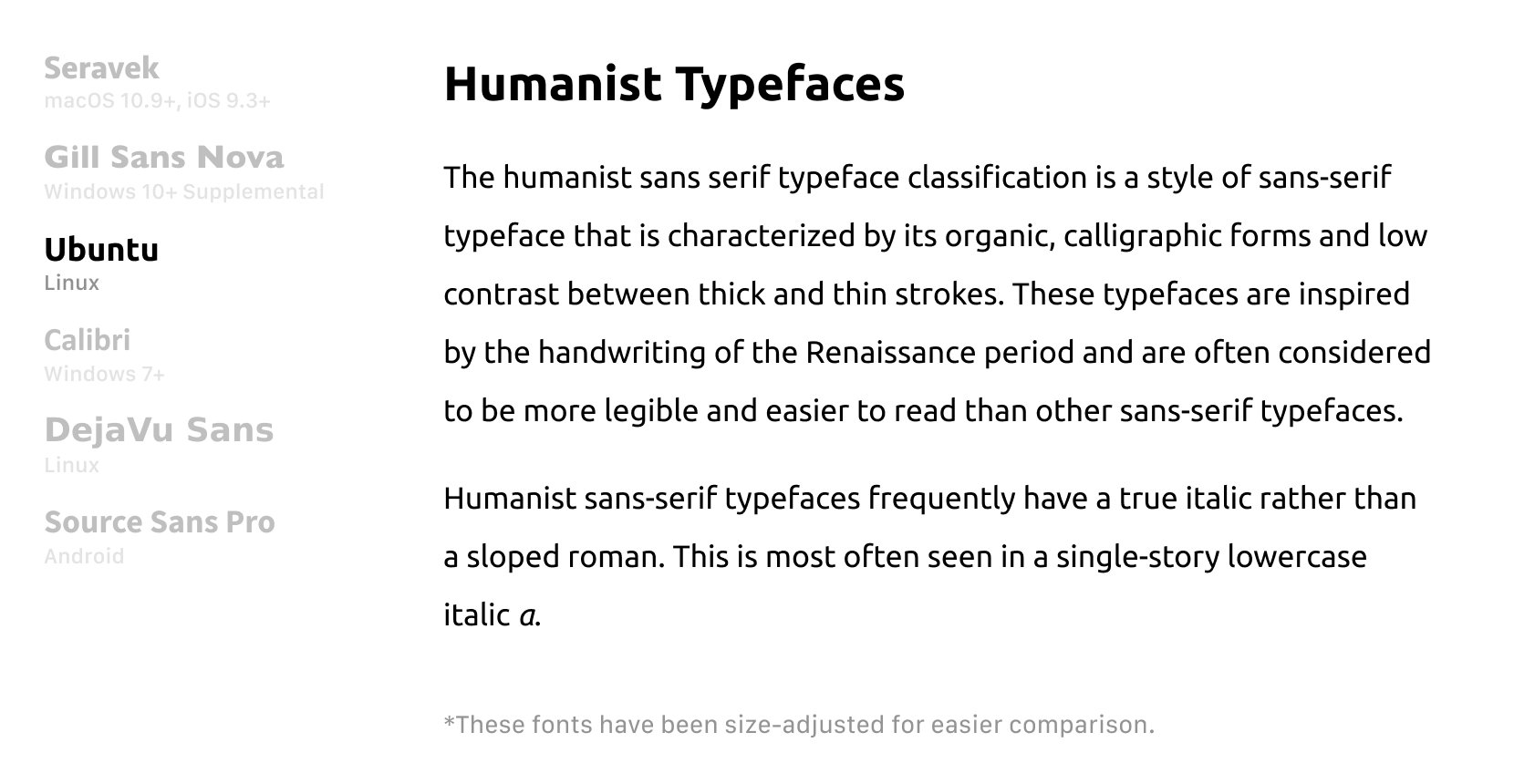
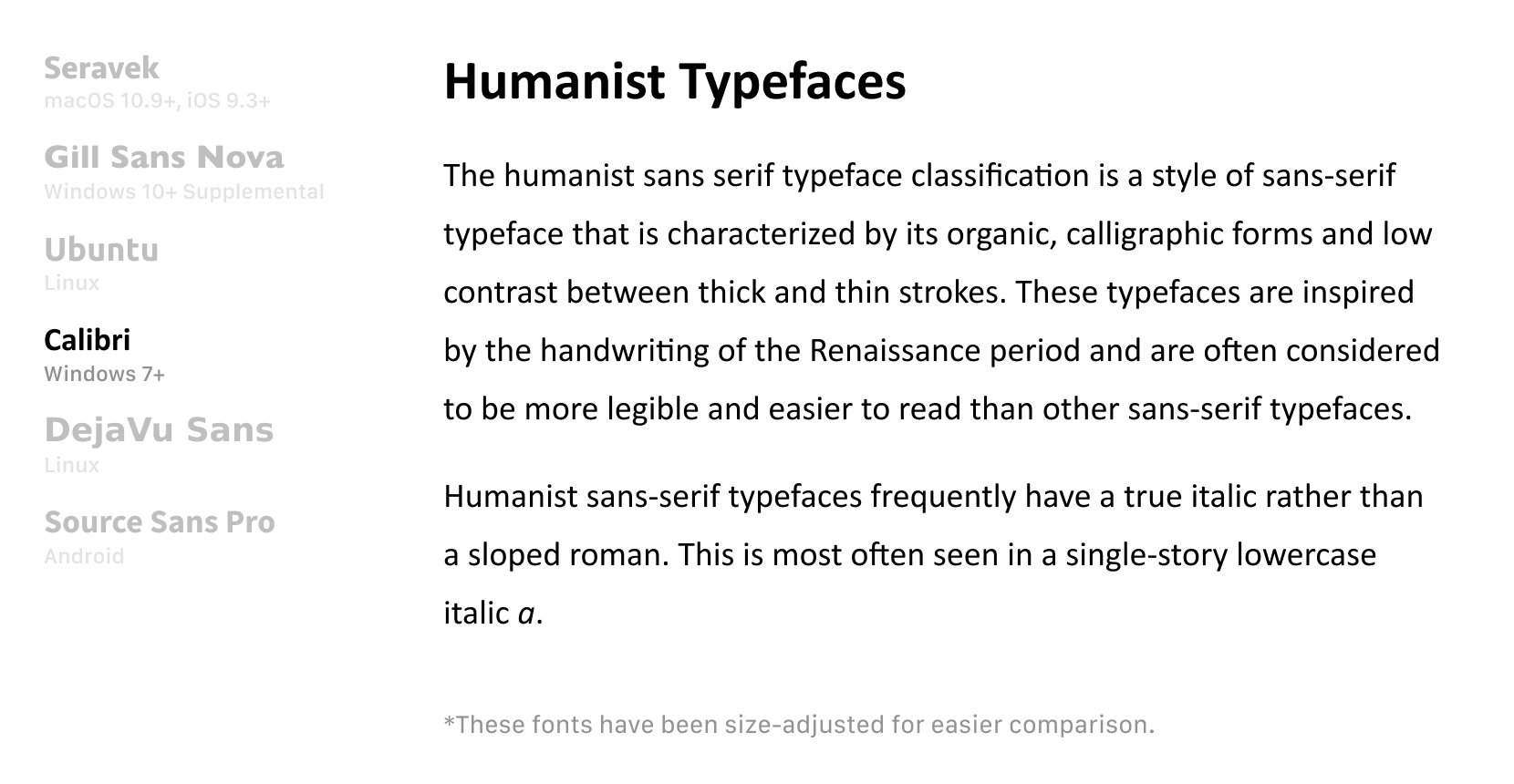
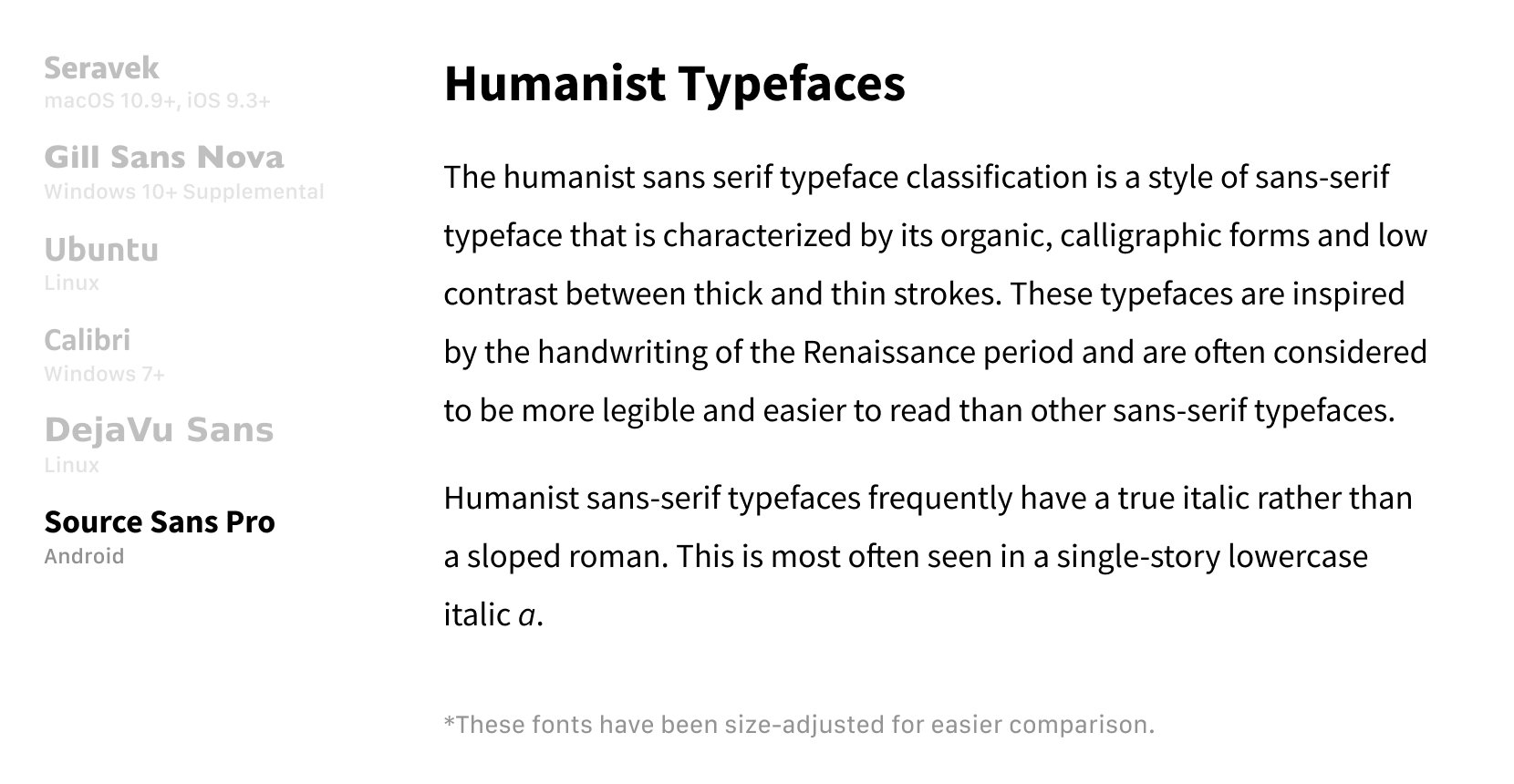
Humanist typefaces are characterized by their organic, calligraphic forms and low contrast between thick and thin strokes. These typefaces are inspired by the handwriting of the Renaissance period and are often considered to be more legible and easier to read than other sans-serif typefaces.
font-family: Seravek, 'Gill Sans Nova', Ubuntu, Calibri, 'DejaVu Sans', source-sans-pro, sans-serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Seravek | ● | ● | ● | ● | ● | ||||
| Gill Sans Nova | ● | ● | ● | ● | |||||
| Ubuntu | ● | ● | ● | ● | ● | ||||
| Calibri | ● | ● | ● | ||||||
| DejaVu Sans | ● | ● | ● | ||||||
| Source Sans Pro | ● | ● | ● |
- Gill Sans Nova is available as a supplemental downloadable font.
- Source Sans Pro uses name source-sans-pro under Android, so this font only targets Android devices.
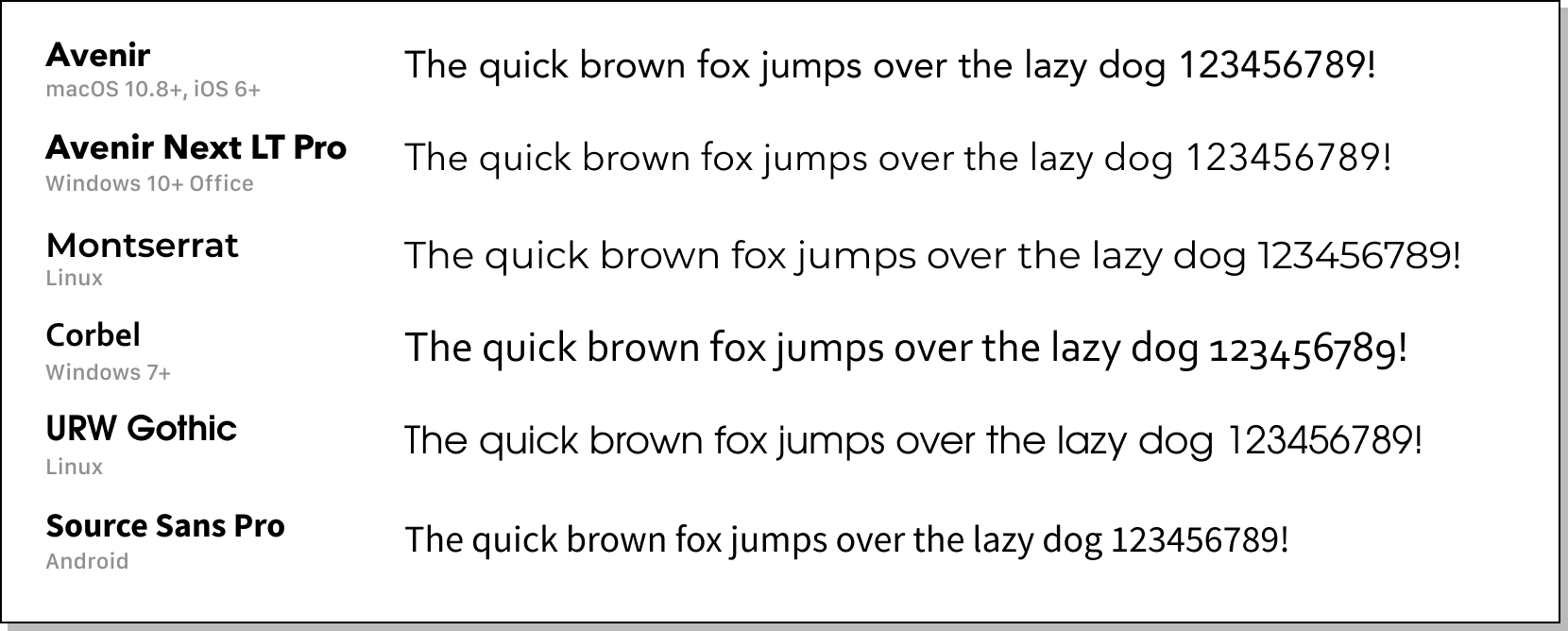
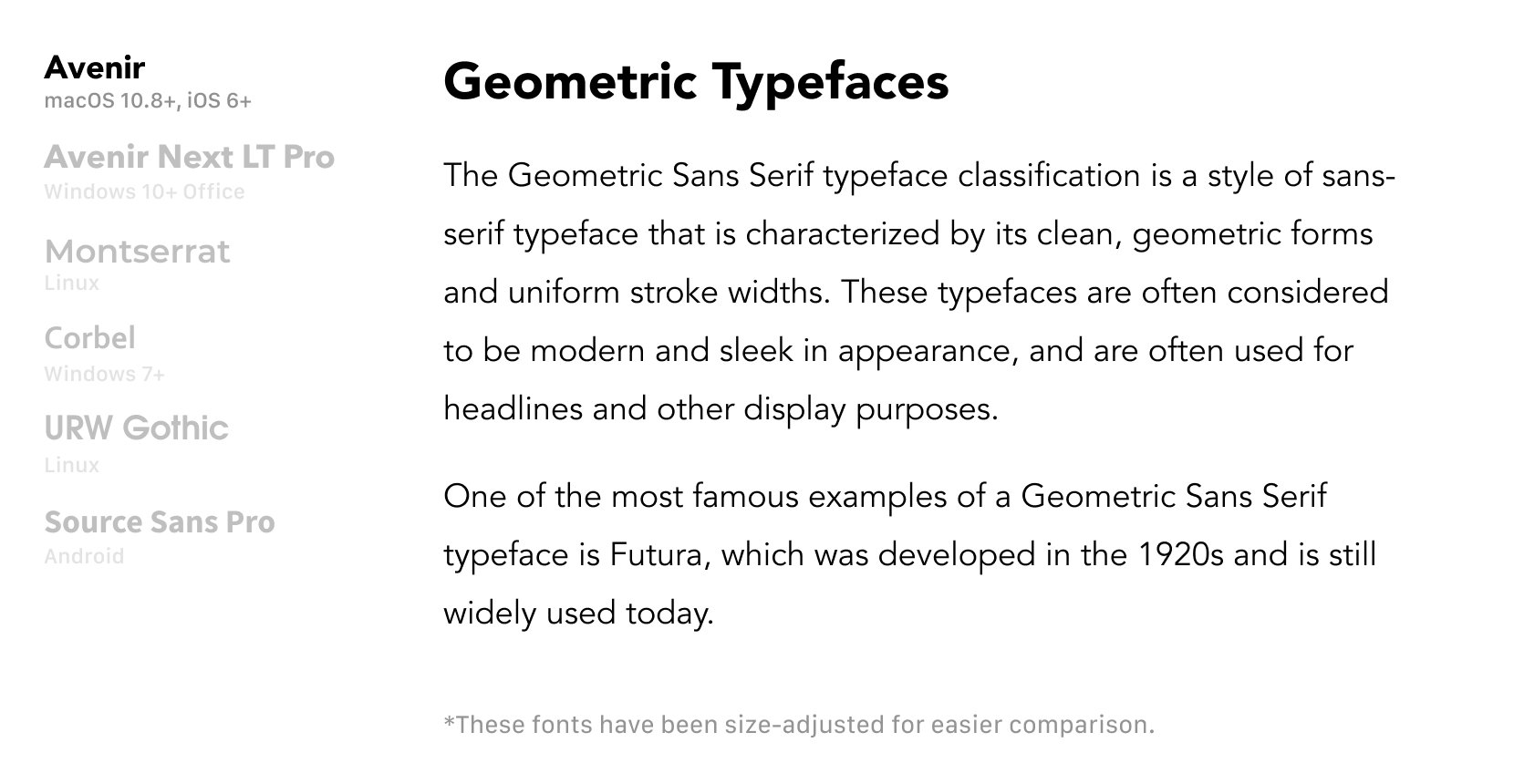
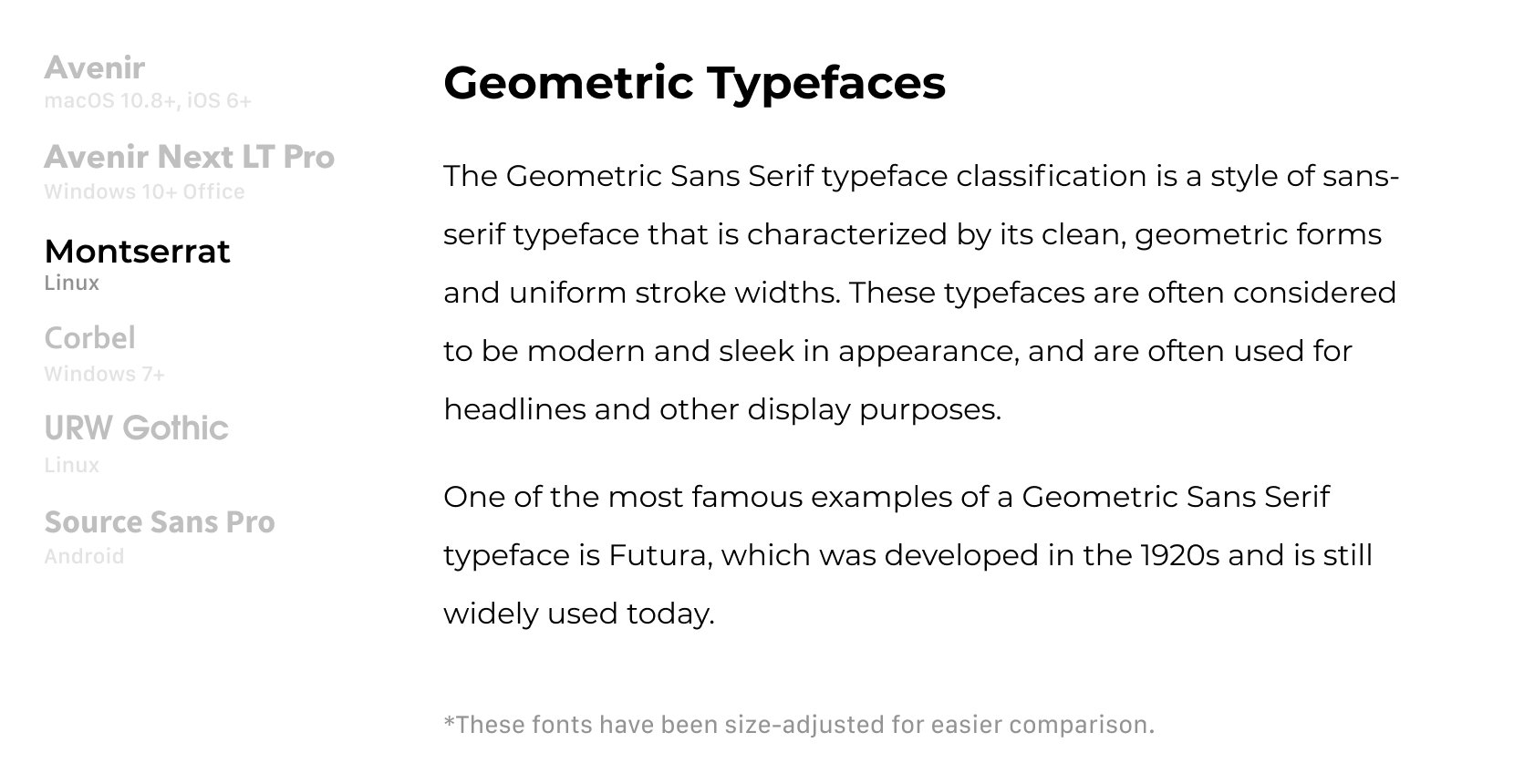
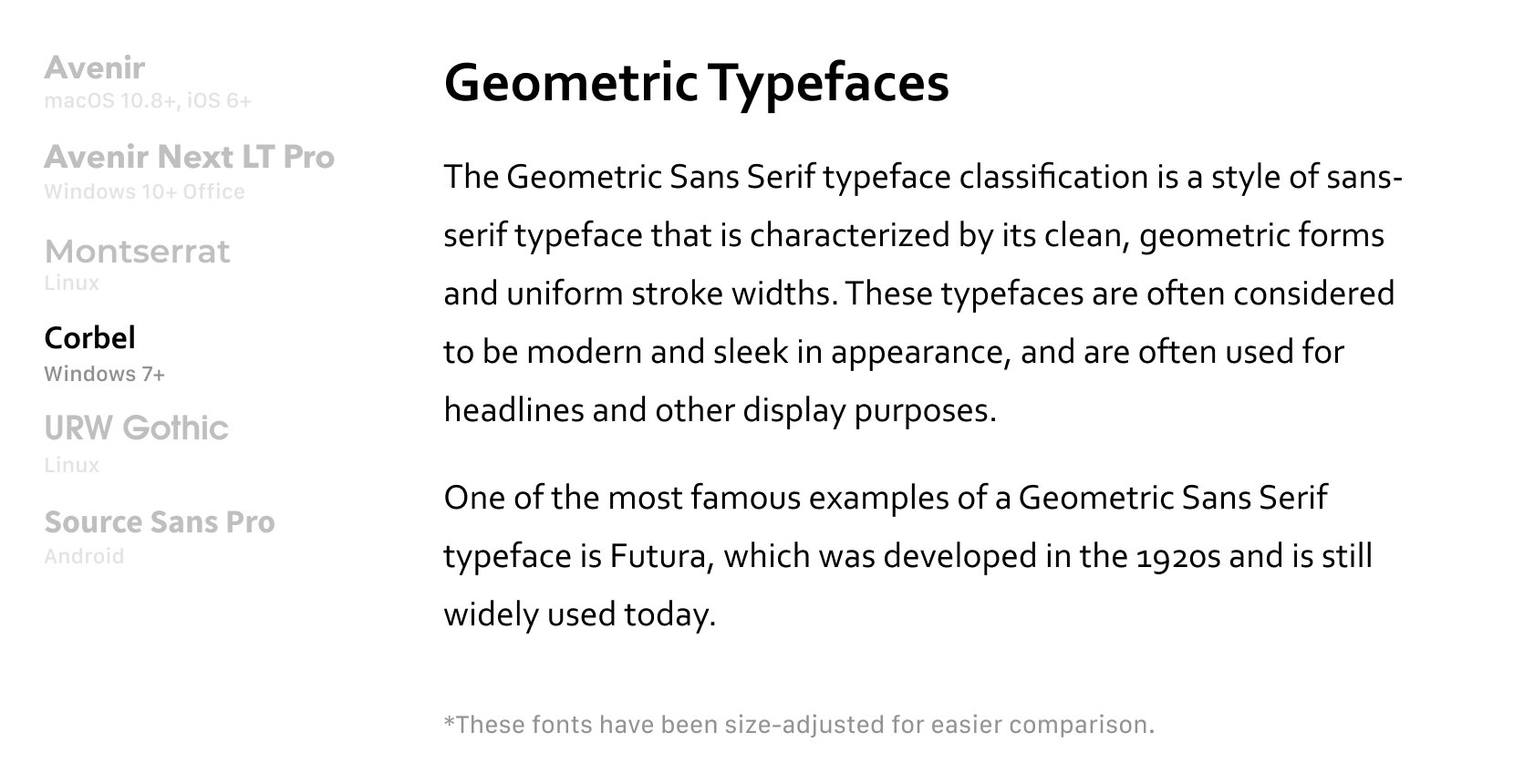
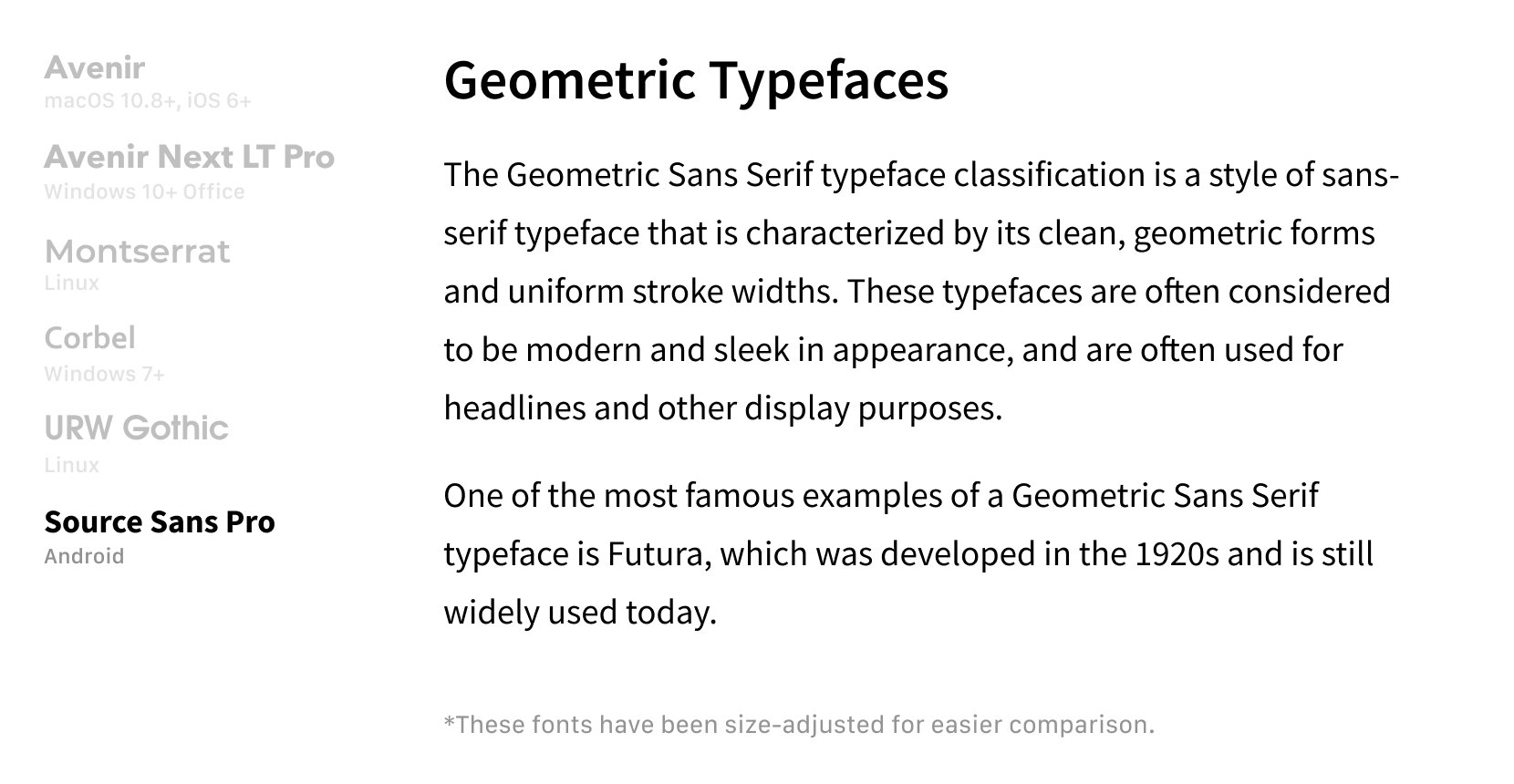
Geometric Humanist typefaces are characterized by their clean, geometric forms and uniform stroke widths. These typefaces are often considered to be modern and sleek in appearance, and are often used for headlines and other display purposes. Futura is a famous example of this classification.
