Kosmonaut is a web browser engine created to serve as the vehicle for your journey across the world wide web.
The road to the stars is steep and dangerous. But we're not afraid...space flights can't be stopped.
― Yuri Gagarin
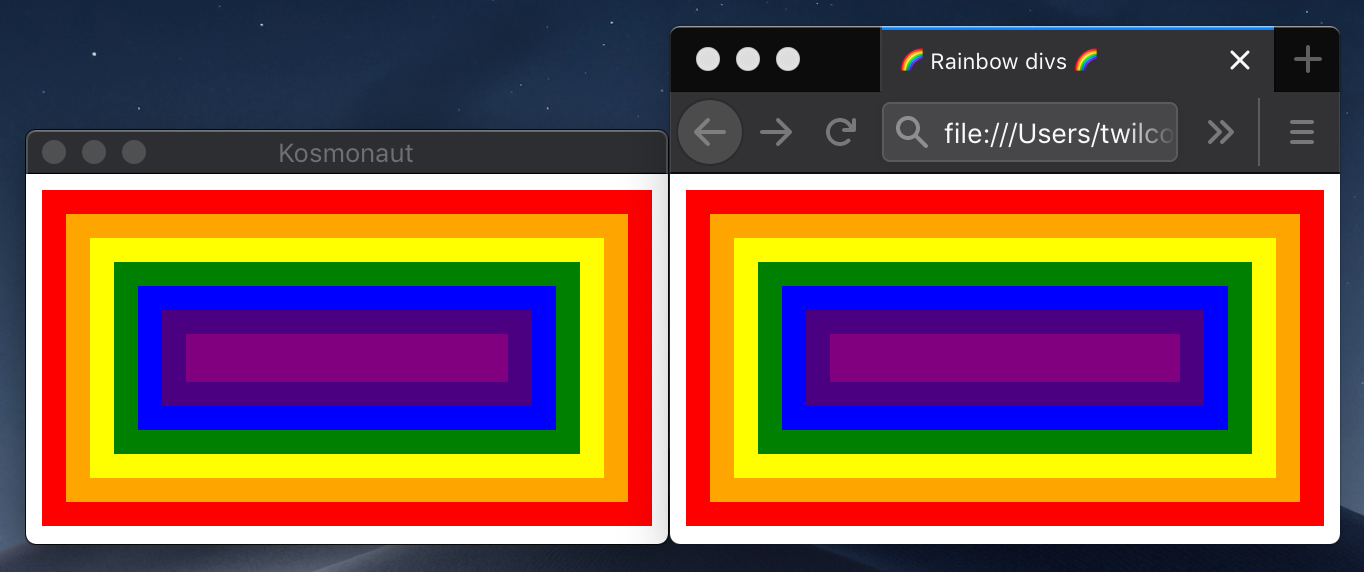
So far, not much. Only a very limited subset of CSS is currently supported, so most web pages will not work. However, given very basic HTML and CSS, Kosmonaut does render the right things — see Kosmonaut's rendering of this code, compared with that of Firefox:
Here is a summary of things Kosmonaut can do, things I'm currently working on, and things that are towards the front of the todo list.
- Parse HTML and small subset of CSS into DOM and rules, cascade CSS and apply to DOM
- Layout and paint of normal flow, block formatting context block-level boxes.
- Partial support for abstract box layout with
writing-modeanddirectionproperties
- Partial support for abstract box layout with
- Layout-tree-dump based testing
- Support for arbitrary scale factors (e.g. high-DPI monitors)
- Text rendering with FreeType (without support for text layout — see next item)
- Support for normal flow, inline formatting context layout and paint
Kosmonaut was created with the intention of learning browser engine development. However, the project has come a little ways now, and I've been thinking about niches I can work towards fitting Kosmonaut into. I've shared some thoughts on potential niches in this issue, and would love to hear your ideas too.
Kosmonaut is built with Rust using OpenGL bindings via gl-rs, Glutin for window management and OpenGL context creation, Servo's html5ever and cssparser for HTML and CSS parsing, and various other auxiliary libraries.
To build from source:
- Install Rust: https://www.rust-lang.org/tools/install
cargo build
Kosmonaut does not currently support any networking. To render HTML and CSS with Kosmonaut, you may instead run the executable you just built passing any number of HTML and CSS files via the --files (or -f) flag.
cargo run -- --files my.html my.css more.css
To run the rainbow divs example pictured above, try:
cargo run -- --files tests/websrc/rainbow-divs.html tests/websrc/rainbow-divs.css
To run the tests, both unit and layout, run:
cargo test
For layout tests, Kosmonaut transforms the given HTML and CSS into the layout tree and dumps that as text. Those text snapshots are verified with insta.
If you need to review / update snapshots, it is helpful to install the Cargo insta CLI tool like so:
cargo install cargo-insta
Kosmonaut's current implementation is heavily inspired by Servo, sometimes taking code directly from it. Thus, Kosmonaut is licensed with the Mozilla Public License 2.0.
Kosmonaut also takes inspiration from Robinson. Thanks to mbrubeck for their great series of articles on browser engines.
Finally, Kosomonaut's DOM implementation was taken from Kuchiki and has been slightly modified to fit our needs.