简介
Hummer 是一套高性能高可用的跨端开发框架,一套代码可以同时支持开发 Android 和 iOS 应用。现已经支持 Vue/TypeScript/JavaScript 三种语法,面向大前端开发人员,总有一款适合你。
技术优势
正如 Hummer(蜂鸟)的名字一样,具有小巧轻盈的体态,迅猛强健的翅膀,以及色彩艳丽的外表。
- 超轻量: 小于 1M 的编译产物,能以极低的包体积成本接入到 App 中,打造极致轻量优势;
- 易上手: Hummer API + Tenon Reactive Framework,兼顾客户端和前端的开发体验,造就极低的学习门槛;
- 高可用: 已在滴滴内部多个业务中得到完整验证,整体 Crash 率低于 0.01%;
- 高性能: 基于原生组件和模块,可以最大化利用原生渲染的性能优势以及平台能力;
- 跨平台: 一套代码可以编译并运行于 iOS 和 Android 平台,使用 Tenon 可以快速兼容基于Vue 开发的 Web 应用;
- 动态化: 利用 JavaScript 解释执行的特性,可以快速部署动态页面,配合Hummer Nest 平台可以实现云端发布;
开始使用
- 官方文档请访问 Hummer 官网,点击【快速开始】按钮。
- 想创建一个全新的 Hummer 跨端应用,请参考 创建一个全新应用。
- 想在现有客户端项目中集成 Hummer 跨端框架,请参考 Android 端接入文档 和 iOS 端接入文档。
- 想了解更多客户端集成 Hummer 时的高阶用法,请参考 Android 进阶 和 iOS 进阶。
- 想了解更多 Hummer CLI 脚手架的使用说明,请参考 CLI 使用教程。
- 想了解更多 Hummer 相关的基准测试报告,请参考 Hummer Standard Benchmarks。
简单演示
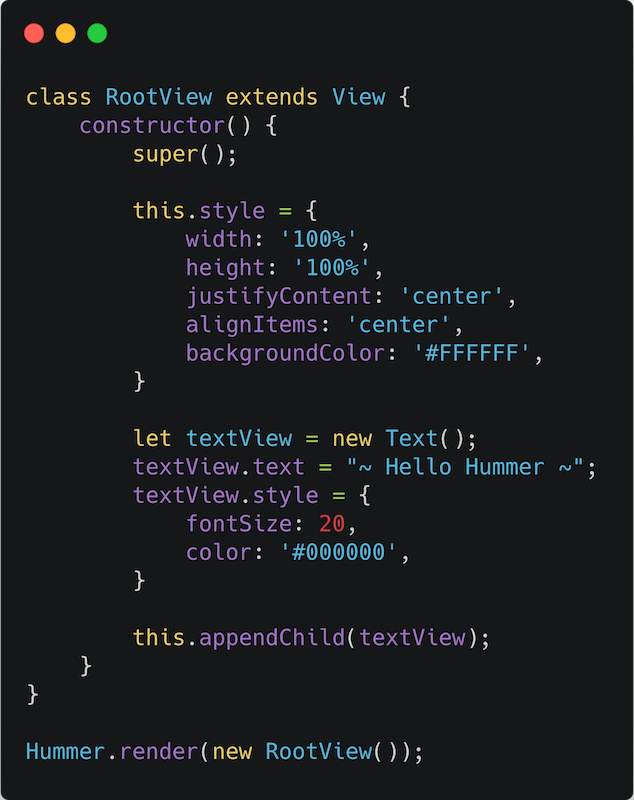
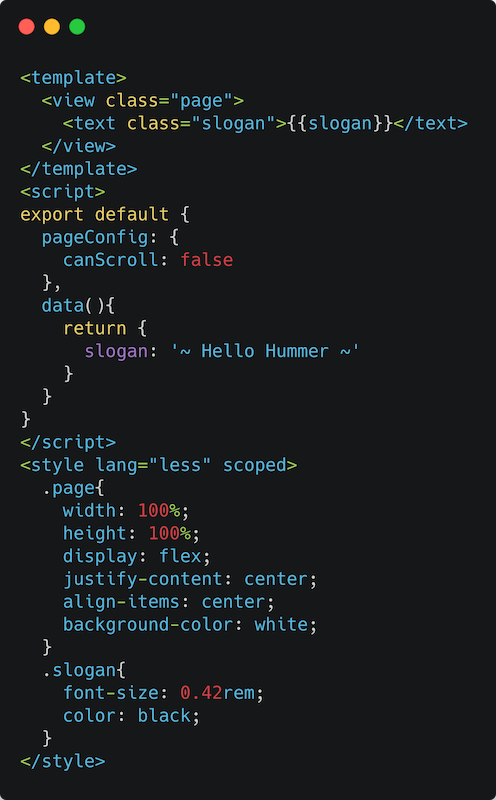
简单感受一下分别使用 Hummer API 和 Tenon 开发的 HelloWorld 页面对应的代码,以及分别在 Android 和 iOS 设备上运行的最终效果。
| Hummer | Tenon |
|---|---|
 |
 |
| Android | iOS |
|---|---|
 |
 |
关联仓库
| 仓库 | 说明 |
|---|---|
| Hummer CLI | Hummer CLI 工具库 |
| Hummer CLI Template | Hummer CLI 的模板仓库 |
| Tenon Loader | Tenon Vue Loader |
| Tenon Plugins | Tenon 的插件库 |
协议
Hummer 基于 Apache-2.0 协议进行分发和使用,更多信息参见 协议文件。
团队成员
- 负责人 小枫
- 内部核心成员 小枫, ChasonTang, yFeii, duanlikang, AdamCaoQAQ, 卡布达, peakerWd, maxiee