font-family: Avenir, 'Avenir Next LT Pro', Montserrat, Corbel, 'URW Gothic', source-sans-pro, sans-serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Avenir | ● | ● | ● | ● | ● | ||||
| Avenir Next LT Pro | ● | ● | ● | ||||||
| Montserrat | ● | ● | ● | ● | ● | ● | ● | ● | ● |
| Corbel | ● | ● | ● | ||||||
| URW Gothic | ● | ● | |||||||
| Source Sans Pro | ● | ● | ● |
- Avenir was chosen over Avenir Next for macOS because the weight 300 is much more legible on the web over the 200 weight that Avenir Next has. If you're looking for an ultra-light or ultra-black, feel free to swap Avenir for Avenir Next.
- Avenir Next LT Pro is supplied with Microsoft Office products.
- Source Sans Pro uses name source-sans-pro under Android, so this font only targets Android devices.
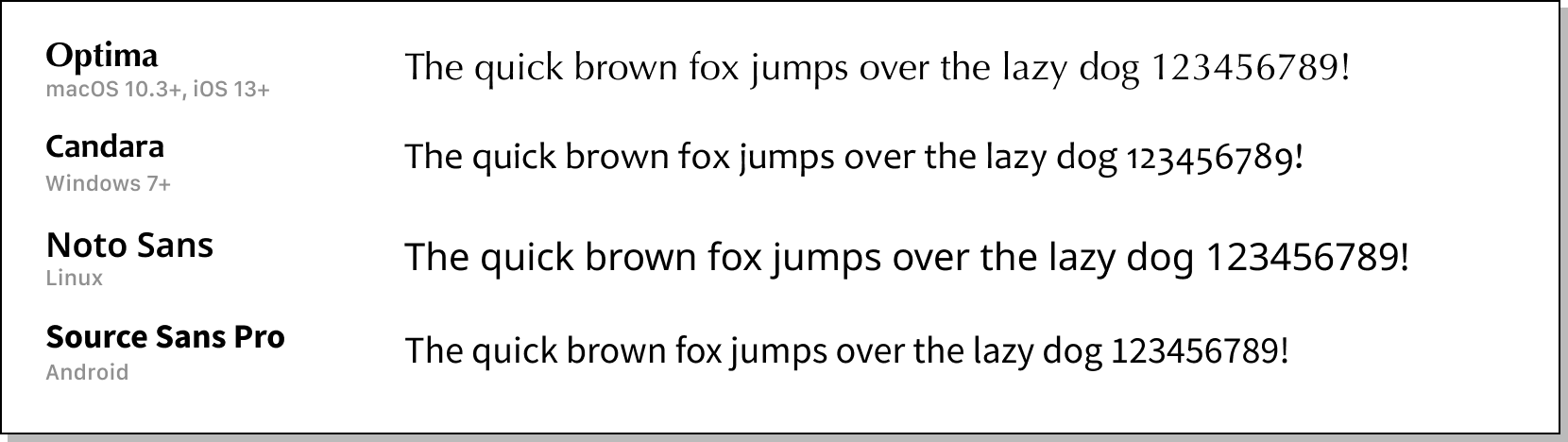
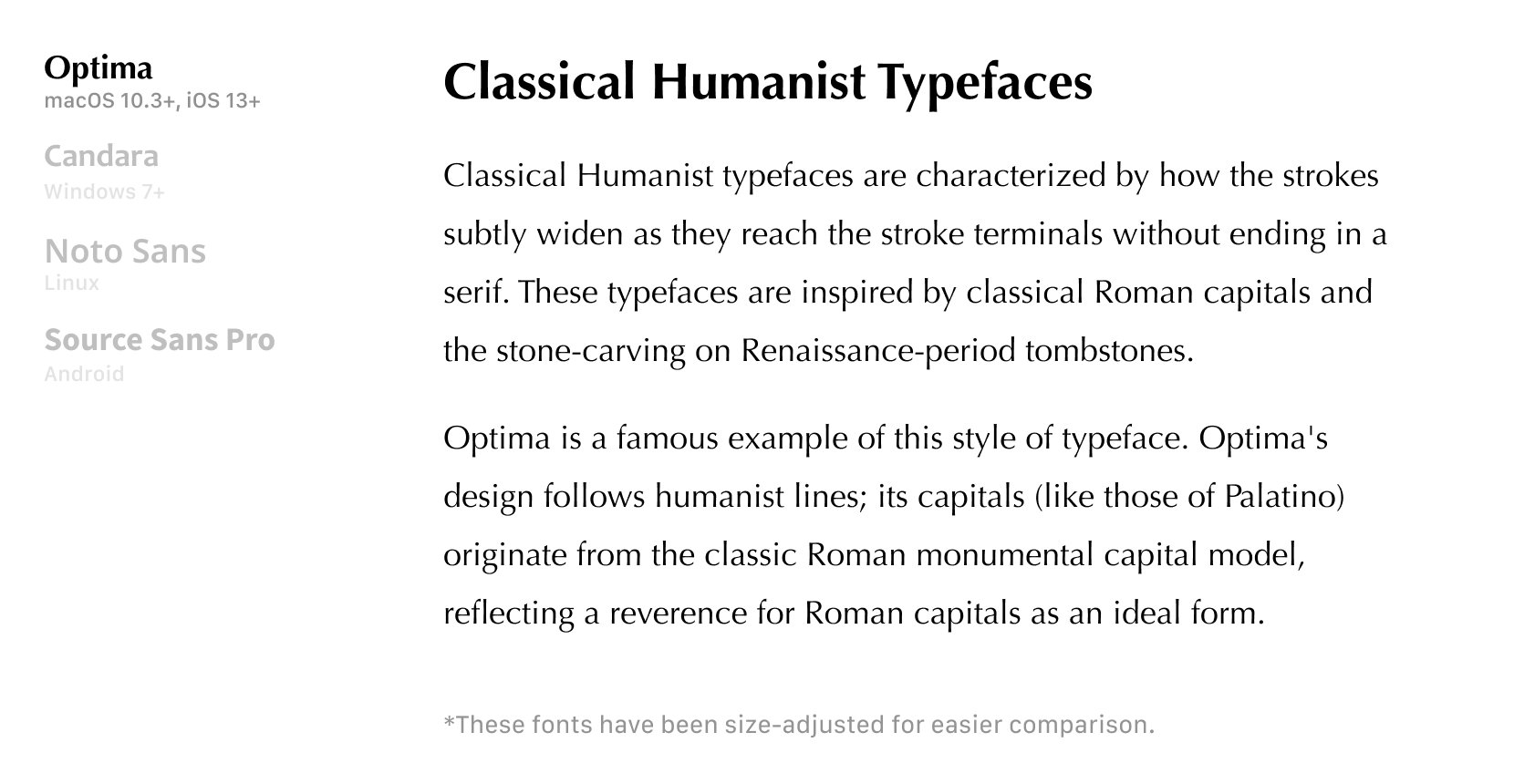
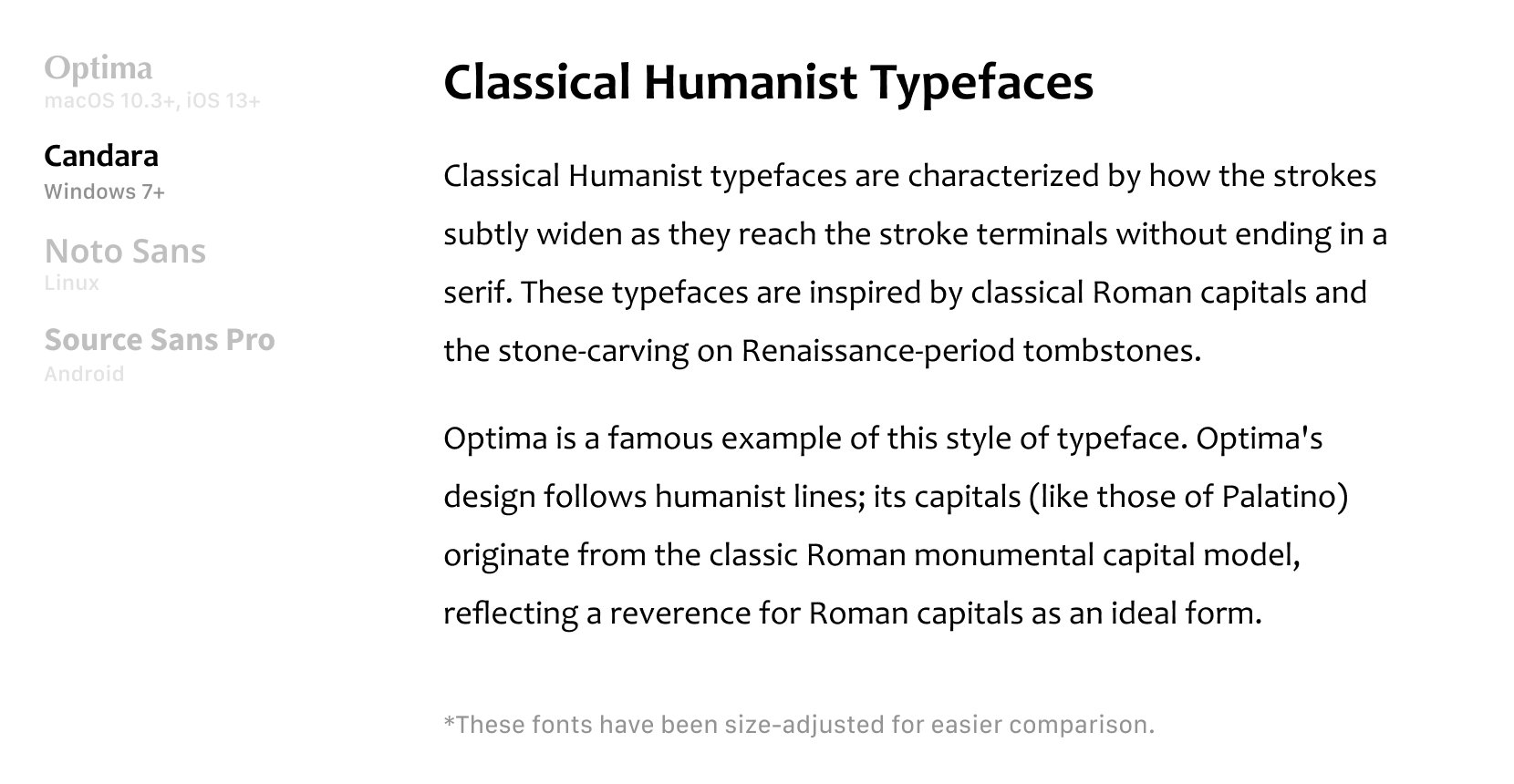
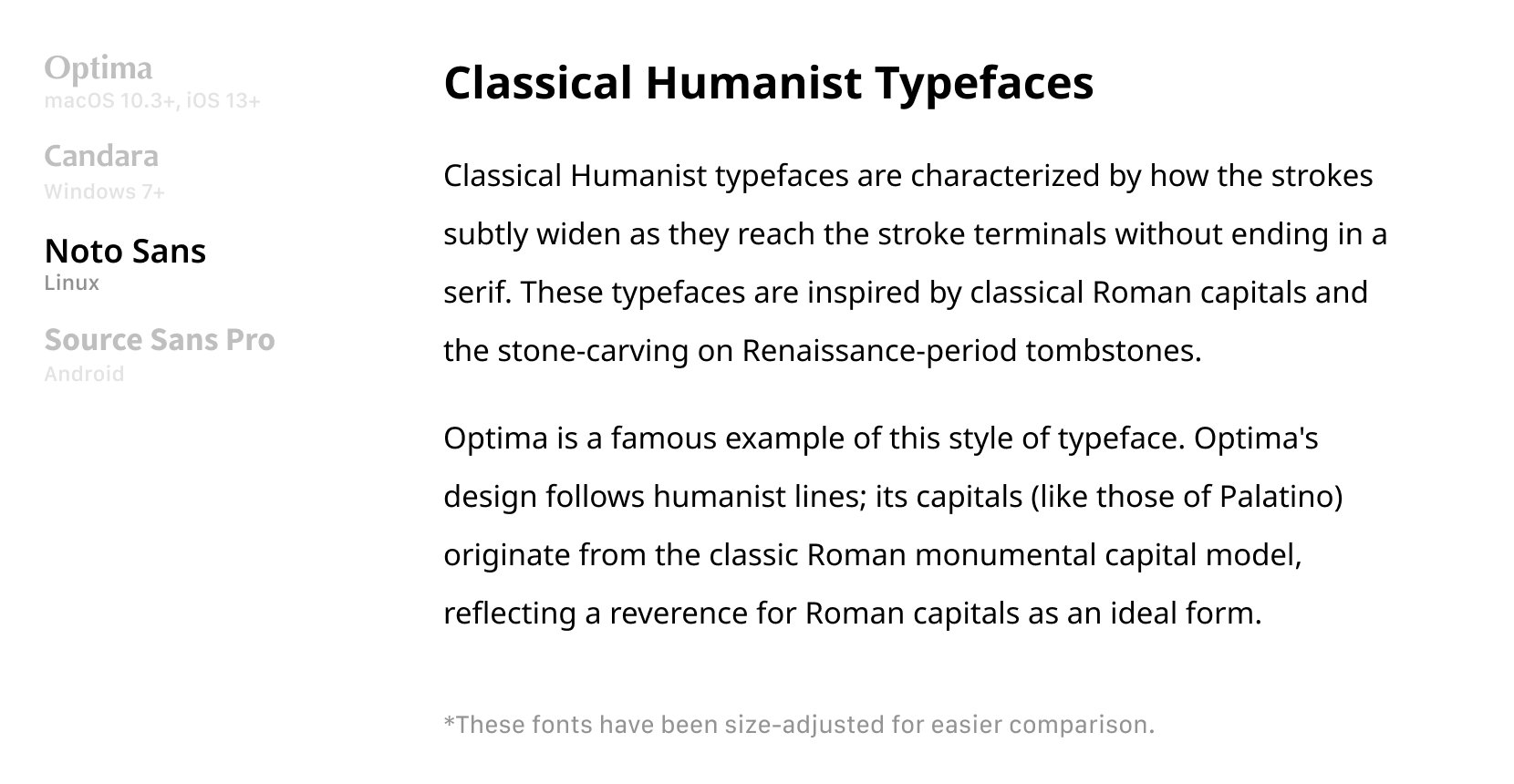
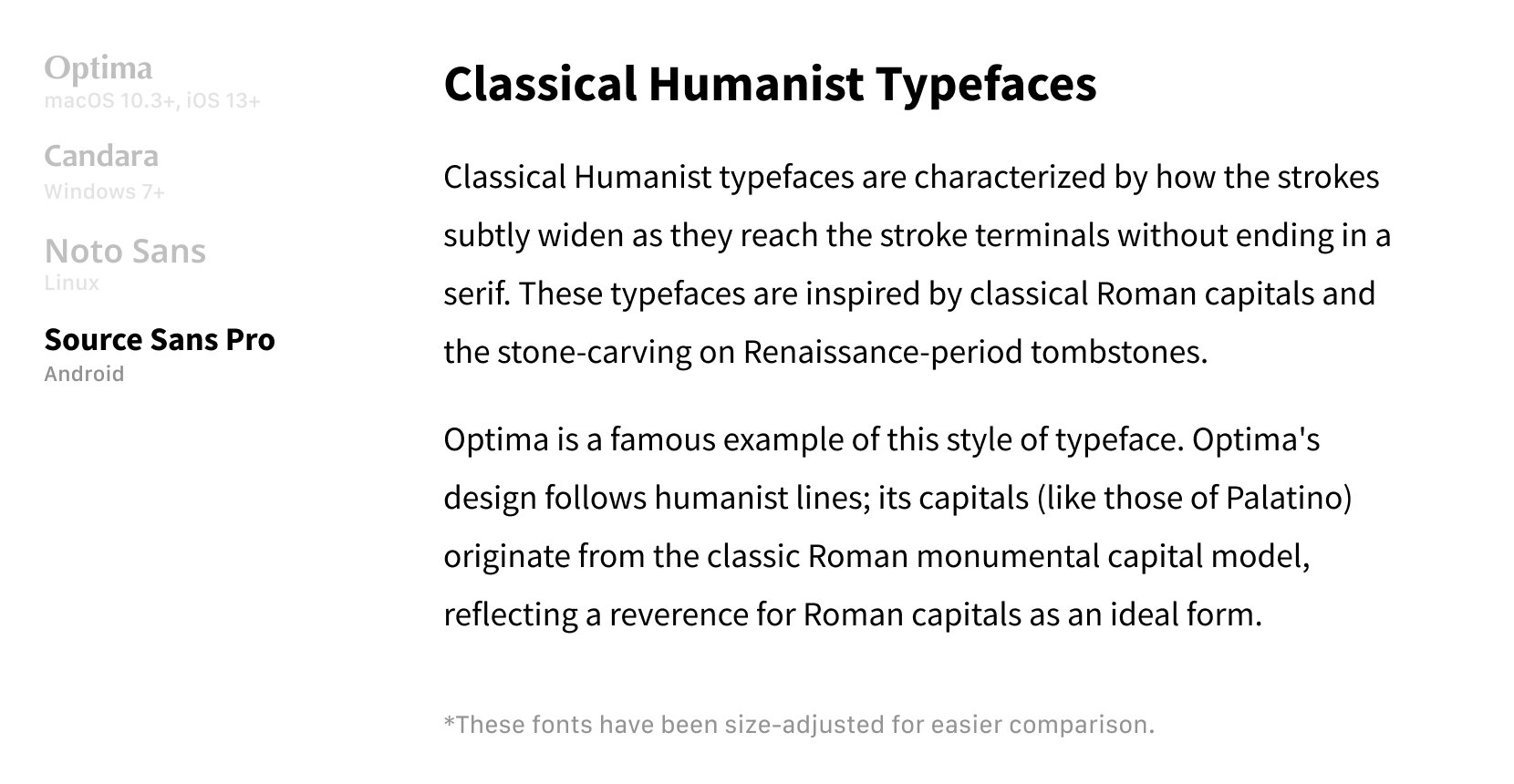
Classical Humanist typefaces are characterized by how the strokes subtly widen as they reach the stroke terminals without ending in a serif. These typefaces are inspired by classical Roman capitals and the stone-carving on Renaissance-period tombstones.
font-family: Optima, Candara, 'Noto Sans', source-sans-pro, sans-serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Optima | ● | ● | ● | ||||||
| Candara | ● | ● | ● | ||||||
| Noto Sans | ● | ● | ● | ● | ● | ● | ● | ● | ● |
| Source Sans Pro | ● | ● | ● |
- Source Sans Pro uses name source-sans-pro under Android, so this font only targets Android devices.
