A11ygator • Validate the accessibility of your website against W3C's Web Content Accessibility Guidelines.
Chrome extension | Source | WebApp | WCAG | Authors
A11ygator is a free tool for web developers to check compliance with the WCAG rules. Once the extension has started, it will observe for content changes in the HTML document and it will generate a report with errors, warnings and notices.
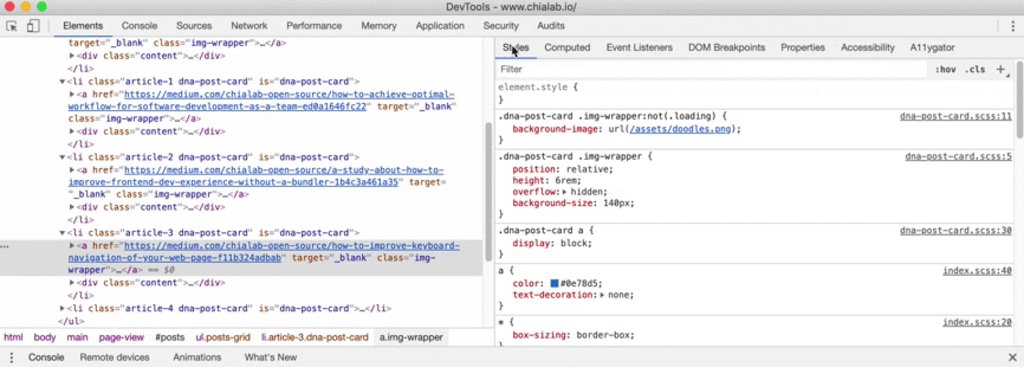
Thanks to the integration with DevTools, it is easy to inspect elements and quickly update CSS rules or HTML attributes in order to match the required WCAG standard.
Not so comfortable with dev tools? Check out the Web version.
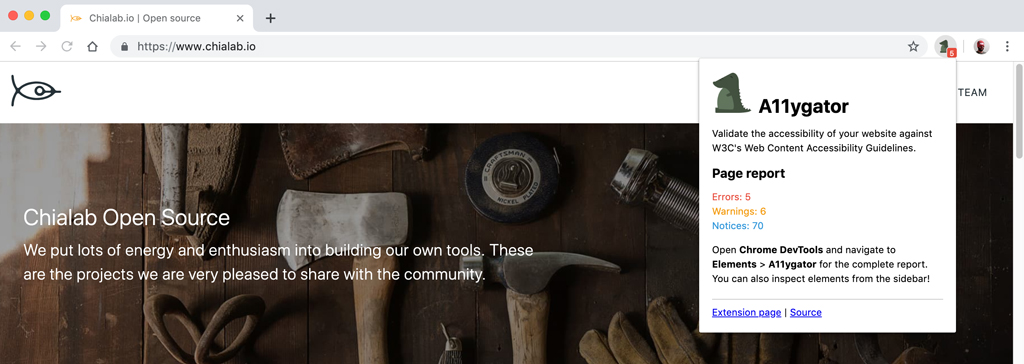
Get a quick report of the page from the extension popup.
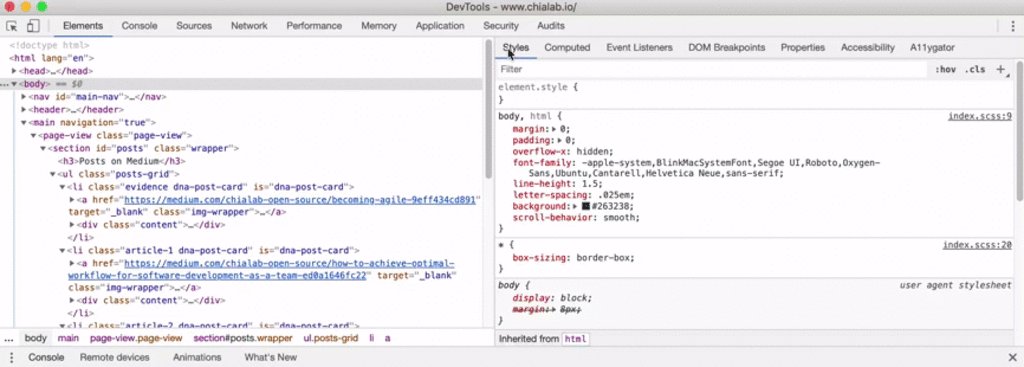
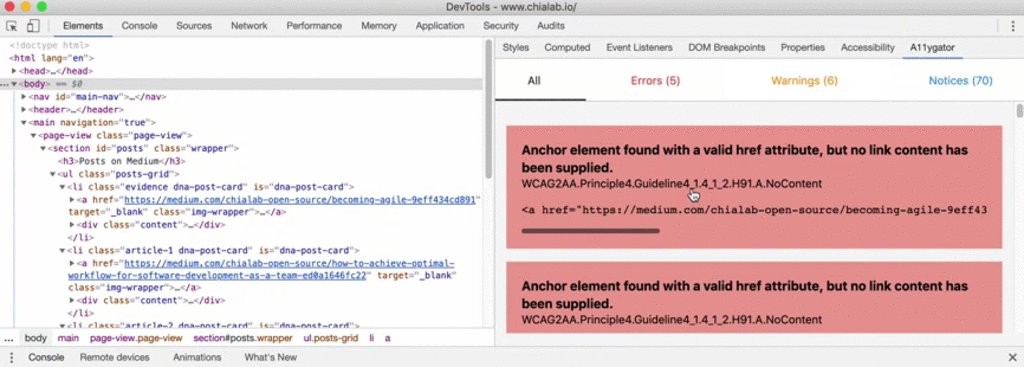
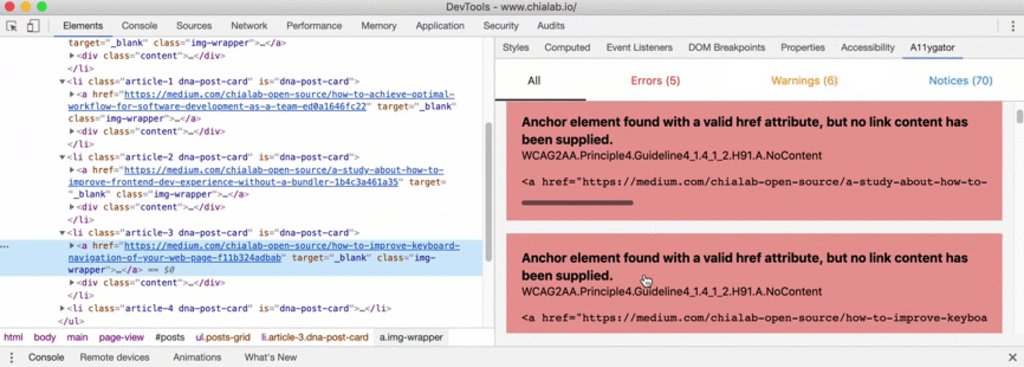
For a complete report of the page, use the DevTools section (Elements > A11ygator). You can inspect and live debug accessibility issues.
You can change the WCAG standard for validation (default is WCAG2AA). Right-click the extension icon and select Options.
- Run
make packin the root of the project - How to publish an extension to Chrome Web Store
- How to publish an add-on to Firefox Add-on Developer Hub
Also check out A11ygator WebApp Repository.
A11ygator runs on the top of HTML Code Sniffer powered by Squiz Labs.
A11ygator is released under the MIT license.