inspired by the container transform pattern of Material Design motion system
- Import dependencies and module method
import React from "react";
import { render } from "react-dom";
import useModal from "react-transform-modal";- Build UI
- Modal : this component can wrap other element like title , content and button
- open: open the modal
- close: close the modal
- styleModalContent: the style of modal
- styleModalHeader: the style of modal's header
const ExampleModal = () => {
const { Modal, open, close } = useModal();
return (
<div>
<p>
<button onClick={open}>Open</button>
</p>
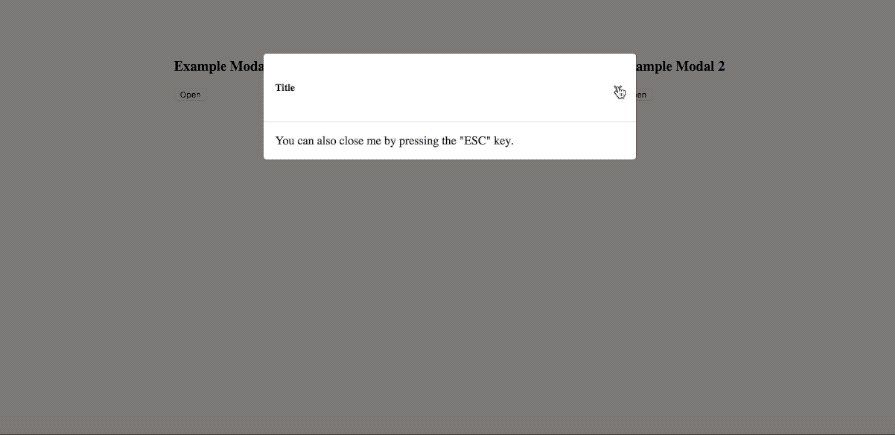
<Modal>
<div style={styleModalContent}>
<div style={styleModalHeader}>
<h5>Title</h5>
<button style={styleModalClose} onClick={close} type="button">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<p style={stylePl}>
You can also close me by pressing the "ESC" key.</br>
This is the content area...
</p>
</div>
</div>
</Modal>
</div>
);
};
function App() {
return (
<div>
<ExampleModal />
</div>
);
}- render the modal
render(<App />, document.getElementById("root"));