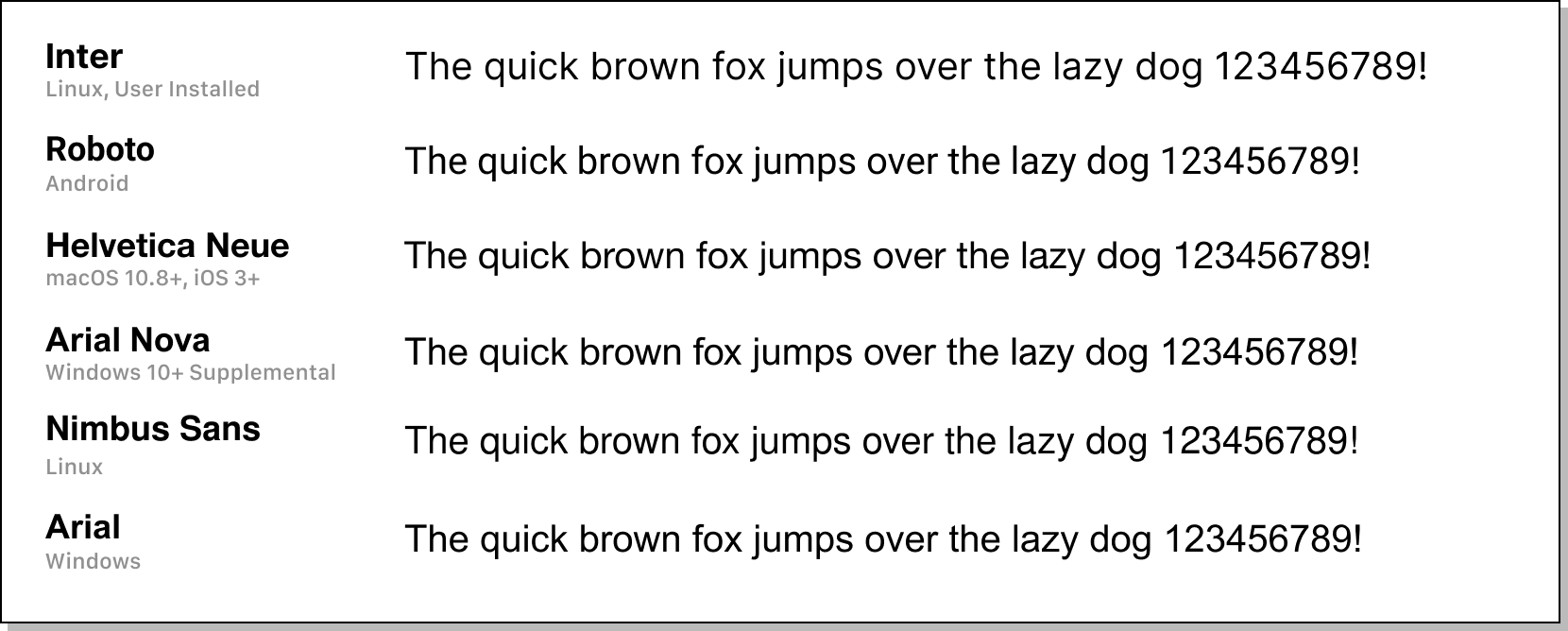
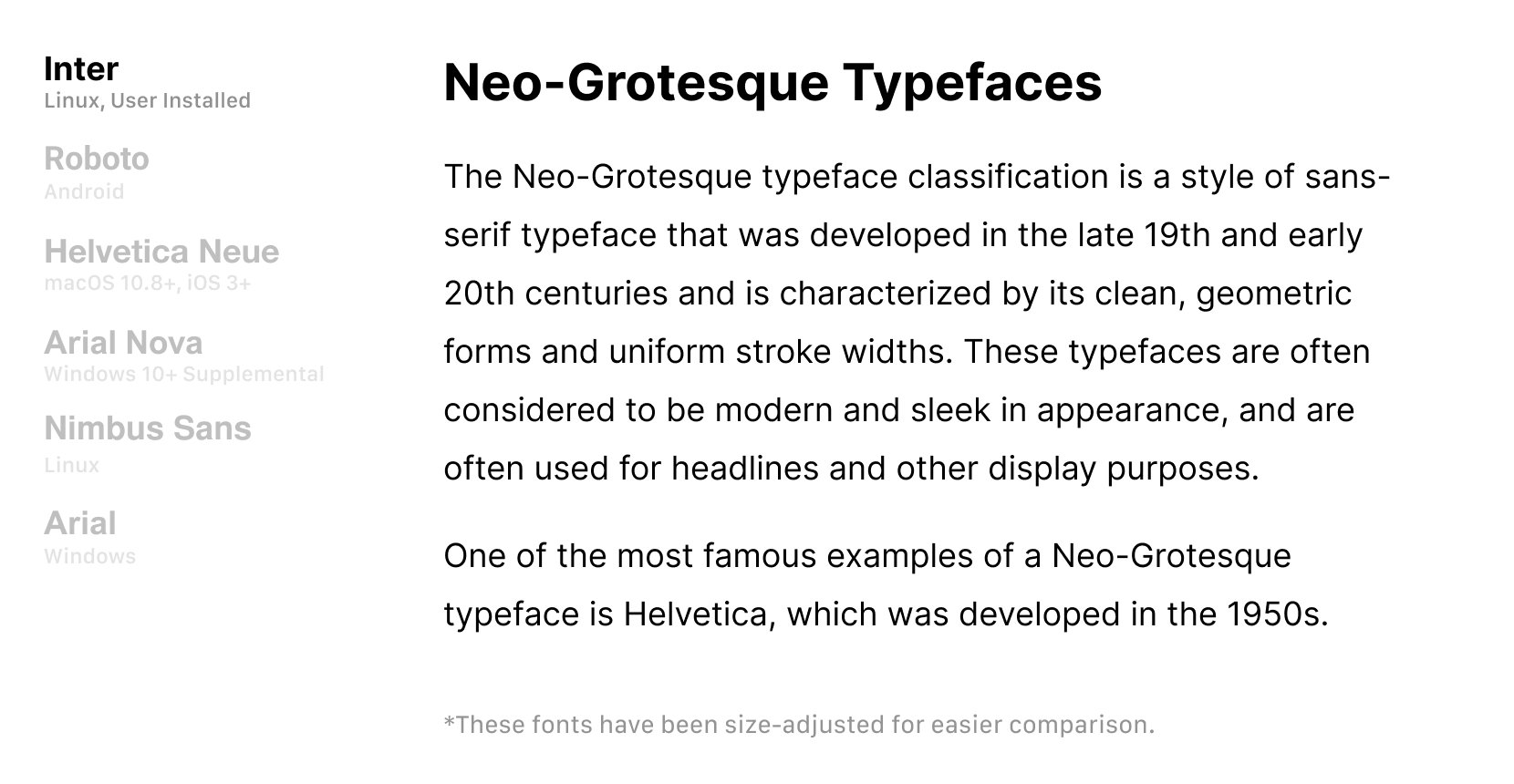
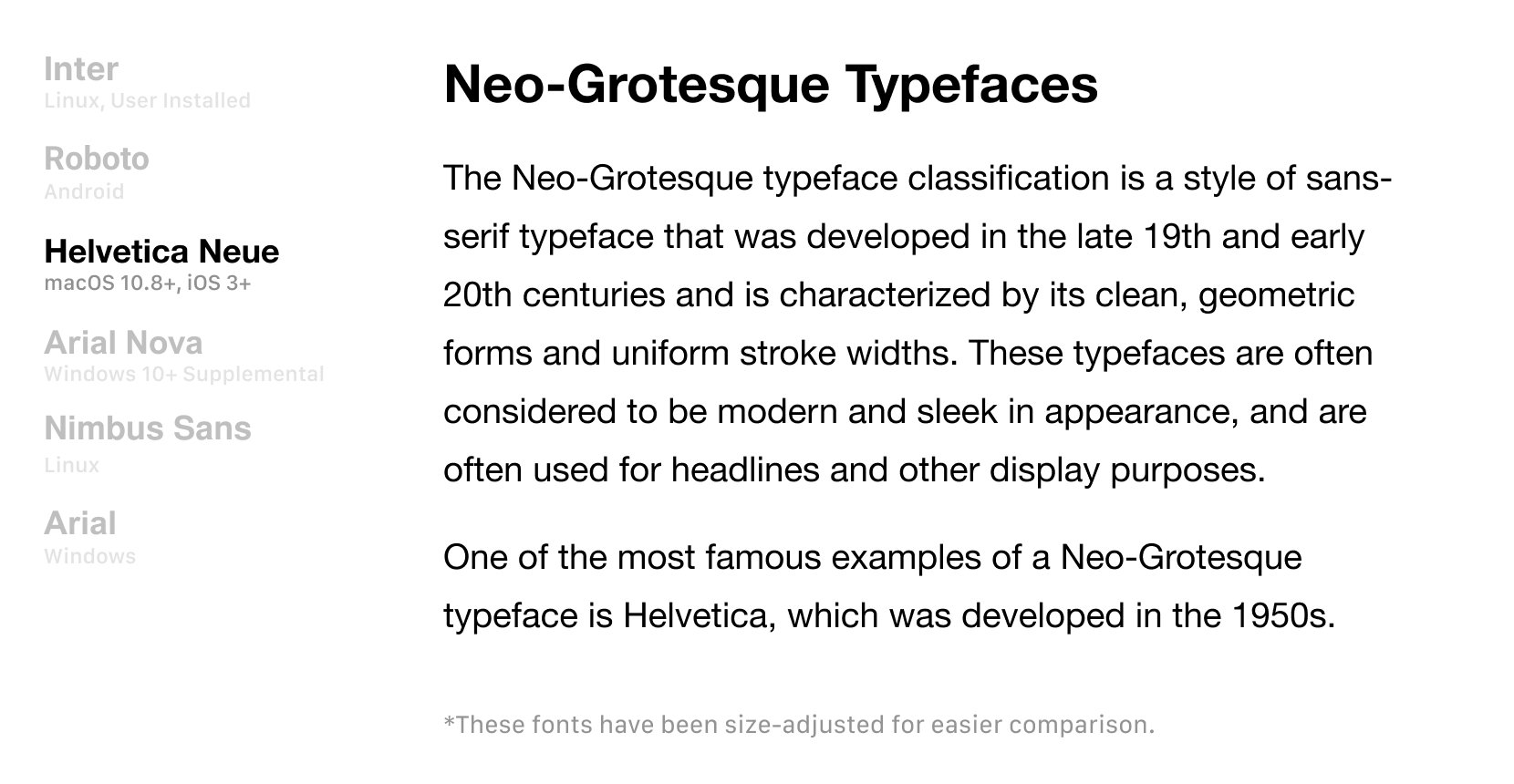
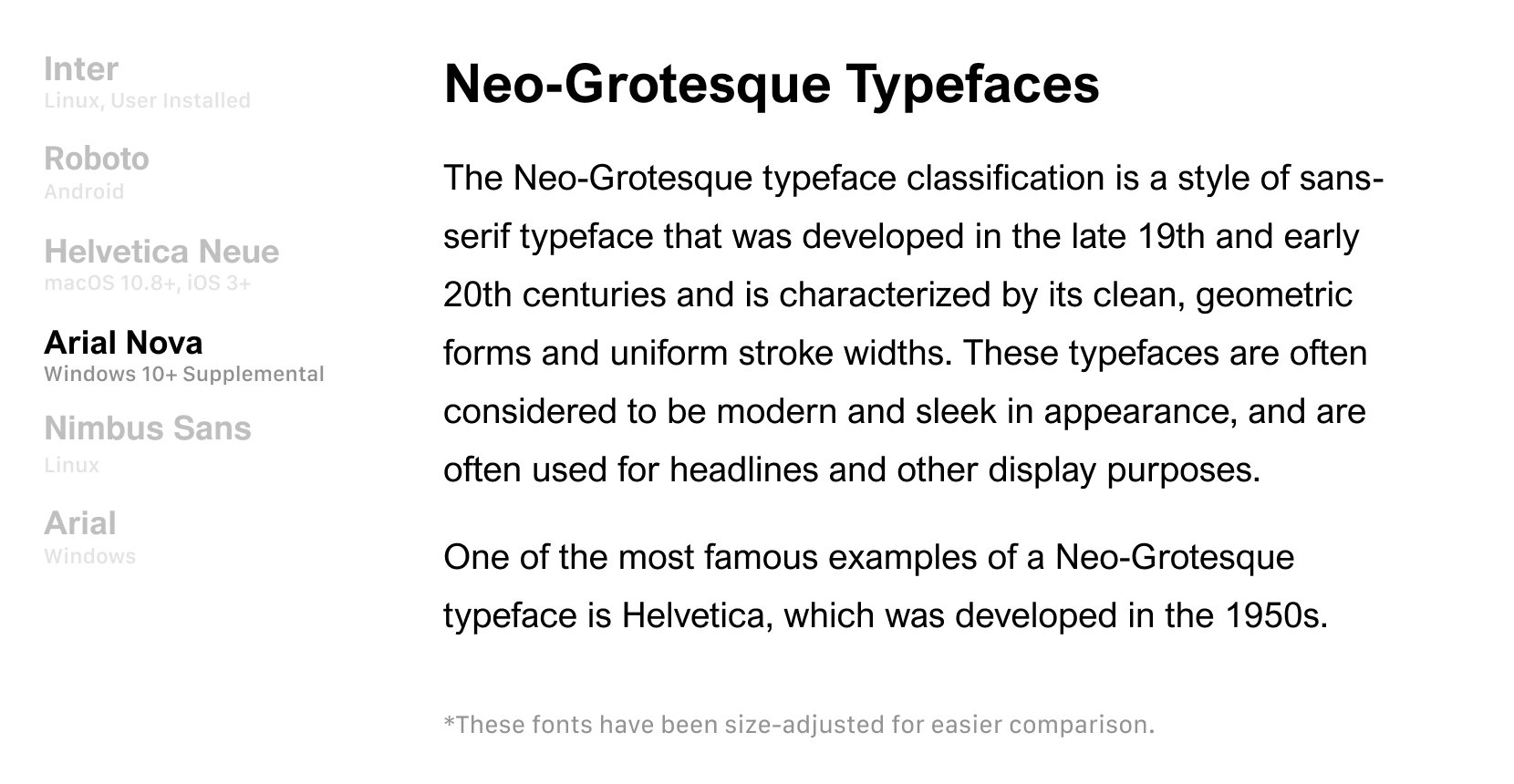
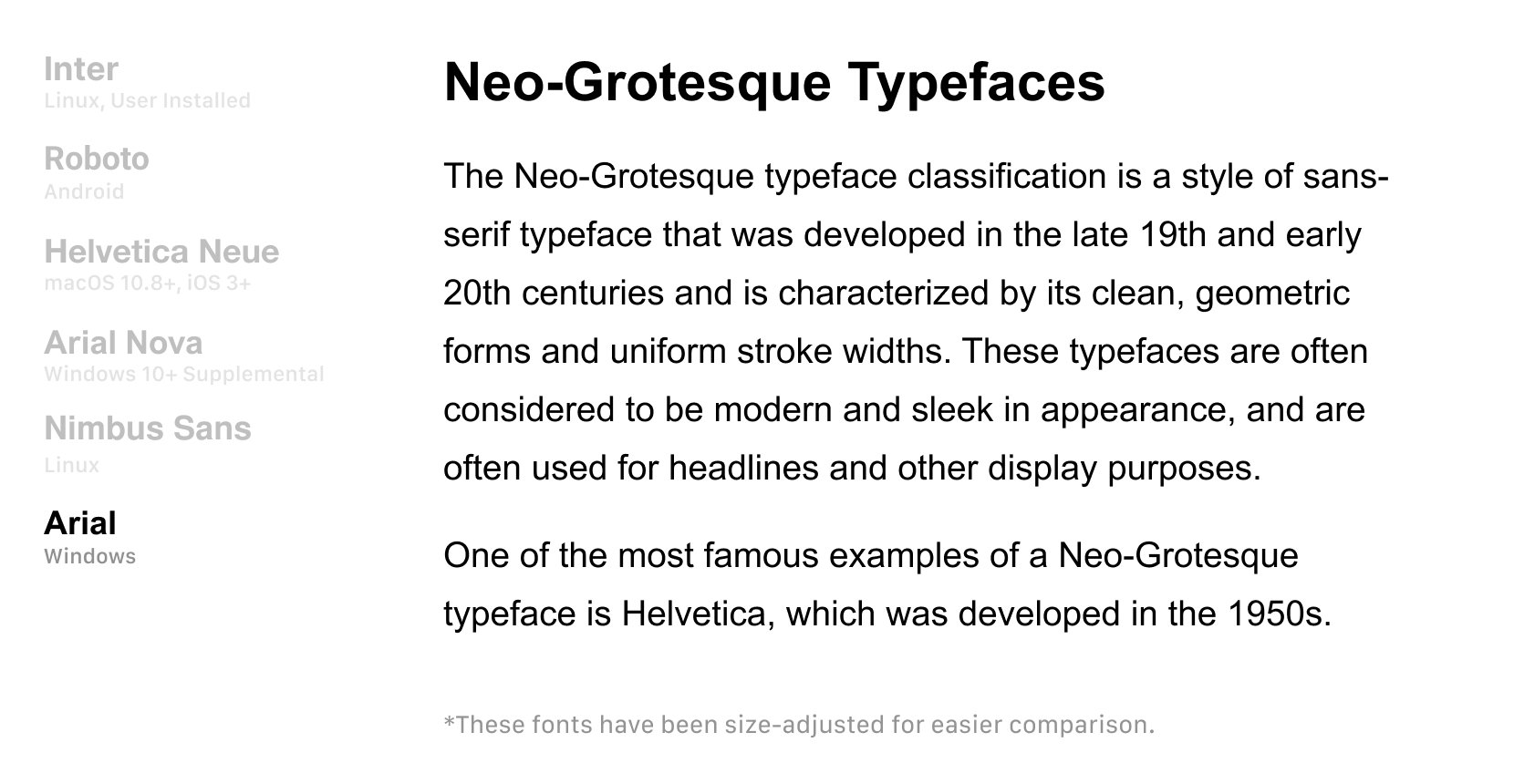
Neo-Grotesque typefaces are a style of sans-serif that was developed in the late 19th and early 20th centuries and is characterized by its clean, geometric forms and uniform stroke widths. One of the most famous examples of a Neo-Grotesque typeface is Helvetica.
font-family: Inter, Roboto, 'Helvetica Neue', 'Arial Nova', 'Nimbus Sans', Arial, sans-serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Inter | ● | ● | ● | ● | ● | ● | ● | ● | ● |
| Roboto | ● | ● | ● | ● | ● | ● | ● | ● | ● |
| Helvetica Neue | ● | ● | ● | ● | ● | ● | ● | ||
| Arial Nova | ● | ● | ● | ||||||
| Nimbus Sans | ● | ● | ● | ||||||
| Arial | ● | ● | ● |
- Arial Nova is available as a supplemental downloadable font.
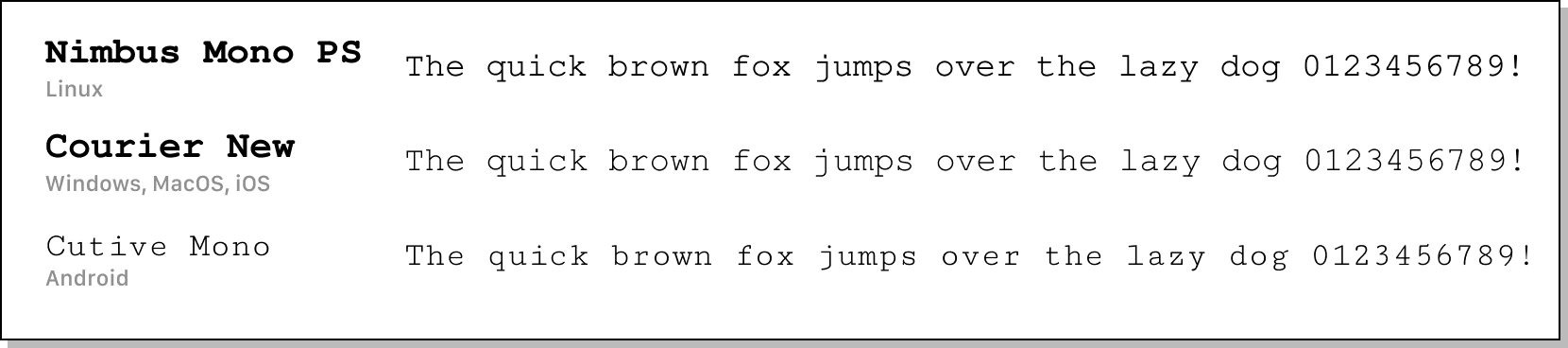
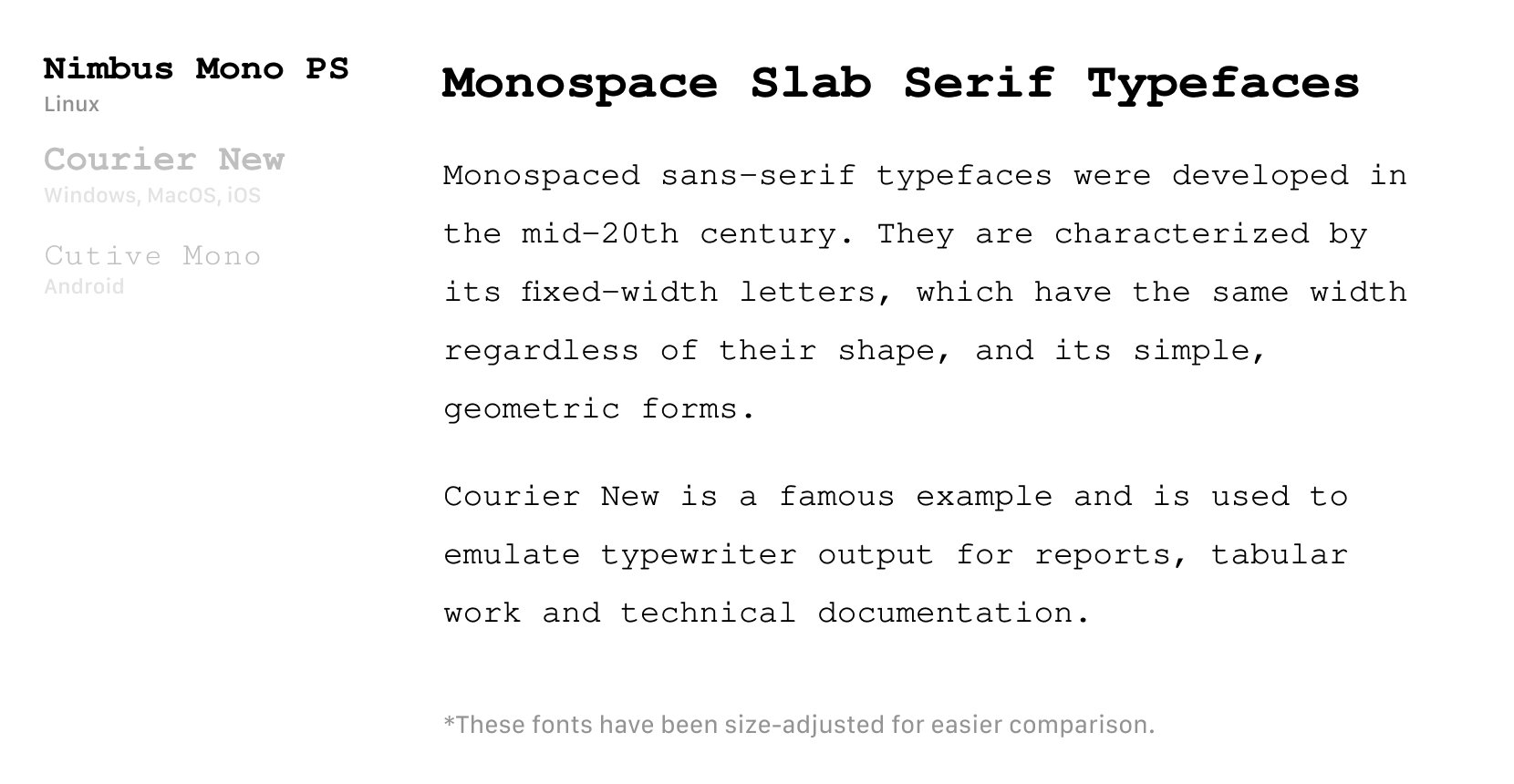
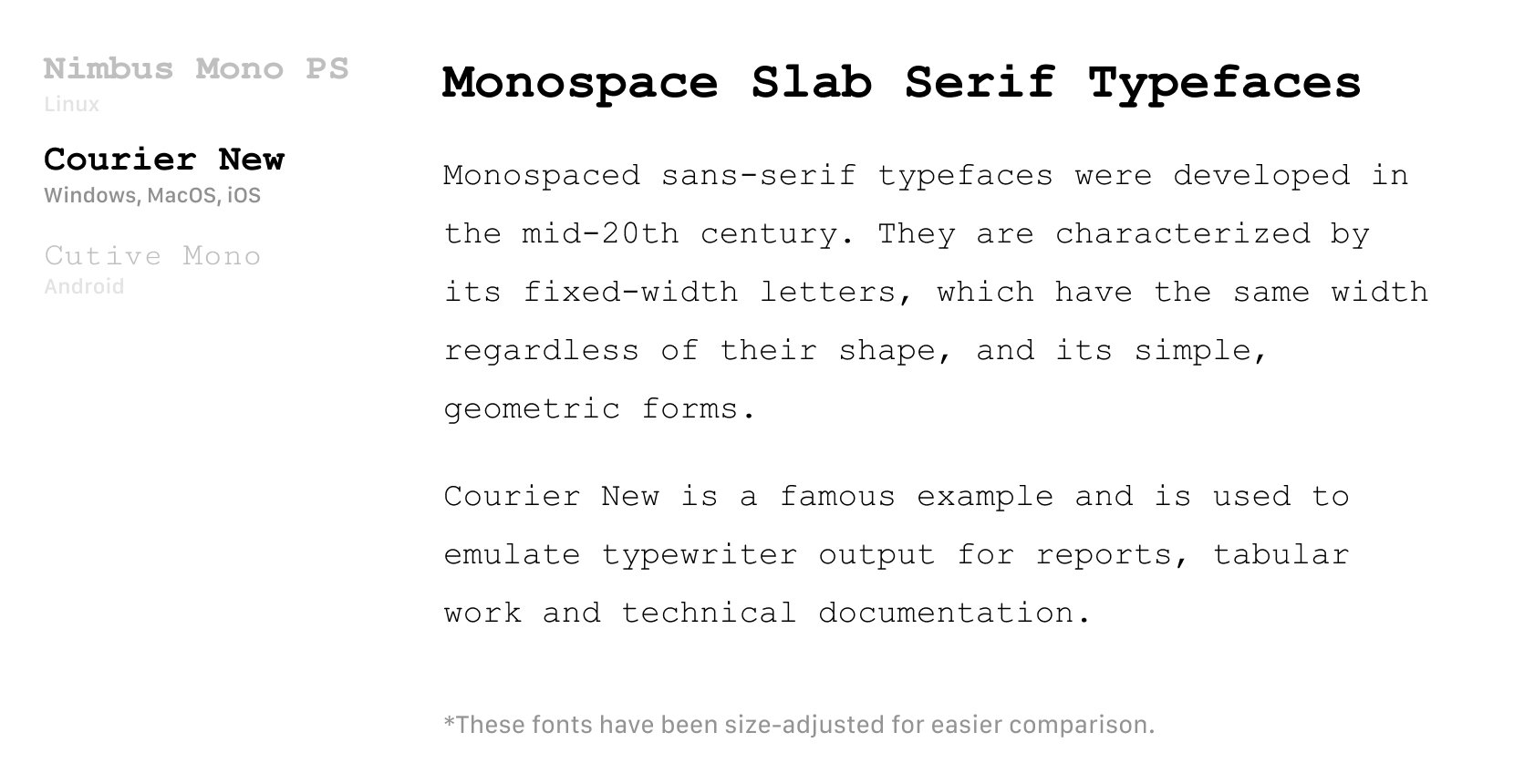
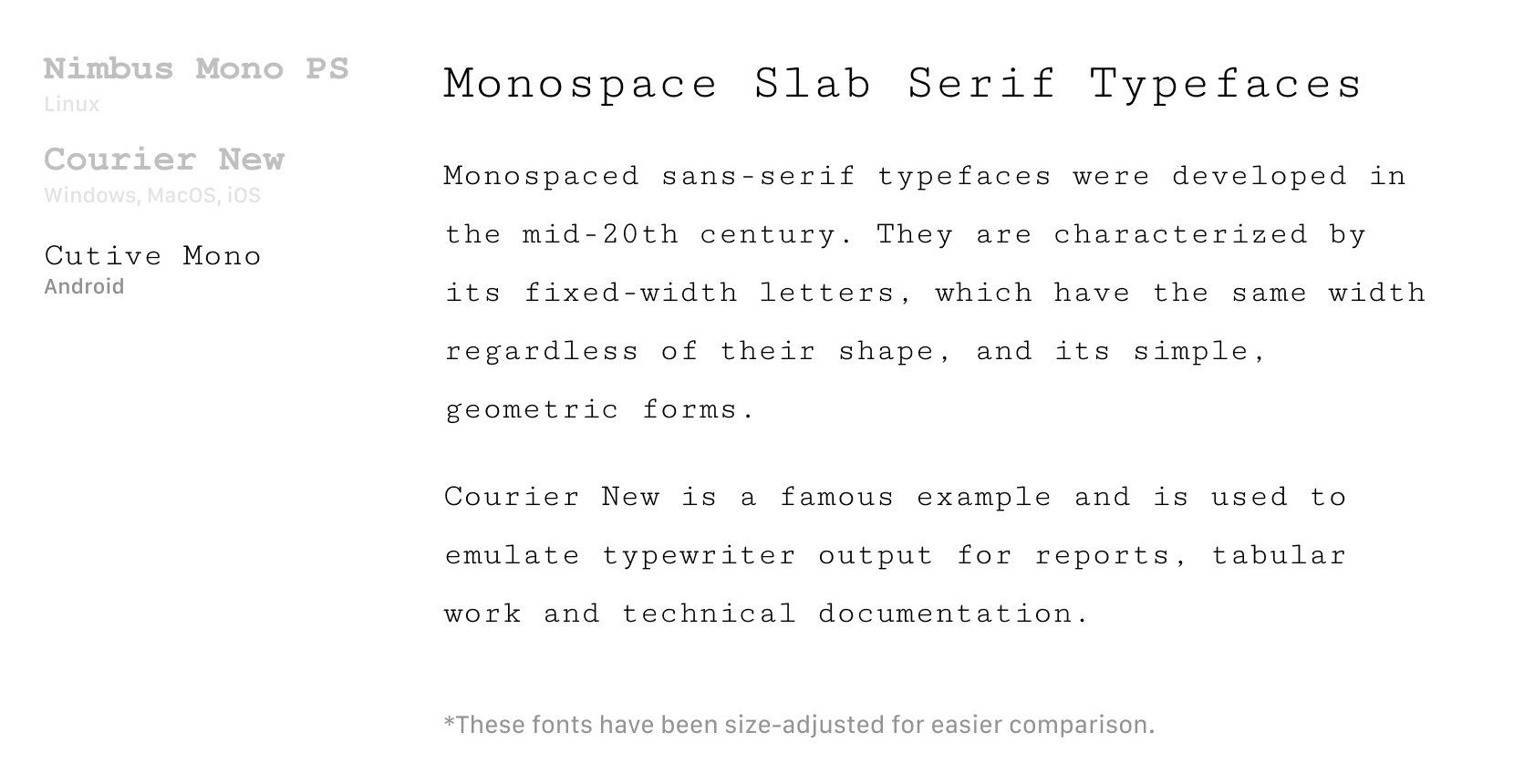
Monospace Slab Serif typefaces are characterized by their fixed-width letters, which have the same width regardless of their shape, and its simple, geometric forms. Used to emulate typewriter output for reports, tabular work and technical documentation.
font-family: 'Nimbus Mono PS', 'Courier New', 'Cutive Mono', monospace;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Nimbus Mono PS | ● | ● | |||||||
| Courier New | ● | ● | |||||||
| Cutive Mono | ● |
- Nimbus Mono PS is specified first because many Linux distros create name alias for Courier New and not always represent a slab serif
- Cutive Mono probably doesn't need to be prepresented in the stack as Android creates a name alias for Courier New.
