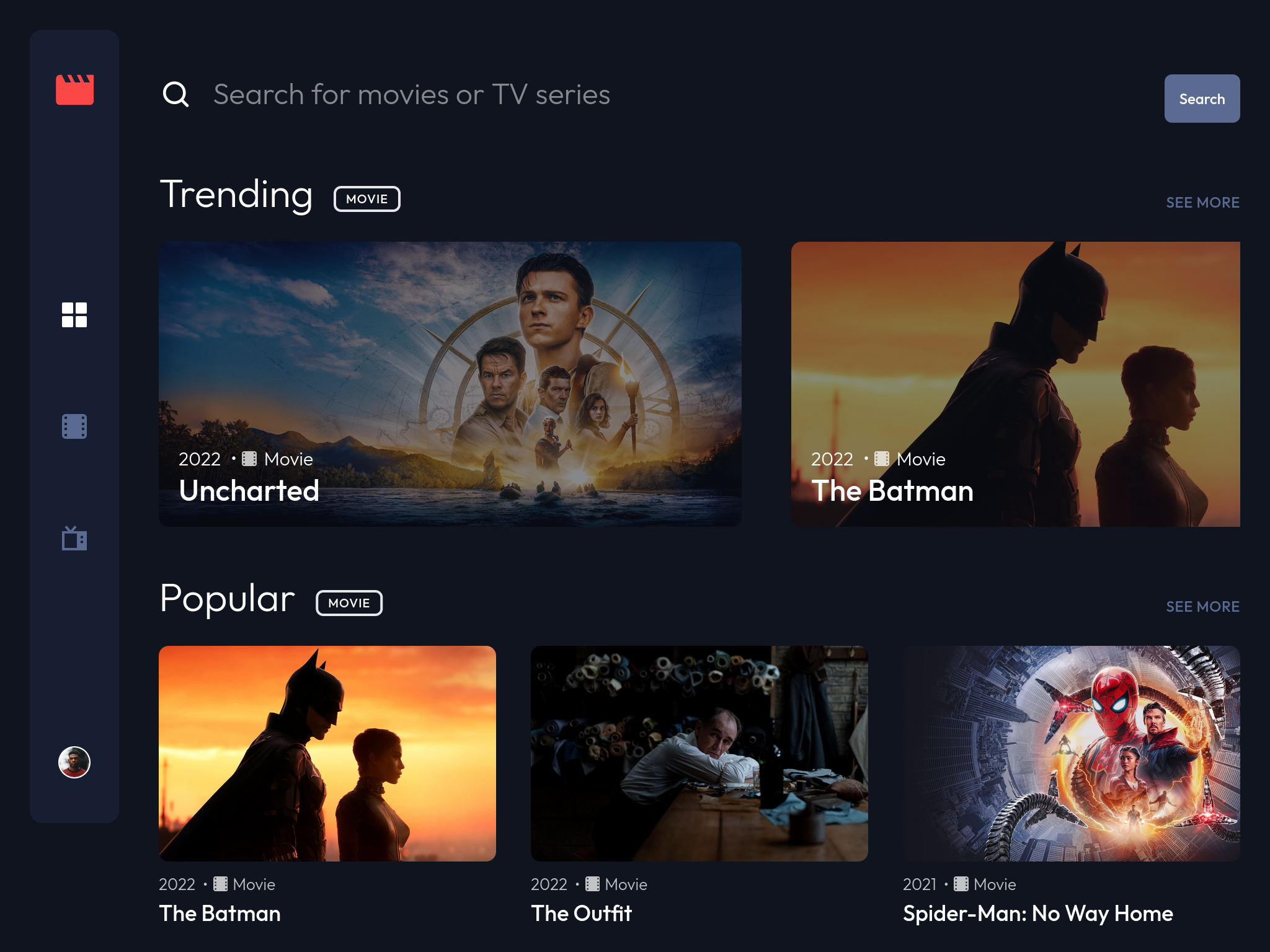
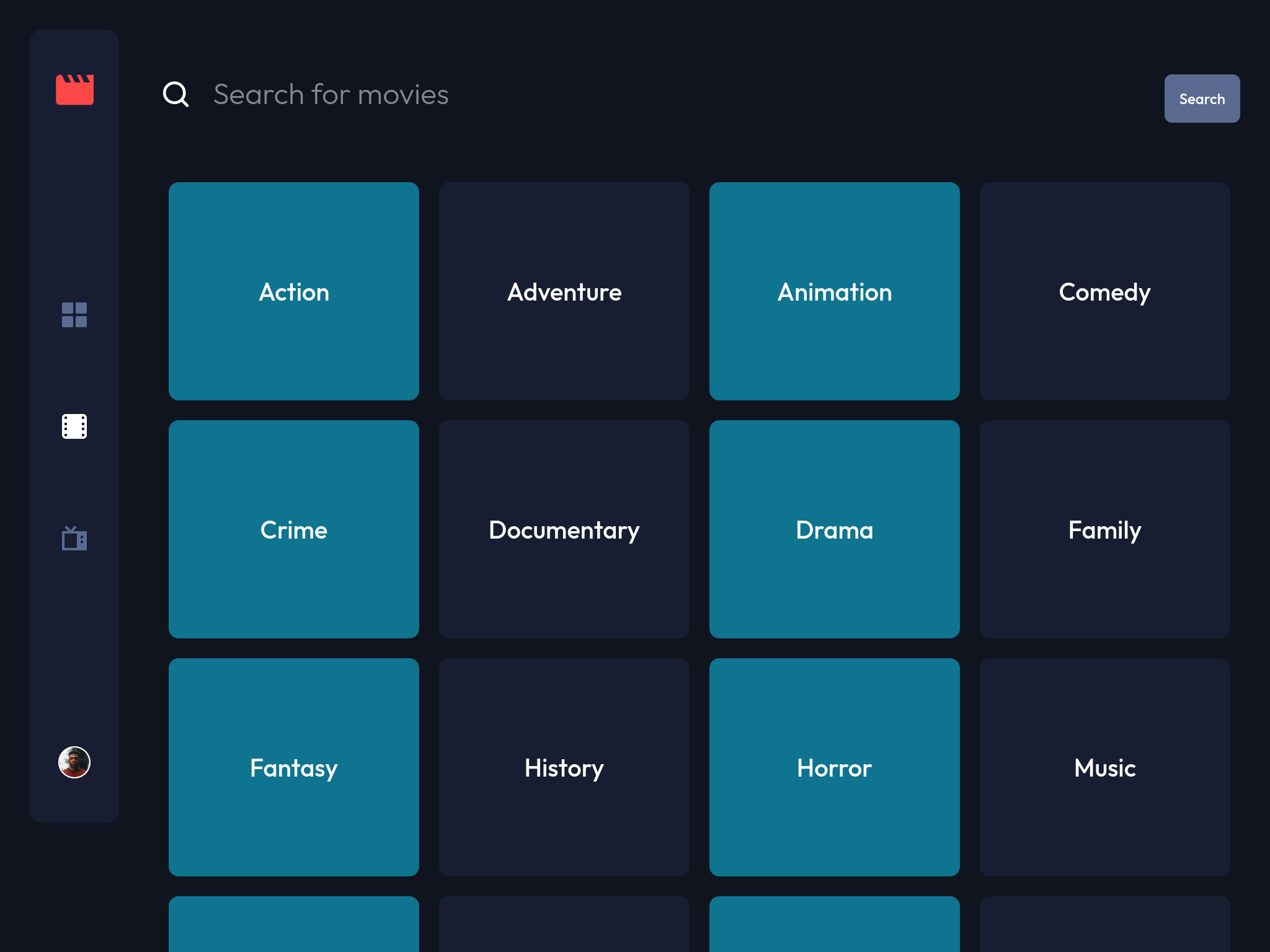
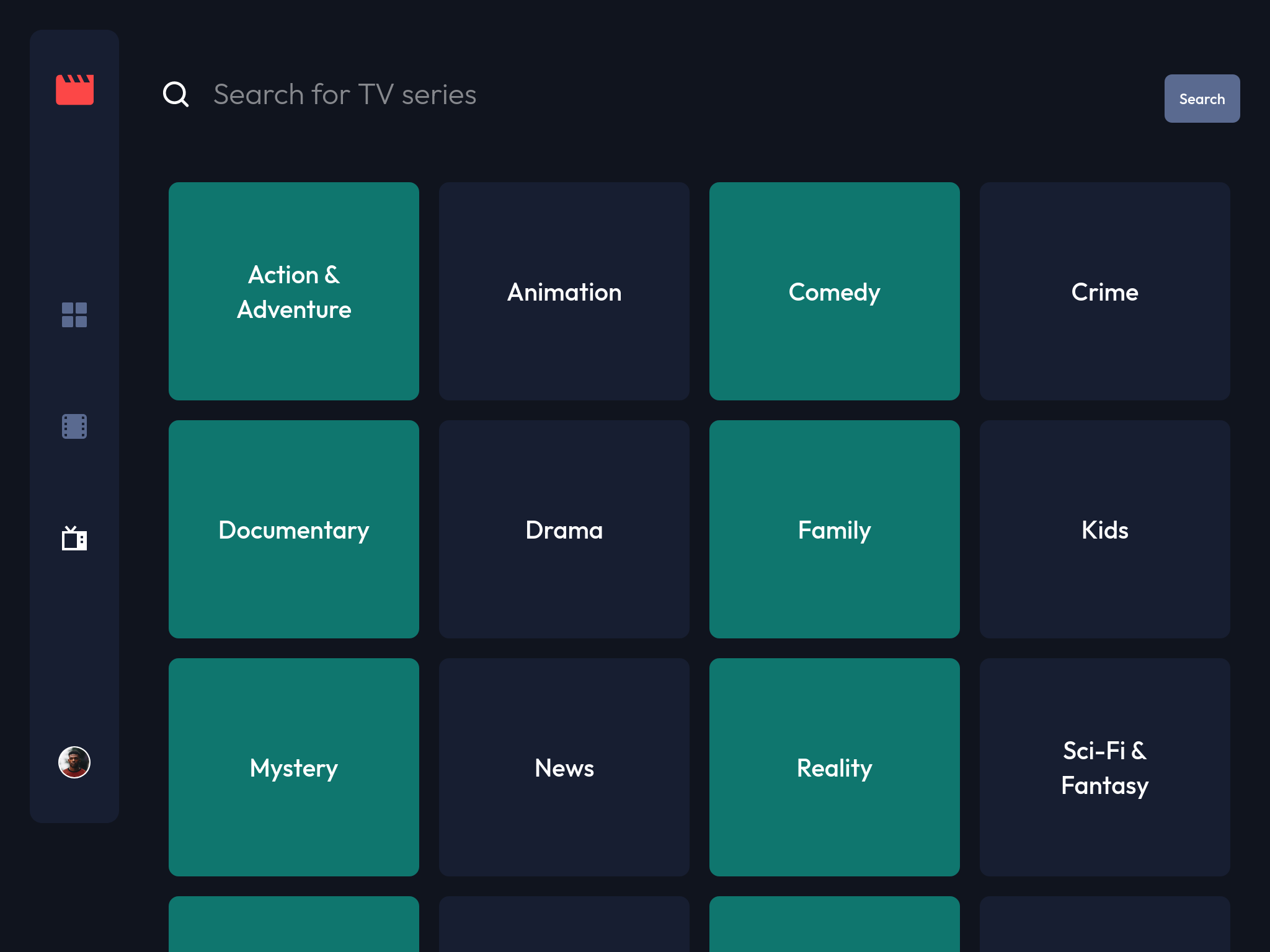
An entertainment web app built with Next.js and TailwindCSS that allows users to search for movies and tv shows.
The main purpose of this project is to take advantages of the capabilities of Next.js and have a functional web app up and running quickly. Secondly, I want to become familiar with the framework itself and its convenient features.
- Semantic HTML5 markup
- Flexbox
- Mobile-first workflow
- Next.js
- TailwindCSS
- useSWR
I love using Next.js because it makes building apps a smoother experience for developers. I think writing inline CSS with HTML is convenient within components. Therefore, I chose to pair TailwindCSS - a utility-first CSS framework with Next.js for styling the user interfaces. The file-system based router built into Next.js allows me to create static and dynamic pages easily. Beside using the built-in API solution provided by Next.js, I also use SWR for client-side data fetching. The data population of this app is powered by TMDB API. Each technology in the stack has one thing in common, which is that they all have well-written documentations.
Although this is not a particularly big project, I still think it is a good practice to have an organized project structure as well as reusable components that could be used in multiple places. This project got me thinking mostly about which method should I opt for fetching data from the API. Next.js provides different ways for data fetching depending on our needs. They do also suggest developers the ideal situation to use them. For me, I combined all of them in different parts of the application.
I could not count how many lessons that I have learned from building this application. However, there are 3 most important lessons that I got out of it.
