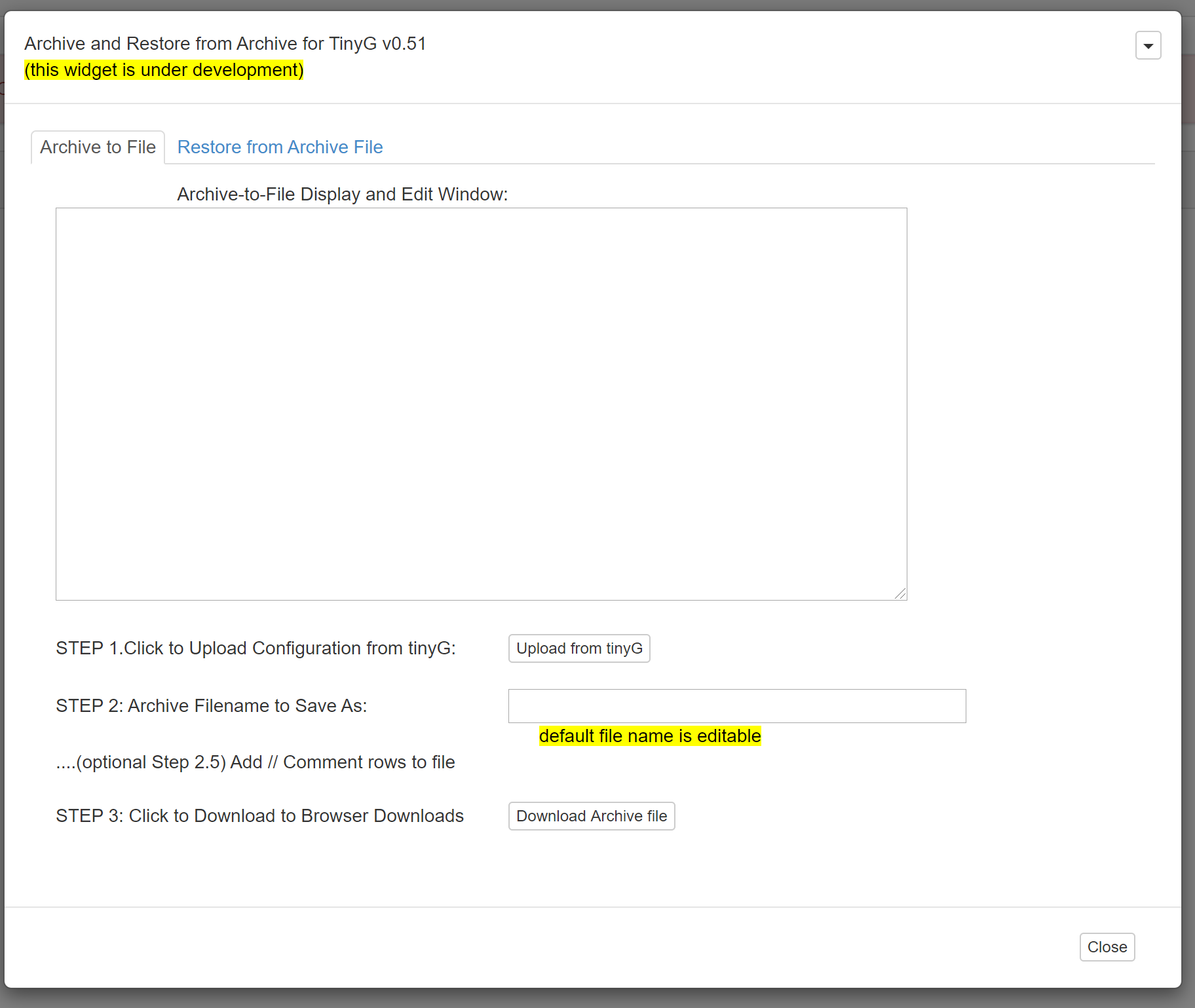
This widget does backup and restore of TinyG Configurations to/from PC file
All ChiliPeppr widgets/elements are defined using cpdefine() which is a method that mimics require.js. Each defined object must have a unique ID so it does not conflict with other ChiliPeppr widgets.
| Item | Value |
|---|---|
| ID | com-chilipeppr-widget-backuprestoretinyg |
| Name | Widget / Backup and Restore TinyG |
| Description | This widget does backup and restore of TinyG Configurations to/from PC file |
| chilipeppr.load() URL | https://raw.githubusercontent.com/chilipeppr/widget-backuprestoretinyg/master/auto-generated-widget.html |
| Edit URL | (Local dev. No edit URL) |
| Github URL | https://github.com/chilipeppr/widget-backuprestoretinyg |
| Test URL | http://localhost:9003/widget.html |
You can use the code below as a starting point for instantiating this widget inside a workspace or from another widget. The key is that you need to load your widget inlined into a div so the DOM can parse your HTML, CSS, and Javascript. Then you use cprequire() to find your widget's Javascript and get back the instance of it.