- Cutive Mono unfortunately only has one weight
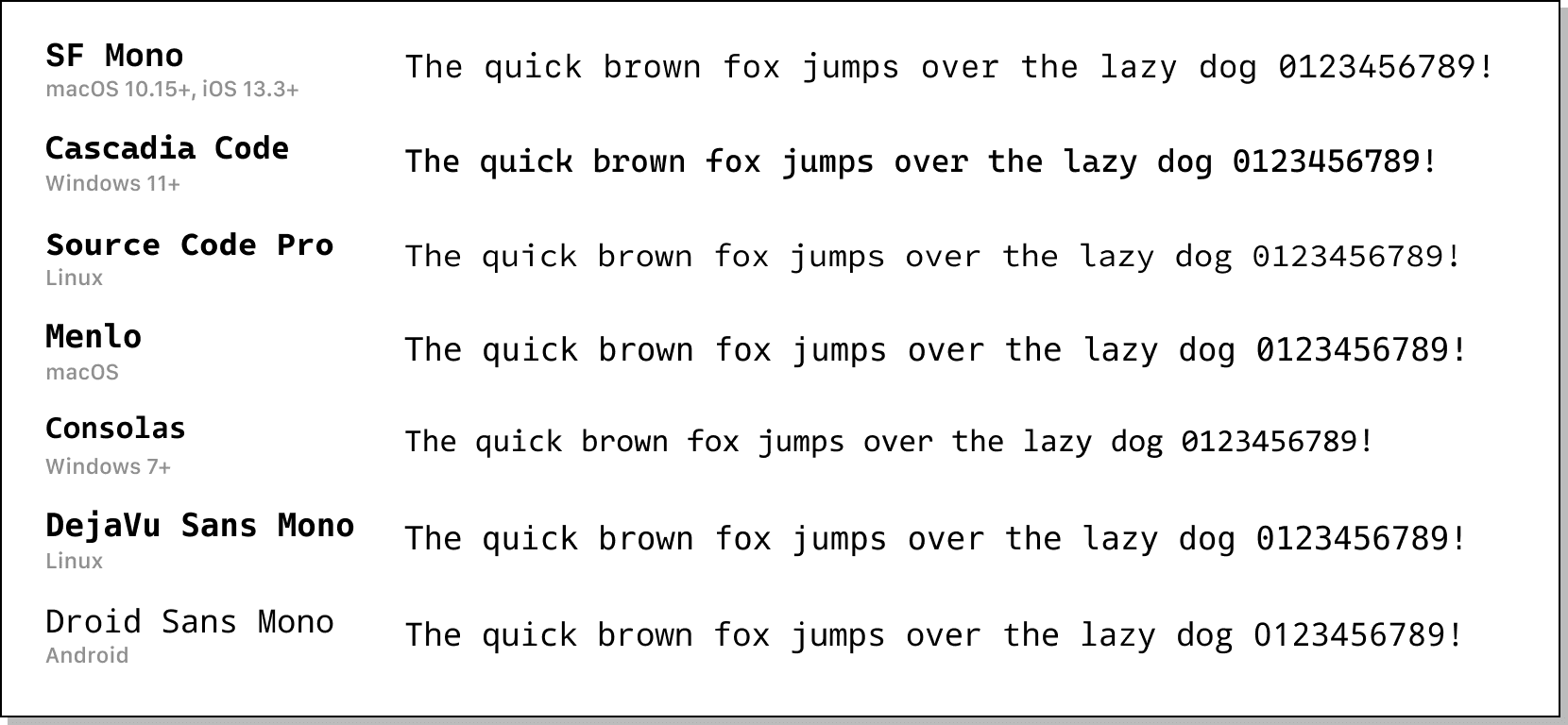
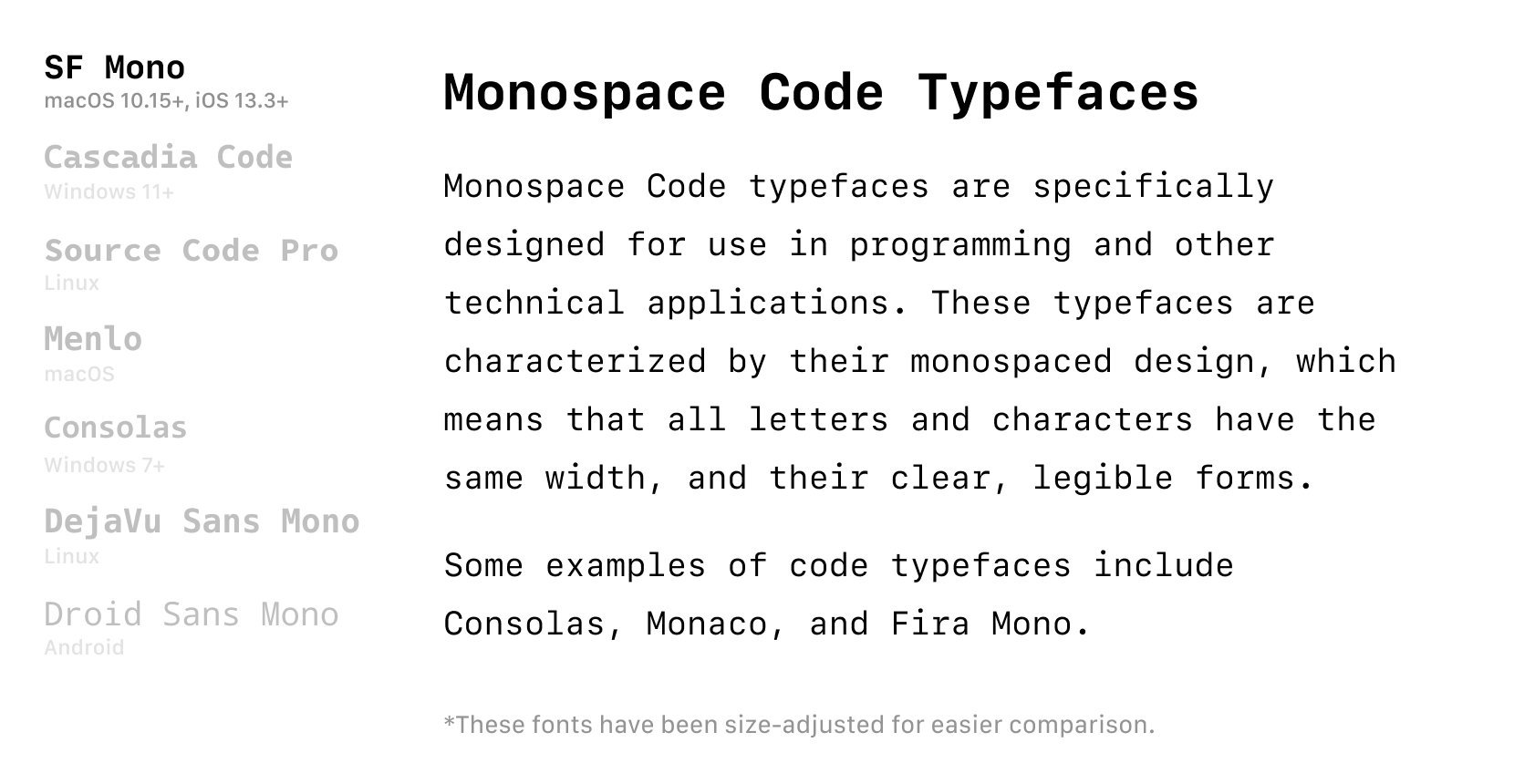
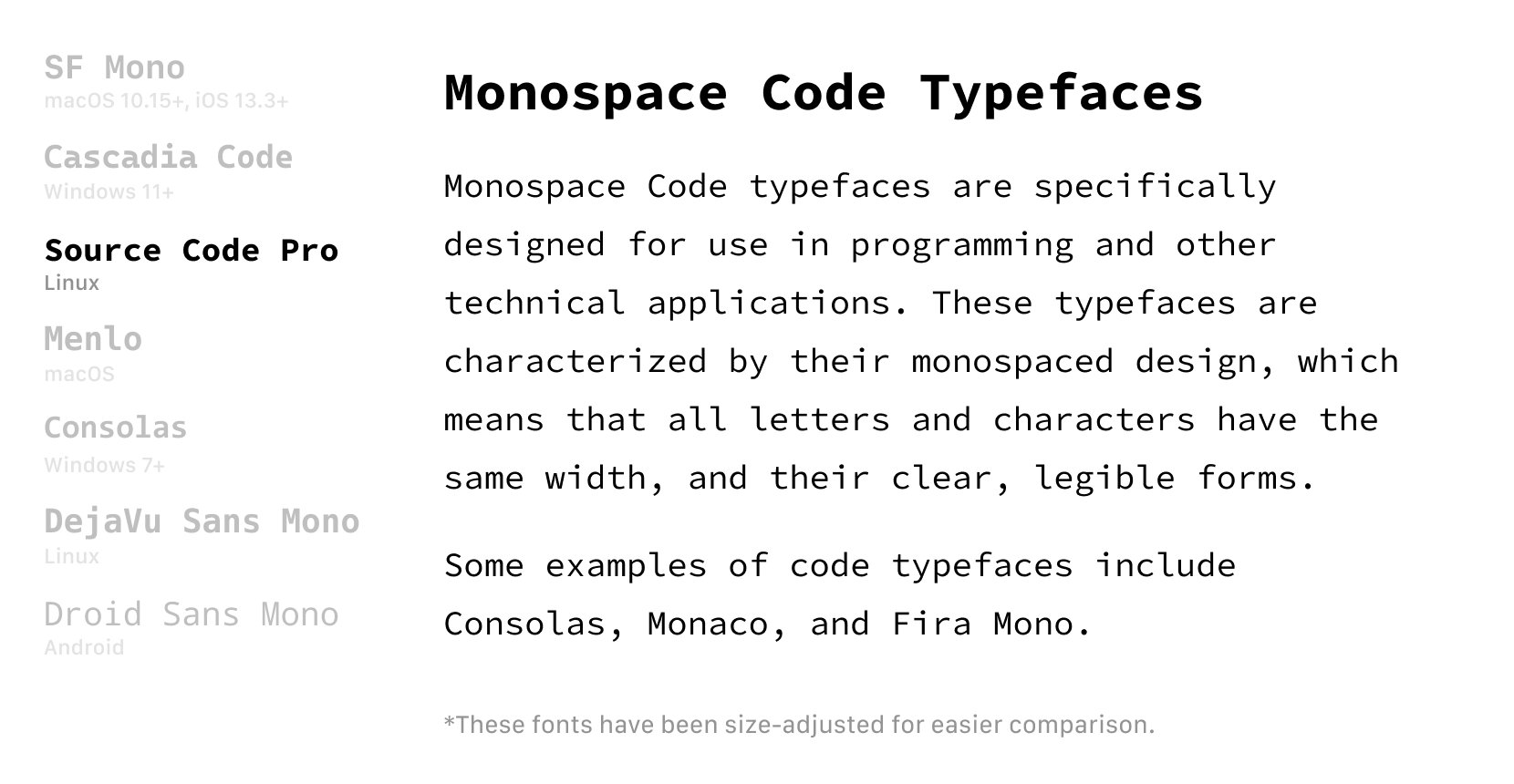
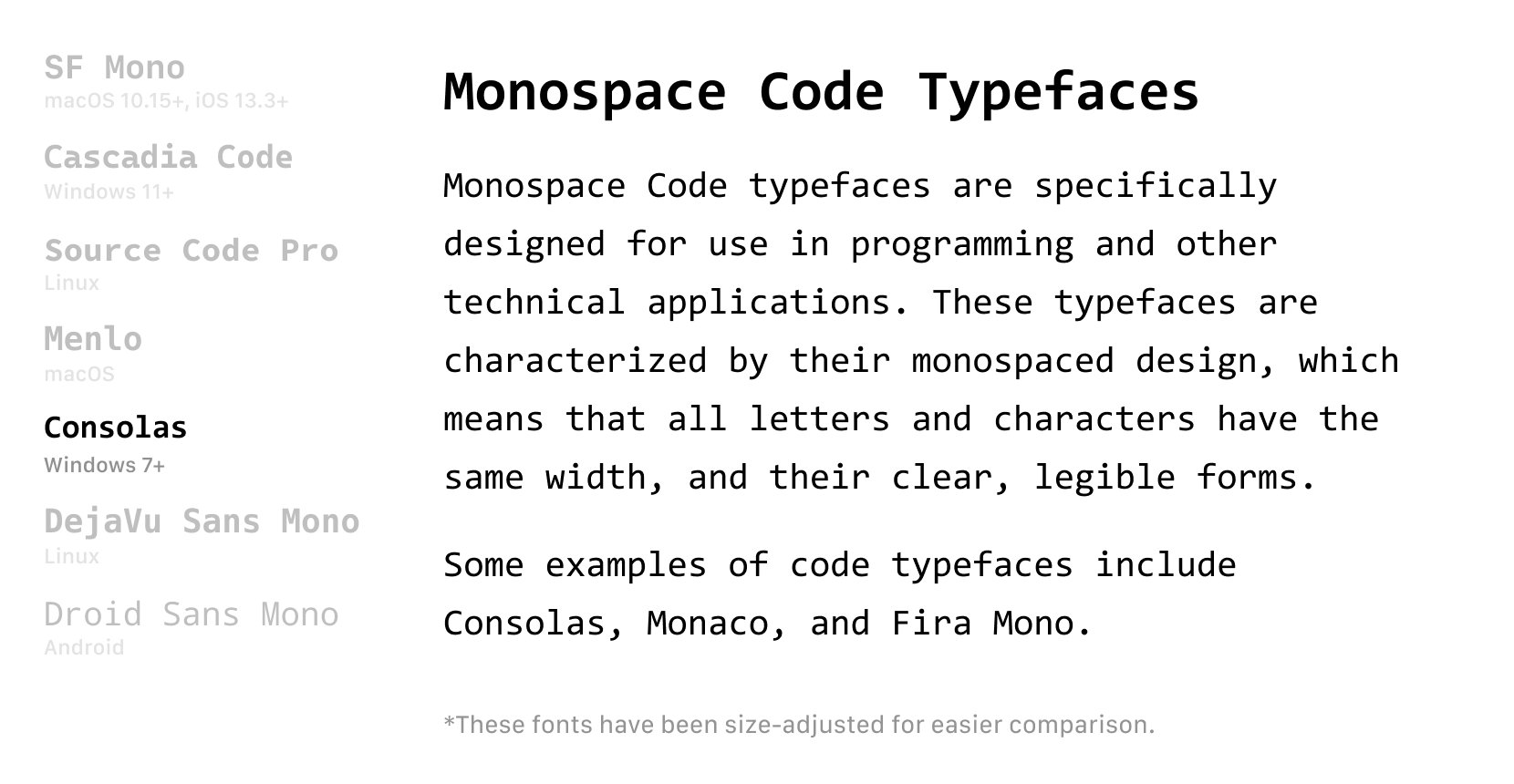
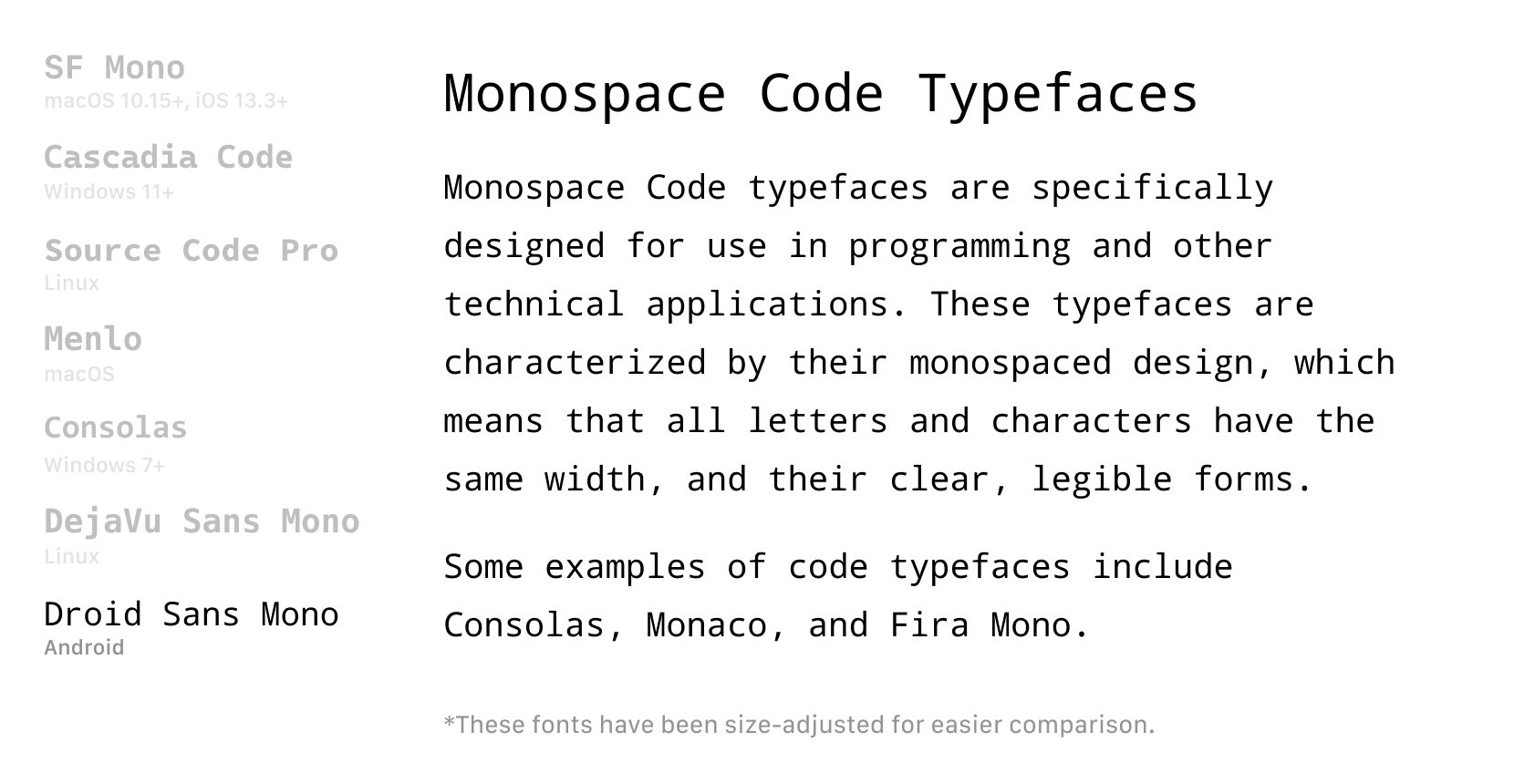
Monospace Code typefaces are specifically designed for use in programming and other technical applications. These typefaces are characterized by their monospaced design, which means that all letters and characters have the same width, and their clear, legible forms.
