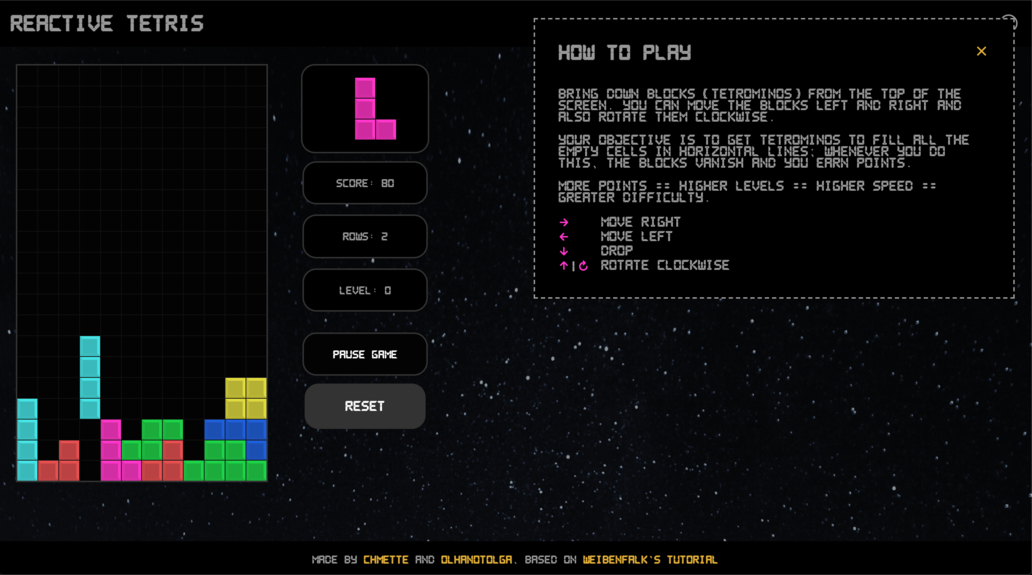
See it live on Netlify
A final project for the React module at DCI by chmette and olhanotolga.
We wanted to make something interactive and challenging, that's how we came across games in general, and Tetris is a classic one!
Tetris is a puzzle tile-matching Computer Game from 1984 (with origins in the USSR).
The player needs to position the blocks (tetrominos) which come from the top of the screen. The player can move the blocks left and right and also rotate them clockwise. The objective is to get tetrominos to fill all the empty cells in horizontal lines; whenever this is done, the blocks vanish and the player earns points. More points == higher levels == higher speed == greater difficulty.
This project was bootstrapped with Create React App.
The tech stack:
- React (with hooks)
- styled components
- react-icons
- react-responsive
🎮 Stage and tetrominos
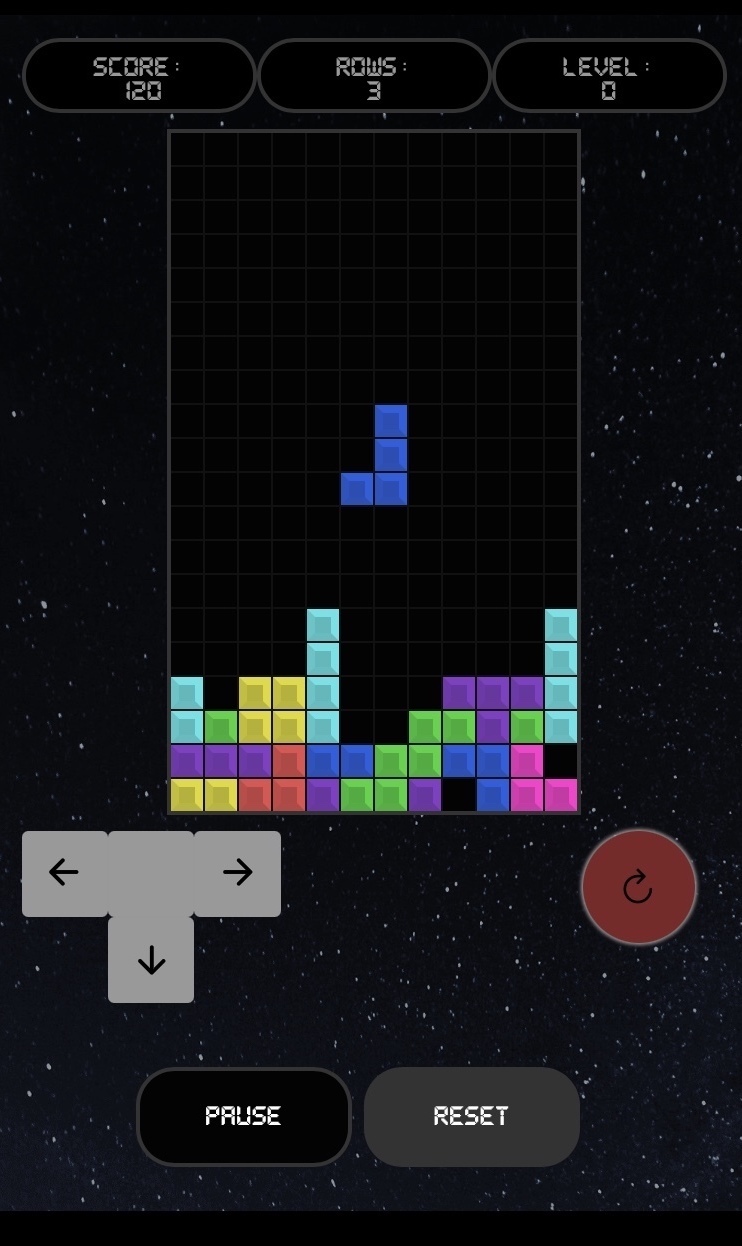
