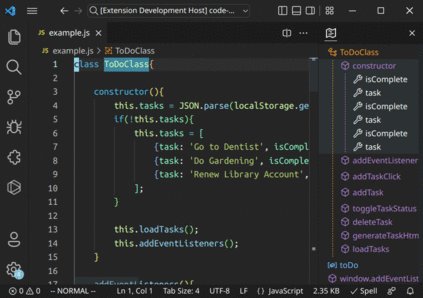
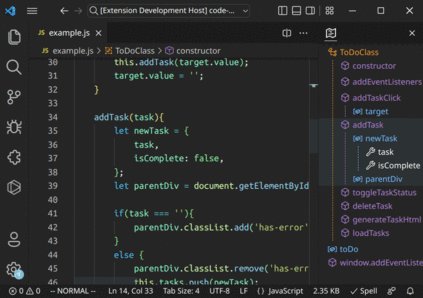
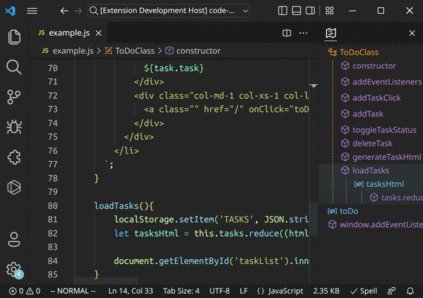
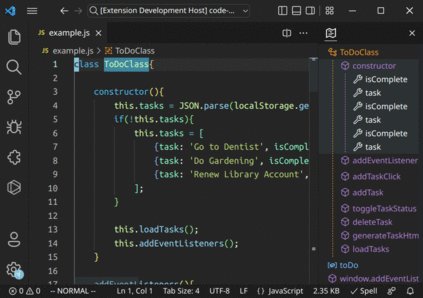
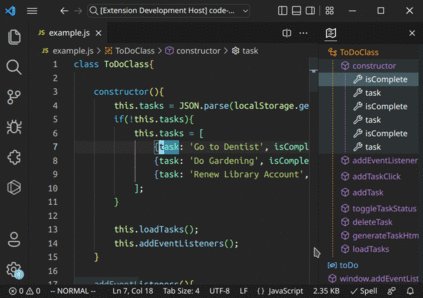
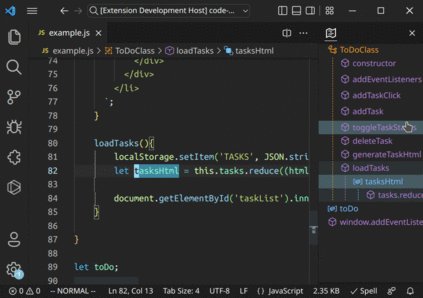
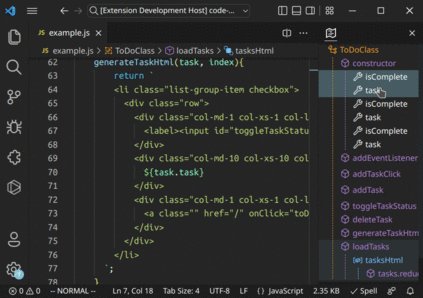
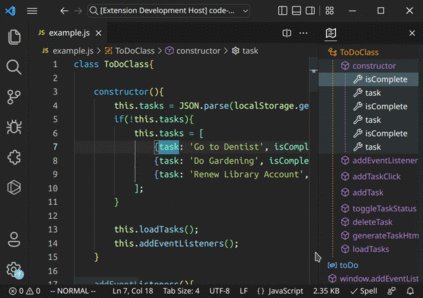
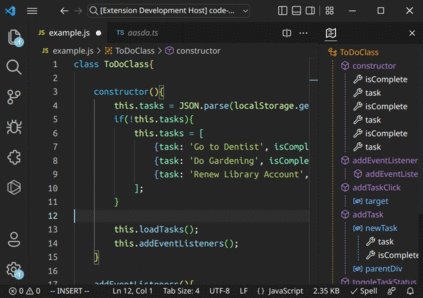
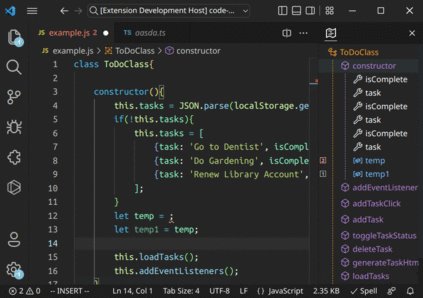
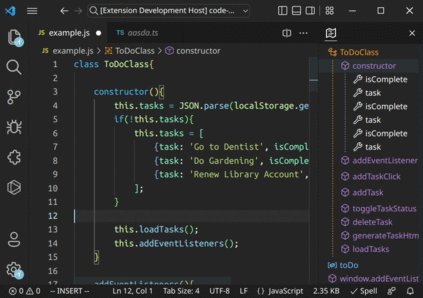
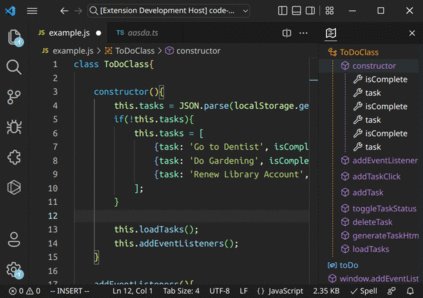
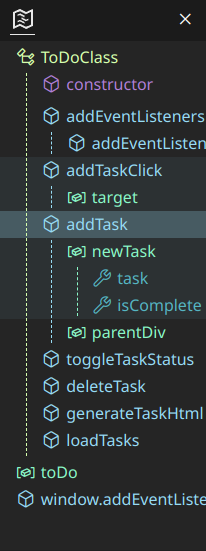
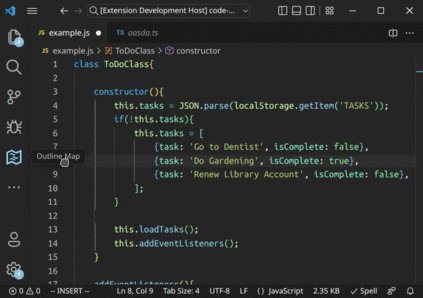
Outline Map
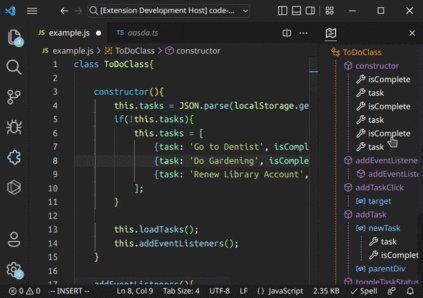
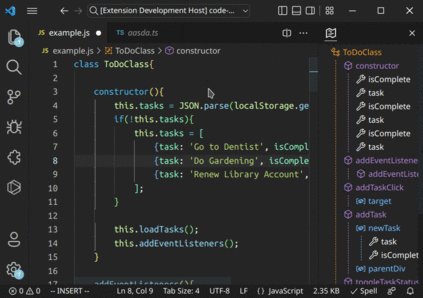
A visual, interactive outline map that combines the clarity of the outline with the intuitive overview of the minimap. Alternative Minimap.
Features
-
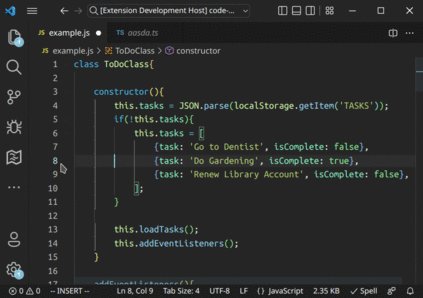
Follow the cursor
-
Quick navigation
-
Flag diagnostics
-
Color customization
Configuration
Changes will take effect after restarting the outline view
outline-map.color: color table for specific symbolsoutline-map.enableAutomaticIndentReduction: Enable automatic reduction of child node indent when parent node label goes out of viewoutline-map.follow: Scroll the outline when the cursor moves or the viewport scrollsviewport: When scrolling, the center outline node in the visible area of the editor will be scrolled to the center of the outline view;cursor(default): When the cursor position changes, the outline node where the cursor is located will be scrolled to the center of the outline view;
outline-map.hiddenItem: Choose items you do not want to see in the outline.outline-map.maxDepth: Sets the maximum depth of the outline tree
Suggestion: move view to secondary side panel (vscode ^1.64)
Outline Map relies on (vscode || other extensions) to provide symbol information
Enjoy!