Full Stack Movie Application with NEXT.JS 13!(Next.js 13, mongodb, node js, NextAuth.js v4, Tailwind CSS, framer-motion, TMDB Api, Google Authentication, primary information about a movies, Users can Add Bookmark in favorite actors and movies)
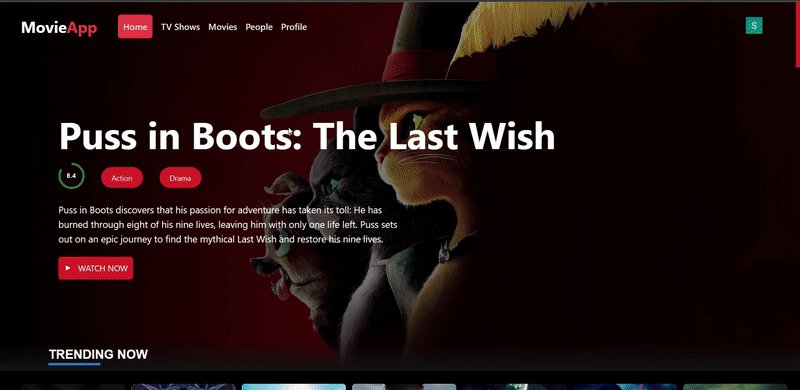
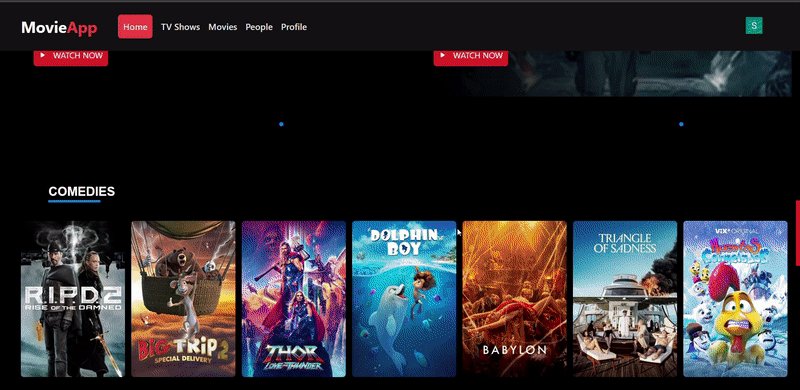
- Application Home page & Demo
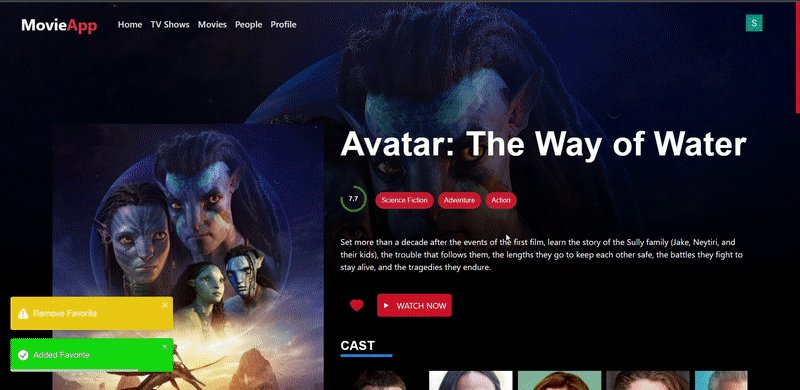
- Movie Details Page
- User Profile Page
|
|
|
|
|
|
|
- Sign up for a The Movie Database (TMDB) account HERE
- Install Node JS in your computer HERE
- Create Account mongoDB HERE
- Create Account Railway HERE
- Get Lookup APi Key HERE
- Pusher JS HERE
To run this project, you will need to add the following environment variables to your .env file
Frontend
NEXT_PUBLIC_API_KEY
GOOGLE_CLIENT_ID
GOOGLE_CLIENT_SECRET
NEXT_PUBLIC_SECRET
NEXTAUTH_URL
NEXT_PUBLIC_SERVER_URL
NEXT_PUBLIC_LOOKUP_KEY
Server
MONGODB_URL
PUSHER_APPID
PUSHER_KEY
USHER_SECRET
Install my-project with npm
npx create-next-app@latest my-project --typescriptcd my-project
Install dependencies
Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both tailwind.config.js and postcss.config.js.
npm install -D tailwindcss postcss autoprefixernpx tailwindcss init -pAdd the paths to all of your template files in your tailwind.config.js file.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./app/**/*.{js,ts,jsx,tsx}", "./components/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {},
},
plugins: [],
};Add the @tailwind directives for each of Tailwind’s layers to your ./styles/globals.css file.
@tailwind base;
@tailwind components;
@tailwind utilities;Install dependencies
Clone the project
git clone https://github.com/SashenJayathilaka/Full-Stack-Movie-Application.gitcd Full-Stack-Movie-ApplicationInstall dependencies
This is a Next.js project bootstrapped with create-next-app.
npm installStart the server First, run the development server:
npm run devThis is a Next.js project bootstrapped with create-next-app.
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To deploy this project run
The easiest way to deploy your Next.js app is to use the Netlify Platform from the creators of Next.js.
Check out our Netlify deployment documentation for more details.
The easiest way to deploy your server is to use the Railway Platform from the creators of Next.js.
Check out our Railway deployment documentation for more details.
Your Name - @twitter_handle - sashenjayathilaka95@gmail.com
Project Link: https://github.com/SashenJayathilaka/Full-Stack-Movie-Application.git