🎮 Controls and rotation with arrow keys
🎮 Collision checking
🎮 Row sweeping
🎮 Dropping & speeding up the tetro with intervals
🎮 Score count, levels
Bonus:
👾 Mobile Controls
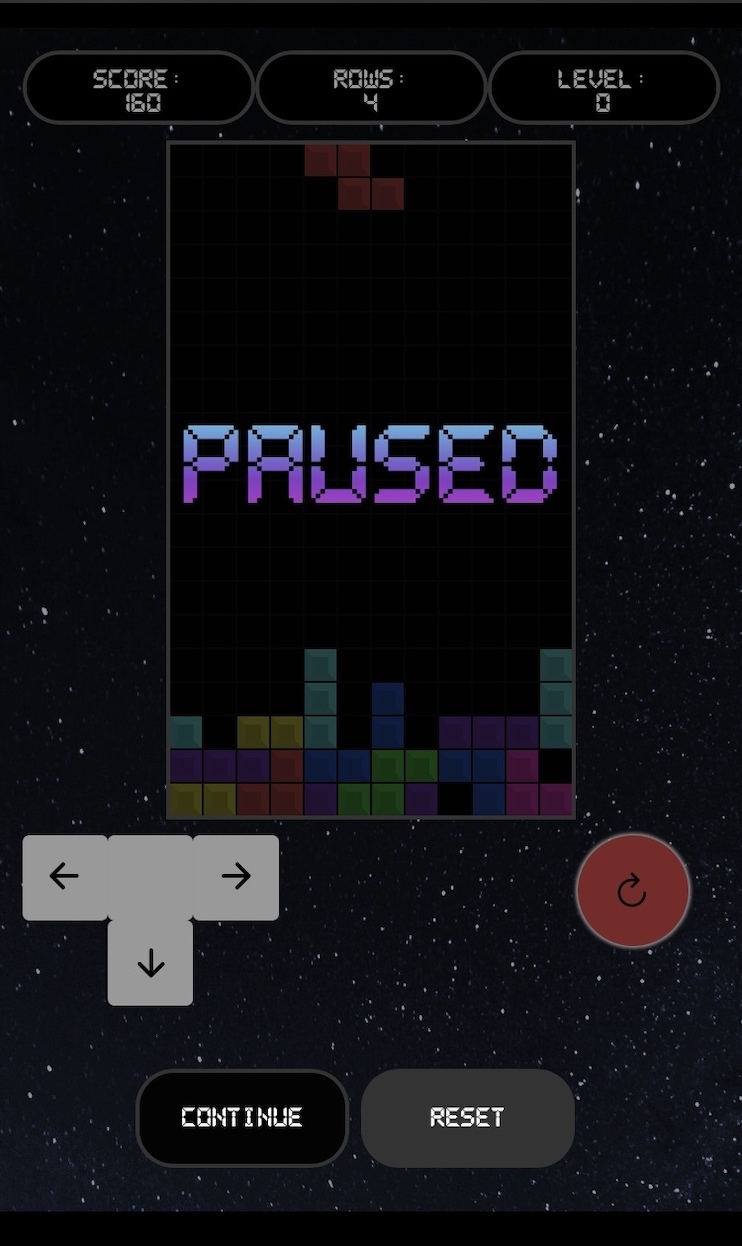
👾 Pausing
👾 Stage overlays: Pause, GameOver, StartGame
👾 Coming next tetromino display
- Game logic (the notions of player and stage, their interaction)
- Making something this visual
- Using a CSS in JS library (styled components)
- Extended use of custom hooks
- Separating concerns with the help of custom hooks (e.g. keeping player and stage functionality separate)
- Responsiveness in React apps (adapting UI to device/screen, displaying components conditionally)
- Clone the repo locally:
git clone git@github.com:chmette/reactive-tetris.git - go to the project folder:
cd reactive-tetris - install the dependencies with
npm install - run
npm startto view the project on your local host
Thanks to Thomas Weibenfalk whose amazing tutorial