A Web UI for the Candy Machine v3 minting program.
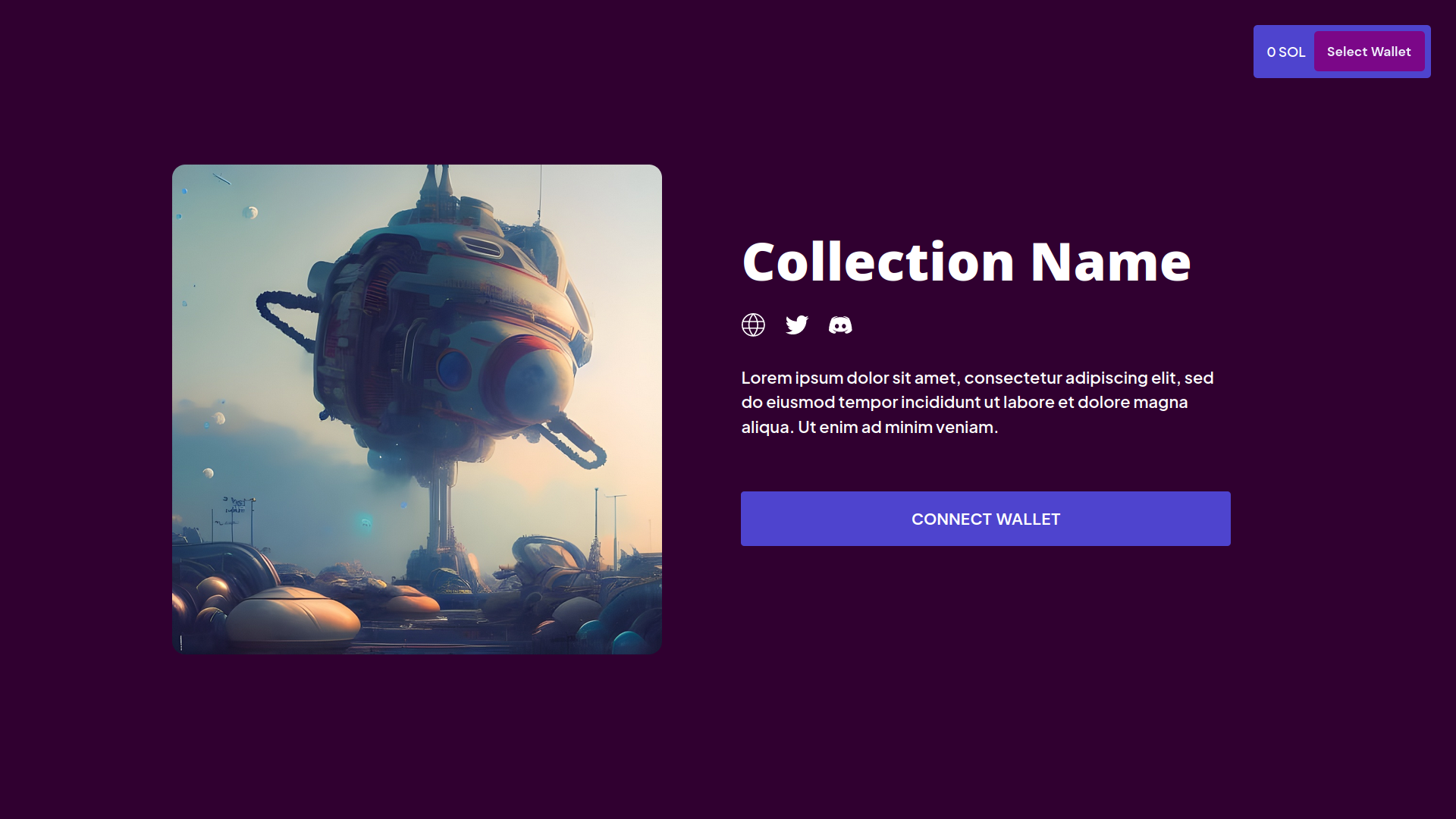
Preview it live here.
git clone https://github.com/cherri-labs/neo-cmv3/
cd neo-cmv3
npm i
Then to run the app:
npm run dev
or
npm run build
to create a production build.
- CSS variables in globals.css
- title, icon and meta tags in index.tsx
- image slider in Home.tsx (near the top)
- Responsive UI
- Single Mint UI
- Multi Mint UI
- Start Time Countdown
- Preview Minted NFTs
- Guards Supported
- Start Date
- End Date
- Sol Payment
- Token Payment
- Mint Limit
- Bot Tax
- Token Burn
- Token Gate
- NFT Payment
- NFT Burn
- NFT Gate
- Redeemed Amount
- Address Gate
- Allow List
- Gatekeeper
For Multi-group functionality use multi-group branch

(PS: For optimal use, limit active/ongoing groups to 1 - button will be added automatically for each active group)
NEXT_PUBLIC_SOLANA_NETWORK=mainnet/devnet
NEXT_PUBLIC_RPC_HOST=networkURL
NEXT_PUBLIC_CANDY_MACHINE_ID=candyMachineID
If on Vercel or a similar host you need to add these as environmental variables in your project settings.
Since the Metaplex official repo only provides you with a very
ugly quickstart example, you may still have to npm i --force to
solve some dependency issues (or god knows what else),
and you'll still find a bit of a bungalow down in the console
section of your browser. Just try to ignore that. The Candy Machine
still worked as expected for me. I've had similar or same errors
with the very examples provided by Solana Labs as well.
Thanks to wearekite and Solana Studio for creating the original frontend.
Contact me or this guy if you have some doubts.