- NPM
npm install rexjs-api
- Git
git clone https://github.com/china-liji/Rexjs.git
- Download
rex.min.js - 250KB
rex-api.min.js - 247KB
rex-browser-helper.min.js - 18KB
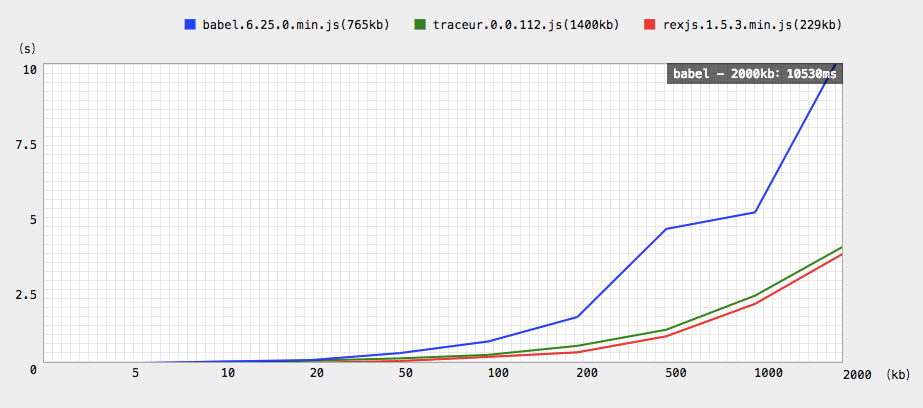
./dist/rex.min.js[1.7.1] only 250KB, smaller than others.
Web
<script src="./dist/rex.min.js"></script>
<!-- set the "type" attribute to define a module -->
<script type="text/rexjs">
import "./module.js";
export default class {};
</script>
<!--
also, set the "src" attribute to reference a module,
and add the "data-sourcemaps" attribute to enable sourcemaps.
-->
<script src="./module.js" type="text/rexjs" data-sourcemaps></script>cross browser: Chrome、Firefox、Safari、IE9+.
Nodejs
- ./ext.js
import path from "path";
export default function(filename){
return path.parse(filename).ext;
};- ./index.js
import ext from "./ext.js";
// output ".js"
ext(__filename);- Command Line
rexjs ./index.js
Rexjs API
- JavaScript
// import "rexjs-api" module
// Nodejs
let Rexjs = require("rexjs-api");
// Web Worker
importScripts("./dist/rex-api.min.js");
let Rexjs = self.Rexjs;
// Web: <script src="./dist/rex.min.js"></script>
let Rexjs = window.Rexjs;
// initialize parser
let es5Code = "", parser = new Rexjs.ECMAScriptParser();
// parse module from a file
parser.parse(
// init file
new Rexjs.File(
// filename
"./filename.js",
// source
"class Car {}"
)
);
// returning the generated code
es5Code = parser.build();- HTML
This file provides generated code API, so reference it before run generated code in your browser.
<script src="./dist/rex-browser-helper.min.js"></script>-
Rexjs-loader - Webpack Loader.
-
Rexjs-template - A data binding HTML template compiler.
Thanks!