font-family: ui-monospace, 'Cascadia Code', 'Source Code Pro', Menlo, Consolas, 'DejaVu Sans Mono', monospace;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| SF Mono | ● | ● | ● | ● | ● | ● | |||
| Cascadia Code | ● | ● | ● | ● | ● | ● | |||
| Source Code Pro | ● | ● | ● | ● | ● | ● | ● | ||
| Menlo | ● | ● | |||||||
| Consolas | ● | ● | |||||||
| DejaVu Sans Mono | ● | ● | |||||||
| Droid Sans Mono | ● |
- SF Mono is only available via
ui-monospaceon macOS 10.15+ and iOS 13.3+ while using Safari - Droid Sans Mono for Android does not need to be specified in the stack as
monospaceis a name alias for it
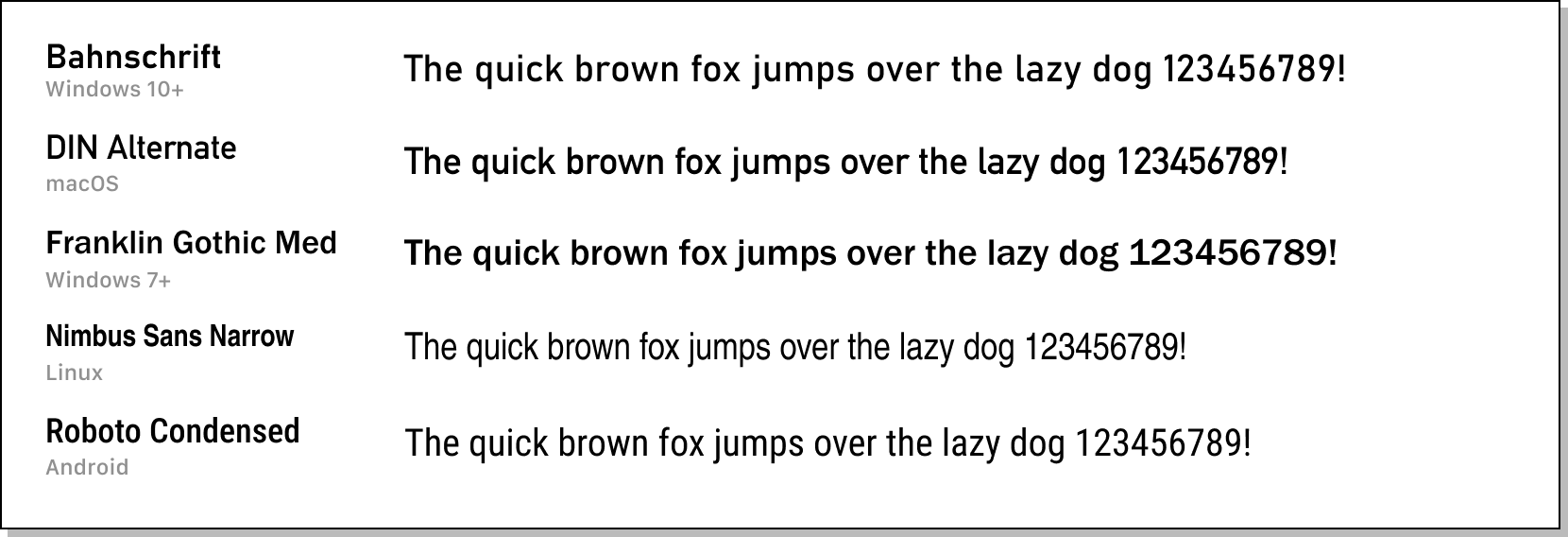
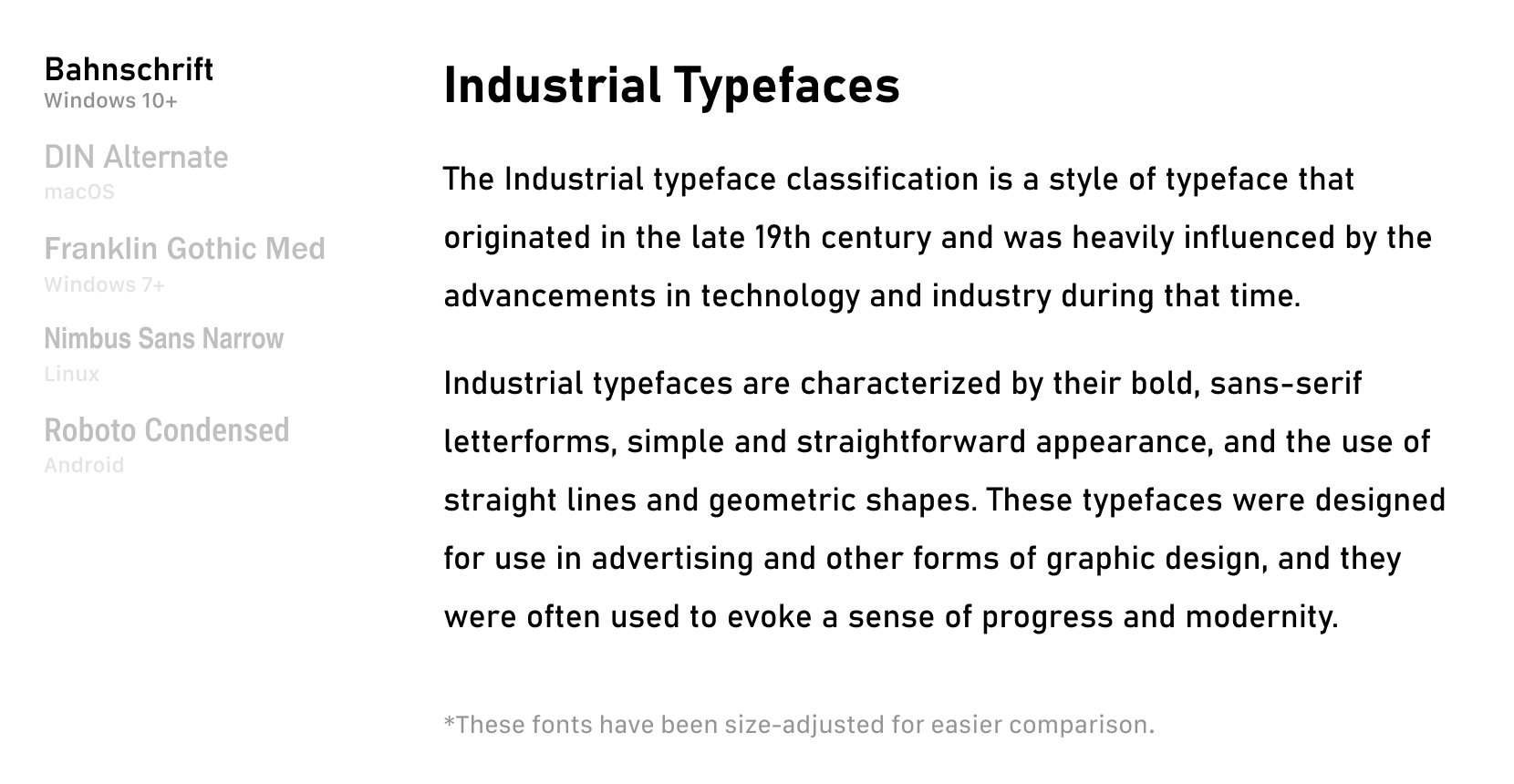
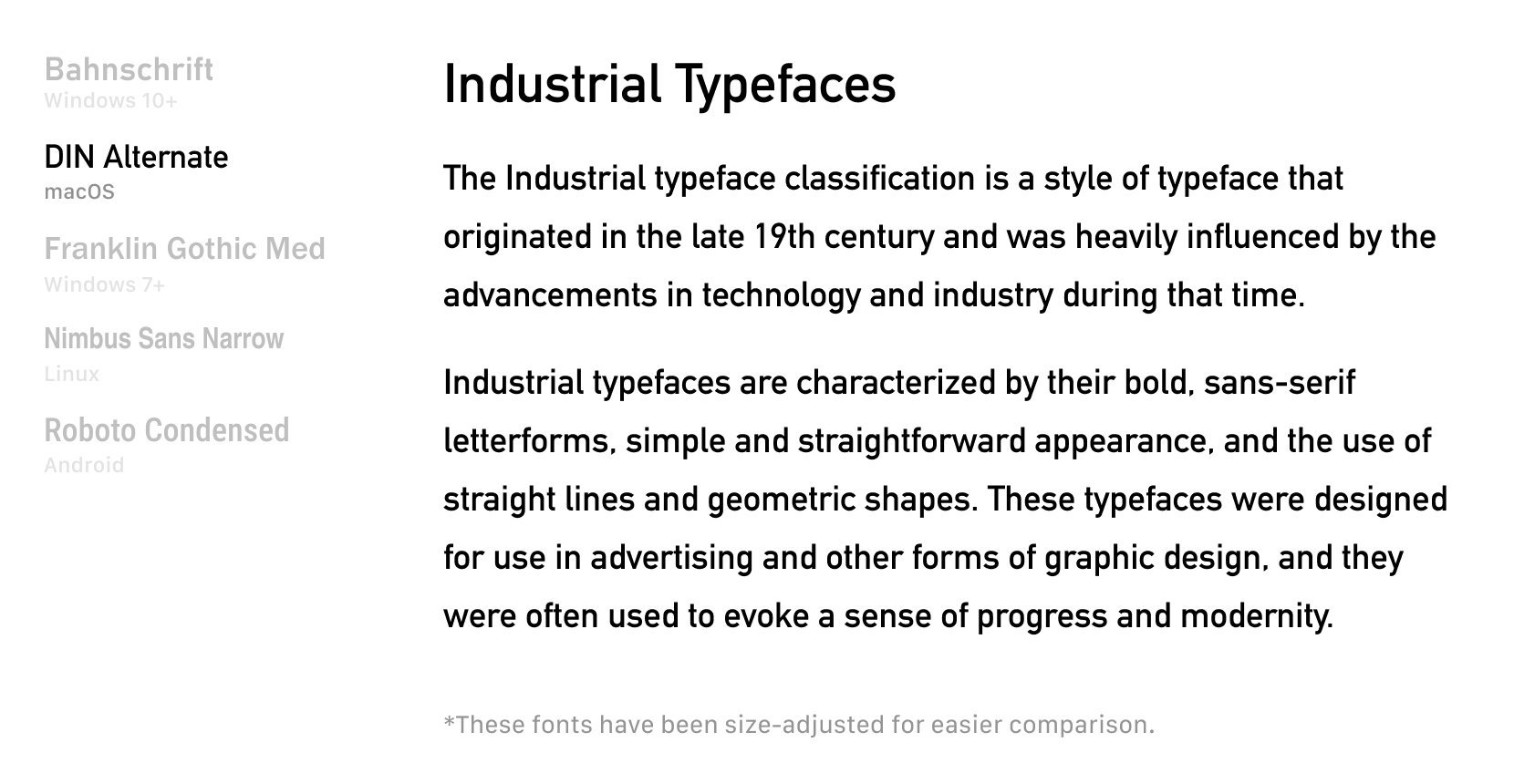
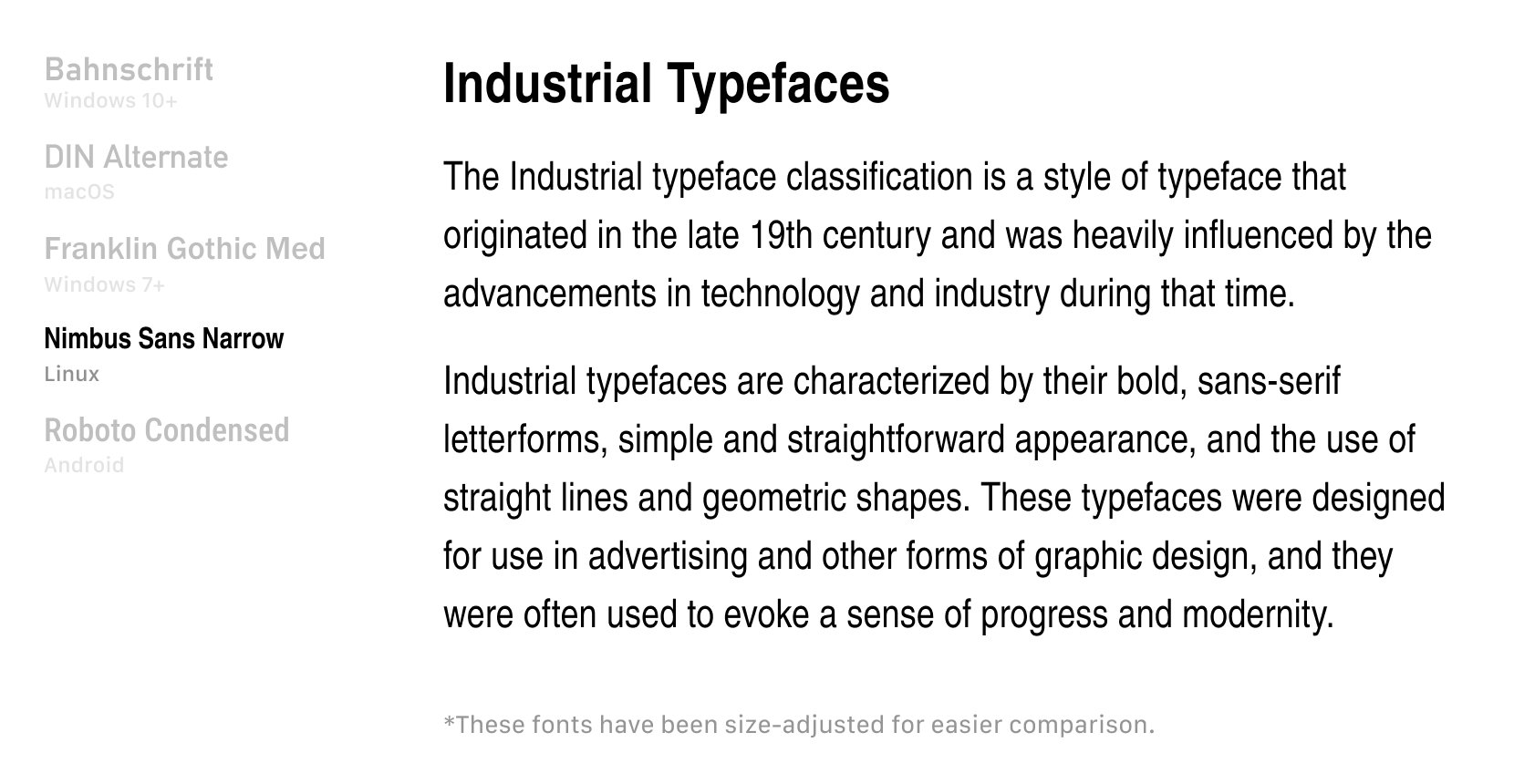
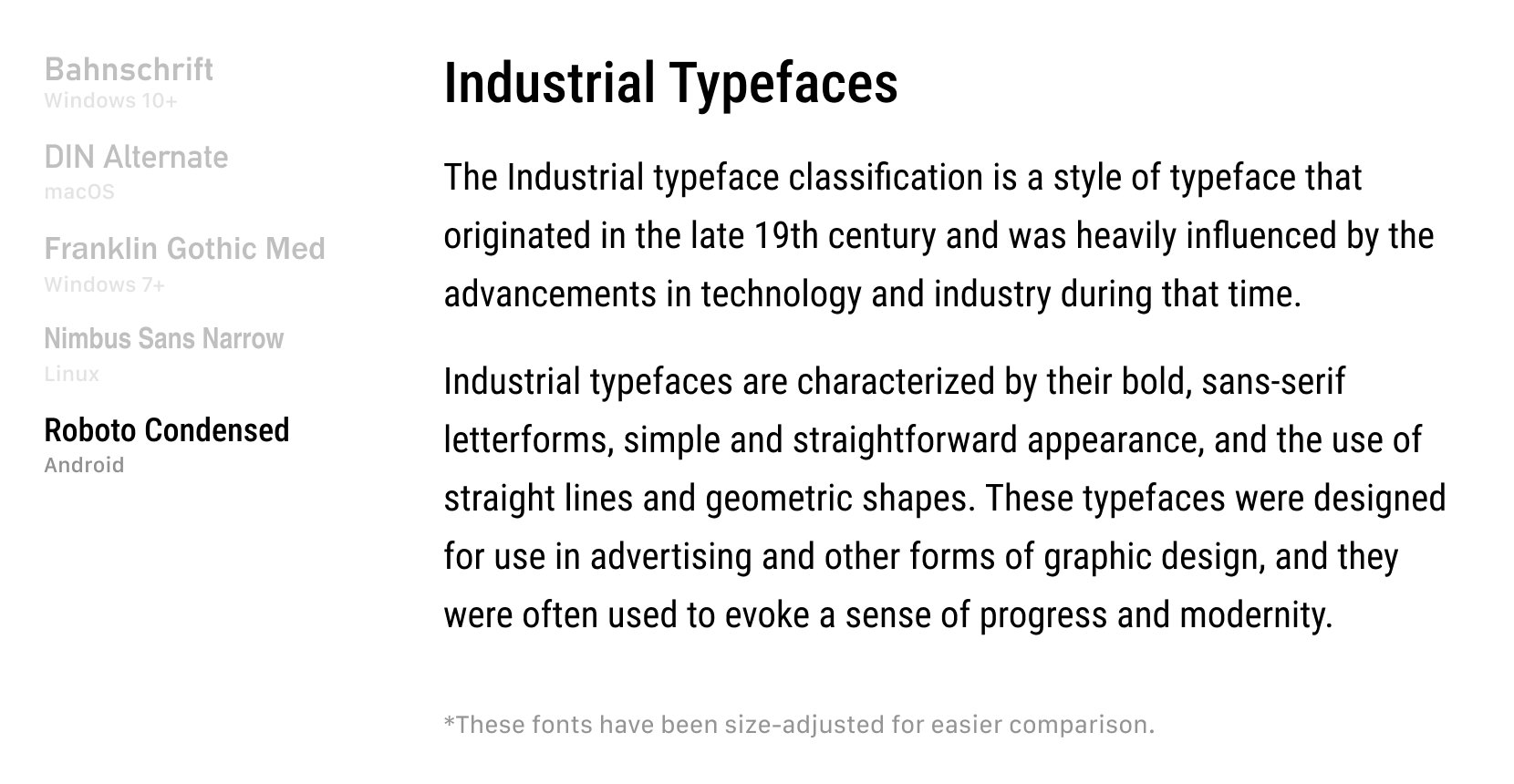
Industrial typefaces originated in the late 19th century and was heavily influenced by the advancements in technology and industry during that time. Industrial typefaces are characterized by their bold, sans-serif letterforms, simple and straightforward appearance, and the use of straight lines and geometric shapes.
font-family: Bahnschrift, 'DIN Alternate', 'Franklin Gothic Medium', 'Nimbus Sans Narrow', sans-serif-condensed, sans-serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Bahnschrift | ● | ● | ● | ● | ● | ● | ● | ● | ● |
| DIN Alternate | ● | ||||||||
| Franklin Gothic Medium | ● | ||||||||
| Nimbus Sans Narrow | ● | ● | |||||||
| Roboto Condensed | ● | ● | ● | ● | ● | ● | ● | ● | ● |
- Since this stack is limited on weights across operating systems, it's best to use as a Medium/Bold display font
- Bahnschrift is one of the first variable font added to Windows.
- Roboto Condensed uses name sans-serif-condensed under Android, so this font only targets Android devices.
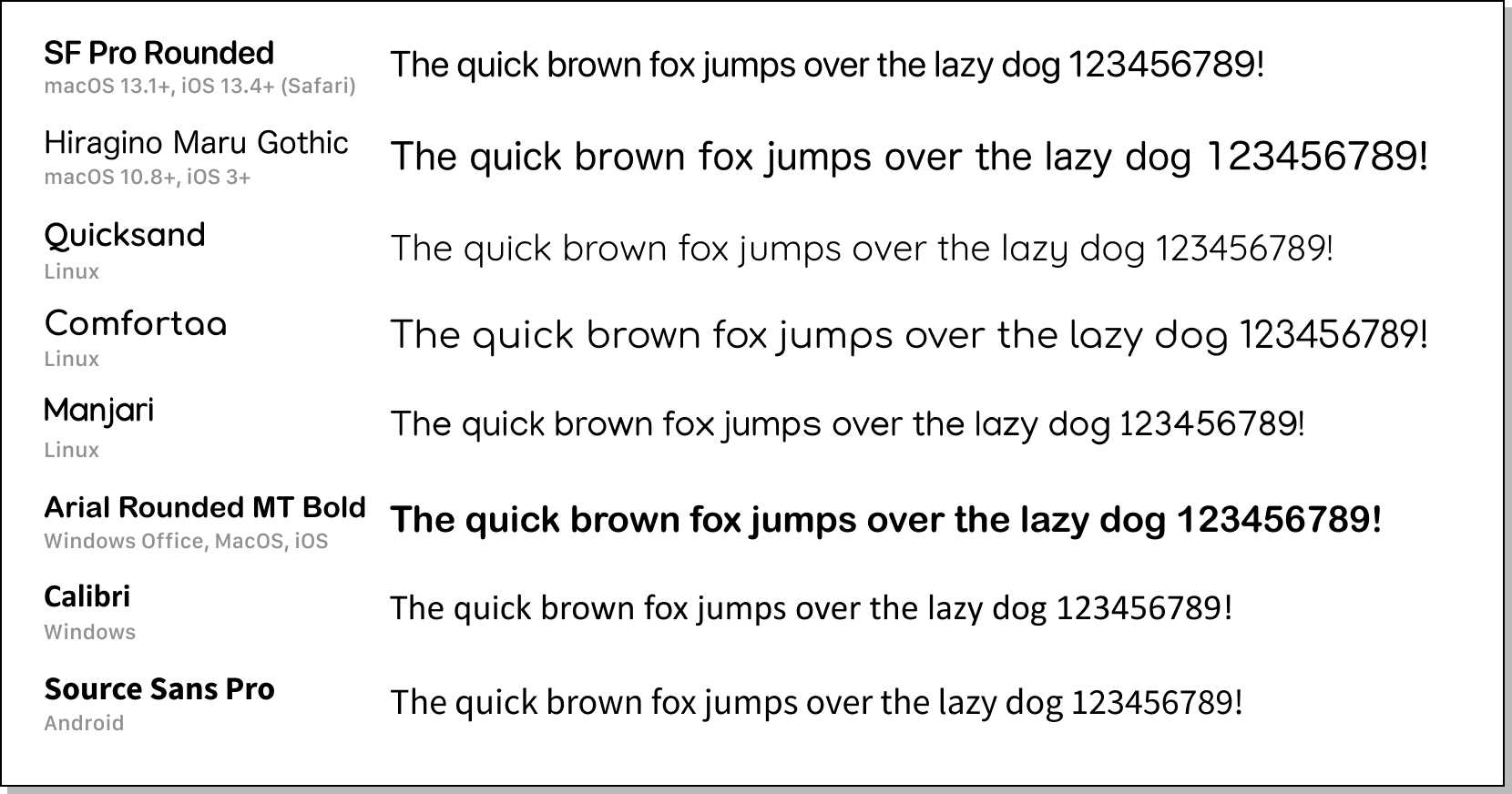
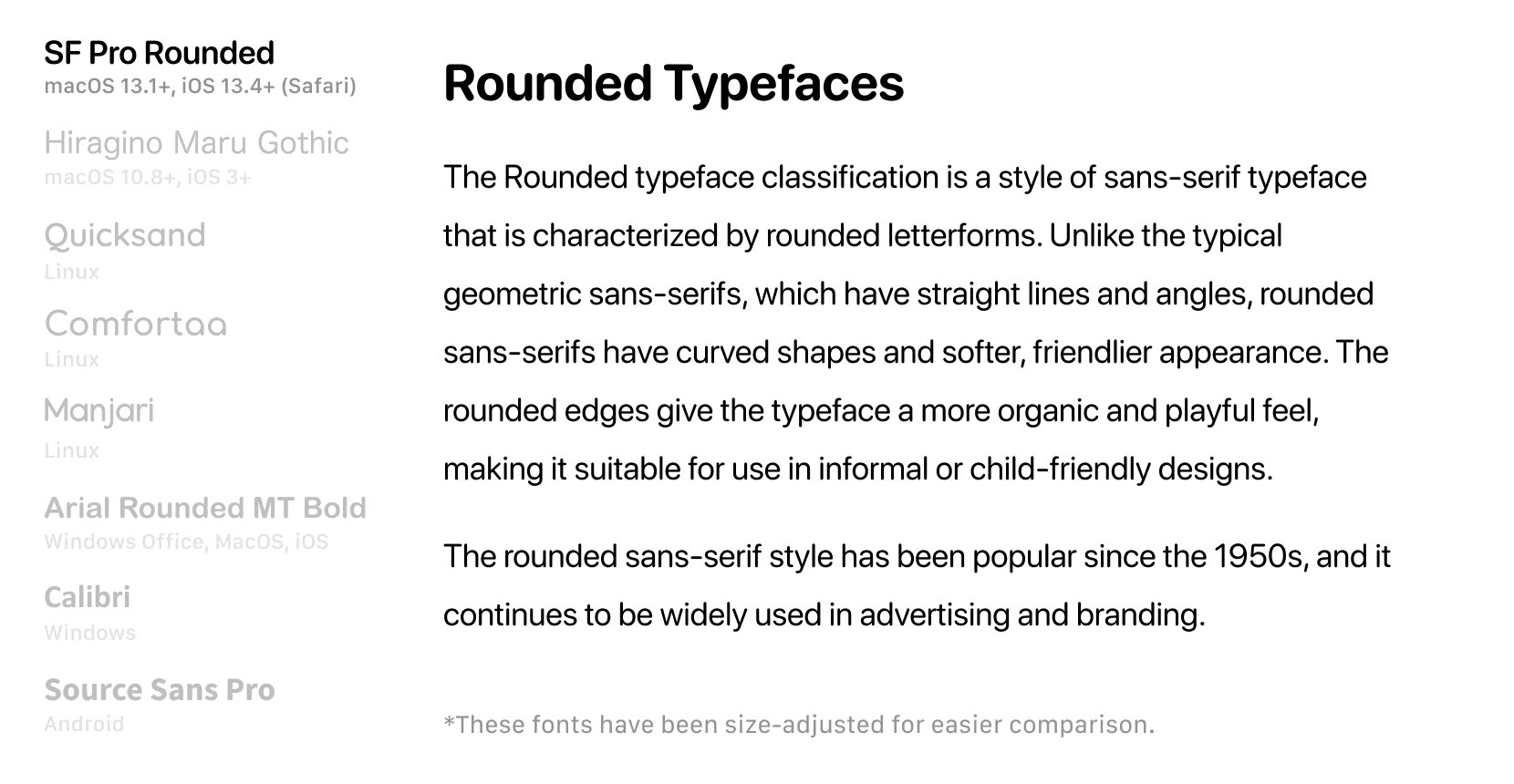
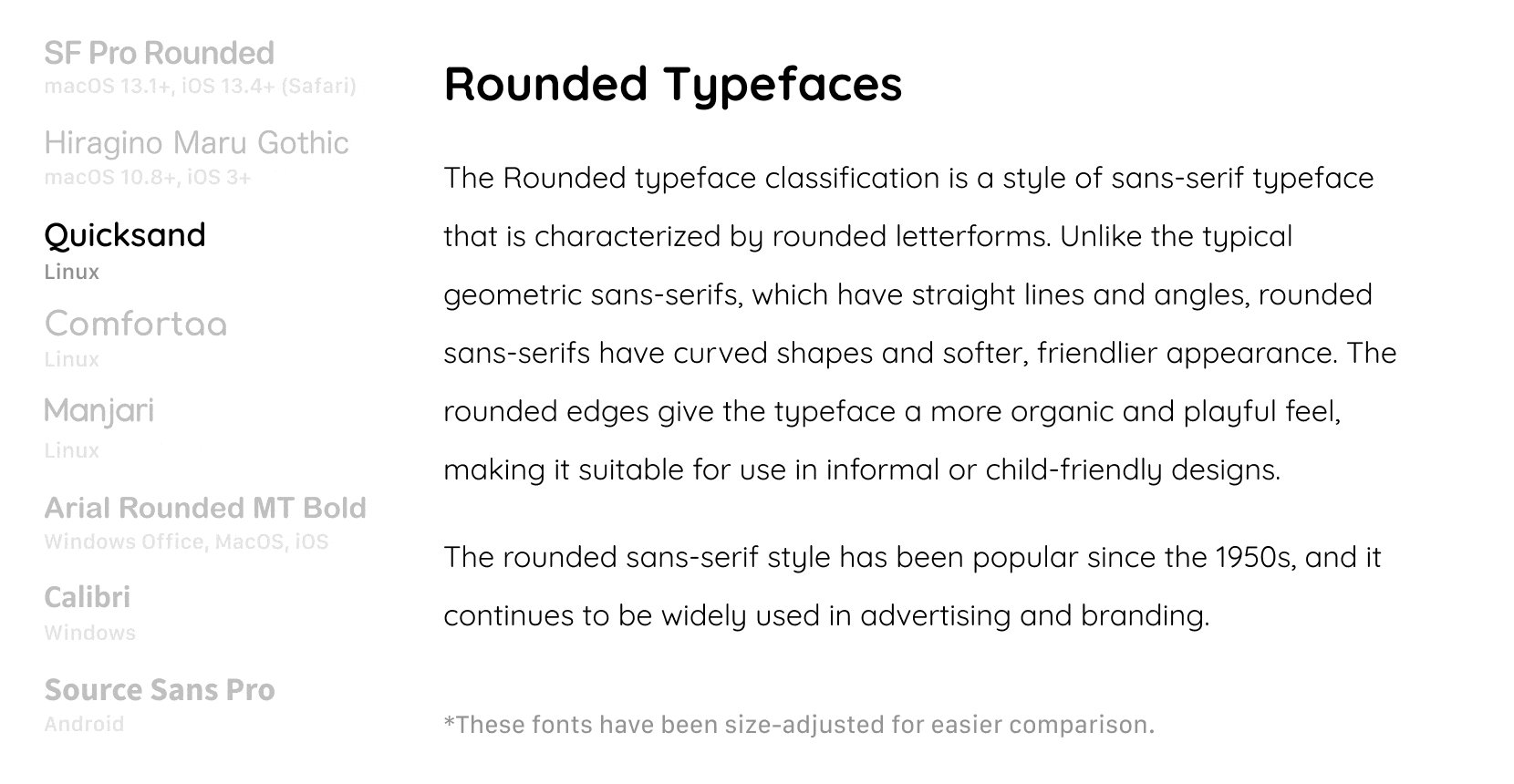
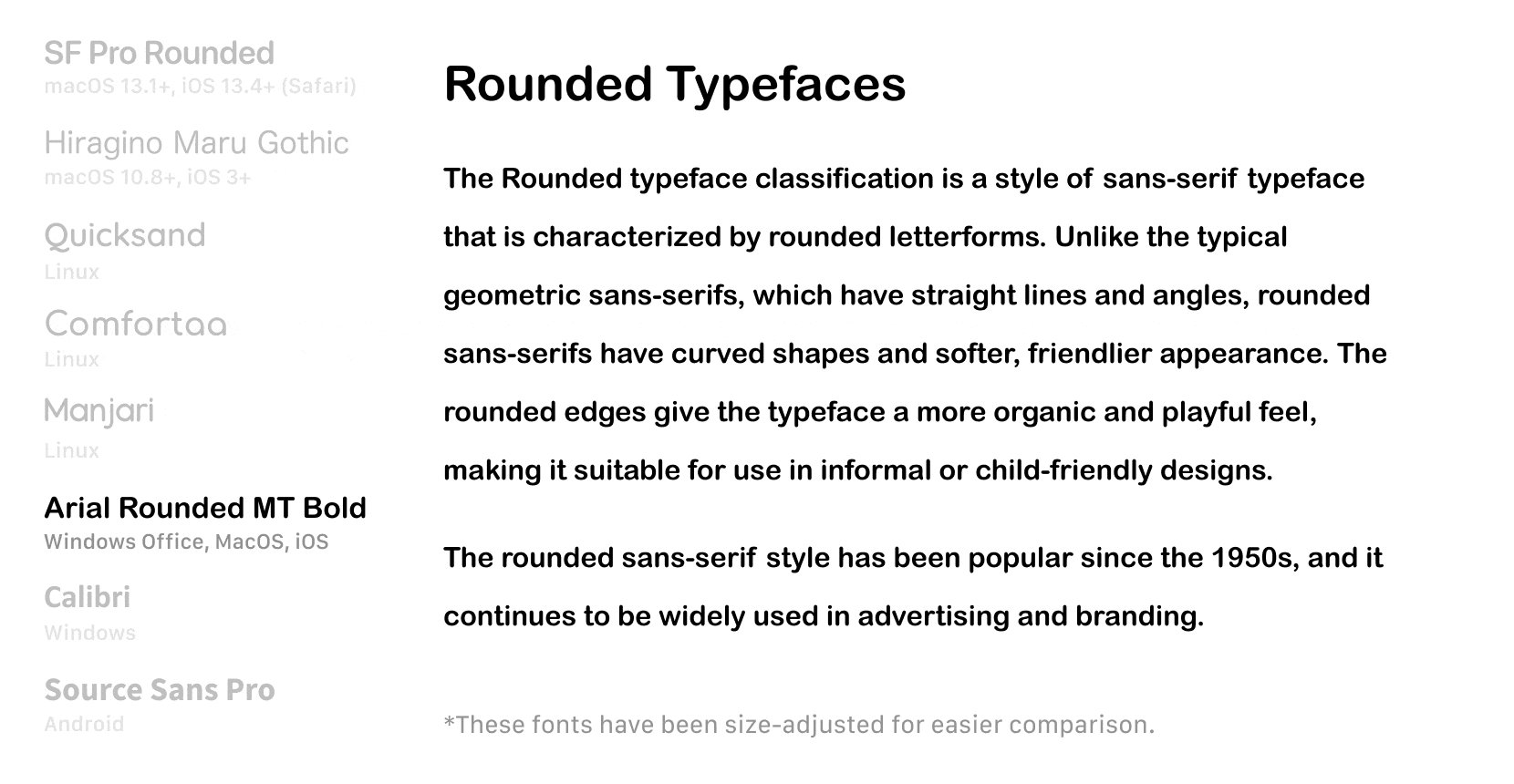
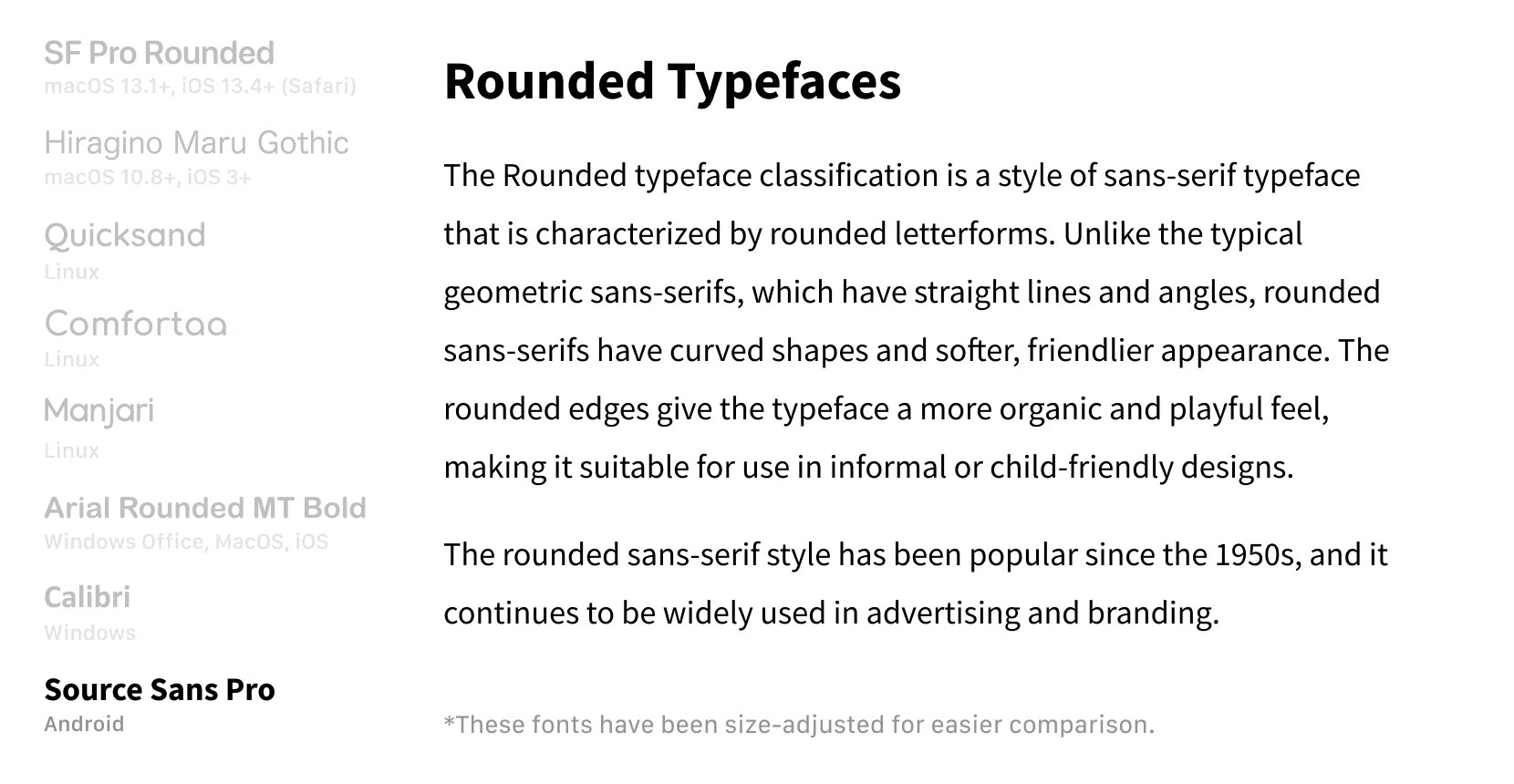
Rounded typefaces are characterized by the rounded curved letterforms and give a softer, friendlier appearance. The rounded edges give the typeface a more organic and playful feel, making it suitable for use in informal or child-friendly designs. The rounded sans-serif style has been popular since the 1950s, and it continues to be widely used in advertising, branding, and other forms of graphic design.