// Inject new div to contain widget or use an existing div with an ID
$("body").append('<' + 'div id="myDivWidgetBackuprestoretinyg"><' + '/div>');
chilipeppr.load(
"#myDivWidgetBackuprestoretinyg",
"https://raw.githubusercontent.com/chilipeppr/widget-backuprestoretinyg/master/auto-generated-widget.html",
function() {
// Callback after widget loaded into #myDivWidgetBackuprestoretinyg
// Now use require.js to get reference to instantiated widget
cprequire(
["inline:com-chilipeppr-widget-backuprestoretinyg"], // the id you gave your widget
function(myObjWidgetBackuprestoretinyg) {
// Callback that is passed reference to the newly loaded widget
console.log("Widget / Backup and Restore TinyG just got loaded.", myObjWidgetBackuprestoretinyg);
myObjWidgetBackuprestoretinyg.init();
}
);
}
);This widget/element publishes the following signals. These signals are owned by this widget/element and are published to all objects inside the ChiliPeppr environment that listen to them via the chilipeppr.subscribe(signal, callback) method. To better understand how ChiliPeppr's subscribe() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| (No signals defined in this widget/element) | |
This widget/element subscribes to the following signals. These signals are owned by this widget/element. Other objects inside the ChiliPeppr environment can publish to these signals via the chilipeppr.publish(signal, data) method. To better understand how ChiliPeppr's publish() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| (No signals defined in this widget/element) | |
This widget/element publishes to the following signals that are owned by other objects. To better understand how ChiliPeppr's subscribe() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| /com-chilipeppr-widget-backuprestoretinyg/com-chilipeppr-widget-serialport/send | Update this for backuprestoretinyg |
This widget/element publishes to the following signals that are owned by other objects. To better understand how ChiliPeppr's publish() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| /com-chilipeppr-widget-backuprestoretinyg/com-chilipeppr-widget-serialport/recvline | Update this for backuprestoretinyg |
The table below shows, in order, the methods and properties inside the widget/element.
| Method / Property | Type | Description |
|---|---|---|
| id | string | "com-chilipeppr-widget-backuprestoretinyg" |
| url | string | "https://raw.githubusercontent.com/chilipeppr/widget-backuprestoretinyg/master/auto-generated-widget.html" |
| fiddleurl | string | "(Local dev. No edit URL)" |
| githuburl | string | "https://github.com/chilipeppr/widget-backuprestoretinyg" |
| testurl | string | "http://localhost:9003/widget.html" |
| name | string | "Widget / Backup and Restore TinyG" |
| desc | string | "This widget does backup and restore of TinyG Configurations to/from PC file" |
| publish | object | Please see docs above. |
| subscribe | object | Please see docs above. |
| foreignPublish | object | Please see docs above. |
| foreignSubscribe | object | Please see docs above. |
| isInitted | boolean | |
| readTinyG | boolean | |
| okToClose | boolean | |
| cjmDownloadRunning | boolean | |
| init | function | function () |
| show | function | function () |
| hide | function | function () //Executed on close |
| btnSetup | function | function () |
| closeDialog | function | function () |
| saveTextAsFile | function | function () |
| destroyClickedElement | function | function (event) |
| loadFileAsText | function | function () |
| downloadTinyGconfigs | function | function () |
| sendDataElement | function | function (index) |
| sendCommandGetResponse | function | function (cmd, timeout) |
| cmdVerify | function | function (cmd, sendVal, recvVal, sendTime, recvTime, isVerified, respTime) |
| dispArray | function | function () |
| saveTextAsFile_Restore | function | function () |
| uploadTinyGconfigs | function | function () |
| onRecvCmdcjm | function | function (recvline) |
| getAllParametersFromTinyG | function | function () |
| setDefaultValue | function | function () |
| parseConfigParamFile | function | function () |
| cjmsendConfig | function | function (cfg, timeout) |
| processConfigReport | function | function (report, panel) |
| forkSetup | function | function () |
ChiliPeppr is a hardware fiddle, meaning it is a website that lets you easily create a workspace to fiddle with your hardware from software. ChiliPeppr provides a Serial Port JSON Server that you run locally on your computer, or remotely on another computer, to connect to the serial port of your hardware like an Arduino or other microcontroller.
You then create a workspace at ChiliPeppr.com that connects to your hardware by starting from scratch or forking somebody else's workspace that is close to what you are after. Then you write widgets in Javascript that interact with your hardware by forking the base template widget or forking another widget that is similar to what you are trying to build.
ChiliPeppr is massively capable such that the workspaces for TinyG and Grbl CNC controllers have become full-fledged CNC machine management software used by tens of thousands.
ChiliPeppr has inspired many people in the hardware/software world to use the browser and Javascript as the foundation for interacting with hardware. The Arduino team in Italy caught wind of ChiliPeppr and now ChiliPeppr's Serial Port JSON Server is the basis for the Arduino's new web IDE. If the Arduino team is excited about building on top of ChiliPeppr, what will you build on top of it?