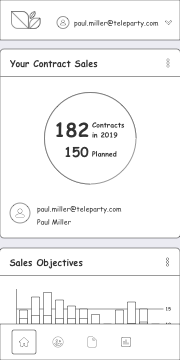
Has this ever happened to you? You have a meeting where you want to show an early stage concept for a new feature, and all the discussion is about, is colors and fonts, even tough this isn't even the final design yet? Enter Wireframr! With Wireframr you can easily change the style of every Sketch element to simple outlines and every font to Comic Sans MS. Nobody will think this is the final design.
- Download the latest release of the plugin
- Un-zip
- Double-click on wireframer.sketchplugin
To use Wirframr, select the elements in Sketch you want to look like wireframes and go to Plugins -> Wireframr -> Create Wireframes.
If you use Wireframr, the plugin looks for a shared style called "Wireframr". If it doesn't exist, it creates it. If you want to change the default style, just change the Wireframr style or create it before using the plugin. The font can not be changed right now.
- Set the default font family.