font-family: ui-rounded, 'Hiragino Maru Gothic ProN', Quicksand, Comfortaa, Manjari, 'Arial Rounded MT Bold', Calibri, source-sans-pro, sans-serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| SF Pro Rounded | ● | ● | ● | ● | ● | ● | ● | ● | ● |
| Hiragino Maru Gothic | ● | ||||||||
| Quicksand | ● | ● | ● | ||||||
| Comfortaa | ● | ● | ● | ||||||
| Manjari | ● | ● | ● | ||||||
| Arial Rounded MT Bold | ● | ||||||||
| Calibri | ● | ● | ● | ||||||
| Source Sans Pro | ● | ● | ● |
- SF Pro Rounded is only available via
ui-roundedon macOS 10.15+ and iOS 13.3+ while using Safari - Hiragino Maru Gothic is technically a Japanese typeface but has support for all the latin characters. The Mac font does not include a bold so a faux bold will be displayed on screen.
- Source Sans Pro uses name source-sans-pro under Android, so this font only targets Android devices. It's not a rounded typeface, but it's better than Roboto here.
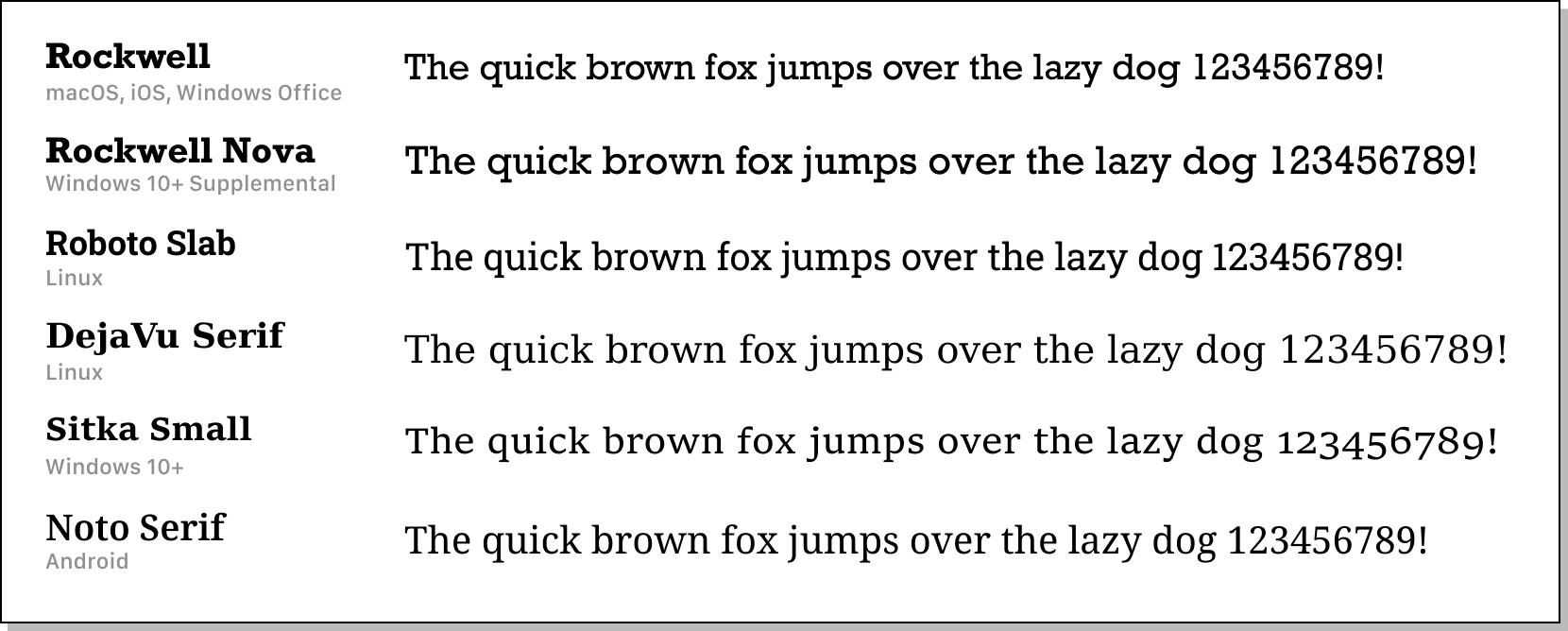
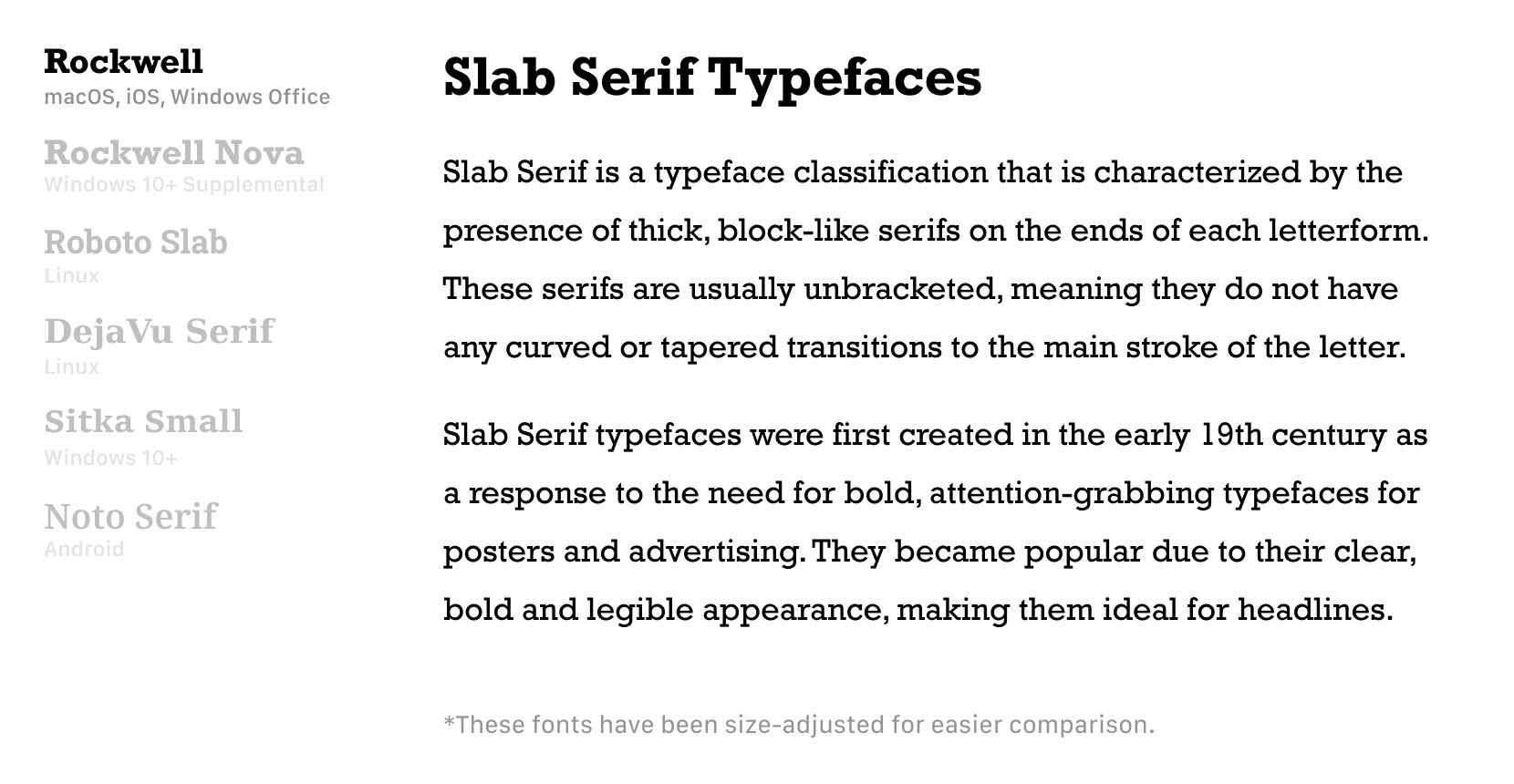
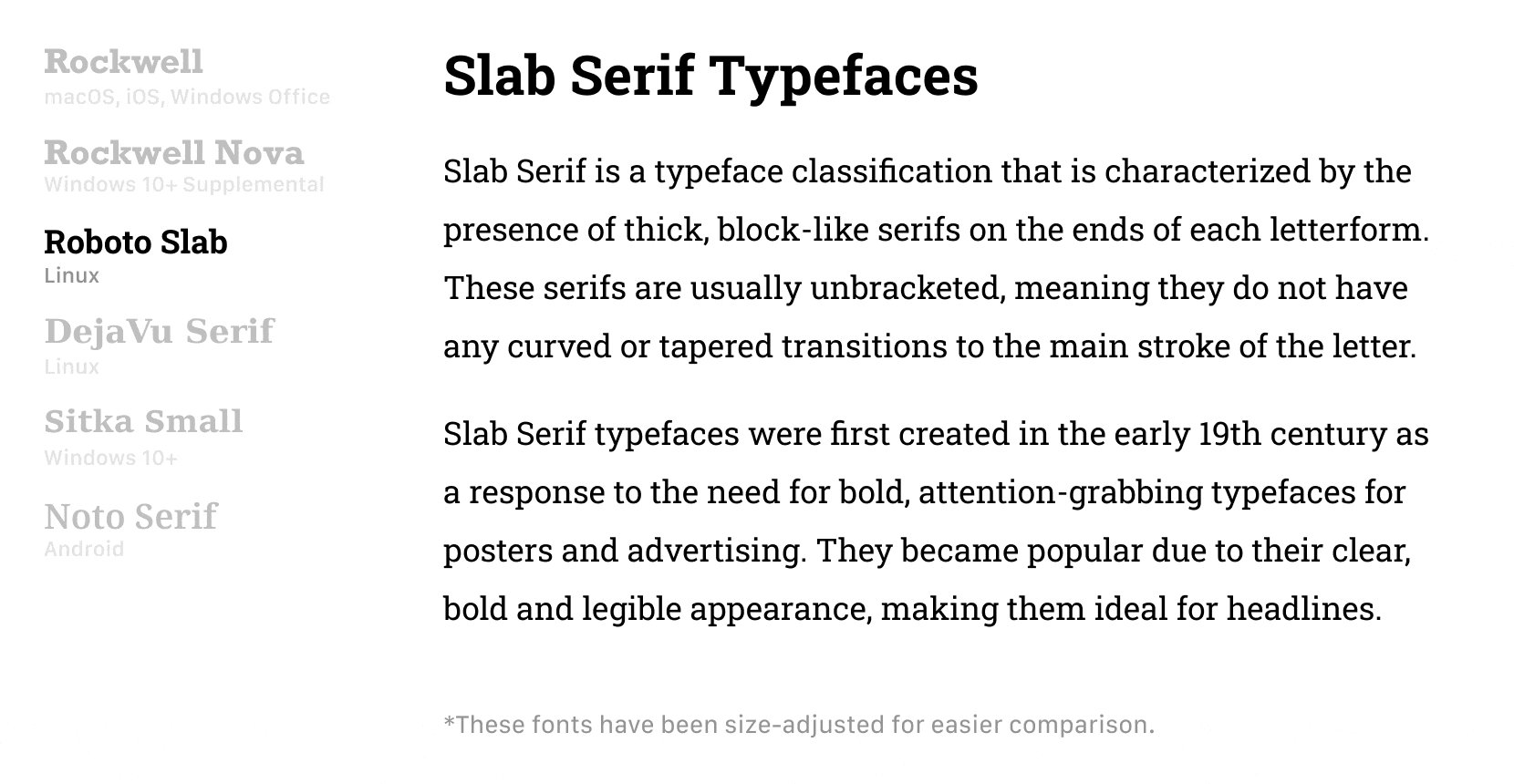
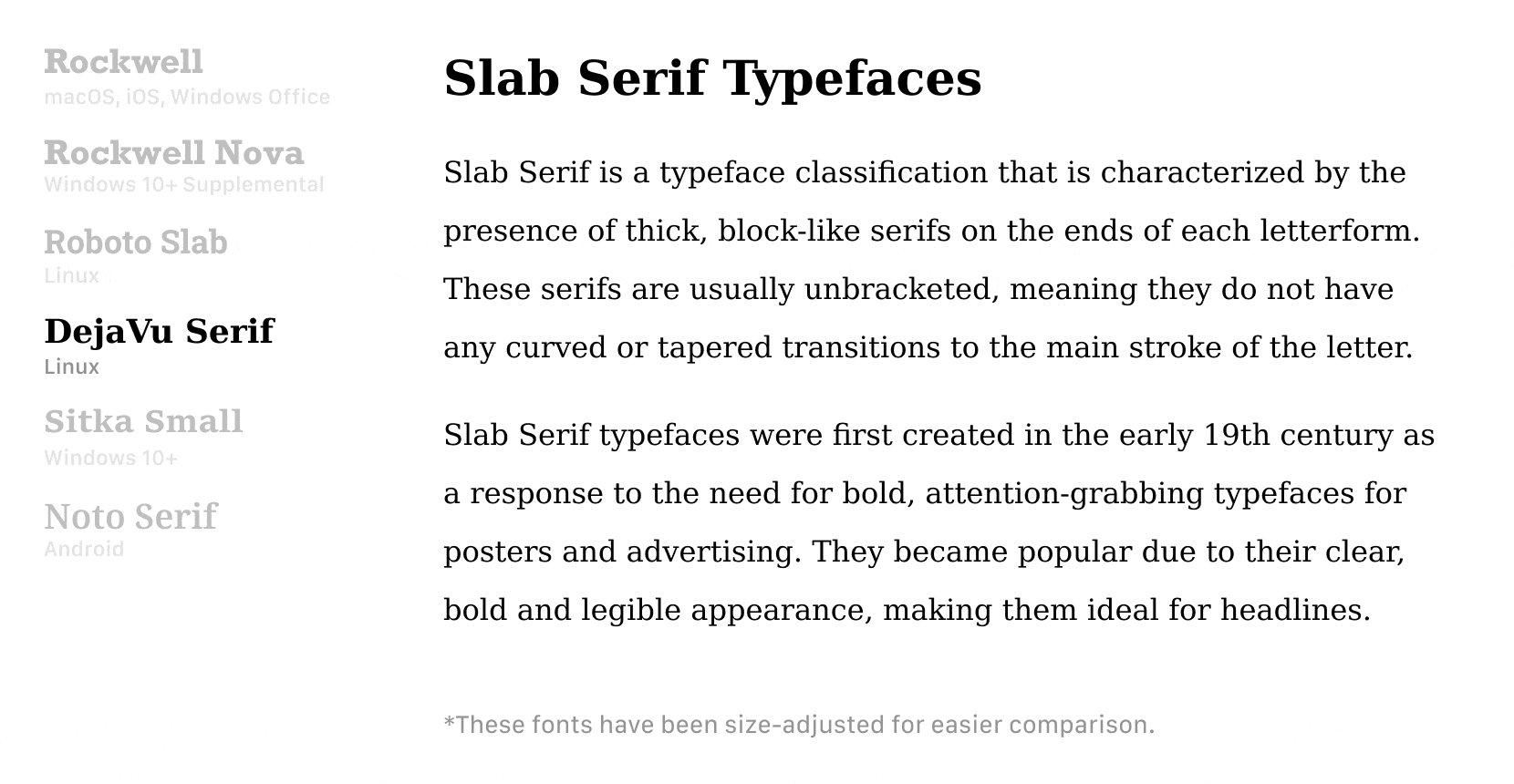
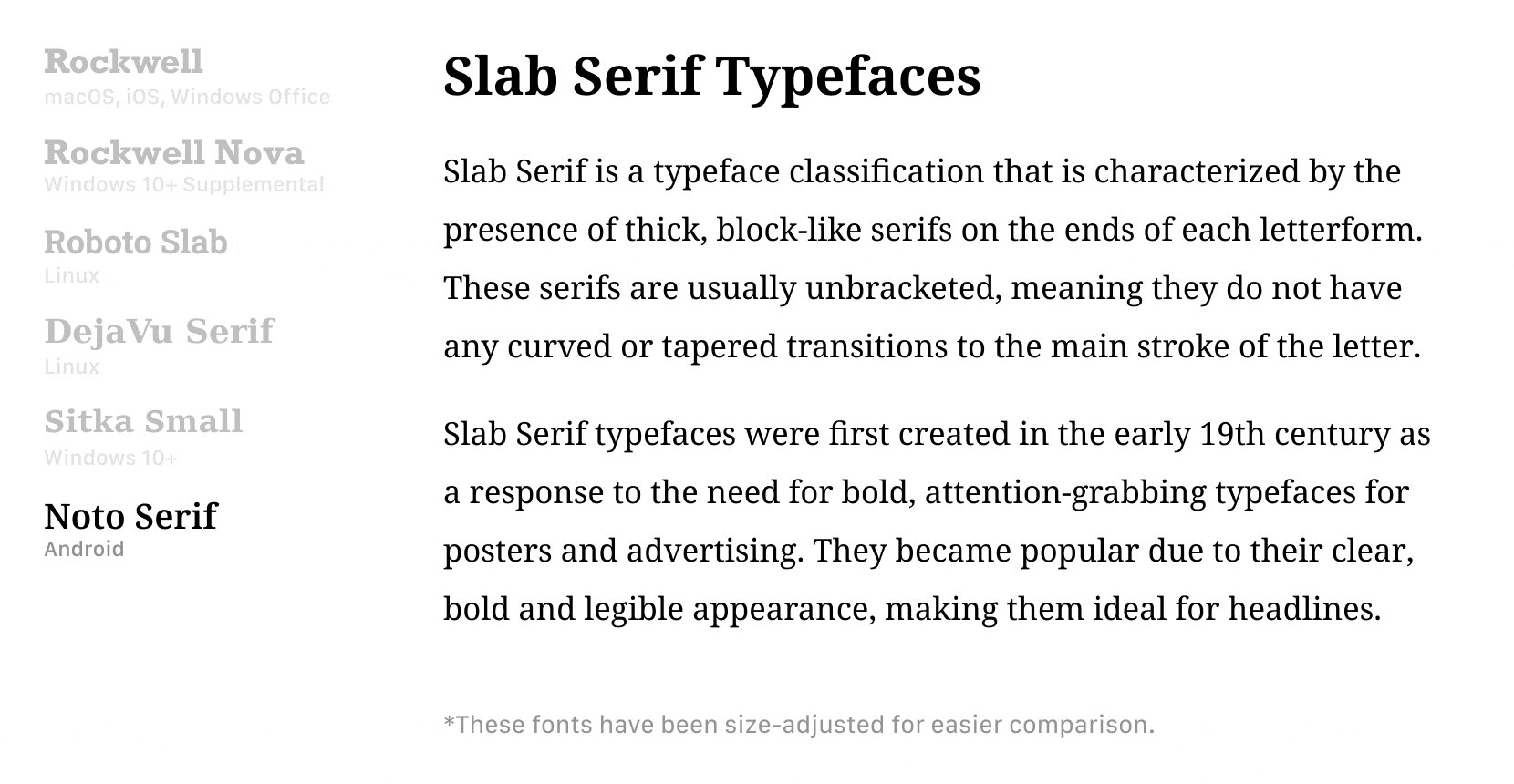
Slab Serif typefaces are characterized by the presence of thick, block-like serifs on the ends of each letterform. These serifs are usually unbracketed, meaning they do not have any curved or tapered transitions to the main stroke of the letter.
font-family: Rockwell, 'Rockwell Nova', 'Roboto Slab', 'DejaVu Serif', 'Sitka Small', serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Rockwell | ● | ● | |||||||
| Rockwell Nova | ● | ● | ● | ● | |||||
| Roboto Slab | ● | ● | ● | ● | |||||
| DejaVu Serif | ● | ● | |||||||
| Sitka Small | ● | ● | |||||||
| Noto Serif | ● | ● |
- Rockwell is included with Windows Office
- Rockwell Nova is available as a supplemental downloadable font.
- Android uses Noto Serif as its default
seriffont, so no need to specify in the stack.
