Roadmap to becoming an ASP.NET Core developer in 2019:
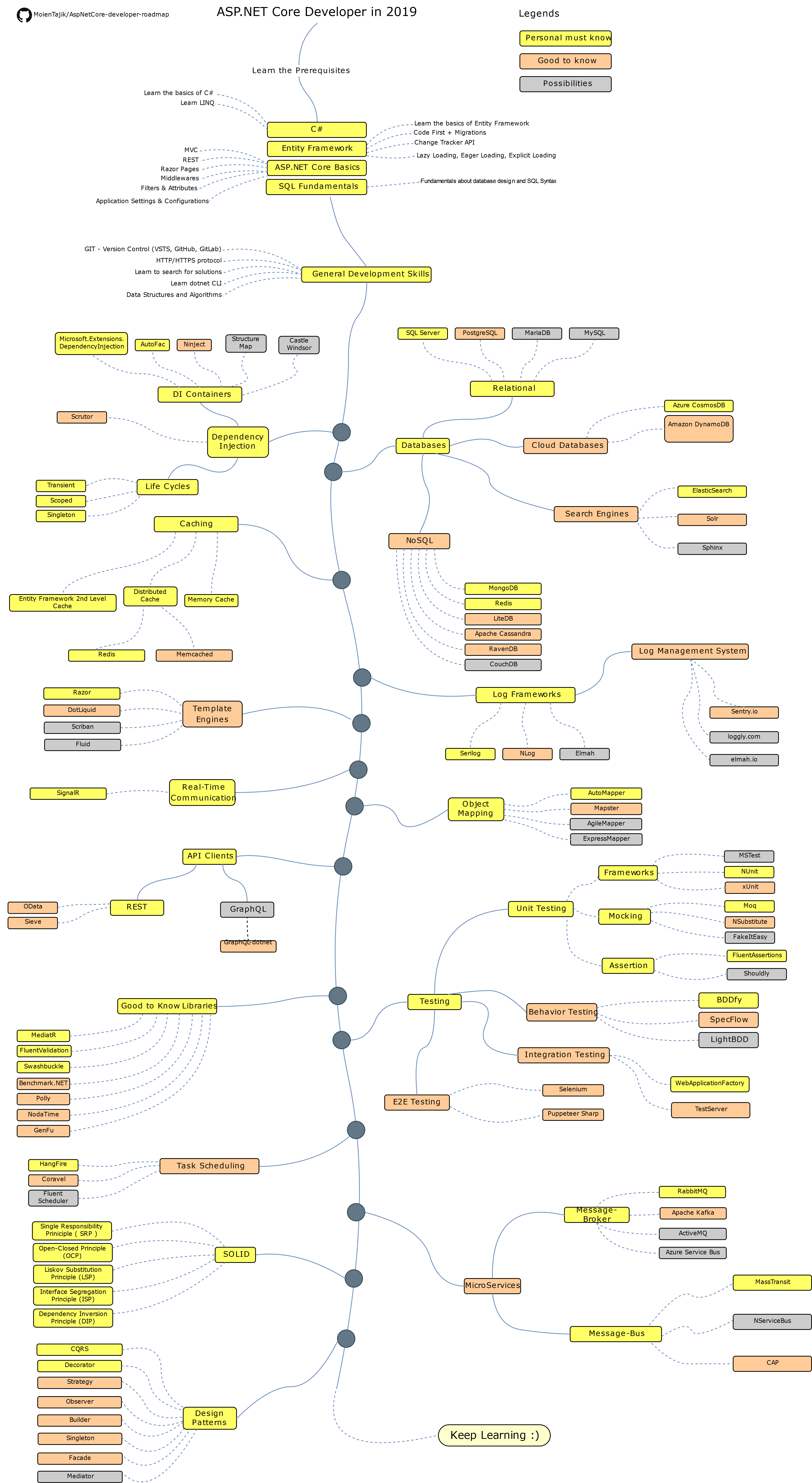
Below you can find a chart demonstrating the paths that you can take and the libraries that you would want to learn to become an ASP.NET Core developer. I made this chart as a tip for everyone who asks me, "What should I learn next as an ASP.NET Core developer?"
The purpose of this roadmap is to give you an idea about the landscape. The road map will guide you if you are confused about what to learn next, rather than encouraging you to pick what is hip and trendy. You should grow some understanding of why one tool would be better suited for some cases than the other and remember hip and trendy does not always mean best suited for the job
If you like or are using this project to learn or start your solution, please give it a star. Thanks!
-
Prerequisites
- C#
- Entity Framework
- ASP.NET Core
- SQL Fundamentals
-
General Development Skills
- Learn GIT, create a few repositories on GitHub, share your code with other people
- Know HTTP(S) protocol, request methods (GET, POST, PUT, PATCH, DELETE, OPTIONS)
- Don't be afraid of using Google, Power Searching with Google
- Learn dotnet CLI
- Read a few books about algorithms and data structures
-
Dependency Injection
-
Databases
- Relational
- Cloud Databases
- Search Engines
- NoSQL
-
Caching
- Entity Framework 2nd Level Cache
- Distributed Cache
- Memory Cache
-
Logging
-
Template Engines
-
Real-Time Communication
-
Object Mapping
-
API Clients
- REST
- GraphQL
-
Good to Know
-
Testing
- Unit Testing
- Frameworks
- Mocking
- Assertion
- Behavior Testing
- Integration Testing
- E2E Testing
- Unit Testing
-
Task Scheduling
-
MicroServices
- Message-Broker
- Message-Bus
-
SOLID
-
Design-Patterns
If you think the roadmap can be improved, please do open a PR with any updates and submit any issues. Also, I will continue to improve this, so you might want to star this repository to revisit.
Idea from : React Developer RoadMap
The roadmap is built using Draw.io. Project file can be found at aspnetcore-developer-roadmap.xml file. To modify it, open draw.io, click Open Existing Diagram and choose xml file with project. It will open the roadmap for you. Update it, upload and update the images in readme and create a PR (export as png with 400% zoom and minify that with Compressor.io).
- Open a pull request with improvements
- Discuss ideas in issues
- Spread the word