- 贡献者榜单 LinJZong, viwii, zhugeafanti, tailang, jsbsdbd1025, AbeDai, ruosongyan, Yanliang, fxhfwf, lb2019s, jianyuanzong, conanmy, 未小林
近期规划
里程碑
- 5月底
- VSCode 调试插件发布
- Tenon Router 发布
- 两端一致性达到 90%
- 6月底
- 视图调试发布
- Tenon for React 初版发布
- 两端一致性达到 98%
- 7月底
- VSCode 插件完整版发布
- 增强版 DevTools 发布
- 公共包抽离能力发布
TODO
研发体验
- 两端一致性
- 设计和编写测试用例
- 搜集和梳理两端不一致问题
- 逐一解决两端不一致问题
- iOS 端完成部分组件自渲染
- DevTools
- iOS 对齐 Android 端【开发工具】按钮功能,可以显示日志、异常堆栈和页面基本信息
- iOS 对齐 Android 端【刷新】按钮功能
- iOS 对齐 Android 端热重载功能
- CLI 支持命令行日志输出
- 增强版 DevTools 支持(类似RN)
- VSCode 插件
- VSCode 调试插件开发完成
- Tenon 支持代码提示和代码自动补全
- 视图调试
- Dev 页面展示视图树和节点样式
- 原生侧高亮选中的UI控件(画框)
生态建设
- Tenon for React
- 基础框架完成
- Redux 生态接入
- React Router 生态接入
- Tenon 组件库建设(mand-mobile)
- 一期完成基本组件
- Hummer 基础组件建设
- 单选框(Radio)
- 复选框(Checkbox)
- 普通进度条(Progress)
- 滑动进度条(Slider)
- 日期/时间选择器(DatePicker)
- 图片选择器(ImagePicker)
- 图片预览(ImageViewer)
- 拍照/录像(Camera)
- 电话(Phone)
- 画布(Canvas)
性能优化
- 动态执行 JS
- 原生实现 JS 执行 JS 能力
- 公共包抽离
- 页面懒加载(Tenon Router)
- 多线程支持
其他
- N-API 专项(抽象JS引擎)
- 适配 QuickJS
- 适配 Hermes
(~ 欢迎大家领取任务,给我们提交 PR ~)
QQ 交流群
欢迎加入我们的 QQ 交流群【Hummer&Tenon交流群】(851327307),有任何 Hummer 使用上的问题和建议,都可以在群里直接反馈,我们会第一时间跟进。
微信公众号
我们团队的官方技术公众号【滴滴OrangeLab】,欢迎关注,我们会在这里持续输出团队内部比较有深度的技术沉淀和经验分享,欢迎一起交流。
友情链接
- DoKit DoraemonKit /'dɔ:ra:'emɔn/,简称 DoKit,中文名 哆啦A梦,意味着能够像哆啦A梦一样提供给他的主人各种各样的工具。Just Do Kit
- Mand Mobile 一款优秀的面向金融场景的移动端 UI 组件库。
- OrangeLab 我们团队的官方 GitHub 组织,我们团队所有对外开源的其他项目都可以在这里找到。