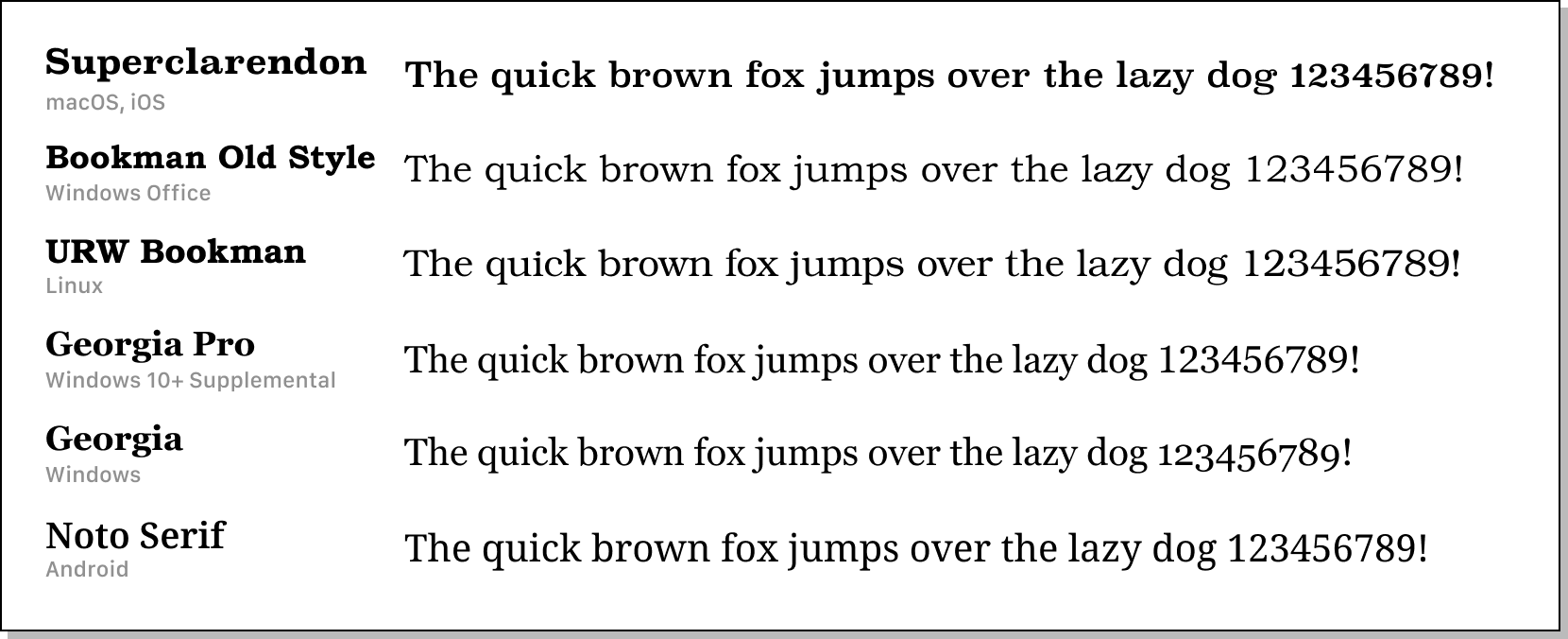
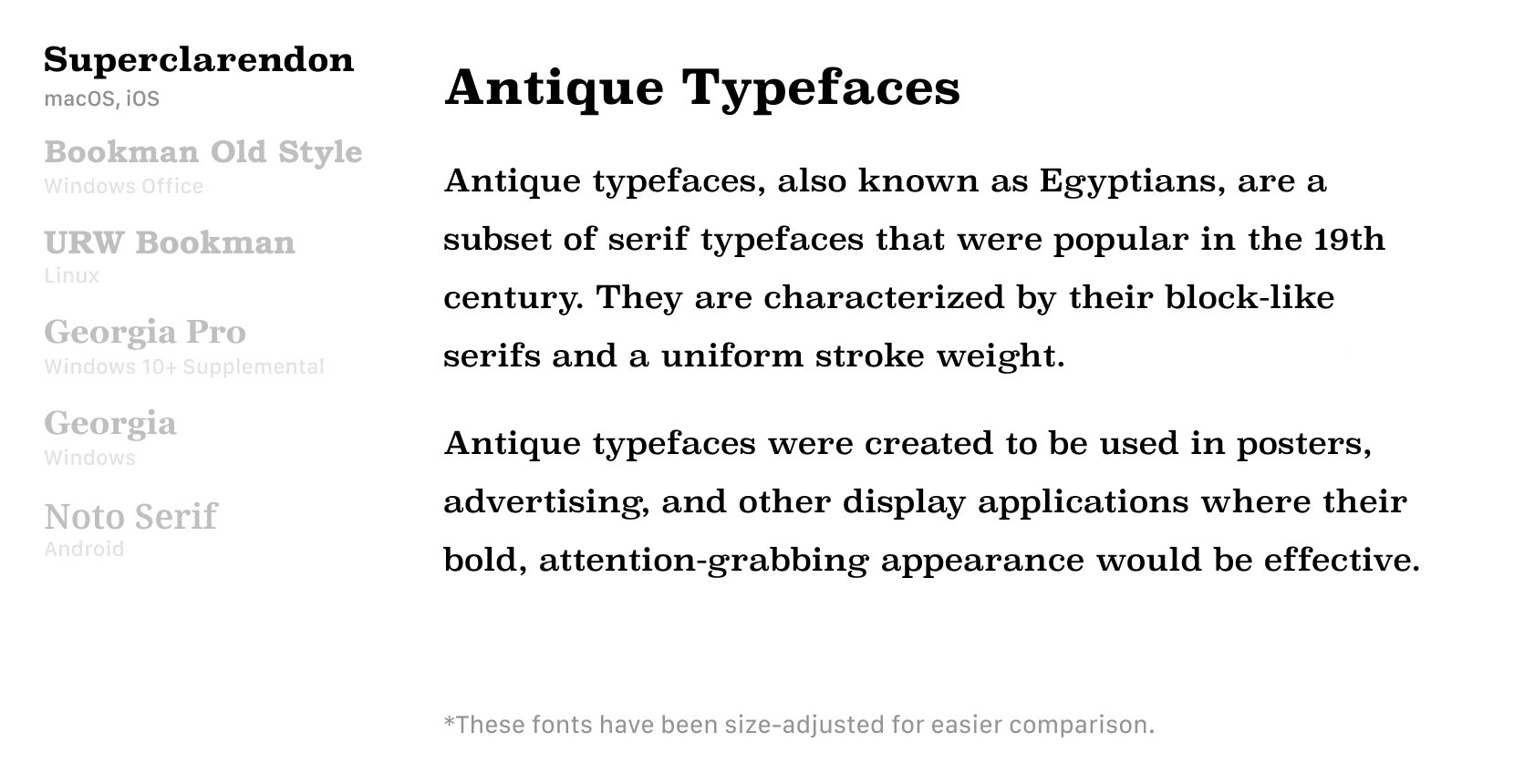
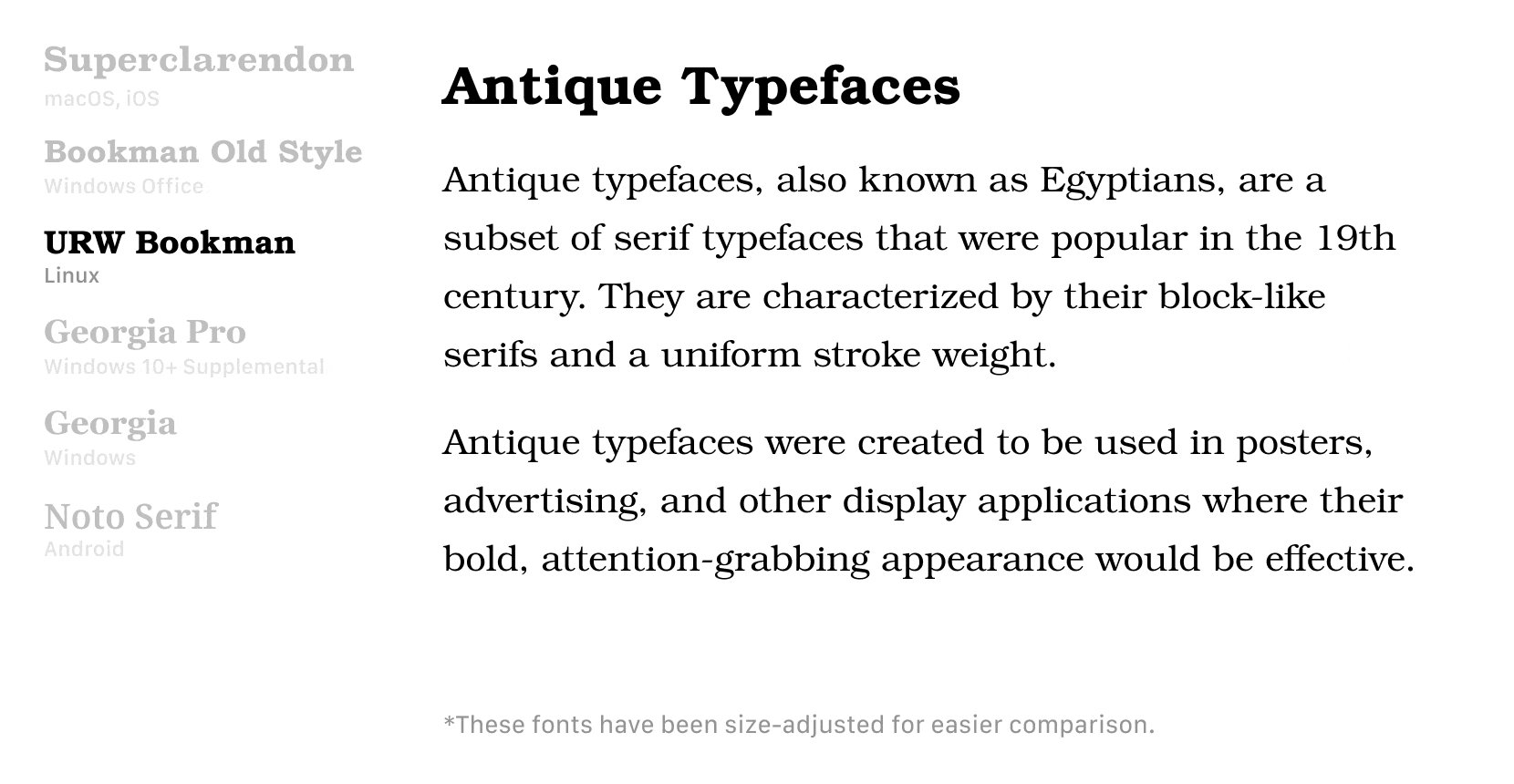
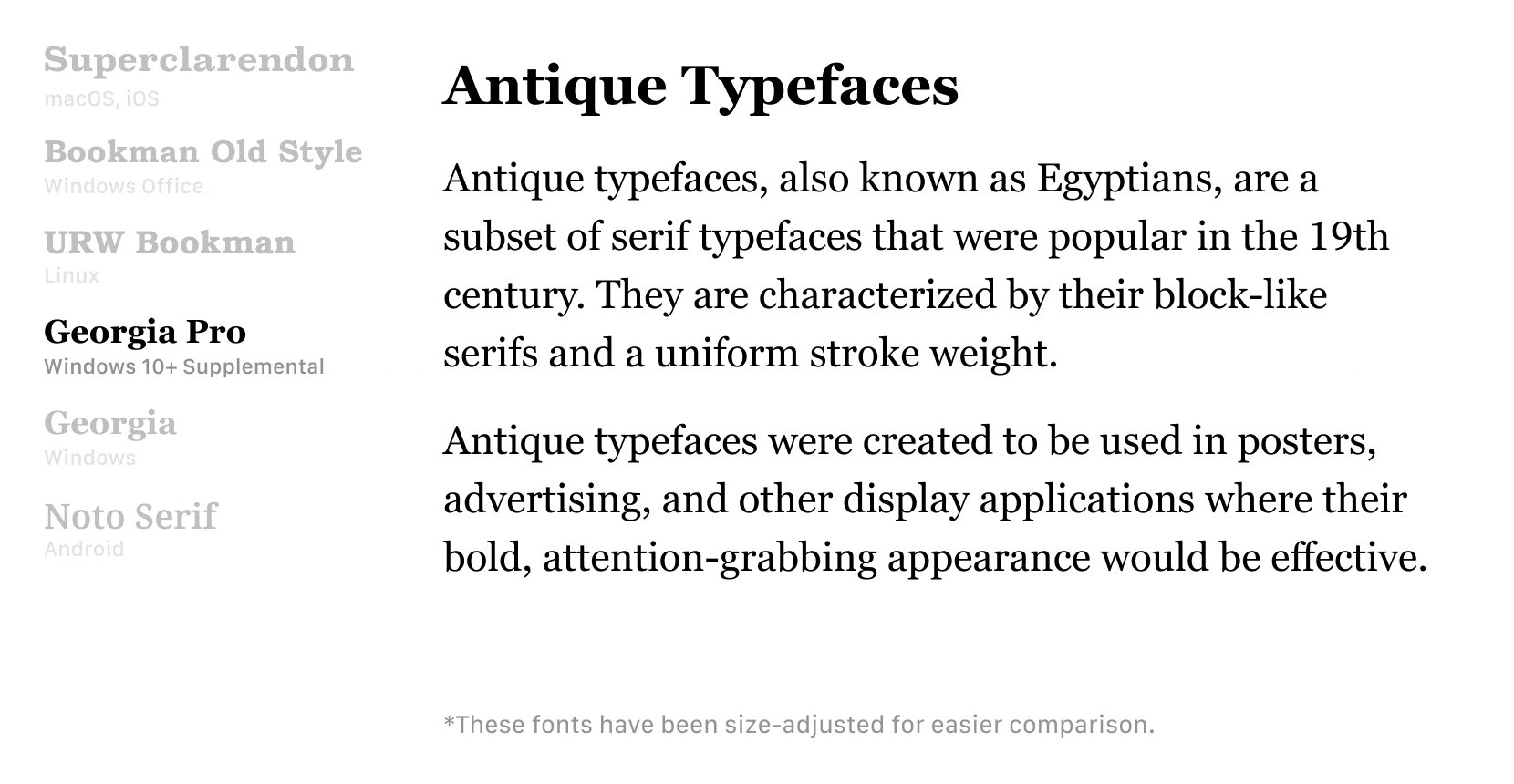
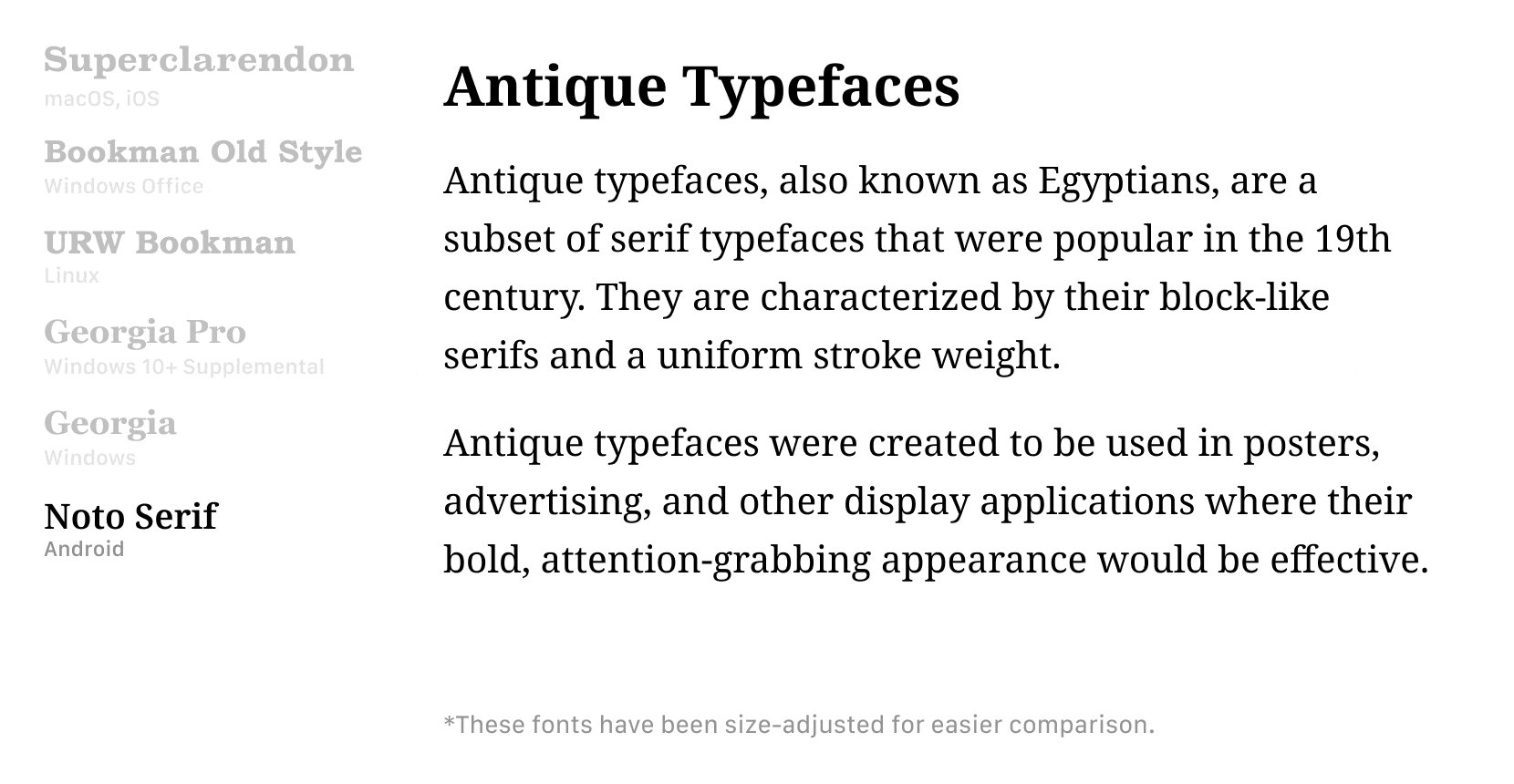
Antique typefaces, also known as Egyptians, are a subset of serif typefaces that were popular in the 19th century. They are characterized by their block-like serifs and thick uniform stroke weight.
font-family: Superclarendon, 'Bookman Old Style', 'URW Bookman', 'URW Bookman L', 'Georgia Pro', Georgia, serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Superclarendon | ● | ● | ● | ● | |||||
| Bookman Old Style | ● | ● | |||||||
| URW Bookman | ● | ● | |||||||
| Georgia Pro | ● | ● | ● | ● | ● | ||||
| Georgia | ● | ● | |||||||
| Noto Serif¹ | ● | ● |
- Georigia Pro is available as a supplemental downloadable font.
- Android uses Noto Serif as alias for
Georgia, so no need to specify in the stack.
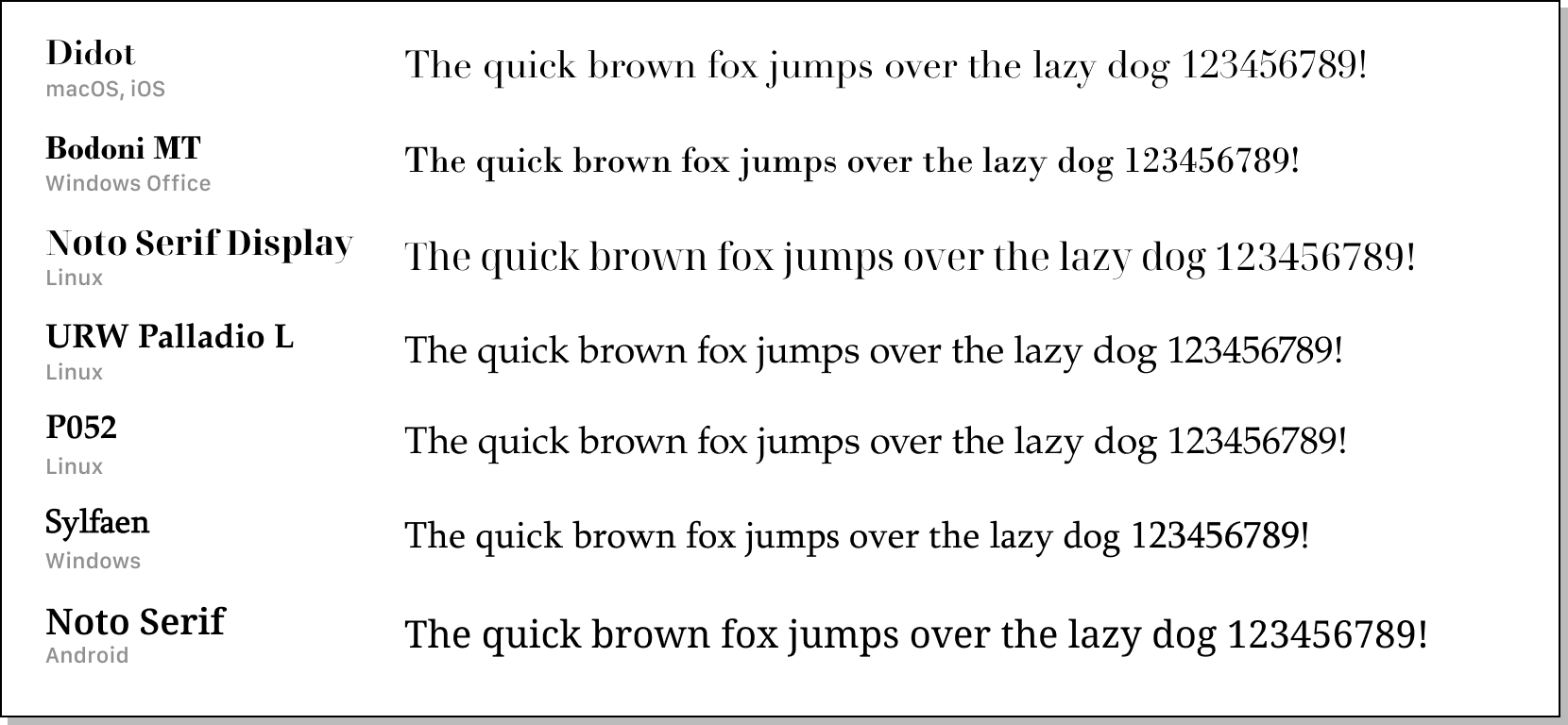
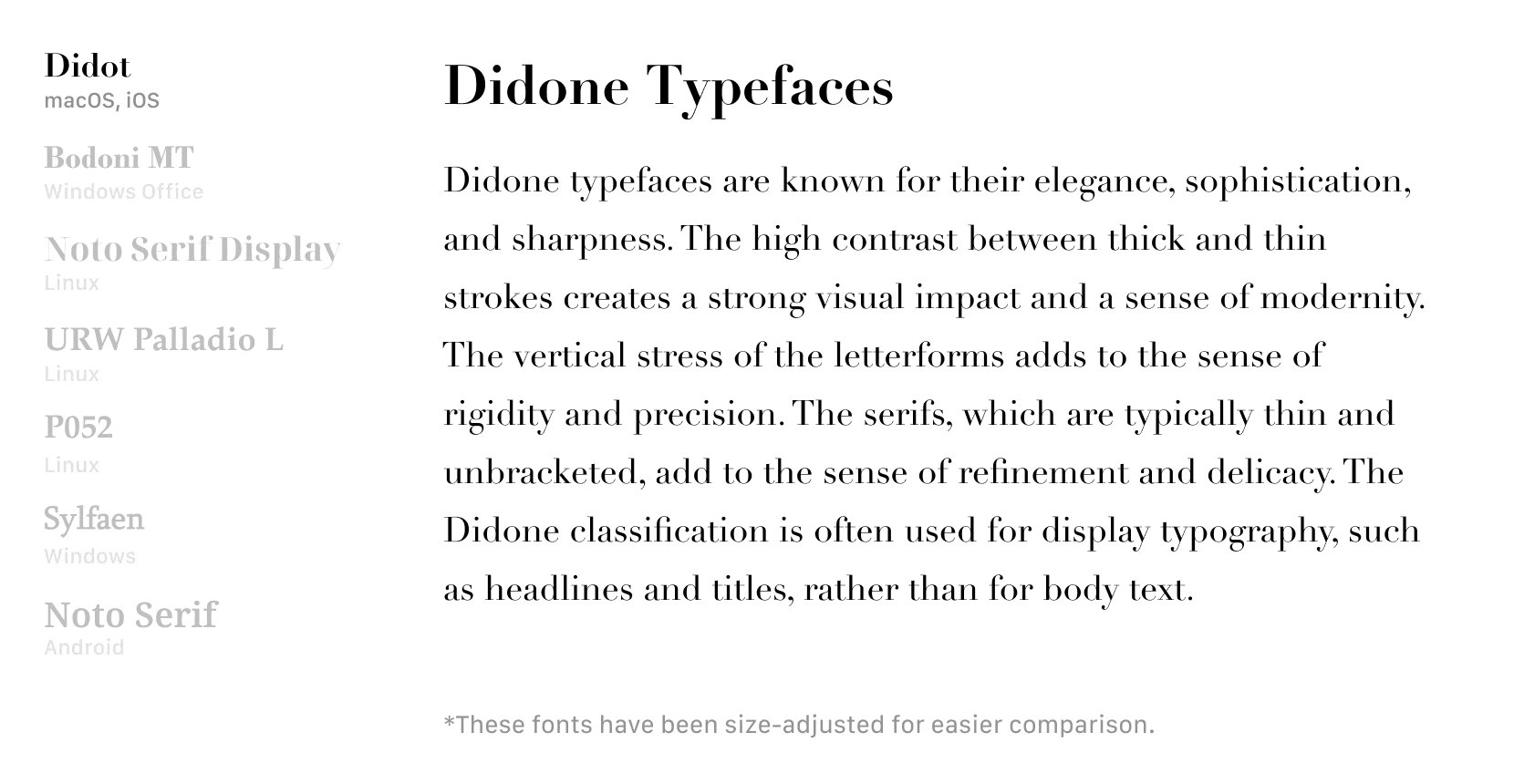
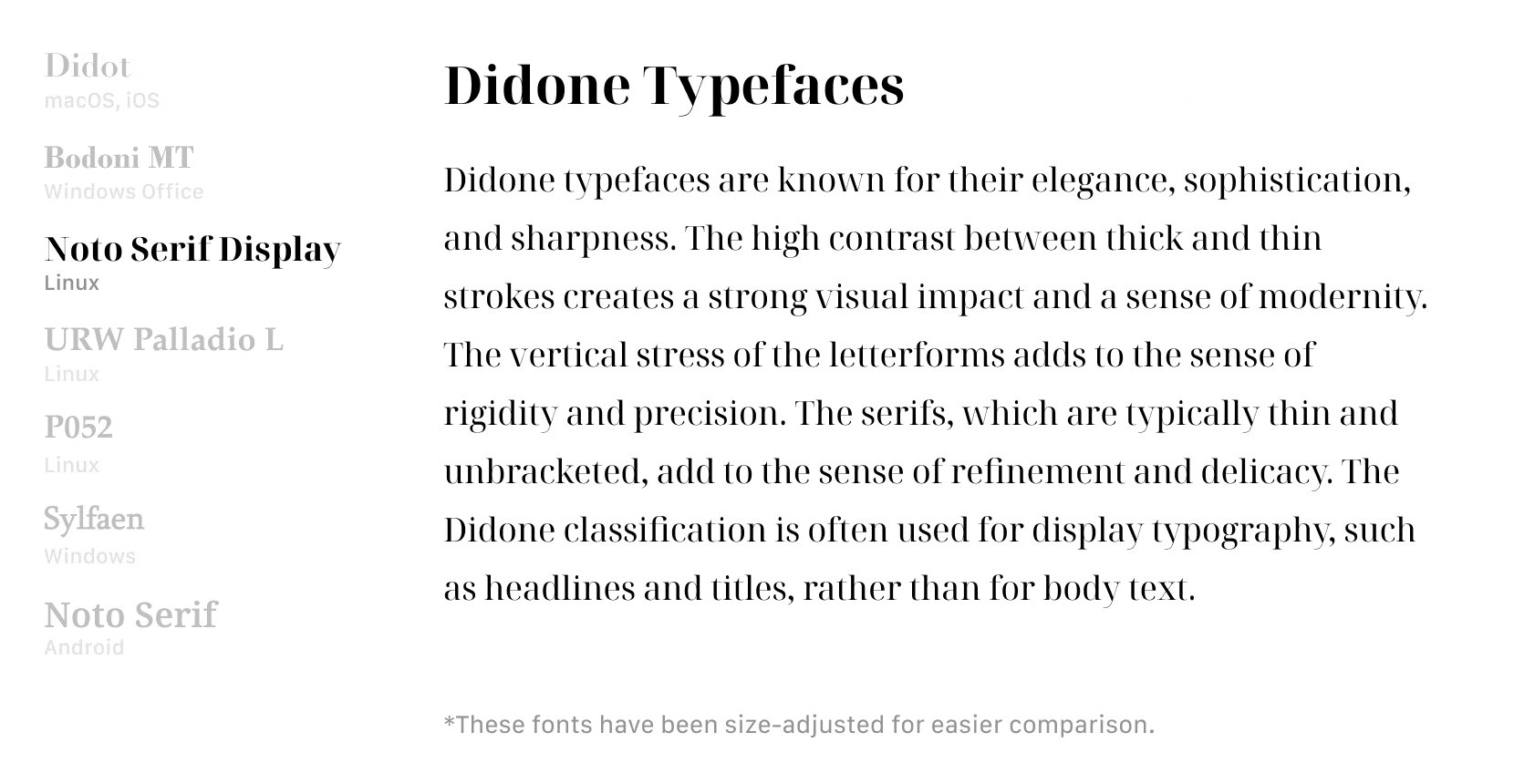
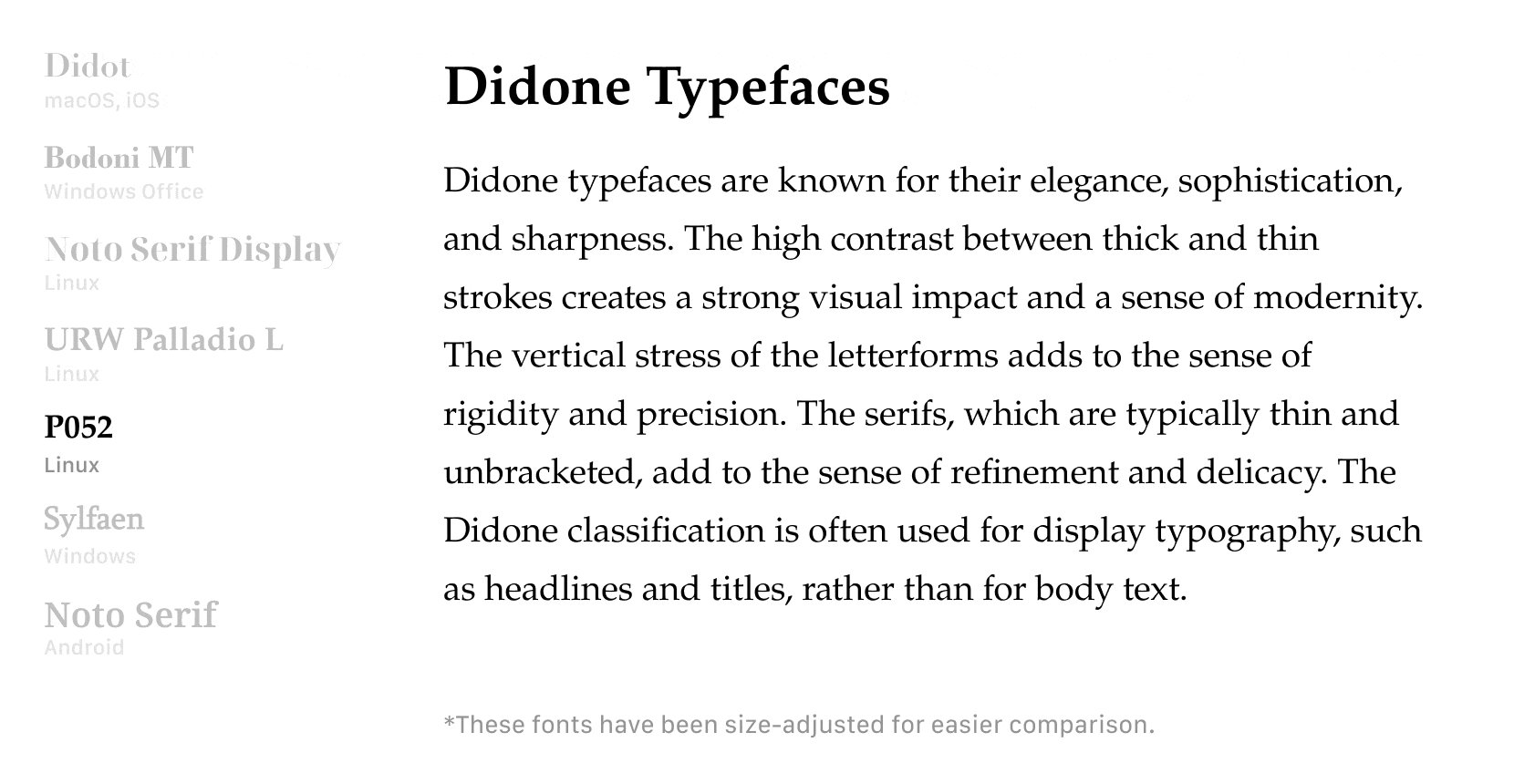
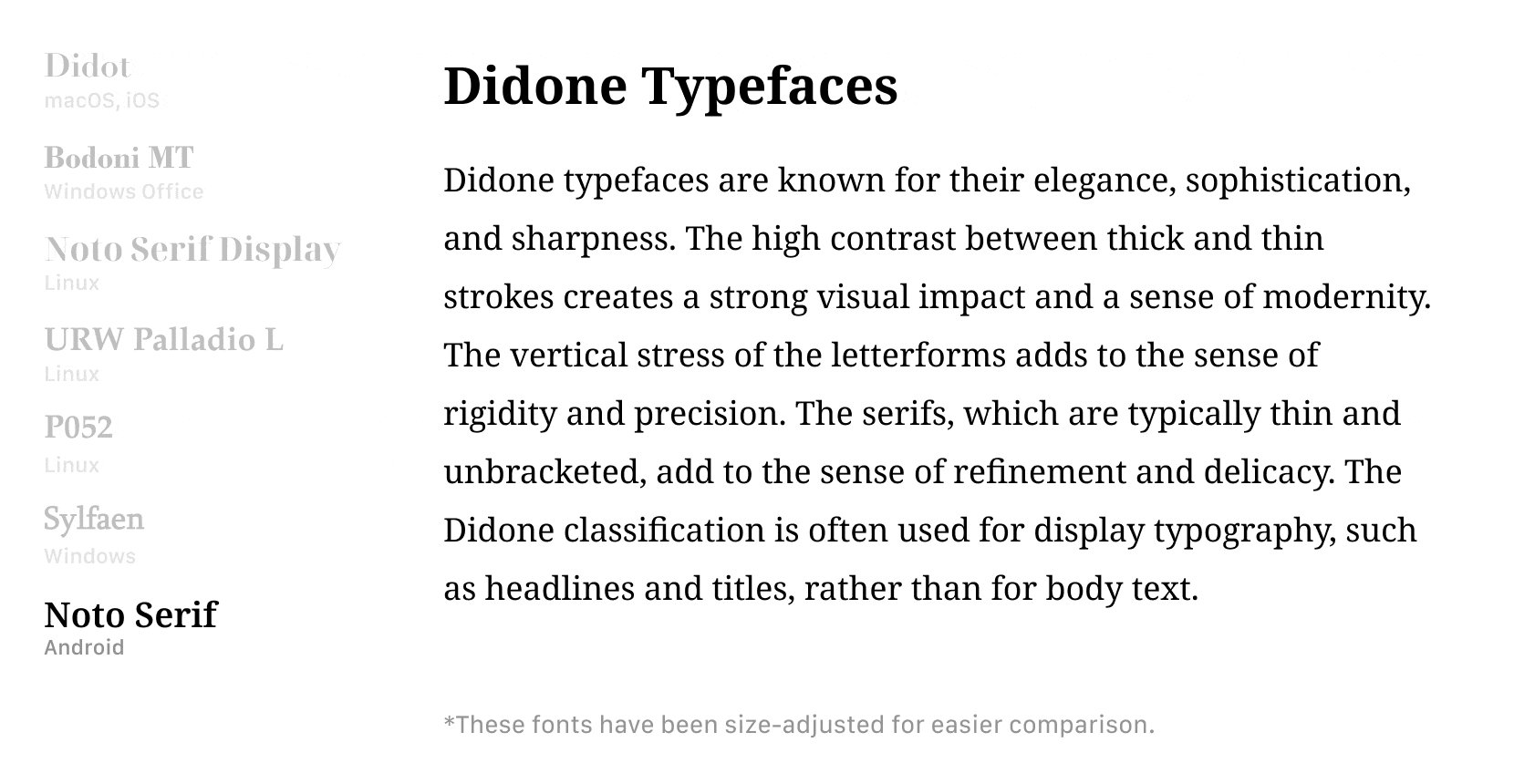
Didone typefaces, also known as Modern typefaces, are characterized by the high contrast between thick and thin strokes, vertical stress, and hairline serifs with no bracketing. The Didone style emerged in the late 18th century and gained popularity during the 19th century.
