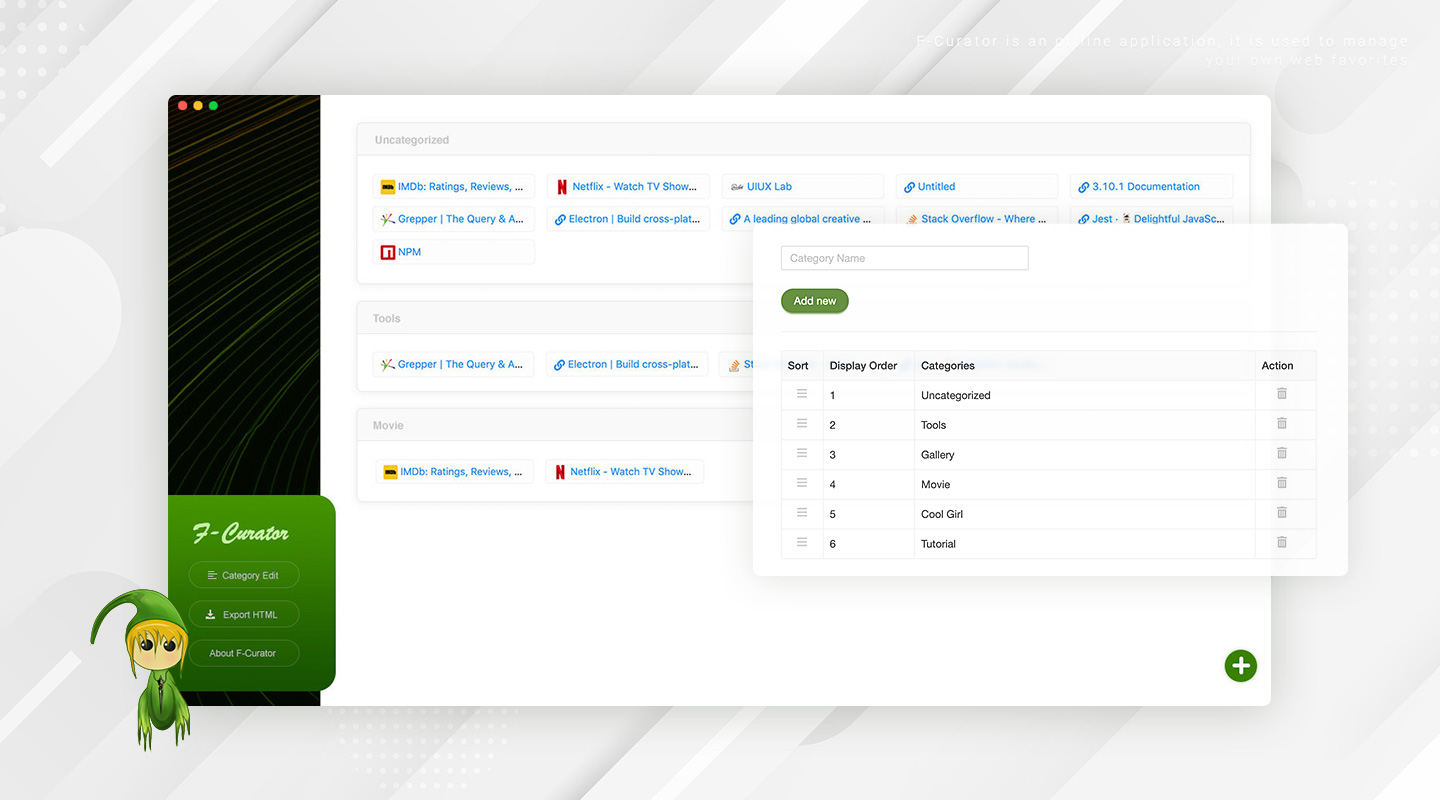
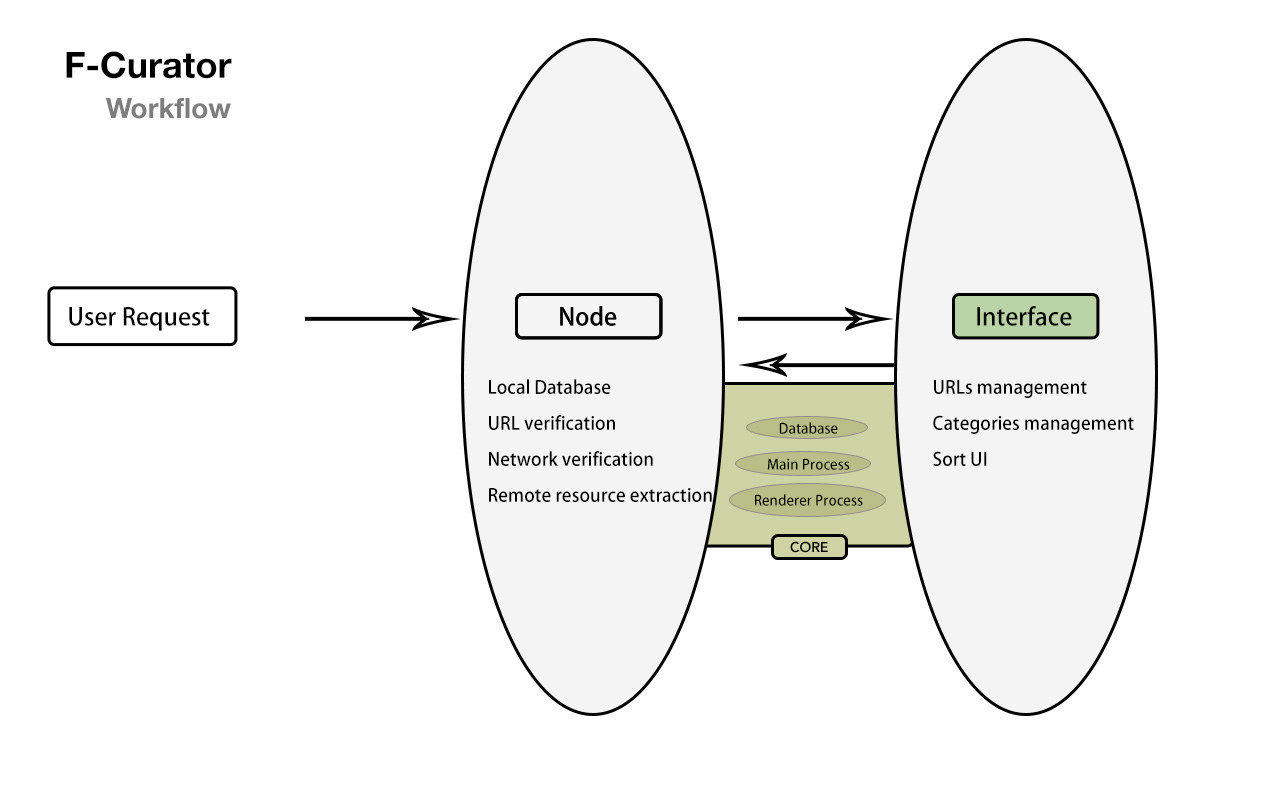
F-Curator is an offline application that comes at you all day long and curates your own web favorites. Based on Electron and React technology.
- Offline support and fast speeds
- Easily achieve data persistence
- Fetch remote resources to the local database
- Category management and clear list blocks
- Drag and drop sorting
- Exporting HTML that separates APP to use favorites
- Support importing database package.
- Support quick search for URL and Site Name
- Judgment of URL validity and repetitiveness
- Automatically extract the remote resources, such as icons
/
├── README.md
├── LICENSE
├── tsconfig.json
├── babel.config.js
├── package-lock.json
├── package.json
├── package/ ·············· Available packages
├── db/ ·············· Local database
├── main/ ·············· Main Process Modules
├── renderer/ ·············· Renderer Process Modules
├── dist/
├── src/
├── test/
├── public/
│ └── index.html
├── build/
│ └── config.js
└──To clone and run this repository. From your command line:
$ npm startYou will need to have node setup on your machine. That will output the built distributables to ./dist/* .
Step 1. Use NPM (Locate your current directory of project, and enter the following command.) or download the latest version from Github. For nodejs you have to install some dependencies.
$ sudo npm install f-curatorOr clone the repo to get all source files including build scripts:
$ git clone git://github.com/xizon/f-curator.gitStep 2. First, using an absolute path into your "f-curator/" folder directory.
$ cd /{your_directory}/f-curatorStep 3. Before doing all dev stuff make sure you have Node 10+ installed. After that, run the following code in the main directory to install the node module dependencies.
$ sudo npm installStep 4. Commonly used commands:
Debug application. It can be checked separately as TypeScript without compiling and packaging behavior.
$ npm run checkStep 5. When you’re ready to deploy to production, create a minified bundle with:
$ npm run buildStep 6. When you have done, this will spin up a server that can be accessed at
http://localhost:8080Step 7. Run the app in development mode
$ npm run devIf you upgrade the version of Node, please execute the following code:
$ sudo npm install $ sudo npm rebuild node-sass
- tweak: Optimized editing experience for list.
- fix: Fixed the bug of Chinese search not working.
- new: Support application version detection.
- new: Support for importing database package.
- new: Editable for each URL.
- new: release windows package.
- fix: Fix some compatibility issues in Windows
- feat: Added the function of exporting HTML, separate APP to use favorites.
- fix: Optimized some styles.
- optimize: Modified dependencies and optimized app size.
- feat: Support quick search for URL and Site Name
- Added command to compile package.
- First release.
- Electron 16 +
- React 17 +
- TypeScript 4.x.x +
- Babel 7.x.x +
- Webpack 5.x.x
- Jest 27.x.x
Licensed under the MIT.