This is a full-stack blog application built with the MERN stack, focusing on CRUD operations. Users can register, log in, create, edit, and view blogs.
- User Authentication: Secure login and registration functionality.
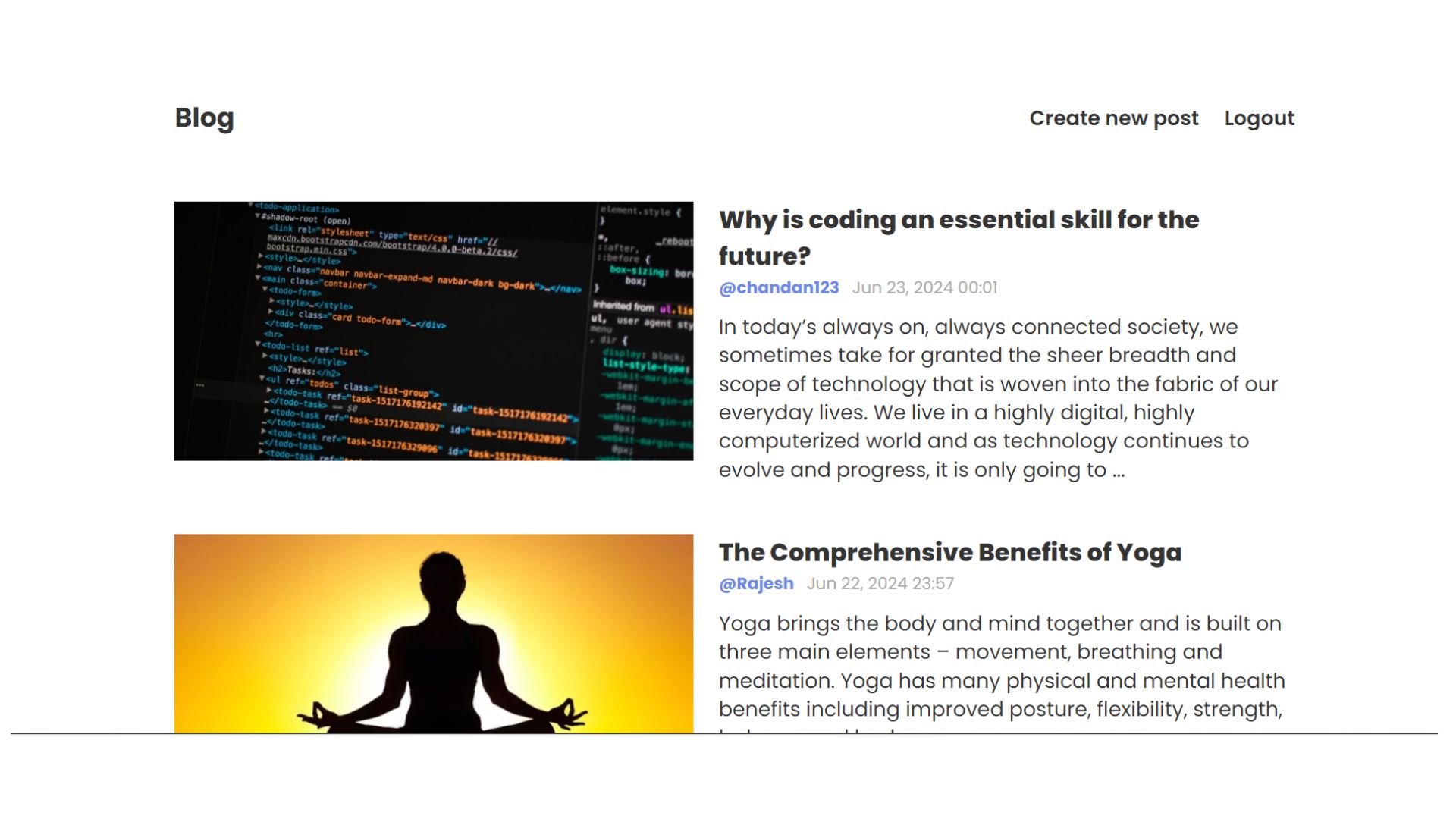
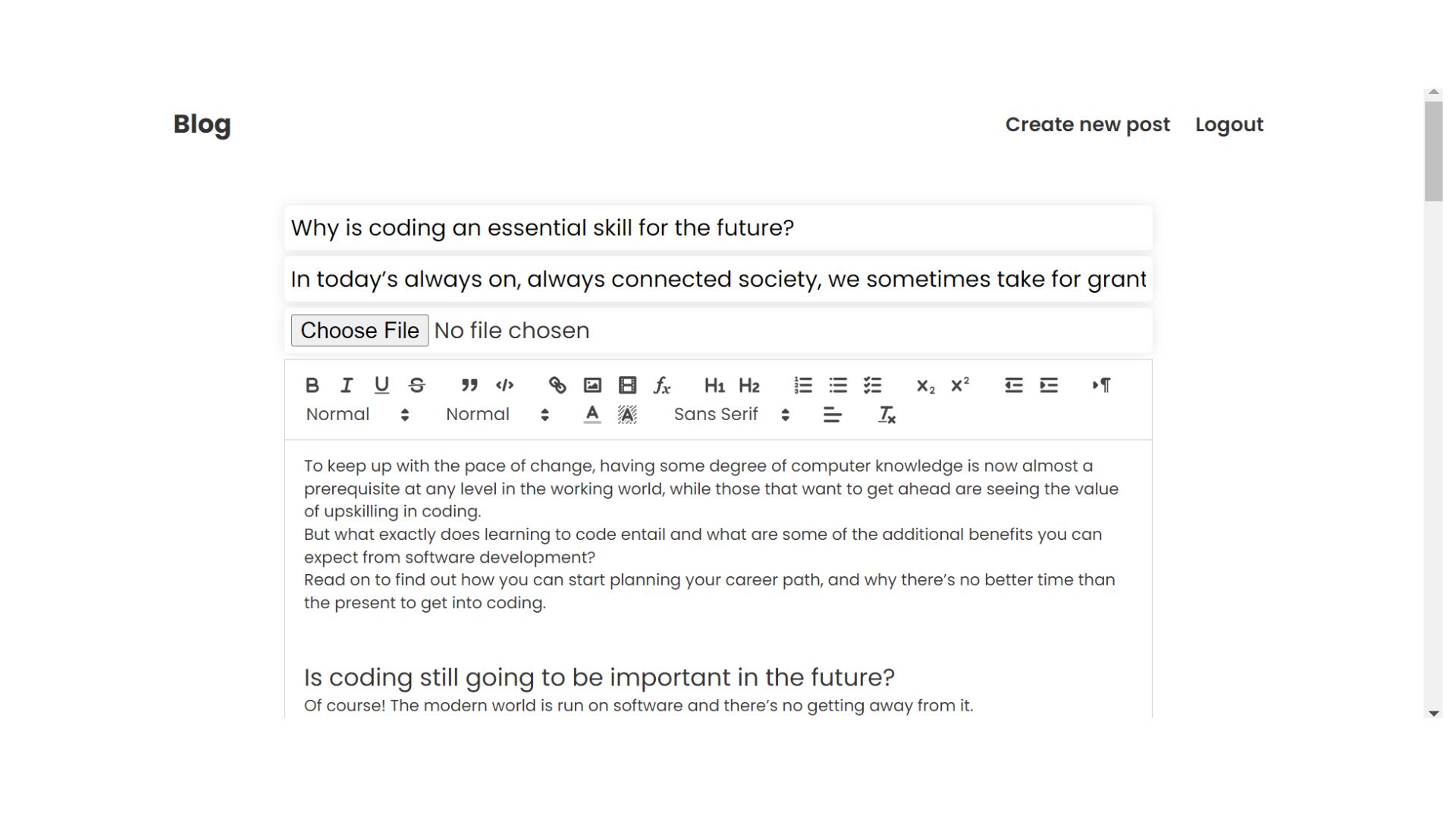
- Blog Management: Users can create, edit, and delete their blogs.
- View Blogs: All users can view blogs posted by other users.
- Responsive UI: Frontend built with React.js for a seamless user experience.
- State Management: Using Redux for efficient state management.
- Backend: Developed using Node.js and Express.js for robust server-side logic.
- Database: MongoDB for data storage.
- Node.js
- npm (Node Package Manager)
- MongoDB
- Clone the repository:
git clone https://github.com/chandankumarm55/Blog-React-Frontend.git
- Navigate to the project directory:
cd Blog-React-Frontend - Install dependencies:
npm install
- Start the development server:
npm start
- Open your browser and navigate to
http://localhost:3000.
- Clone the repository:
git clone https://github.com/chandankumarm55/blog-application-backend.git
- Navigate to the project directory:
cd blog-application-backend - Install dependencies:
npm install
- Set up environment variables:
- Create a
.envfile in the root directory. - Add the following environment variables:
PORT=5000 MONGO_URI=your_mongo_database_uri JWT_SECRET=your_jwt_secret
- Create a
- Start the server:
npm start
- Ensure MongoDB is running on your system.
- Start the backend server.
- Start the frontend development server.
- Open your browser and navigate to
http://localhost:3000.
- React.js: For building the user interface.
- Redux: For state management.
- Axios: For making HTTP requests to the backend.
- Node.js & Express.js: For server-side logic and API endpoints.
- MongoDB: For database storage.
- Mongoose: For interacting with MongoDB.
- JWT: For authentication and secure data transfer.