font-family: Didot, 'Bodoni MT', 'Noto Serif Display', 'URW Palladio L', P052, Sylfaen, serif;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Didot | ● | ● | |||||||
| Bodoni MT | ● | ● | ● | ||||||
| Noto Serif Display | ● | ● | ● | ● | ● | ● | ● | ● | ● |
| URW Palladio L | ● | ● | |||||||
| P052 | ● | ● | |||||||
| Sylfaen | ● | ||||||||
| Noto Serif¹ | ● | ● |
- Android uses Noto Serif as its default
seriffont, so no need to specify in the stack. - Sylfaen does not include a bold so a faux bold will be displayed on screen.
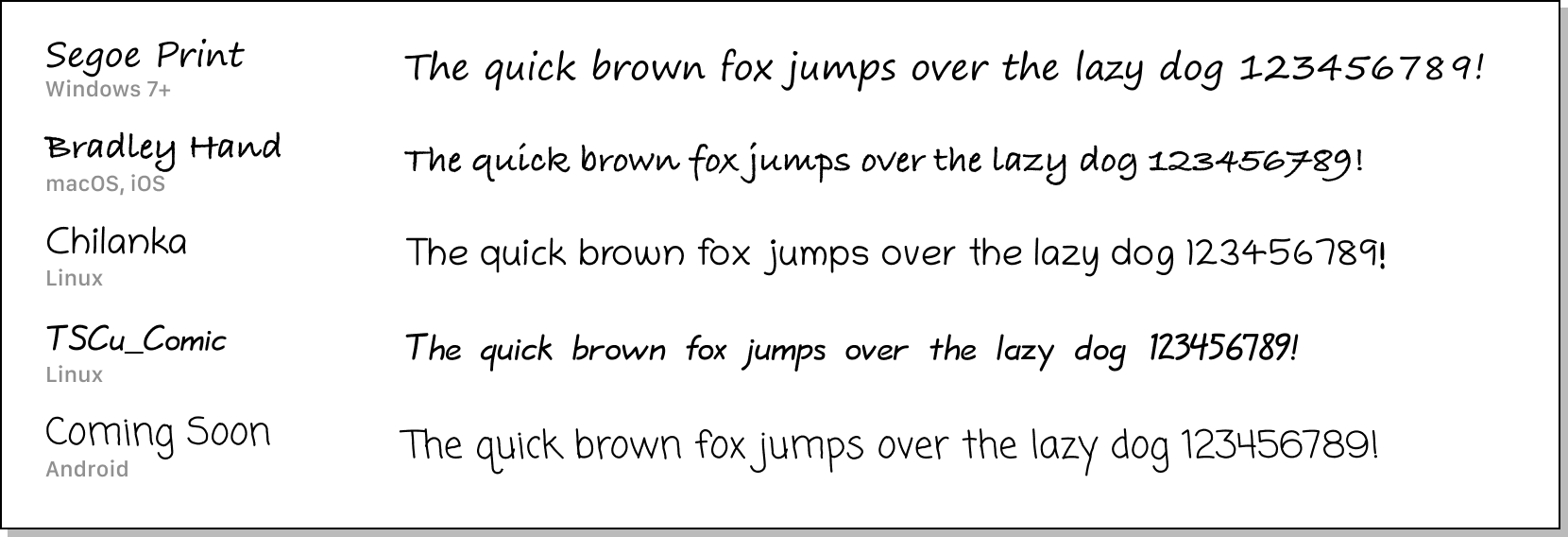
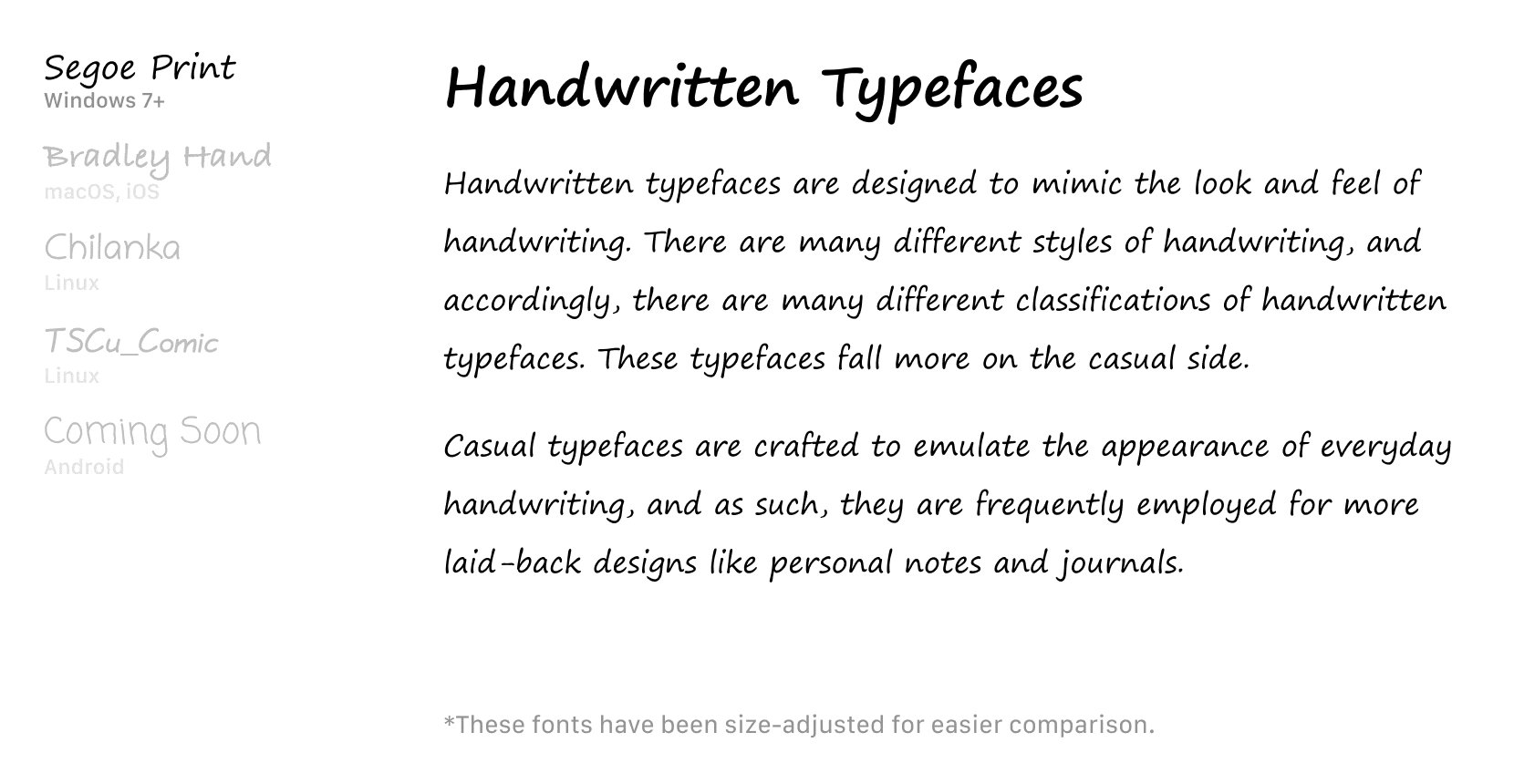
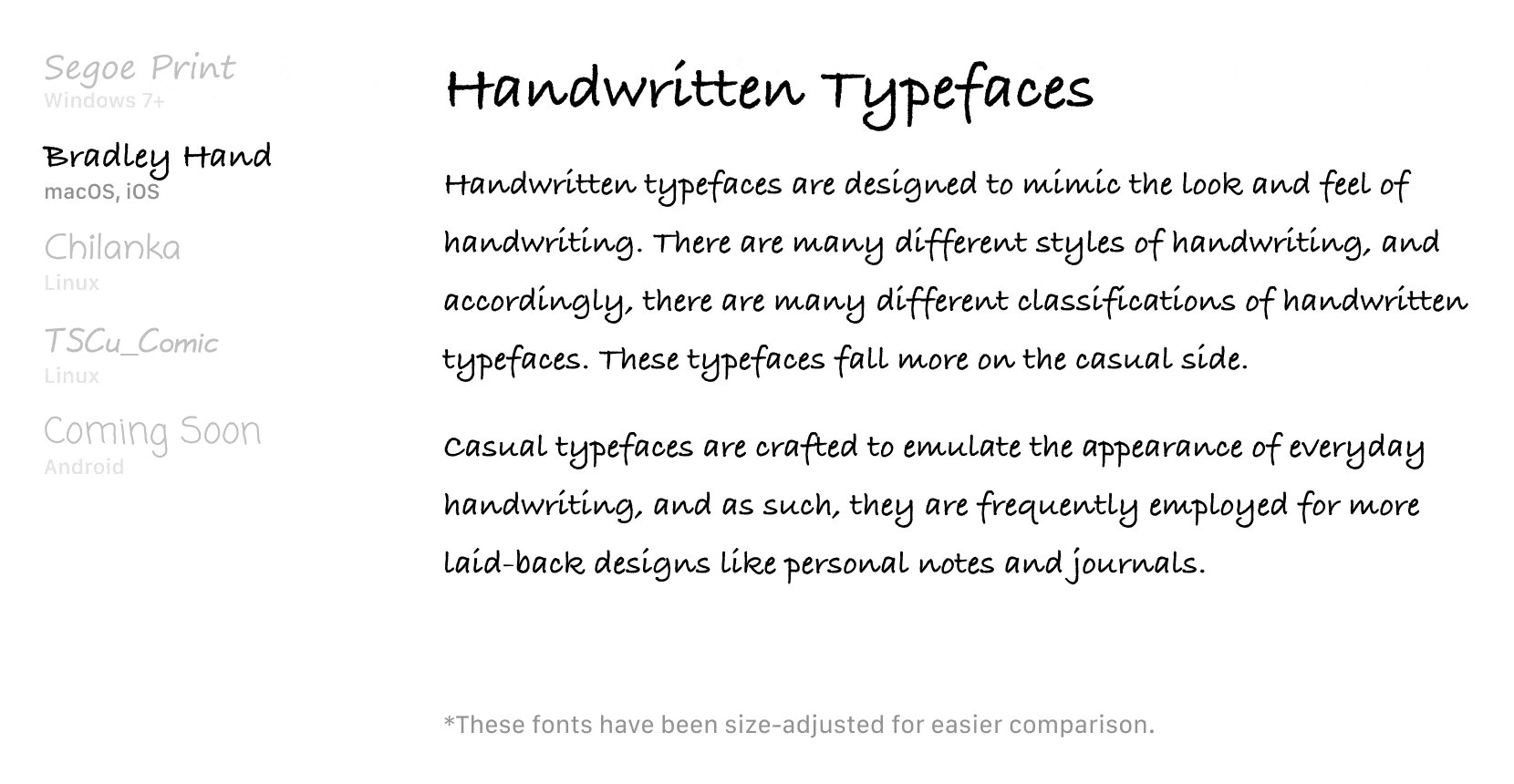
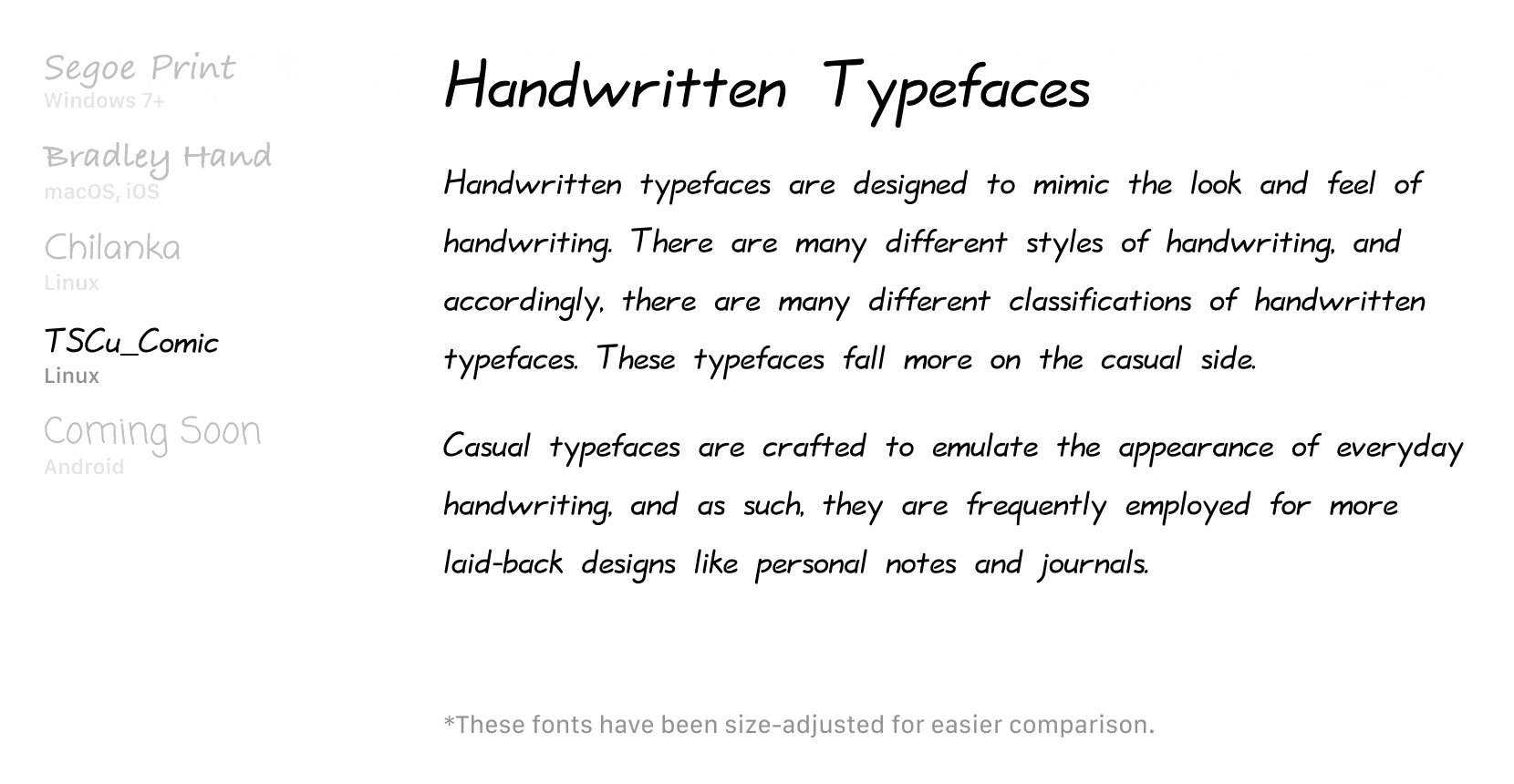
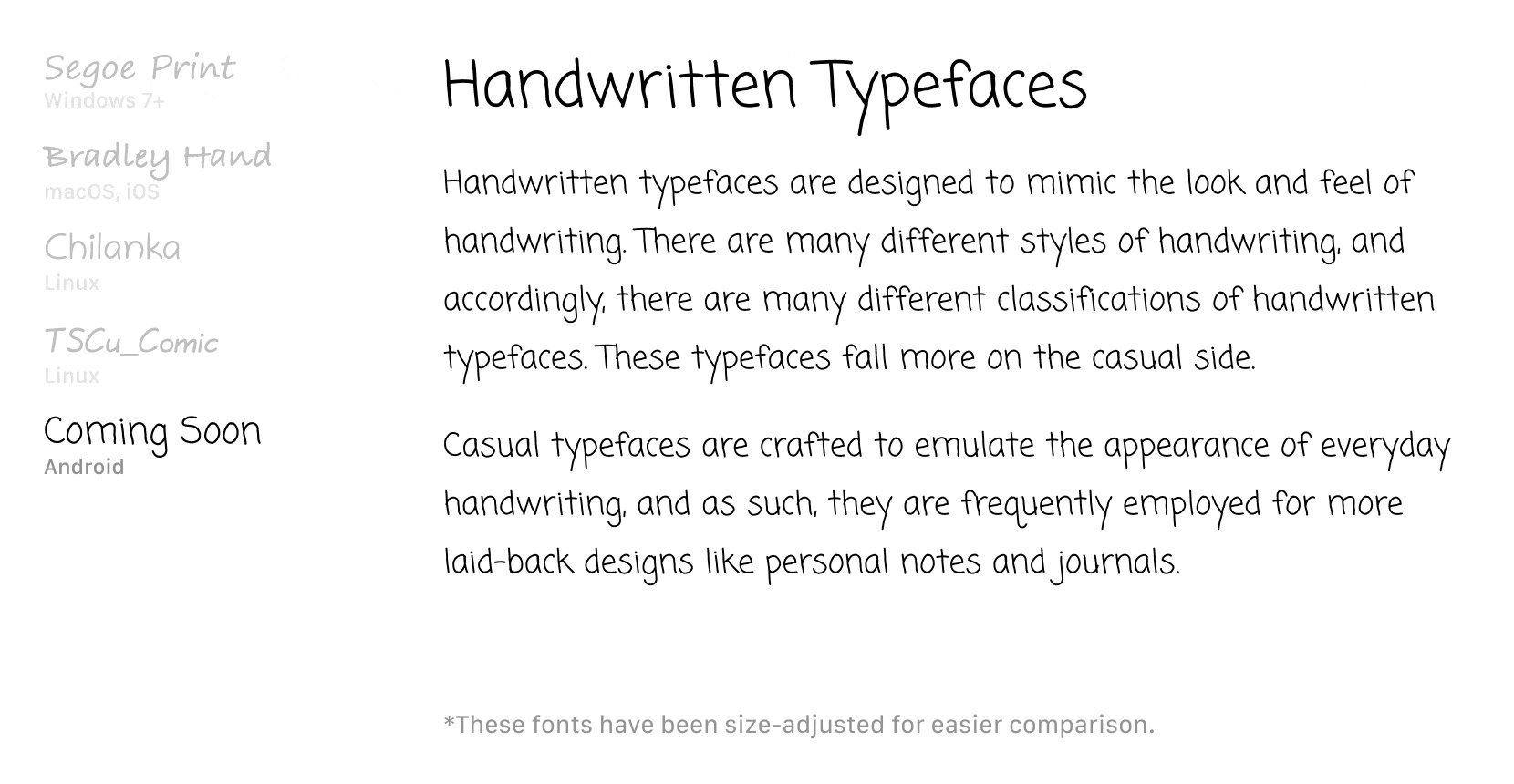
Handwritten typefaces are designed to mimic the look and feel of handwriting. Despite the vast array of handwriting styles, this font stack tend to adopt a more informal and everyday style of handwriting.
font-family: 'Segoe Print', 'Bradley Hand', Chilanka, TSCu_Comic, casual, cursive;💻 View in Your Browser (Article View / Characters)
✅ Font Weights & Notes
| Font Weights | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|---|---|---|---|---|---|---|---|
| Segoe Print | ● | ● | |||||||
| Bradley Hand | ● | ||||||||
| Chilanka | ● | ||||||||
| TSCu_Comic | ● | ||||||||
| Coming Soon | ● |
- Coming Soon uses name casual under Android, so this font only targets Android devices.
Looking to add native emojis to your page? Append these fonts at the end of your font stack:
'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji'Render your text with anti-aliasing by using these CSS properties:
html {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}- Windows 7 or newer
- Android 10 or newer (Very limited with 8 fonts)
- iOS 9.3 or newer
- macOS 10.9 (Mavericks) or newer
- Linux (Sampled 12 popular distros)