- Using
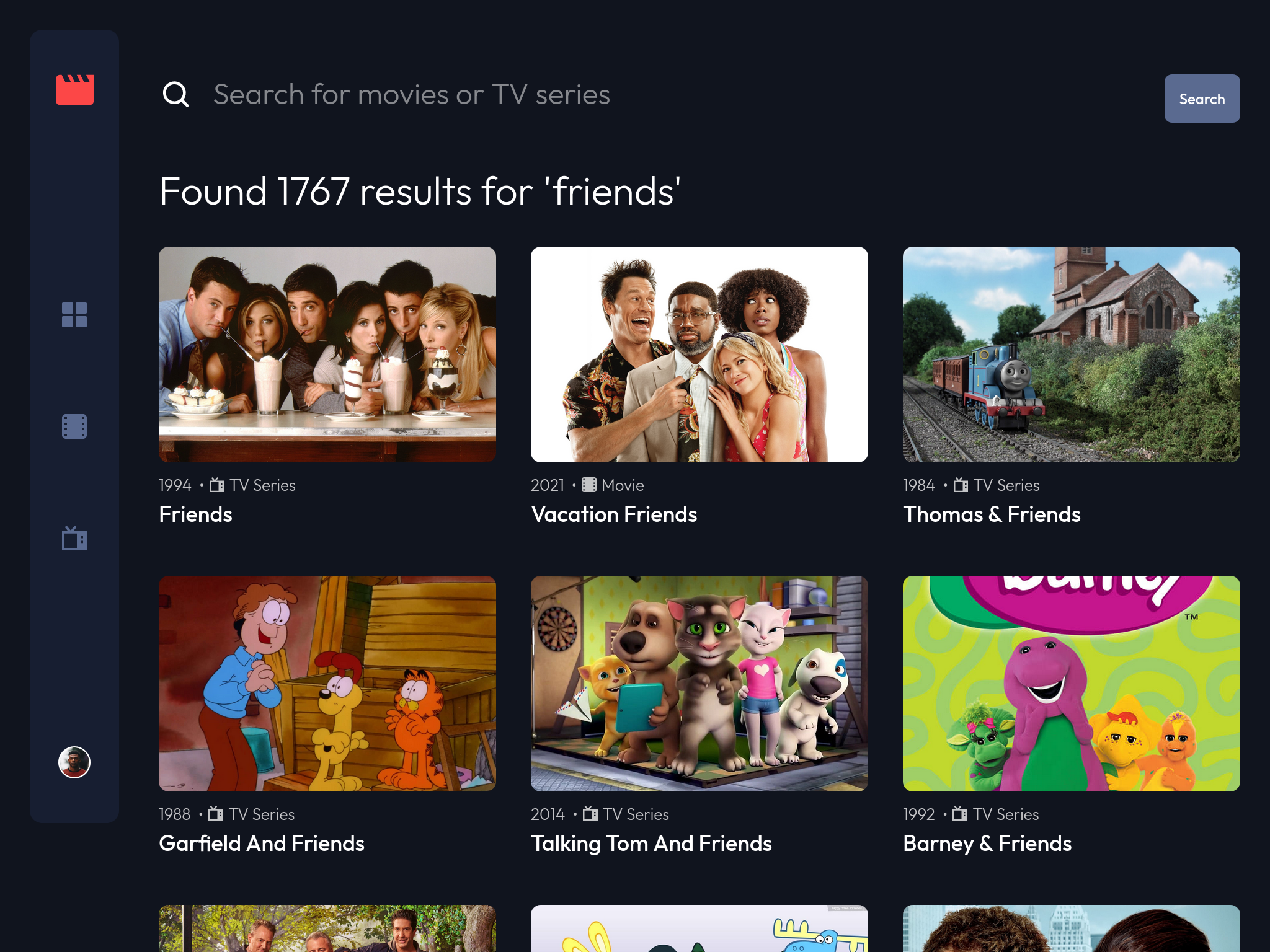
useSWRto implement pagination in the search result pages and the "see more" pages. - Be careful to not expose the secret keys that we store as environment variables. Initially, I fetched the data from the API directly on the client-side, I have exposed the API key to the client, I could see the key when I opened up the network tab in the dev tool. This is risky and should be avoided. Later on, I changed the method and fetch the data from the server side so that the secret key could be hidden from the user.
- Have a better understanding of the error
Cannot read Property 'slice' of Undefined. Whenever we need to fetch the data from external API, we should make sure that the data exists before we use it in our application. Let say we want an array of movies to be rendered to the UI, but the data is not available yet. According to this article, we have various solution for this error. The one that I find easiest to understand is to provide an empty fallback value like so:const arr = data.slice(0, 10) || [].
- Add a bookmark page to store the user's favorite movies and tv shows
- Add the video playing feature when the user hover over the card and play the video
- Add authentication so that the user can sign up and log in to save their favorite movies and tv shows permanently
- Adjust the size of the card item in the last row so that the image won't be stretched out
- Solution for Cannot read Property 'slice' of Undefined
- How to get all available pages in the same request?
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
- Create an API KEY for the TMDB API
- Create an
.env.localfile in the root directory of the project - Add 2 environment variables to the
.env.localfile:
// .env.local
TMDB_ENDPOINT="https://api.themoviedb.org/3"
TMDB_API_KEY="YOUR_TMDB_API_KEY"Clone the repository and run the development server:
npm install
npm run dev
# or
yarn install
yarn devPlease feel free to send pull request if you want to contribute!
- Fazza Razaq Amiarso - Thank you Fazza for helping me with the pagination implementation.
- Oluwamuyiwa Samuel Adepoju - Thank you Muyi for reminding me the accessibility issues.